こんにちは。この記事を書いたブログ管理人の後藤です。
「ブログを始めたけど稼げない」という悩みはありませんか?
最短で稼ぎたい人は下記よりバナーをクリックしておいてください。
それでは本編に入ります。
今回はFC2ブログの記事に画像やアイキャッチ画像を貼る方法を図解でお伝えします。
文字だらけの記事はどんなに素晴らしい内容が書いてあったとしても、目が疲れてしまい最後まで読んでもらえません。最後まで読んでもらえないとブログ内の回遊率が下がり、グーグルの評価も下がってしまいます。
慣れてしまえば簡単なのでぜひ一緒にやっていきましょう。まずはアイキャッチ画像を貼る方法です。
FC2ブログにアイキャッチ画像を掲載する方法
アイキャッチ画像の効果とは?
FC2ブログの記事の書き方でもお伝えした通りアイキャッチ画像とは一覧ページに表示される画像の事です(ブログサービスによっては記事の最上部に表示される画像のことを言う場合もあります)。
アイキャッチ画像があることにより、クリックされやすくなり、ブログ内の回遊率を上げることができます。結果としてグーグルからの評価も上がり、上位表示されるようになります。
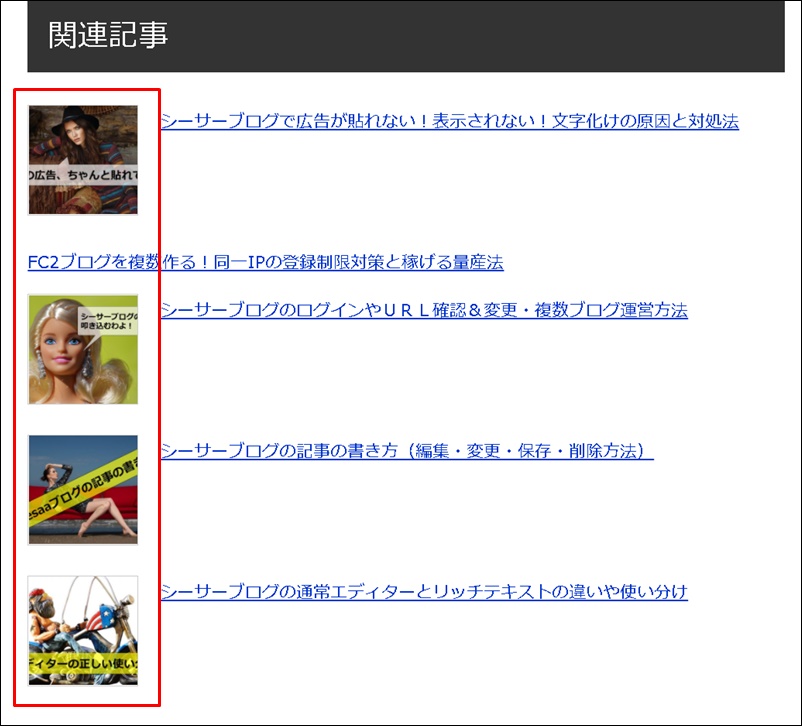
当ブログを例に上げると関連記事の、

こことか、カテゴリページの、

ここがアイキャッチ画像です。このように目を引く画像を入れることによってクリック率が上がりグーグルの評価が上がります。
ただし、ブログの本質は「テキスト」なのでコンテンツと直接関係のない画像に関してはそこまで凝る必要はありません。そこばかりに時間をとられると本末転倒なので注意しましょう。
どんなテキストを書けばよいか分からない人⇒ブログで稼げる記事の書き方とコツを伝授【反則スレスレ】
FC2ブログにアイキャッチ画像を掲載
では早速、FC2ブログにアイキャッチ画像を入れてみましょう。まずは画像の準備を行います。
画像を準備しよう
画像はご自身で撮影したものでも、無料の素材集のものでも構いません。なるべく記事の内容に沿った画像を使うと良いです。
オススメ⇒ブログで使える著作権フリーの素材集
今回は食パンの画像を使ってみたいと思います。

使いたい画像が決まったらデスクトップなど分かりやすい場所に保存しておきましょう。
記事編集ページを通常モードに切り替え
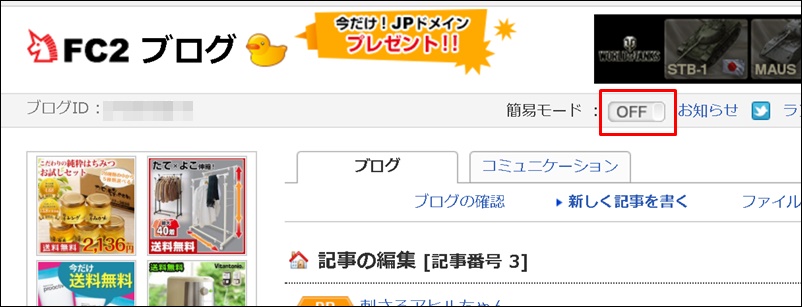
アイキャッチ画像を設置する場合はエディターを通常モードで行います。

上記画像のように設定を「OFF」となっている状態が通常モードです。設定できたら記事の編集画面に移動しましょう。

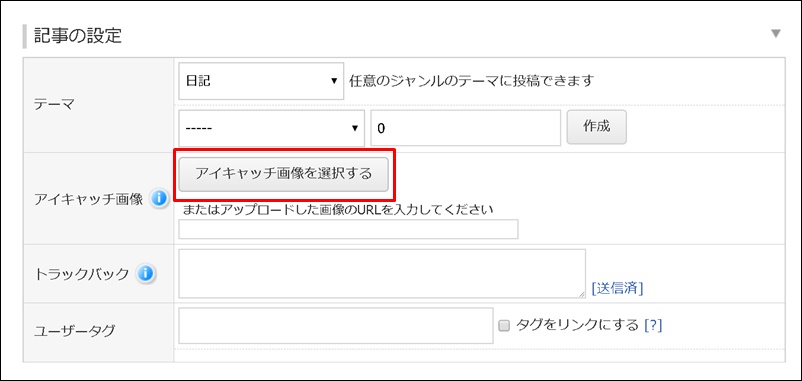
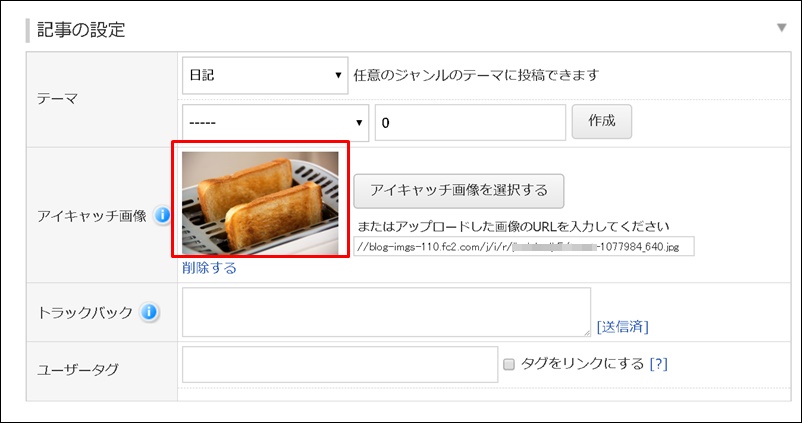
画面を下にスクロールすると記事の設定という項目があるのでその中の「アイキャッチ画像を選択する」をクリック。

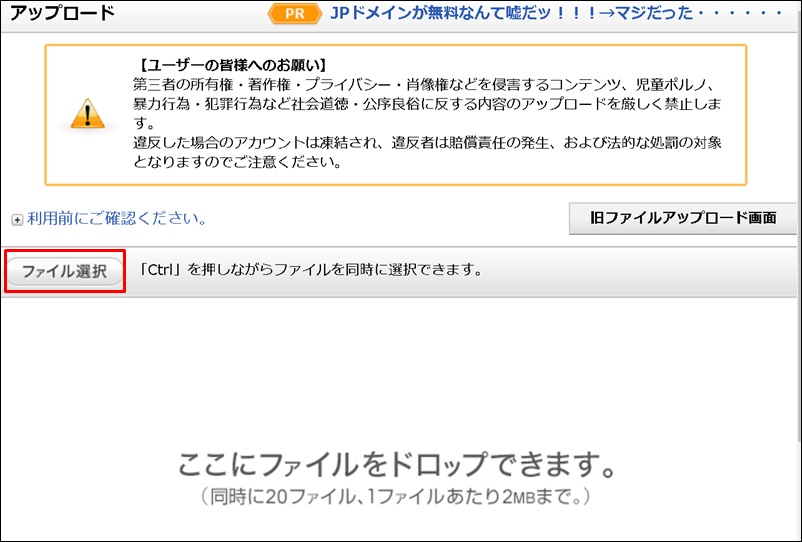
「ファイル選択」をクリック。

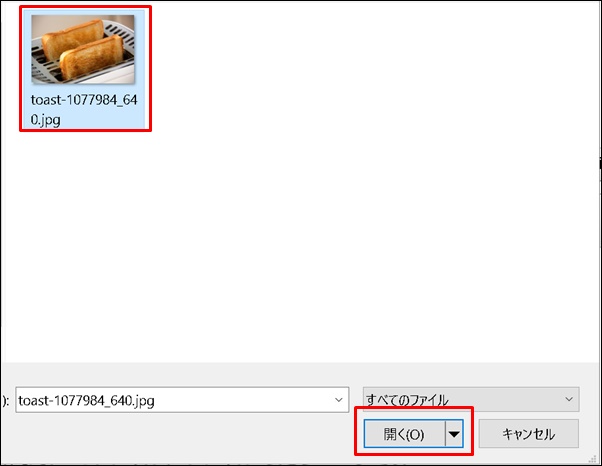
先ほど準備した画像を選択して「開く」をクリック。
※お使いのブラウザや端末によりアップ方法が異なります。

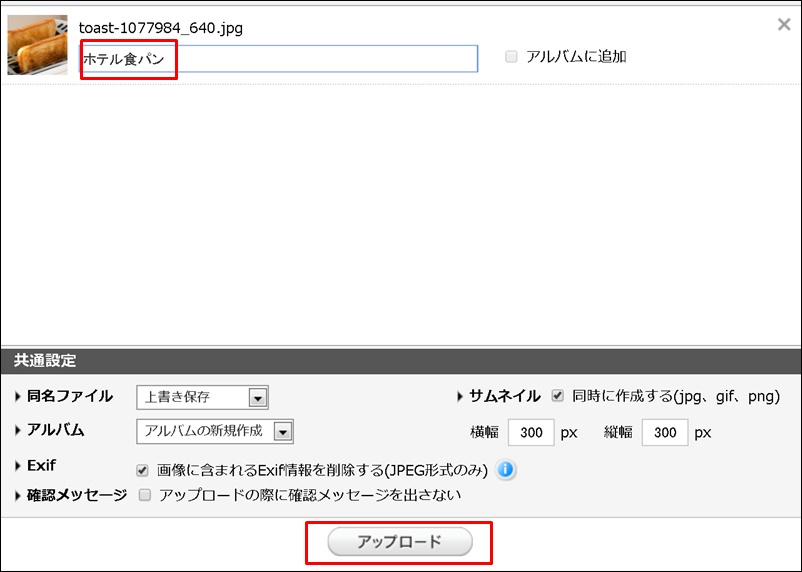
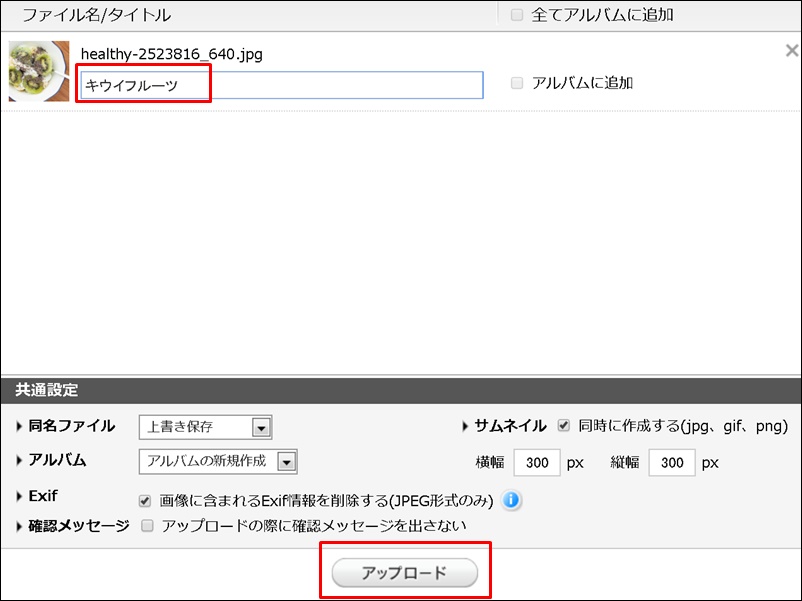
画像にタイトルをつけて「アップロード」をクリック。

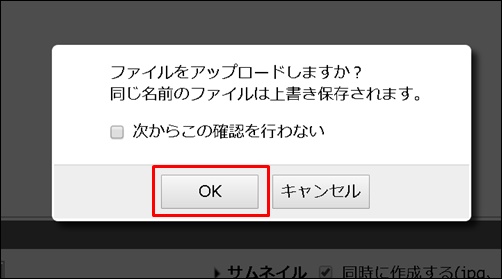
確認メッセージが表示されるので「OK」をクリック。

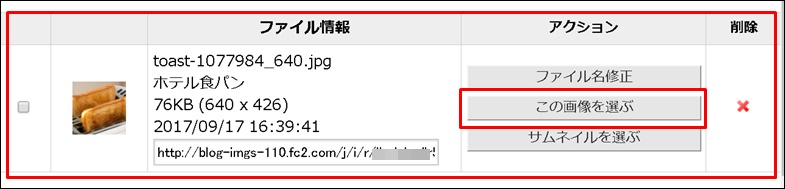
「この画像を選ぶ」をクリック。記事の編集画面に戻って下さい。

このようにアイキャッチ画像の欄に選んだ画像が表示されていれば成功です。
ちなみに私はブログアフィリエイトで人生が激変しました。もし現状が不安な方はぜひ私の稼いでいる秘密をご覧ください。 後藤の稼いでいる生の情報や裏ワザ的なノウハウもお伝えしております。
|
きちんと表示されているか確認してみましょう。

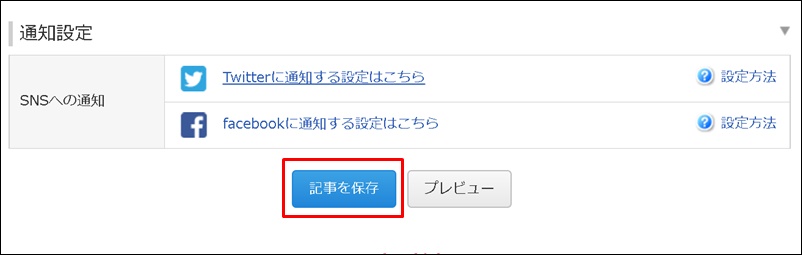
「記事保存」をクリック。

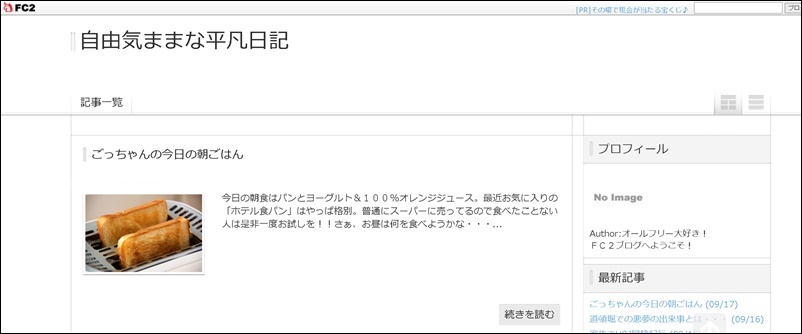
「ブログの確認」をクリック。

はい、きちんとアイキャッチ画像が表示されていますね。これでアイキャッチ画像が掲載できました。とっても簡単ですね。
※アイキャッチ画像が表示されないテンプレートもあります。
テンプレートを変更するには左メニューの「テンプレートの設定」⇒「公式テンプレート追加」⇒「プレビュー」
どのように表示されるのか確認してOKなら「詳細」⇒「追加」で変更できます。
次は記事に画像を貼る方法をお伝えします。
FC2ブログの記事に画像(バナー)を貼る方法
では次にFC2ブログの記事に画像をお伝えします。
画像の貼り方はFC2ブログでもシーサーブログでもワードプレスでも基本は全て同じです。慣れてしまえばとっても簡単なので、何度も練習して慣れていきましょう。
今回は練習用に、

このように何の変哲もない記事に画像を入れてみます。
記事用の画像を準備しよう
まずは画像を準備しましょう。記事を書いてから、その記事の内容にあった画像を適度に入れていきます。理想は自分で撮影した画像ですが、アフィリエイト目的の場合は商用利用可能な素材集で探しても良いです。
今回は無料素材集で見つけた下記、画像を使いたいと思います。

画像の準備が出来たらデスクトップなど分かりやすい場所に保存しておきましょう。
まずはそのまま画像を貼ってみよう
それでは早速記事に画像を貼っていきましょう。

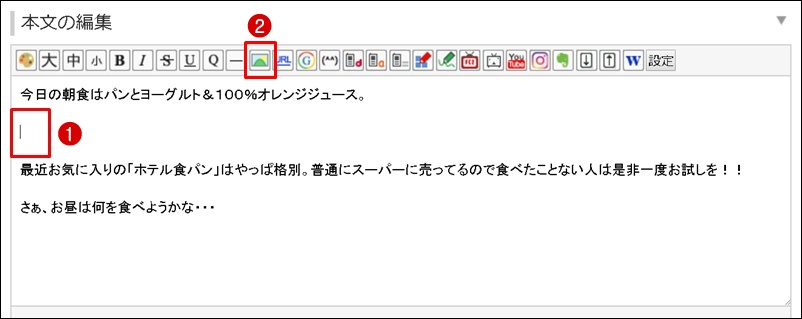
- 画像を掲載したい箇所をクリックしておきます。
- クリックした状態のまま上記アイコンをクリック

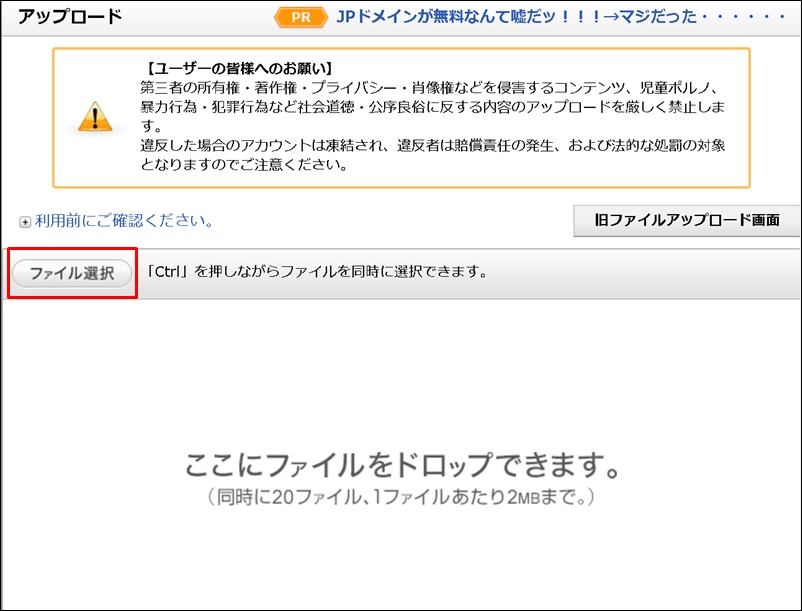
「ファイル選択」をクリック。

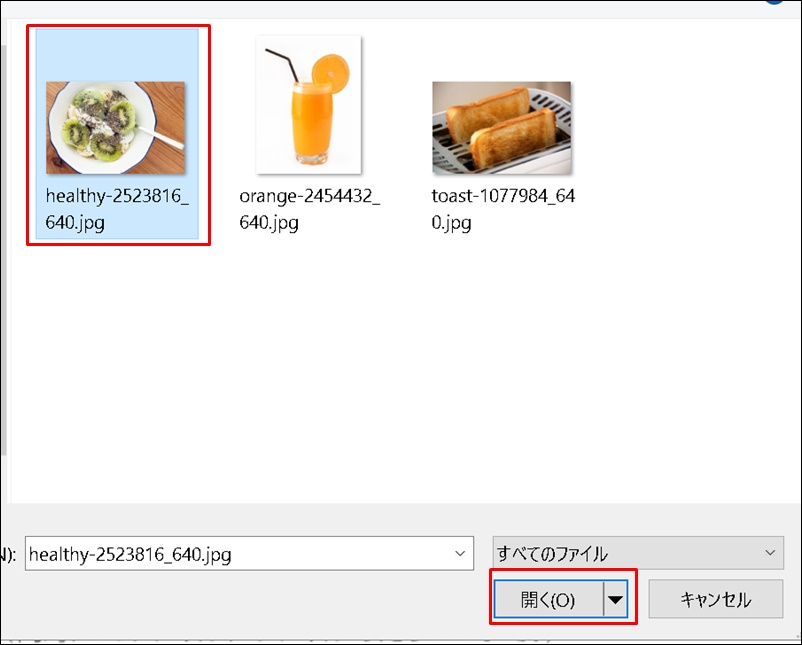
使用したい画像を選んで「開く」をクリック。

画像のタイトルをつけて「アップロード」をクリック。

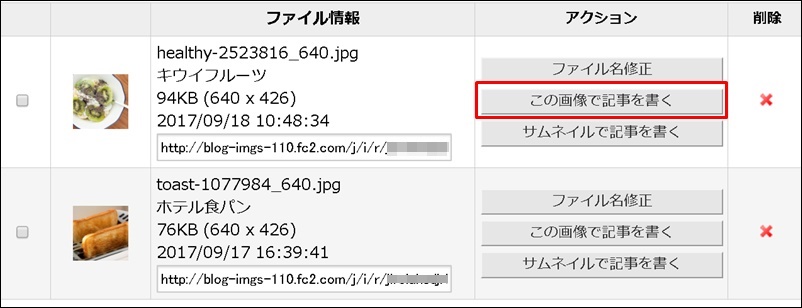
アップロードして下にスクロールするとこのように画像一覧が表示されるので「この画像で記事を書く」をクリック。

するとこのように「ファイルを挿入しました」と表示されます。
記事編集ページを見てみましょう。

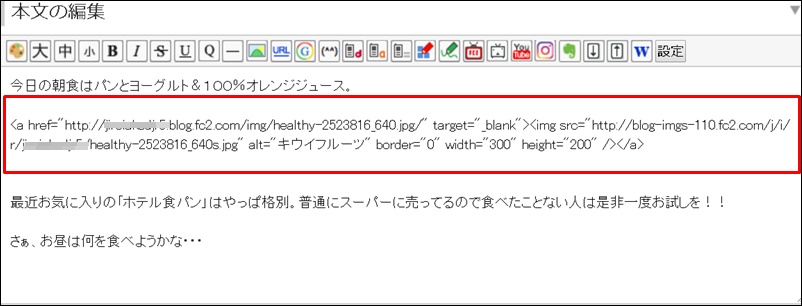
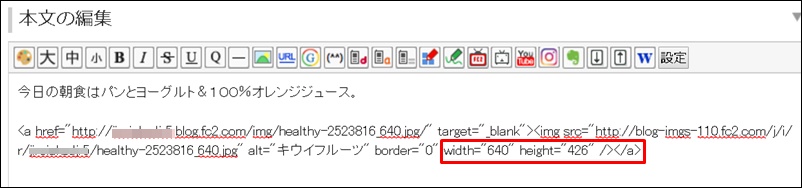
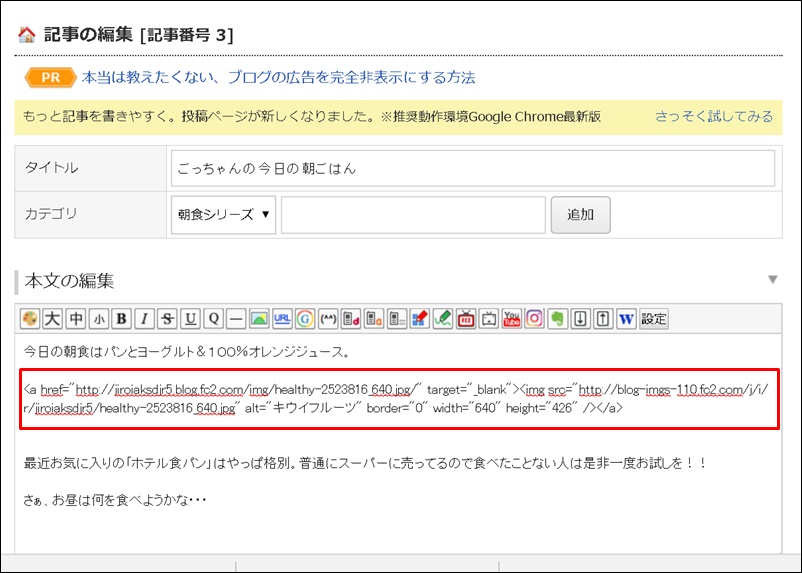
すると、このように記事編集画面に英数字の呪文のような文字列が表示されます。これが画像タグとよばれるものです。
本来なら自分で打ち込まないといけませんが、FC2をはじめほとんどのブログサービスはこのように簡単に画像タグを生成してくれます。
画像が簡単に貼れる無料ブログ⇒おすすめの人気無料ブログランキング
便利な世の中になりました。

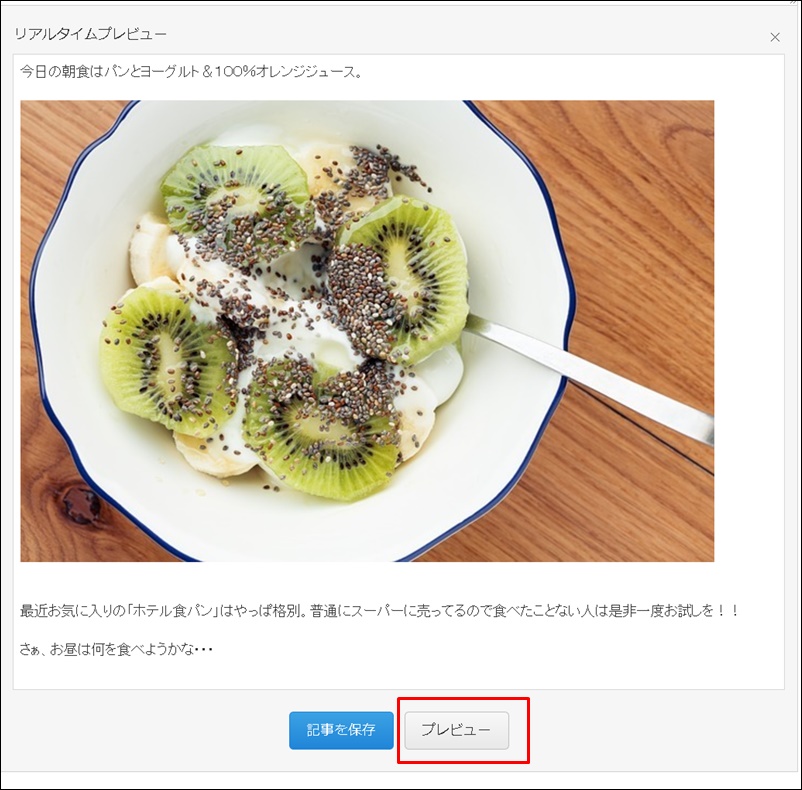
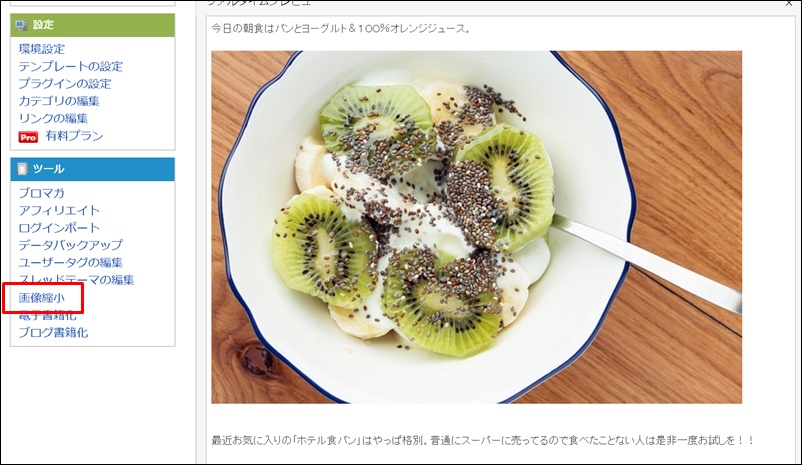
リアルタイムプレビューには実際に画像を掲載したイメージが表示されます。でもこのままだと画像とのバランスなどが分からないので実際にどのように表示されているのか確認してみましょう。
「プレビュー」をクリック。

これで画像と文字のバランスが確認できます。
ちょっと大きいですね・・・
実は私は・・・
最初から稼げたわけではありません。苦労に苦労を重ねて、最終的にはノウハウコレクターになってしまいました。 でも「あるコツ」を覚えたことにより売り上げが大爆発したのです。その秘密を期間限定で公開します。 |
では次は画像のサイズを変更する方法をお伝えします。
FC2ブログの画像サイズを変更する方法
FC2ブログでは簡単に画像を縮小するためのツールがついています。
※画像の拡大は画質が悪くなるので基本行いません。
現在の画像サイズを調べよう
サイズを変更する前に、現状の画像の大きさを把握して、どれくらい小さくすればよいかイメージしておく必要があります。

先ほどお伝えした画像タグに「width”=640″ height=”426″」と書かれています。
widthは横幅でheightは高さを表しています。
この場合だと、
width(横幅)・・・640px
height(高さ)・・・426px
となります。
※pxとはピクセル(pixel)の略で画像のサイズを表す単位のことです。
今回は半分のサイズに縮小してみます。
FC2画像縮小ツールでサイズ変更しよう

左メニューの「画像縮小」をクリック。

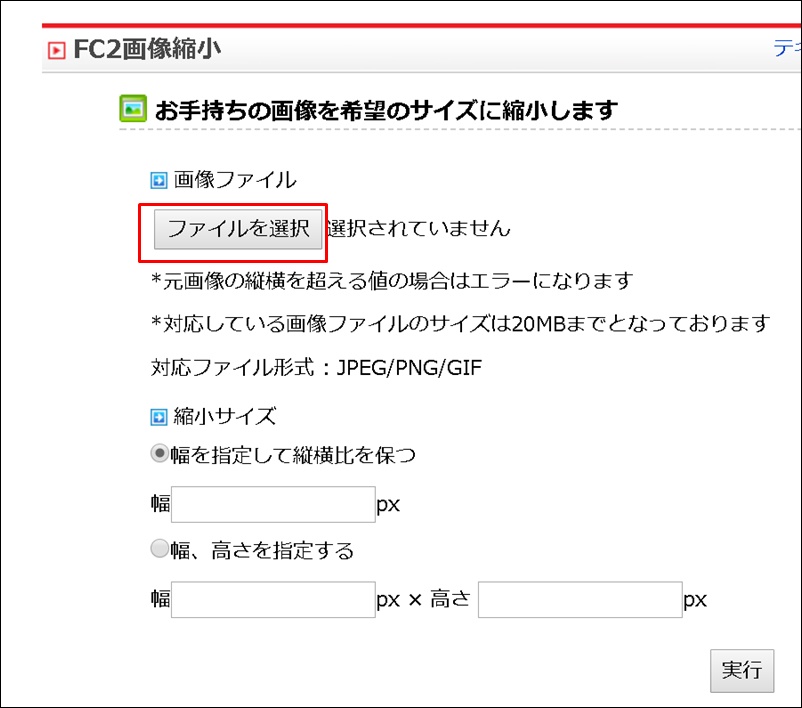
「ファイルを選択」をクリック。

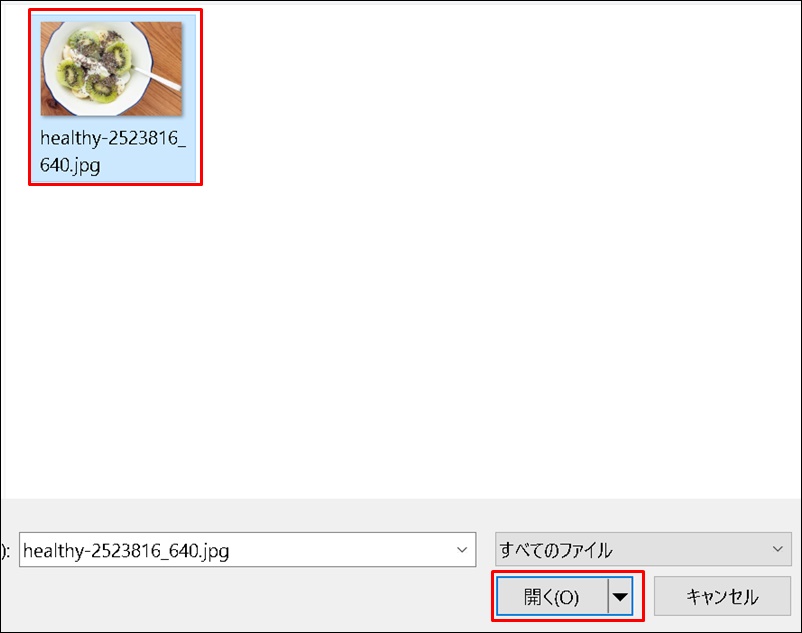
縮小したい画像を選んで「開く」をクリック。

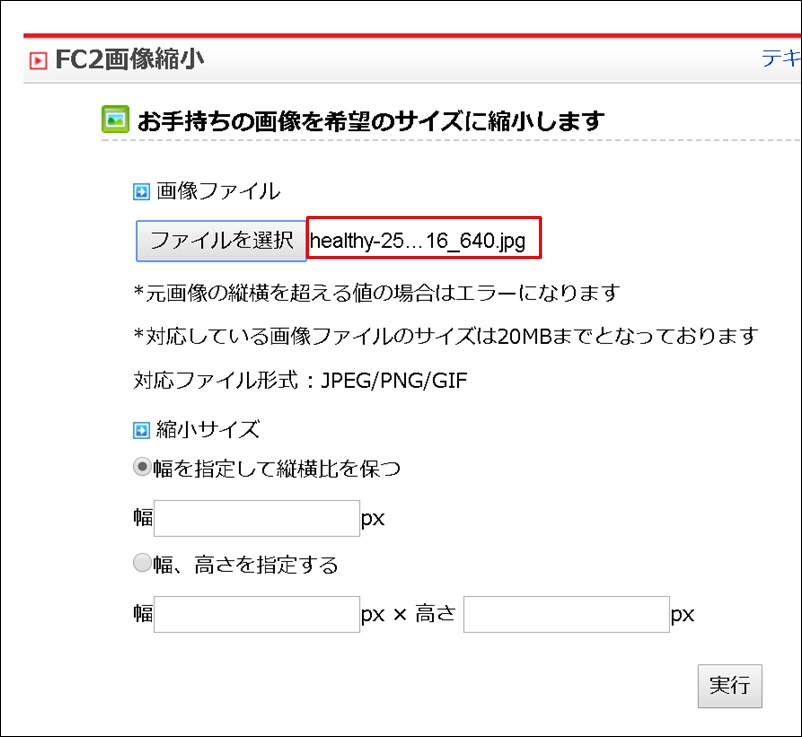
このように画像のファイル名が表示されたらアップロード成功です。
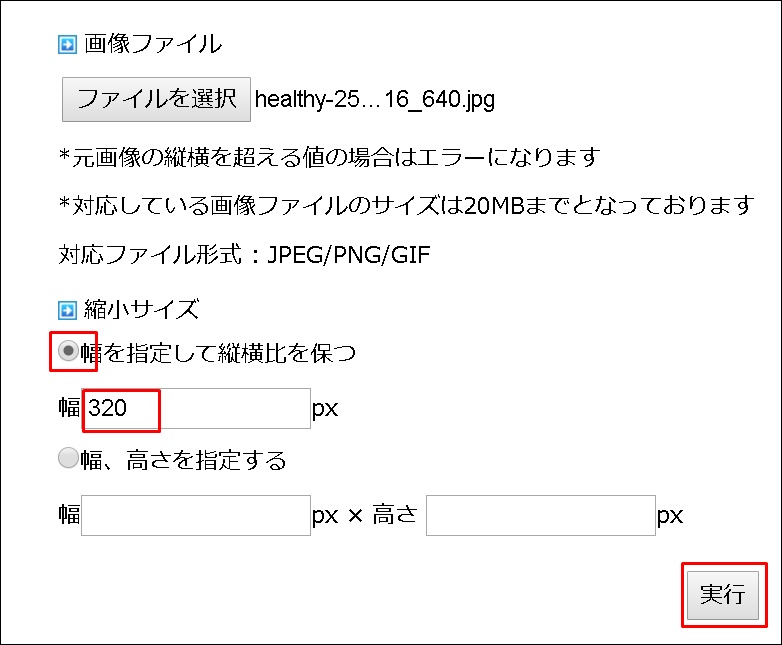
次にサイズの指定を行います。
今回はサイズを半分の大きさに変更したいと思います。
width(横幅)・・・640px⇒320px
height(高さ)・・・426px⇒213px

「幅を指定して縦横比を保つ」にチェックを入れておけば、横幅だけを指定すれば、同じ比率で高さも調整してくれます。
幅に数値を入力して「実行」をクリック。

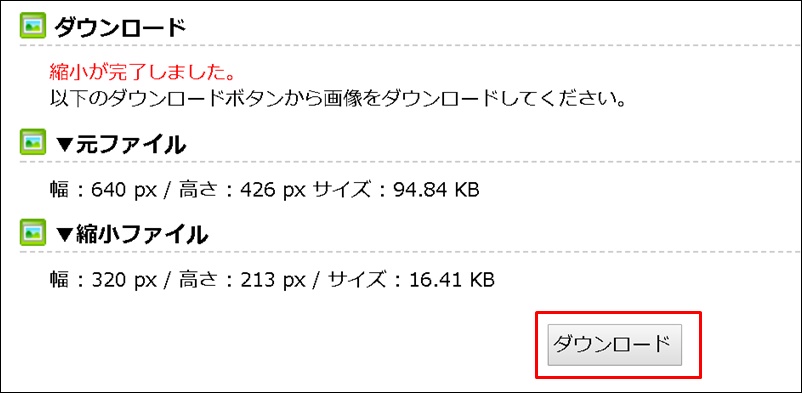
「縮小が完了しました」と表示されたら「ダウンロード」をクリック。ダウンロードした画像は分かりやすい場所に保存しておきましょう。
再度この縮小した画像をアップして記事に掲載していきます。
と、その前に、前回大きすぎた画像を削除しなければなりません。
FC2ブログの記事画像を削除する方法
縮小した画像を掲載する前に、画像を削除しておきます。

赤枠の画像タグ(<a ~</a>)までを全部削除してください。削除出来たら、先ほどと同じ要領で縮小した画像を掲載しましょう。
まとめ
なんの変哲のない記事でも画像を適度に掲載することにより、記事に温かみがでたり、文字では伝えられない雰囲気や作者の気持ちを伝えることができます。
楽しい記事には明るい画像、悩みの深い記事には暗い画像、など工夫して掲載することにより記事に臨場感や深みを出す事ができます。
まずは、何度も練習して画像の貼り方をマスターしてしまいましょう。
【注意点】
ただし先ほども少し触れましたが画像ばかりに気を取られていると肝心の「記事を書く」という作業から遠ざかってしまいます。
凝ろうと思えばどれだけでも凝れてしまうのが画像の難しいところ。ぜひ記事を書くという作業がおろそかにならない程度に取り組んでみてくださいね^^
「記事を書くのが遅くて悩んでいます」という人はブログ記事を早く書く方法を参考にしてください。
なお「少しでも早く稼ぎたい!」という意識の高い方は私の主催する無料アフィリエイト講座をご覧ください。稼ぐまでのスピード感が圧倒的に変わると思います^^
最後までありがとうございました。