こんにちは。この記事を書いたブログ管理人の後藤です。
「ブログを始めたけど稼げない」という悩みはありませんか?
最短で稼ぎたい人は下記よりバナーをクリックしておいてください。
それでは本編に入ります。
今回はアメブロの目次と見出しの作り方をお伝えします。
| 簡単30秒!テンプレートをコピペするだけ! |
私の作ったテンプレートをコピペするだけでなのでとっても簡単。
後半では目次の枠や背景色をカスタマイズする方法も併せてご紹介します。
【注意点】
アメブロは外部広告のアフィリエイトができないので、ご自身のお店などのブランディング目的で使うようにしましょう。
もしアフィリエイト目的でブログを始めたい方は私のメルマガにて学んでください。
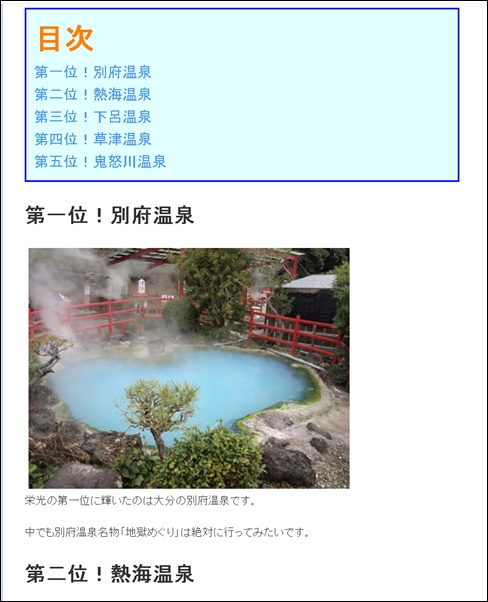
見本:こんな感じの目次がすぐにに作れます
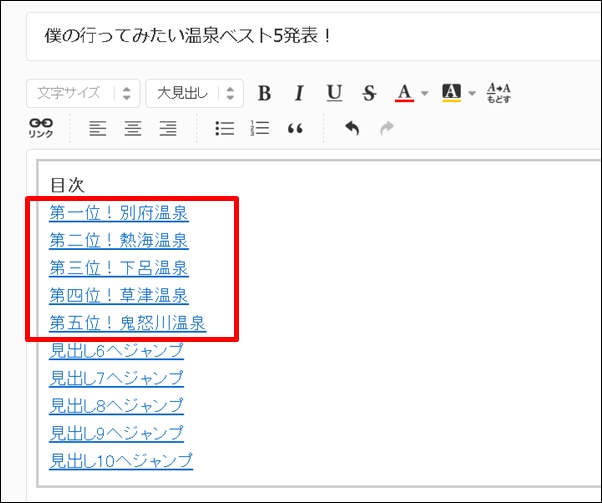
今回ご紹介する方法を使うと下記のような目次や見出しが30秒ほどで作れます。

目次をクリックすると各見出しまでジャンプできます。
記事に目次や見出しを付けることにより読者さんが読みやすくなります。読みやすくなるのでブログの滞在時間も増えてグーグルからの評価も上がりやすくなるというメリットがあります。
とっても簡単なので一緒にやってみましょう。
アメブロの目次と見出しを同時に作るテンプレート
失敗しても良いように練習がてら新しい記事でチャレンジしてください^^
アメブロは初心者さんでもとっても使いやすいブログサービスですが残念ながら目次を付ける機能がありません。
そこでペタっと貼り付けるだけで簡単に目次と見出しを同時に作る事ができるテンプレートを作りました。
このテンプレートはアメブロだけでなく、HTMLの編集ができればどのブログサービスでも応用可能ですのでご自由にお使い下さい。
まずはアメブロの記事編集画面に移動して下さい。

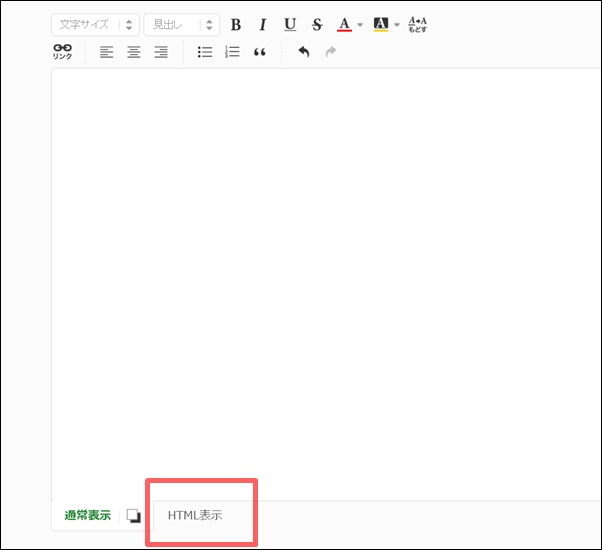
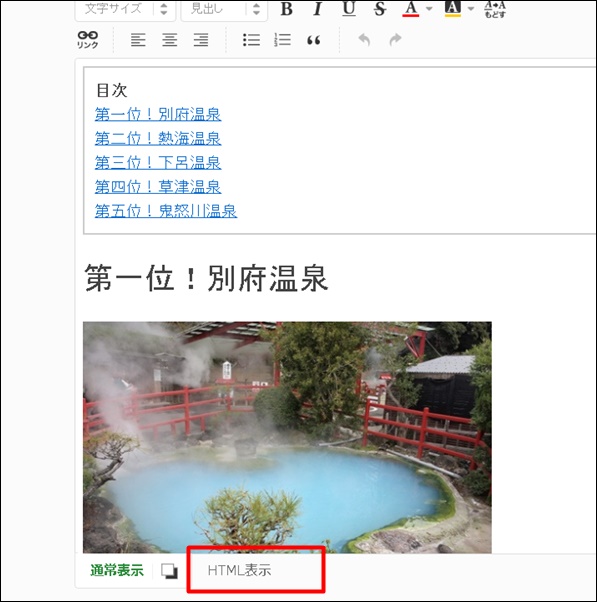
記事編集画面の下「HTML表示」をクリック。

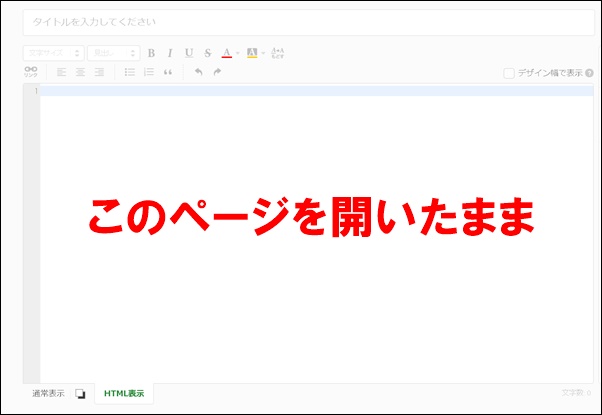
するとHTML編集画面になりますので、このまま開いておいてください。
次に目次と見出しを同時に作るテンプレートをコピーします。
【下記をコピーしてください】
<div style="text-align:left;padding:10px;border-color:#cccccc;border-width:2px;border-style:solid;width:90%;background:#ffffff;"> <b>目次</b><br /> <a href="#1">見出し1へジャンプ</a><br /> <a href="#2">見出し2へジャンプ</a><br /> <a href="#3">見出し3へジャンプ</a><br /> <a href="#4">見出し4へジャンプ</a><br /> <a href="#5">見出し5へジャンプ</a><br /> <a href="#6">見出し6へジャンプ</a><br /> <a href="#7">見出し7へジャンプ</a><br /> <a href="#8">見出し8へジャンプ</a><br /> <a href="#9">見出し9へジャンプ</a><br /> <a href="#10">見出し10へジャンプ</a><br /> </div> <h2 id="1">見出し1</h2> 見出し1の文章をここに入力してください。 <h2 id="2">見出し2</h2> 見出し2の文章をここに入力してください。 <h2 id="3">見出し3</h2> 見出し3の文章をここに入力してください。 <h2 id="4">見出し4</h2> 見出し4の文章をここに入力してください。 <h2 id="5">見出し5</h2> 見出し5の文章をここに入力してください。 <h2 id="6">見出し6</h2> 見出し6の文章をここに入力してください。 <h2 id="7">見出し7</h2> 見出し7の文章をここに入力してください。 <h2 id="8">見出し8</h2> 見出し8の文章をここに入力してください。 <h2 id="9">見出し9</h2> 見出し9の文章をここに入力してください。 <h2 id="10">見出し10</h2> 見出し10の文章をここに入力してください。
こちらを最初から最後までコピーして下さい。見出し1~10まで用意していますが、見出しを5つで良い場合は後から簡単に消す事ができますのでまずは全部コピーしましょう。
また見出しを10個以上作る方法も後から解説します。

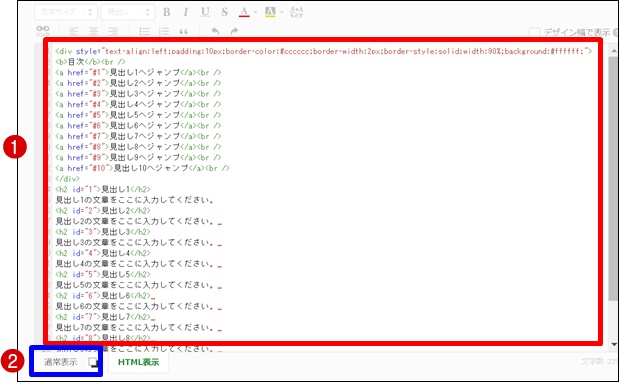
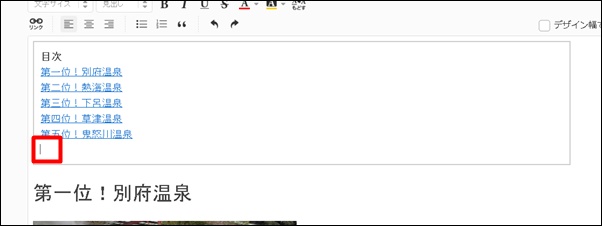
- 赤枠に先ほどコピーしたテンプレートを貼り付けます。
- 青枠の「通常表示」をクリック。

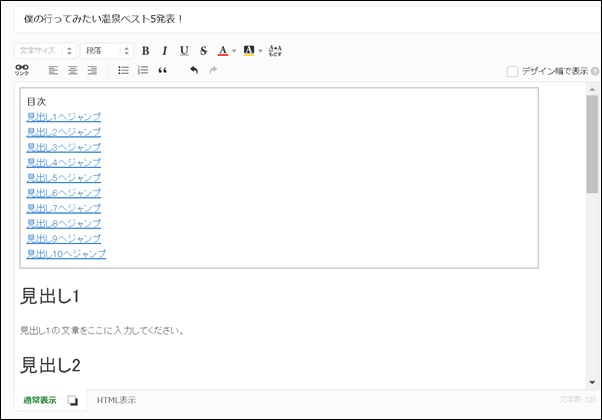
このように記事の一番上に目次ができました。
実際にアップすると「見出し1へジャンプ」をクリックすると本文の「見出し1」にジャンプします。
これでテンプレの貼り付けは終了です。とっても簡単ですね^^
※いつでもこのテンプレートを探せるように、この記事をパソコンのお気に入りに登録しておくと便利です。
目次のテキストを変更する方法
次は目次のテキストを変更しましょう。

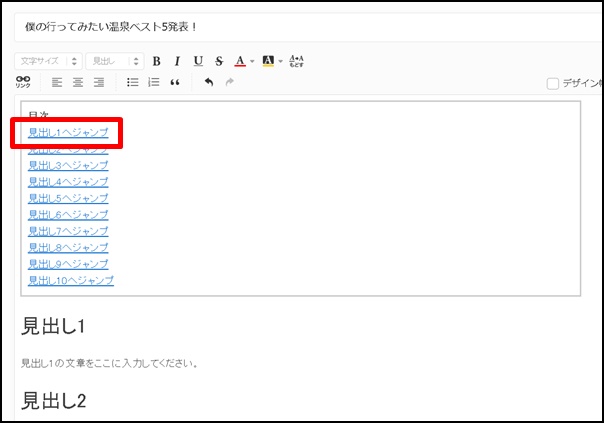
「見出し1へジャンプ」をクリック。

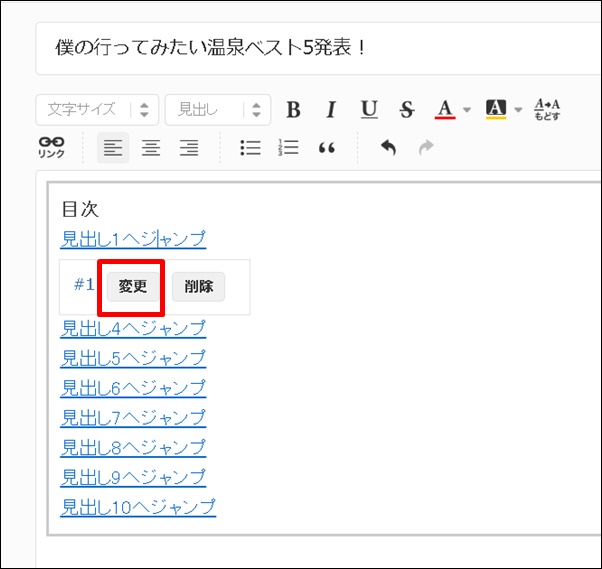
するとこのように「変更」と「削除」というボタンが表示されるので「変更」をクリック。

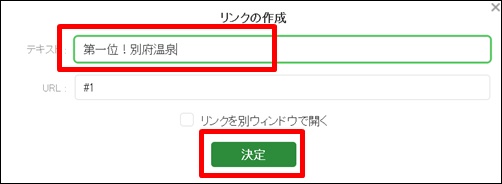
このような画面が表示されるので「テキスト」の部分を自由に書き換えましょう。
今回は温泉のベスト5の記事を書こうと思うので「第一位!別府温泉」としてみました。後から何度でも変更できますので、まずは練習がてらお好きに書いてみてください。
文字の変更ができたら「決定」をクリック。
ちなみに私はブログアフィリエイトで人生が激変しました。もし現状が不安な方はぜひ私の稼いでいる秘密をご覧ください。 後藤の稼いでいる生の情報や裏ワザ的なノウハウもお伝えしております。
|

はい、このように目次の変更ができましたね。
同じやり方で第五位まで変えてみます。

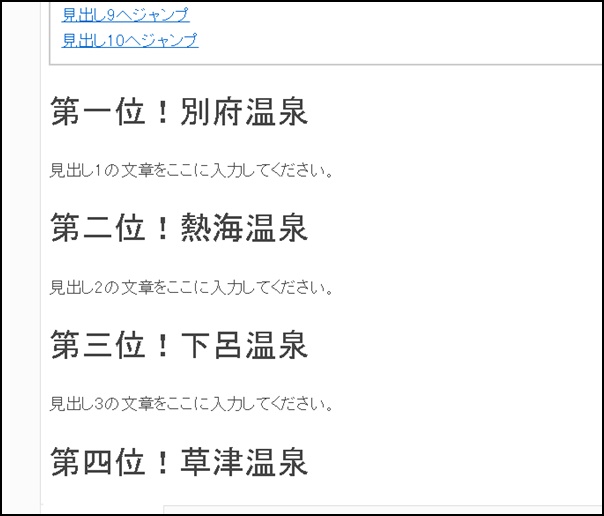
5位まで変更しました。温泉を調べていたら本当に行きたくなってきました笑
余った見出しは一旦、そのままにしておいてください。番外編やまとめなどを入れたくなるかもしれないので消すのは最後で問題ありません(いらない目次の消し方は後ほど解説します)。
また見出しを追加する方法も後ほどお伝えします。
見出しのテキストを変更する際の注意点
目次のテキストの変更ができたら、次は見出しのテキストを変更しましょう。
と、ここで一つ注意点があります。
※見出しのテキストを際の注意点

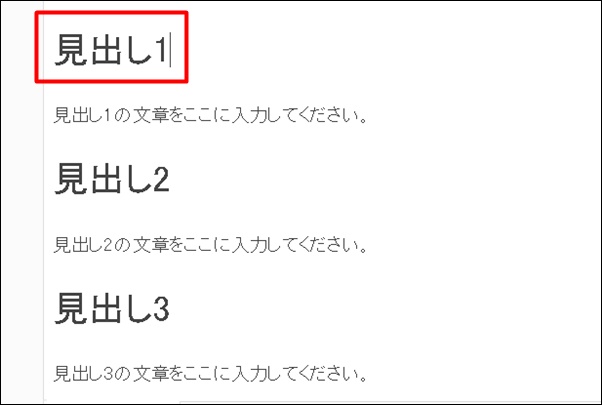
例えば「見出し1」のテキストを変更する場合、普通は見出し1を全部消して、新しい文章を書きますね。
でも見出し1という文字を全て消してしまうと、上手くリンクがされなくなってしまう場合があるのです。つまり目次をクリックしても見出し1までジャンプしなくなります。
それでは目次を作る意味が無くなってしまいますね。
ですので、見出しのテキストを変更する際は「文字の1部を残した状態のまま」変更して下さい。
ちょっと分かりにくいと思うので一度やってみますね。

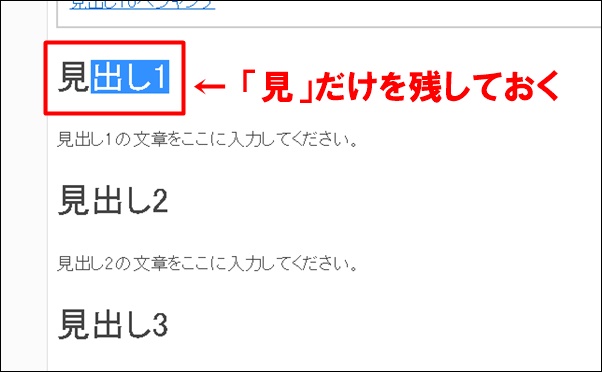
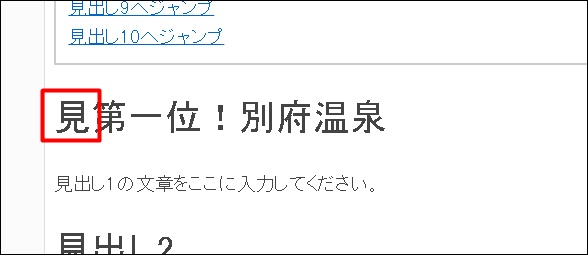
このように「見出し1」を全部消さずに「見」だけを残した状態でテキストを変更します。

このように「見」の後に続いてテキストを入力してください。

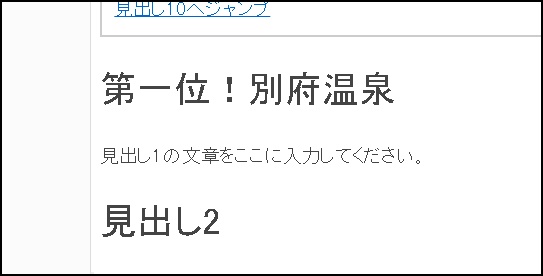
最後に「見」を消します。
このやり方ならリンクが崩れませんので、目次をクリックしたらきちんとこの位置にジャンプされます。

同じように別の見出しも変更していきましょう。

見出しのテキスト変更ができたら、「見出し1の文章をここに入力してください」というテキストを消してこのように本文を書いていくだけです。
とっても簡単ですね^^
いらない見出しを消す方法
今回の目次のテンプレートは10個まで見出しを作る事が可能です。でも大抵は10個も必要ありませんね^^
そこでいらない見出しを削除する方法をお伝えします。

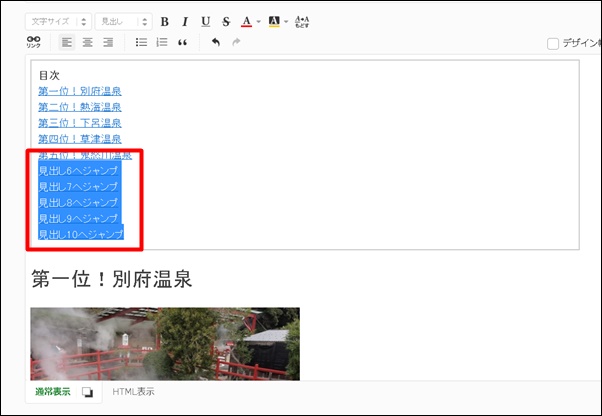
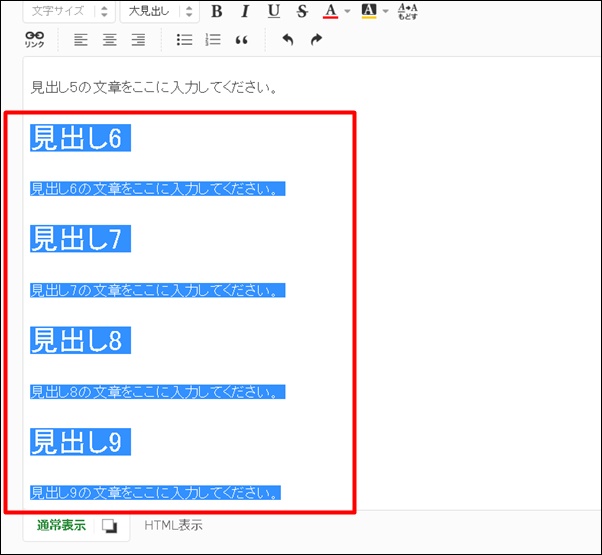
目次の中のいらない見出しを全部選択してキーボードの「Delete」をクリック。

これで目次内のいらない見出しを消す事ができました。1行分空いていますが気になる人はキーボードの「Backspace」をクリックすれば消えます。

後は本文の見出しを全部選択して削除するだけです。これでスッキリしますよ^^
※見出しを消す際の注意点 いらない見出しを消す場合は、記事が完成してからにしましょう。もしかしたら「まとめ」など他の見出しをつけたくなる場合もあるためです。 |
目次や見出しのカスタマイズ方法
つぎは目次の枠に色を付けたり背景色を付ける方法をお伝えします。

今回お渡ししたテンプレートはこのように目次がとてもシンプルになっています。
このままでも見やすくて良いのですが、ブログのデザインに合わせて可愛く、かっこよく変更しましょう。
まずは目次の枠の色を変える方法です。
目次の枠の色を変える方法

記事編集画面下の「HTML表示」をクリックして下さい。
★目次の枠の色

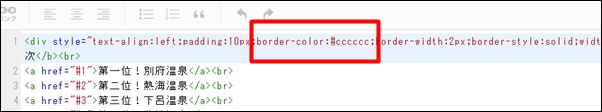
この中で「border-color」と書かれた箇所を探してください。これはボーダーカラー、つまり日本語で言うと「枠の色」という意味です。
※キーボードの「Ctrl」を押しながら「F」をクリックすると検索窓が出ますので、そこにborder-colorをコピペして検索すると早いです。
そのborder-colorの隣に#ccccccという文字列がありますが、このccccccがカラーコードです。このカラーコードを変えることによって枠の色を変更できます。
ちなみにccccccは淡いグレーです。
下記はよく使うカラーコードです。
| 黒 | 000000 |
|---|---|
| 白 | ffffff |
| 青 | 0000ff |
| 水色 | e0ffff |
| 赤 | ff0000 |
| ピンク | ffc0cb |
| オレンジ | ffa500 |
| 黄 | ffff00 |
| 薄い黄色 | ffff99 |
| 緑 | 008000 |
| 黄緑 | adff2f |
| 紫 | 800080 |
| 薄い紫 | dda0dd |
| グレイ | 808080 |
| 薄いグレイ | cccccc |
実は私は・・・
最初から稼げたわけではありません。苦労に苦労を重ねて、最終的にはノウハウコレクターになってしまいました。 でも「あるコツ」を覚えたことにより売り上げが大爆発したのです。その秘密を期間限定で公開します。 |
今回は枠を青に変更してみます。ccccccを0000ffに変更。
一度確認してみましょう。「通常表示」をクリック。

きちんと枠が青になっていたら成功です。
アメブロの目次の背景色をカスタマイズ
次は目次の背景色をカスタマイズしてみます。
先ほどと同じく「HTML編集」をクリック。
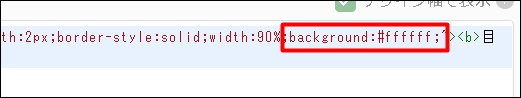
★目次の背景色

この中で「background」を探して下さい。その隣にある「ffffff」という文字列は「白」を表しています。
これを先ほどのカラーコードから選んで変更しましょう。
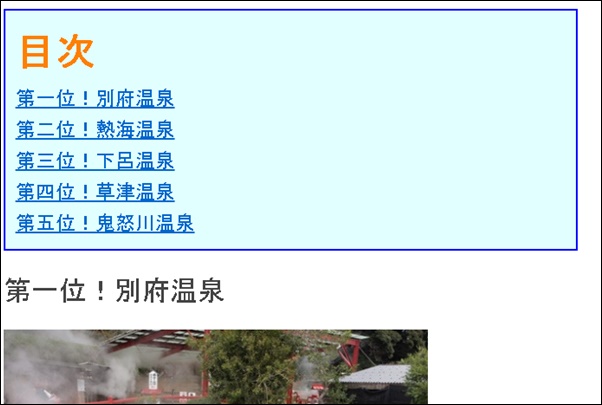
今回は水色にしてみます。

こんな感じになりました。
他の色を使いたい場合はカラーコードを参考にしてください。
目次のテキストの装飾(サイズ・色・太さの変更)
次は目次のテキスト装飾(サイズや太さ、色の変更)していきます。

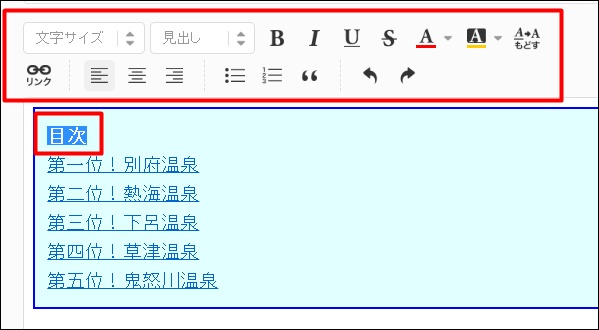
装飾したいテキストを選んで上部の赤枠からカスタマイズします。
テキストの装飾方法が分からない場合は、アメブロの文字装飾方法の記事を参考にしてください。

今回はこんな感じになりました。お好きなように色々とカスタマイズして遊んでみましょう^^
見出しの数を増やす方法
今回お渡ししたテンプレートは見出しが10個までとなっています。
通常の記事の場合は10個もあれば十分だと思いますが、念のため見出しの数を増やす方法をお伝えしておきます。
★目次部分に挿入するタグ
<a href="#11">見出し11へジャンプ</a><br />
11個目の見出しを作る場合はまずは上記タグをコピーしてください。
コピーできたら「HTML表示」に移動。

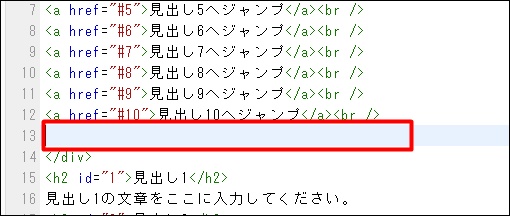
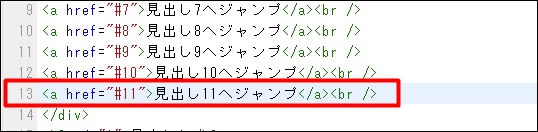
見出し10へジャンプの下に1行空けて下さい(キーボードのエンターで)。

先ほどコピーしたタグを貼り付けます。
※見出しを11個以上増やしたい場合は11という数字を12、13と変えていって下さい。
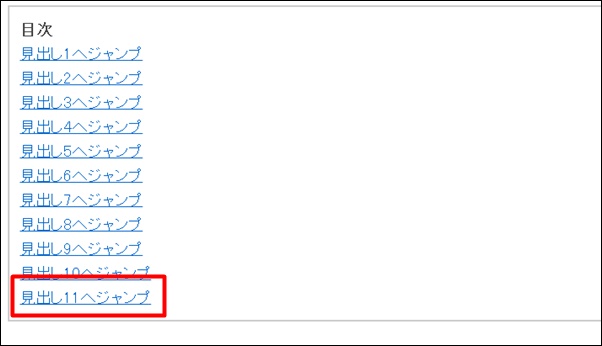
通常表示に移動して確認してみましょう。

このように「見出し11へジャンプ」と表示されていたら成功です。
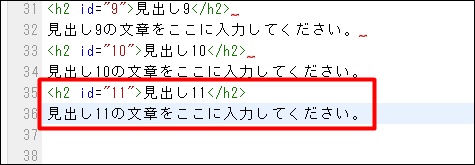
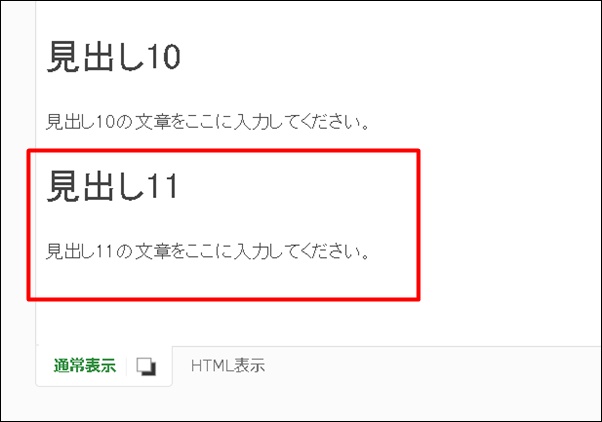
次は見出し側の設定を行いましょう。
★本文に挿入するタグ
<h2 id="11">見出し11</h2> 見出し11の文章をここに入力してください。


アメブロに目次や見出しを付ける方法まとめ
今回はアメブロに目次や見出しを設定する方法と、カスタマイズの仕方をお伝えしました。
長文になった場合や、今回例に挙げたようにランキング形式の記事を書く場合は目次はとても有効です。
そして目次や見出しをつけることによりユーザービリティが上がるのでグーグルからの評価も高くなるケースもあります。
本文でもお伝えしましたが本日ご紹介したテンプレートはいつでも確認できるようにパソコンのお気に入りなどに登録しておいて下さいね^^
ブログで稼ぐためには
- キーワード選定
- 広告・ジャンル選定
- 稼ぐためのライティング
などのスキルが欠かせません。
これらを順番に学んで行けるのが私の無料メルマガです。
最後までありがとうございました。