今回はシーサーブログで画像を貼り付ける方法をお伝えします。
画像と聞くと難しそうに感じるかもしれませんが、慣れてしまえば超簡単なので一緒にやっていきましょう。
【事前準備】
画像を掲載するには、前もって画像を準備しておく必要があります。
ご自身で撮影した画像、もしくはフリー画像サイトなどで取得した画像をデスクトップなどに保存しておきましょう。
シーサーブログの記事に画像を掲載する方法
シーサーブログに画像を掲載する手順はとっても簡単です。
- 画像ファイルをアップロードする
- 貼りたい場所で画像を選択する
この2点だけです。では早速やってみましょう。
画像ファイルをアップロードする
まずはシーサーブログのサーバーに画像ファイルをアップロードします。
アップロードする方法は2パターンあります。下記よりお好きな方を選んでください。
画像をアップロードする方法(その1)
アップロードする一つ目の方法は記事編集ページ(エディタ)から行います。
通常は記事を書いている途中で画像をアップするケースが多いので、こちらの方法を覚えておけば良いです。
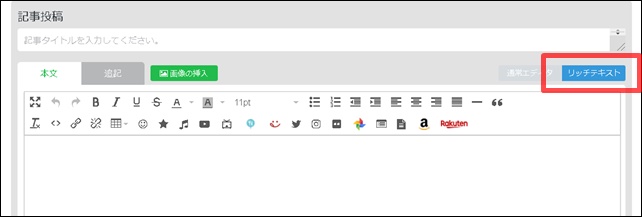
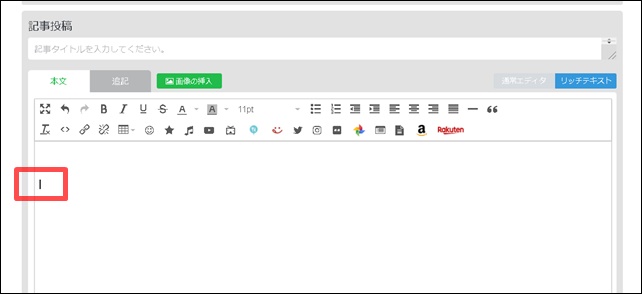
記事編集画面(エディタ)を開いて下さい。

画像を見ながら編集できるため「リッチテキストエディター」に切り替えておきましょう。

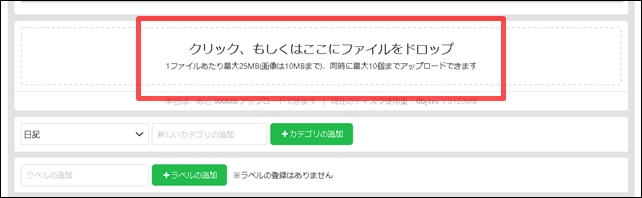
「クリック、もしくはここにファイルをドロップ」をクリックします。
※もしくは画像をドロップしてもOKです。

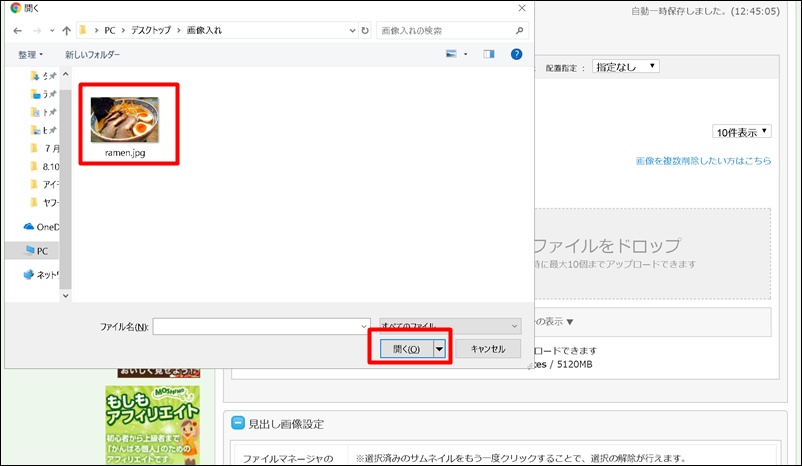
アップロードしたい画像を選択して「開く」をクリック。
これでアップロードは完了です。このアップロードした画像を記事に掲載する方法は後ほど解説します。
【深呼吸タイム】 稼ぐために必要な3つのポイントを知っていますか? これら全部を暴露します。
画像をアップロードする方法(その2)
画像をシーサーブログのサーバーにアップロードするもう一つの方法です。

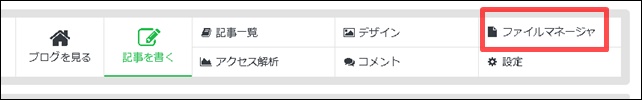
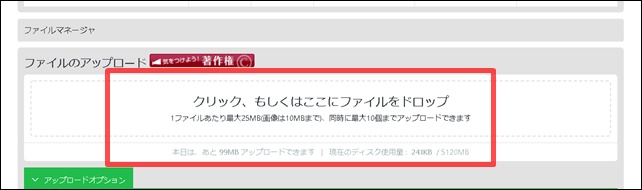
画面上部メニューの「ファイルマネージャ」をクリックします。
すると下記ページが表示されます。

先ほどと同じように「クリック、もしくはここにファイルをドロップ」をクリック。アップロードしたい画像を選んで「公開」をクリックしてください。
記事に画像を貼り付ける方法
画像をアップロード出来たら後はとっても簡単です。一緒にやっていきましょう。
画像を貼りたい場所を選択

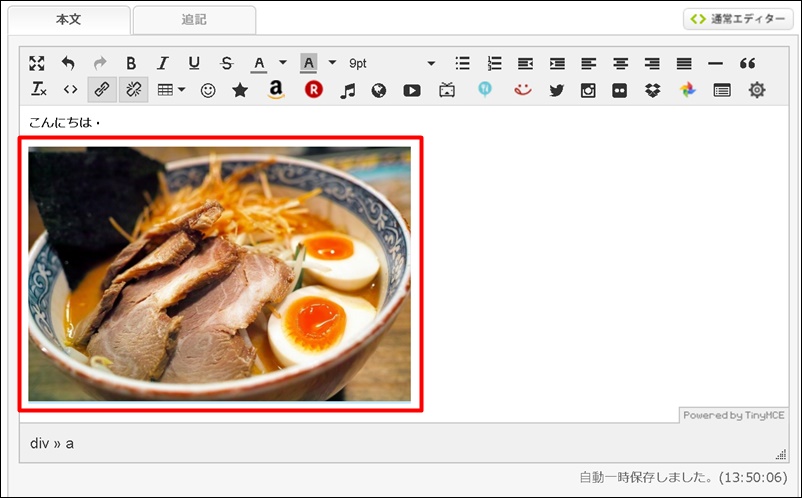
記事を貼りたい場所にカーソルを合わせて選択します。

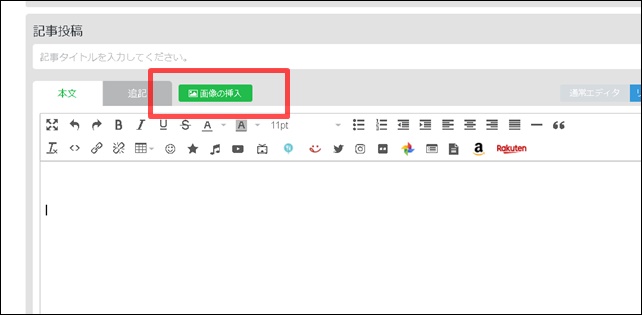
「画像を挿入」をクリック。

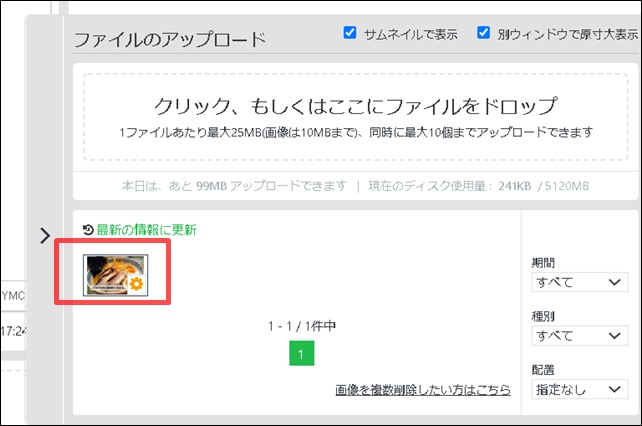
このような画面が表示されるので掲載したい画像を選択してクリック。
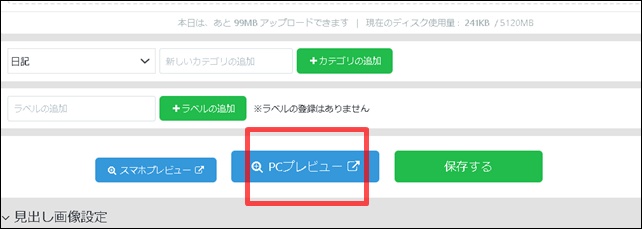
この状態で一度「プレビュー」を見てみましょう。

プレビューをクリック。

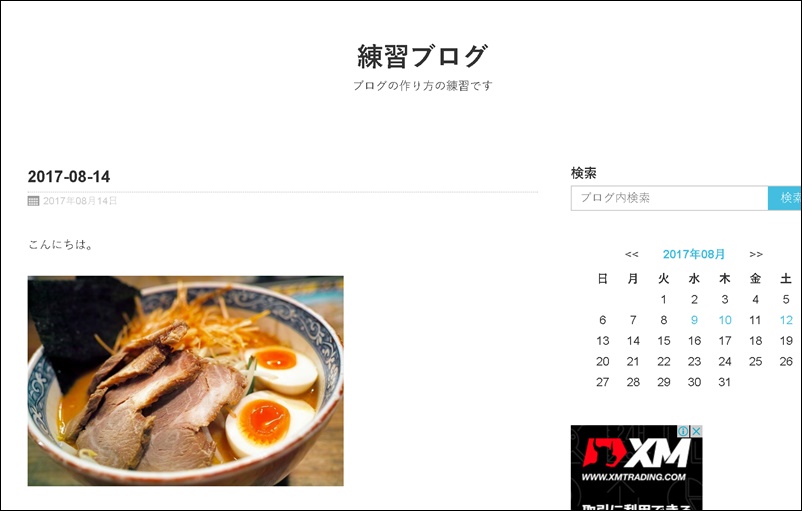
はい、きちんと掲載されていますね。これで「保存」を押して完成です。
【ちょっと一息♪】 私の妻がどうやって7日で初報酬を得て5万円の不労所得を得られるようになったか?
その全貌を知りたくありませんか?
画像のサイズ変更方法
次は画像のサイズや位置を変更する方法をお伝えします。
画像を大きくする方法(拡大)
次は画像を大きくする方法を解説します。

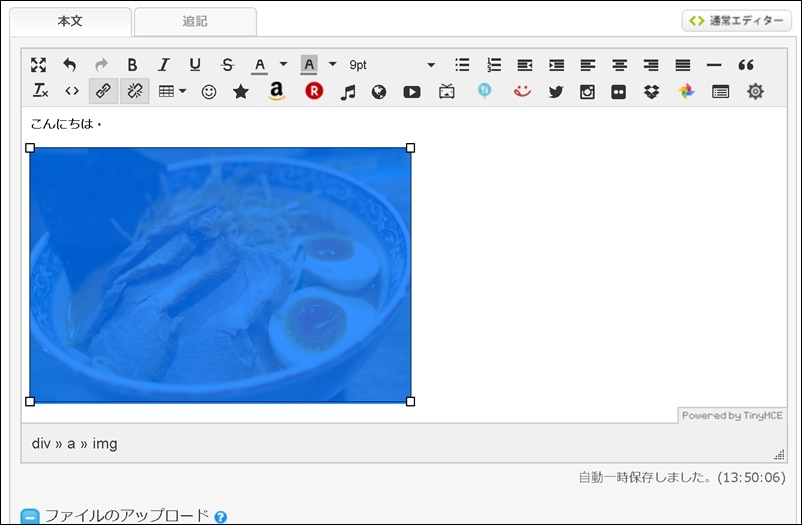
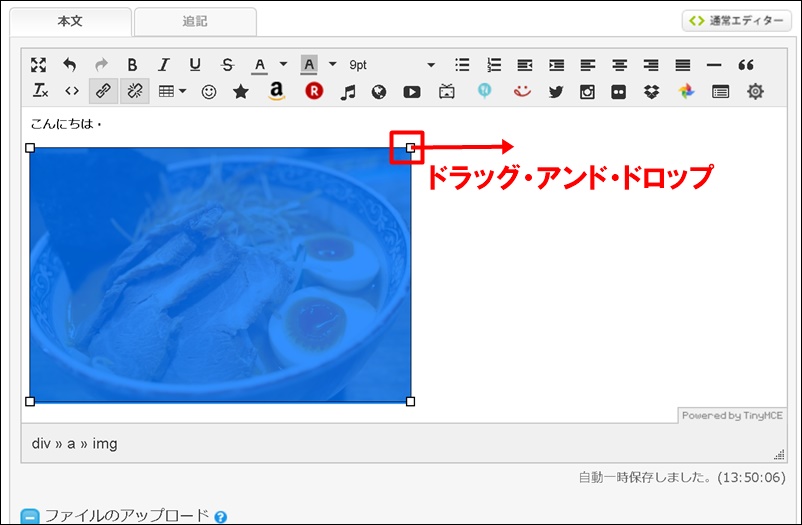
拡大したい画像をクリック。

するとこのように画像が青くなり四隅に□が表示されます。

□をクリックしたまま外側にカーソルを動かします。

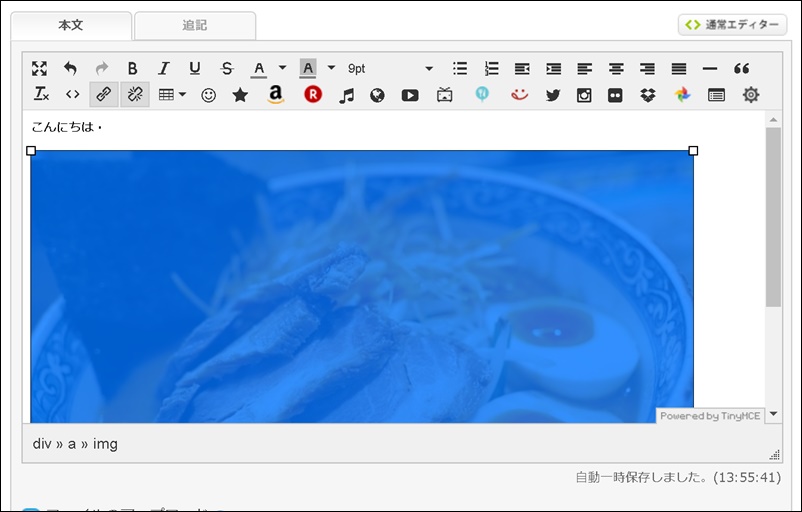
このように画像が拡大されました。
プレビューを見てみます。

記事の枠いっぱいに画像が広がりましたね。画像のサイズはこの方法で微調整できます。
★ちょっとだけ宣伝させてください★ 「ブログで10万」と聞くと、 と思われがちですが、実は「勝ちパターン」を知っているかどうかだけなんです。
画像を小さくする方法(縮小)
次は画像を小さくする方法です。
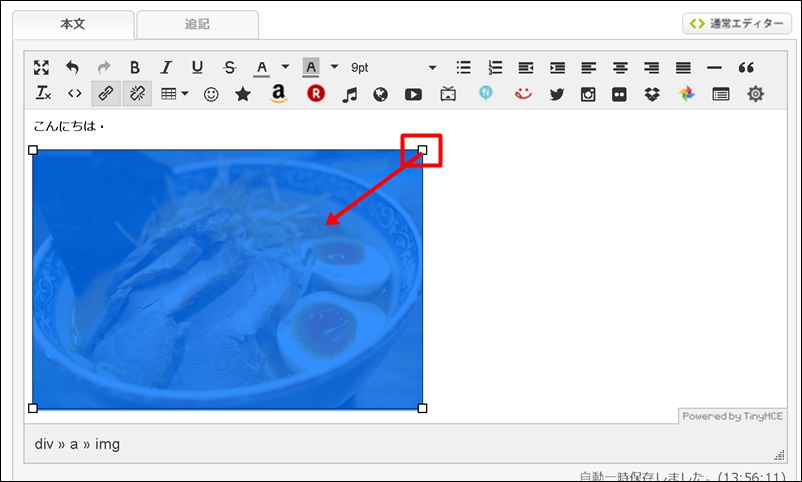
勘の良い方はもうお気付きだと思いますが拡大の時と逆の事を行います。

画像を選択して□を内側にひっぱります。

小さくなりましたね。
プレビューで確認して小さくなっていたら成功です。とっても簡単ですね。
画像の掲載位置を変更する方法
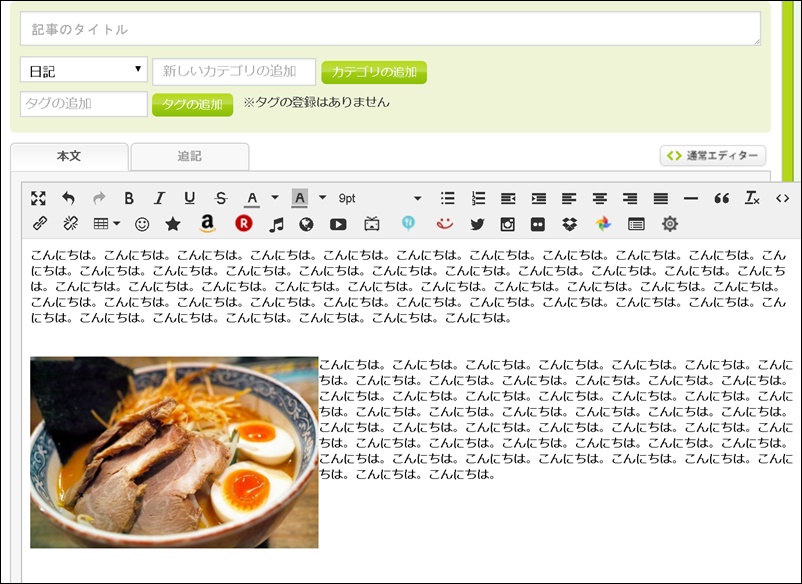
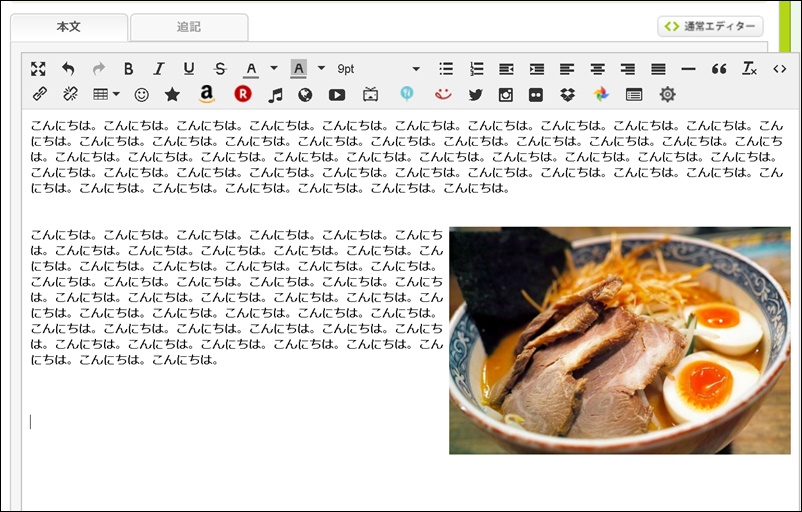
通常は画像を掲載した場合、下記のように改行されて文章が始まりますね。

このままでももちろん良いのですが、

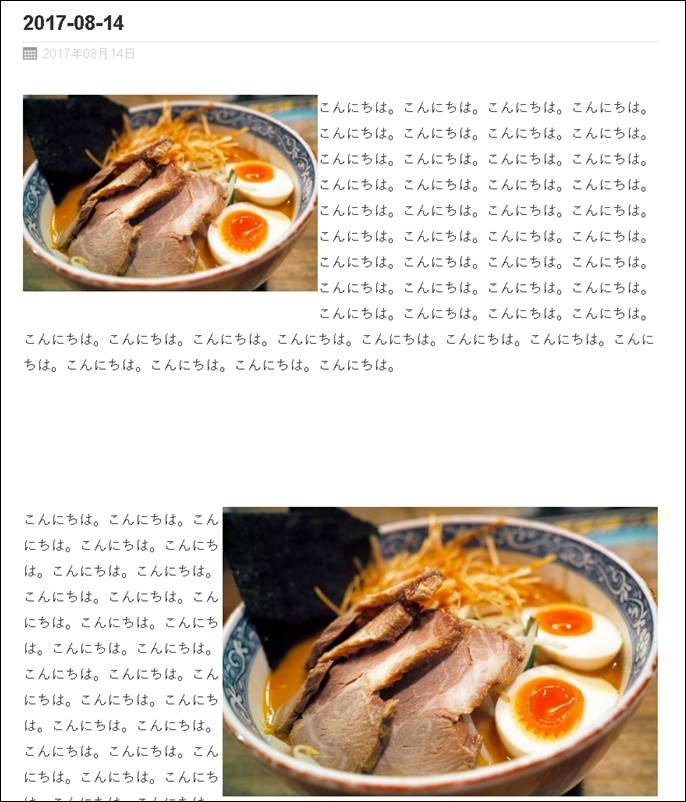
このように画像を文章の左右に回り込ませることが可能です。これもとっても簡単なのでやってみましょう。
文章の左側に画像を回り込ませる方法
まずは文章の左側に画像を回り込ませる方法をお伝えします。

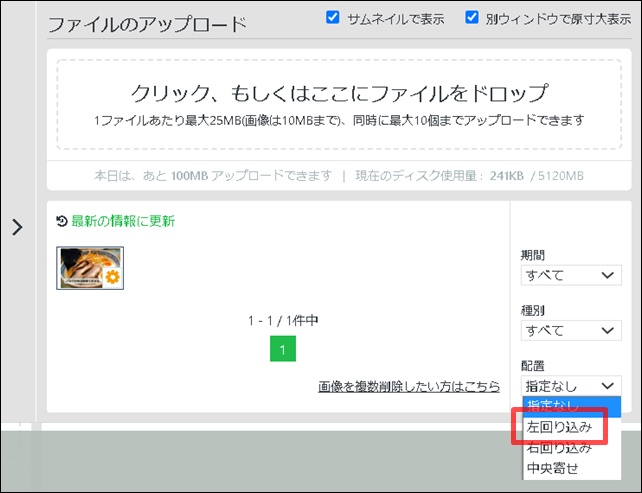
画像を回り込ませたい位置でクリックして「画像の挿入」をクリック。

「左回り込み」を選択して画像をクリックします。

エディターを確認して、このように画像が文字の左側に回り込んでいたら成功です。
★ブログでは公開できない裏情報★ 例えば、 などをこっそり暴露しています。ぜひ公開停止する前に受け取ってください。
私の発行するメルマガではブログでは公開できない秘匿性が高い特別な情報を発信しております。
文章の右側に画像を挿入させる方法
次は文字の右側に画像を表示させる方法をお伝えします。
手順は先ほどと同じです。

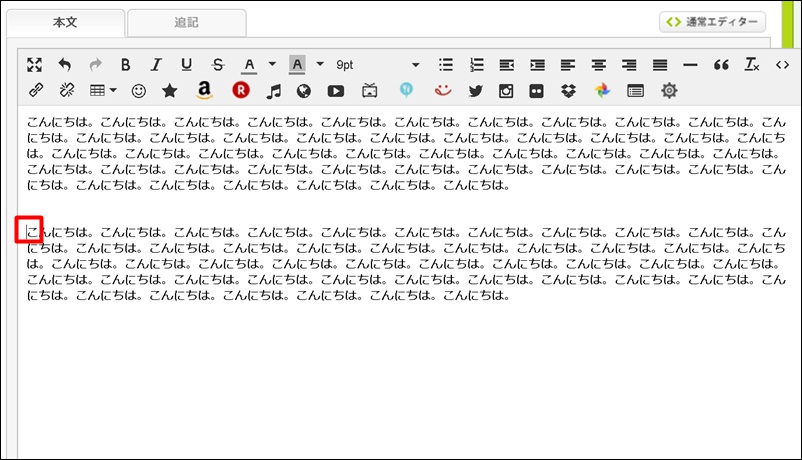
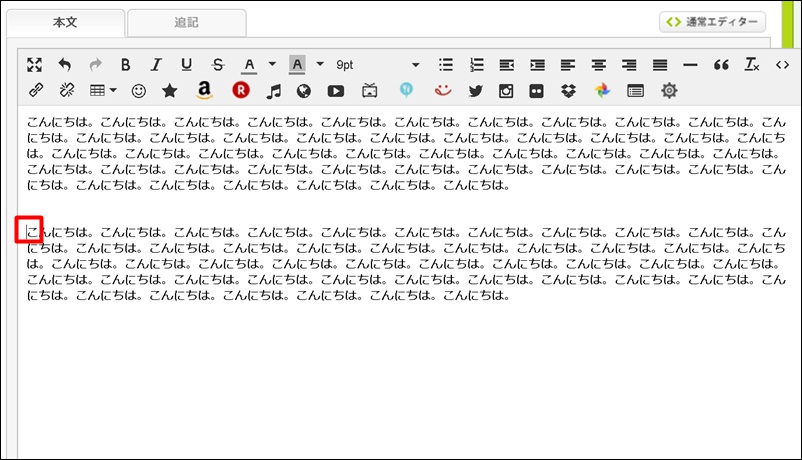
画像を回り込ませたい場所を選択してクリック。

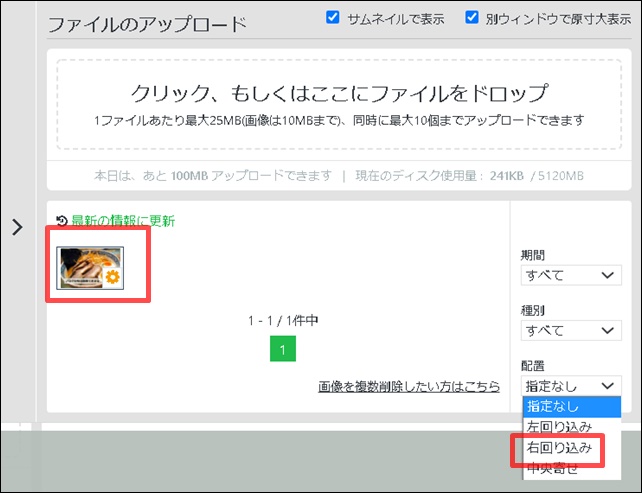
「右回り込み」を選択して載せたい画像をクリック。

このように文章の右側に画像が表示されていたら成功です。画像サイズなど細かなバランスはプレビューを見ながら調整していきましょう。
画像にリンクを貼る方法
次は画像にリンクを貼る方法をお伝えします。
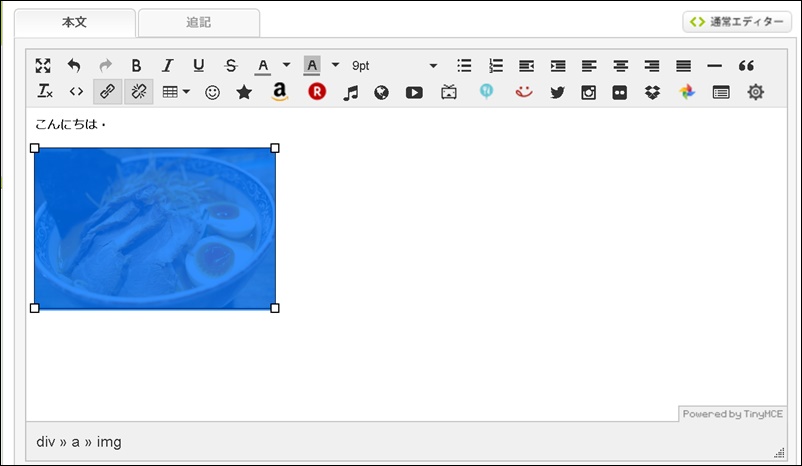
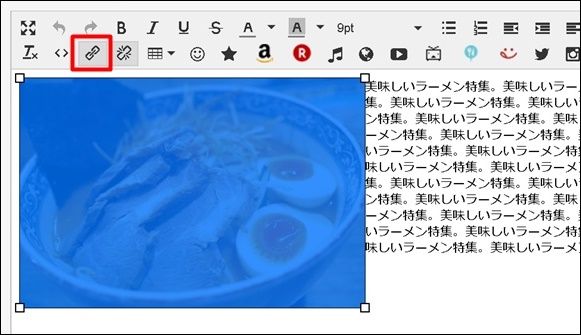
これもとっても簡単なのでサクっとやってしまいましょう。リンクを貼りたい画像をクリックします。

画像を選択した状態でリンクのアイコンをクリック。

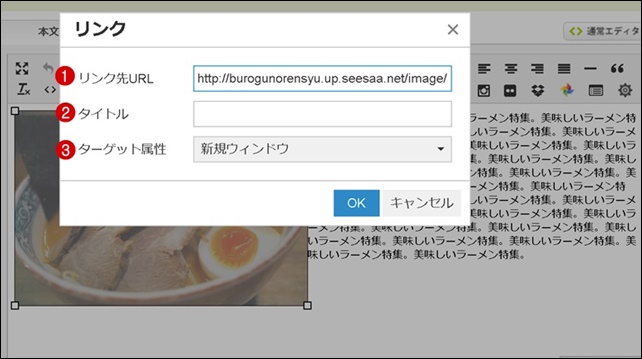
- リンク先URL・・・ここにリンク先のURLを入力します。(デフォルトは画像URLへのリンクとなっているので消しておきましょう)
- タイトル・・・画像にカーソルを合わせた時に表示される文章です。
- ターゲット属性・・・「新規ウィンドウ」を選択すると今のページを残したまま別のウィンドウでリンク先が開きます。
入力できたら「OK」をクリック。記事を確認していてきちんとリンクされていたら成功です。
★ちょっとブレイク★ 「あと3ヶ月早くこの情報を知りたかった…」 そうならないために、今すぐ実践したいノウハウをギュッと一つのメルマガに詰め込みました。 無料で読めるうちに受け取っておいてください。
見出し画像の設定方法
次にブログで見栄えをよくするのに欠かせない「見出し画像」の設定方法をお伝えします。
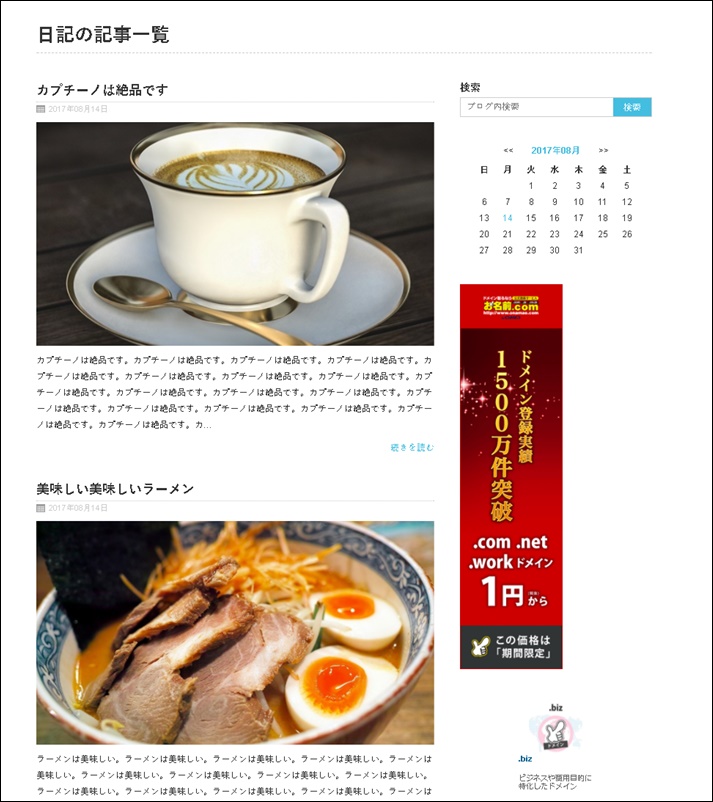
見出し画像とはトップページやカテゴリーページなど「記事一覧ページ」で表示される画像の事です。

このように、なるべく記事と関連のある画像を設定しておくことによりクリック率を上げることができます。
見出し画像設定方法

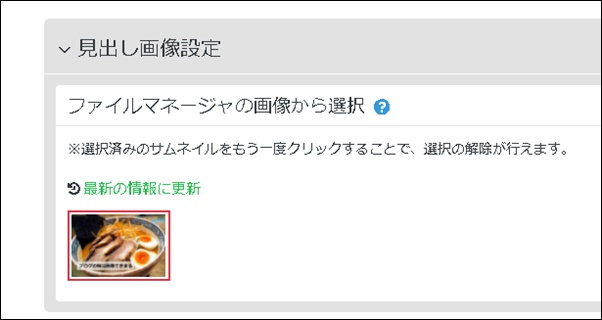
まずは「見出し画像設定」のコーナーの「最新の情報に更新」をクリックしてください。アップされている最新の画像一覧が表示されます。
見出しにしたい画像をクリックします。

このように見出し画像の周りには赤く枠がつきます。

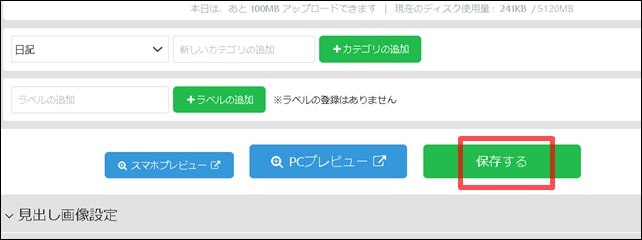
「保存する」をクリック。
ブログのトップページを確認して見出し画像が変更されていたら成功です。
シーサーブログの画像掲載まとめ
今回は画像の掲載方法から、サイズ変更、掲載位置の変更、見出し画像の設定に関して学んでいただきました。
画像掲載に関してはこれだけマスターすれば大丈夫です。
初めのうち難しく感じるかもしれませんが慣れてしまえば当たり前のようにできるようになるので、少しずつ練習していきましょう。
最後までありがとうございました。
【深呼吸タイム】 稼ぐために必要な3つのポイントを知っていますか? これら全部を暴露します。




