今回は、はてなブログの目次と見出しの作り方をお伝えしていきます。作るのはとっても簡単なのですが、いかんせん初期段階の見た目がとっても残念なので、おしゃれにかっこよく(可愛く)カスタマイズしていきます。
コピペで貼り付けるだけのCSSをご紹介していますので、初心者の方でもご安心ください。
|
【今回の記事で得られること】
|
難しく感じるような箇所もあるかもしれませんが図解の通り順番にやっていけば必ず目次と見出しを付けられますのでご安心ください^^
はてなブログの目次の作り方
まずははてなブログの目次をサクっと作ってしまいましょう。この基本ができたら後はお好きなようにカスタマイズしていけます。
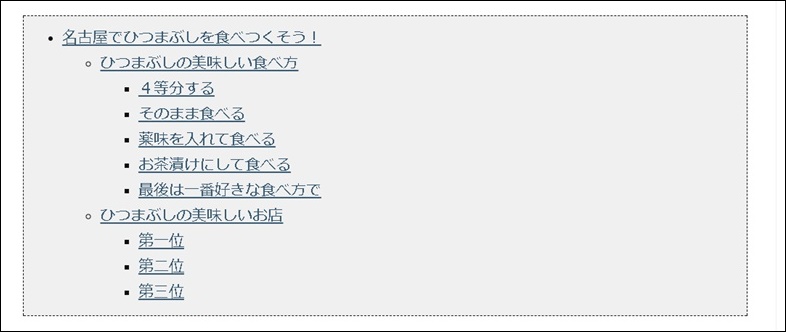
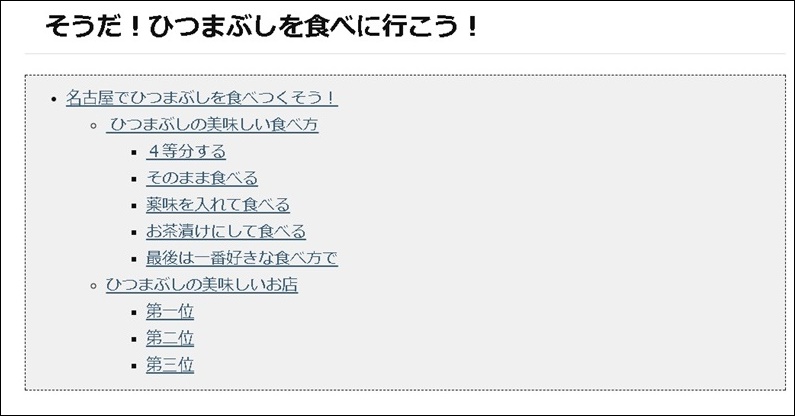
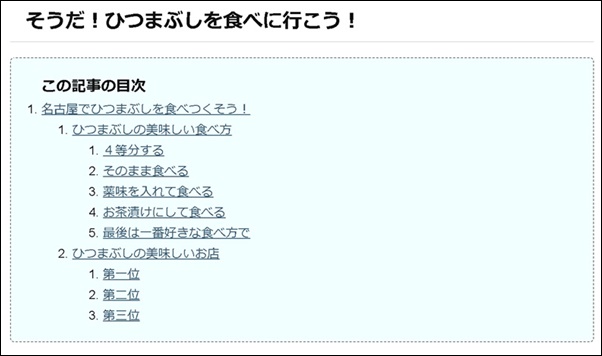
目次とは記事の冒頭にある、

この部分のことです。
このように目次が記事の冒頭にあることにより、記事全体の流れを把握できますし、目当ての見出しにすぐにジャンプできるのでユーザーにとってメリットだらけです。
例えば上記の目次であれば、美味しいお店の「第一位」をクリックすれば一気にその項目まで飛ぶことができます。
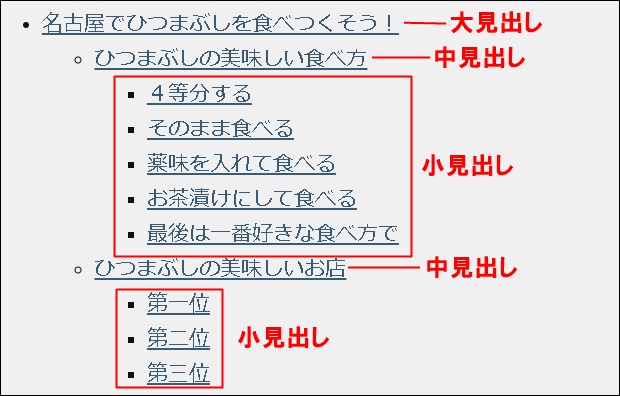
これら目次の一つ一つの項目は「見出し」で構成されています。
はてなブログでは、
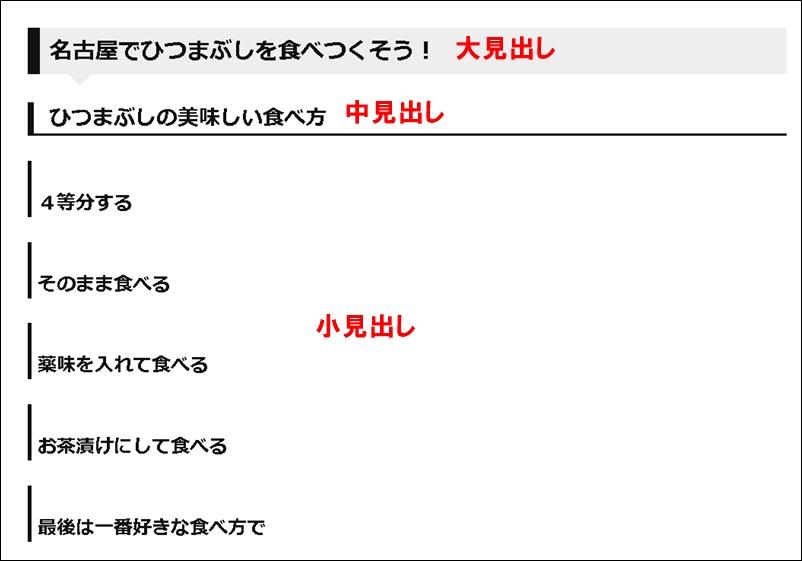
- 大見出し
- 中見出し
- 小見出し
という名前で分類されています。

このように見出しの大きさによって目次の位置が変わってきます。
今や個人ブログでも目次は当り前のようについています。ぜひ今回の記事を参考にサクっと目次を作ってしまいましょう。
また大見出し、中見出し、小見出しと絶対に全部を使わないといけないわけではありません。私の場合は基本、使うのは大見出しと中見出しの二つです。
【深呼吸タイム】 稼ぐために必要な3つのポイントを知っていますか? これら全部を暴露します。
【ステップ1】まずは見出しをつけよう
闇雲に記事を書いていくと途中で意味が分からなくなり「もういいや!」と全部消してしまった経験はありませんか?
私の場合、このパターンで世に出ることなく消えていった記事が何百とあります・・・。
これを解消するために「見出し」を前もってつけておくと便利です。途中で意味が分からなくなったとしても見出しを目印に戻ることもできますし、次の項目へ進むこともできます。
また見出しがあることにより、ユーザーさんもストレスなく読むことができます。教科書や参考書でも、もし見出しが無ければと思うとぞっとしますよね^^
このように見出しをつけることは「読み手だけでなく書き手にとってもメリットだらけです。
それでは一緒にやってみましょう。

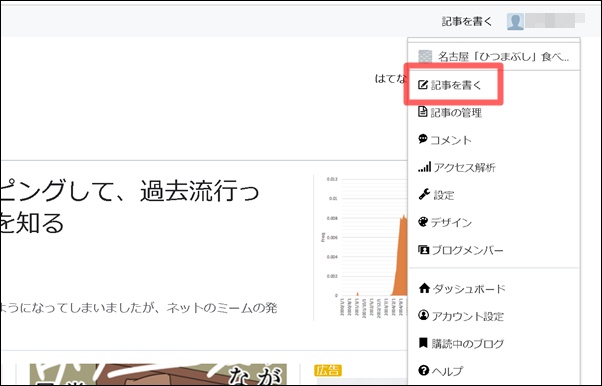
上部の「記事を書く」から編集画面へ移動。

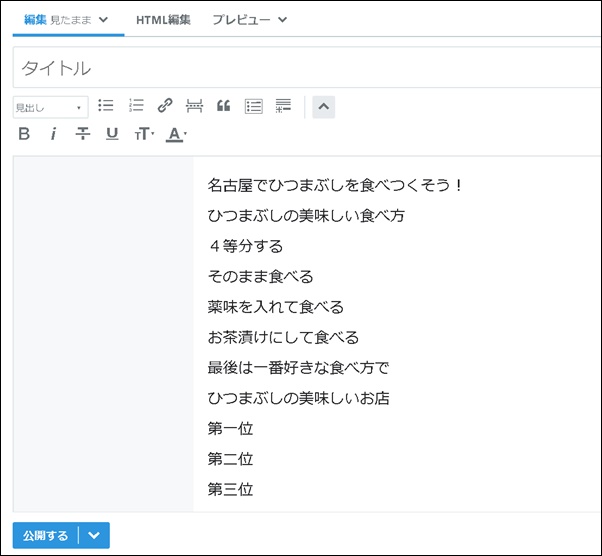
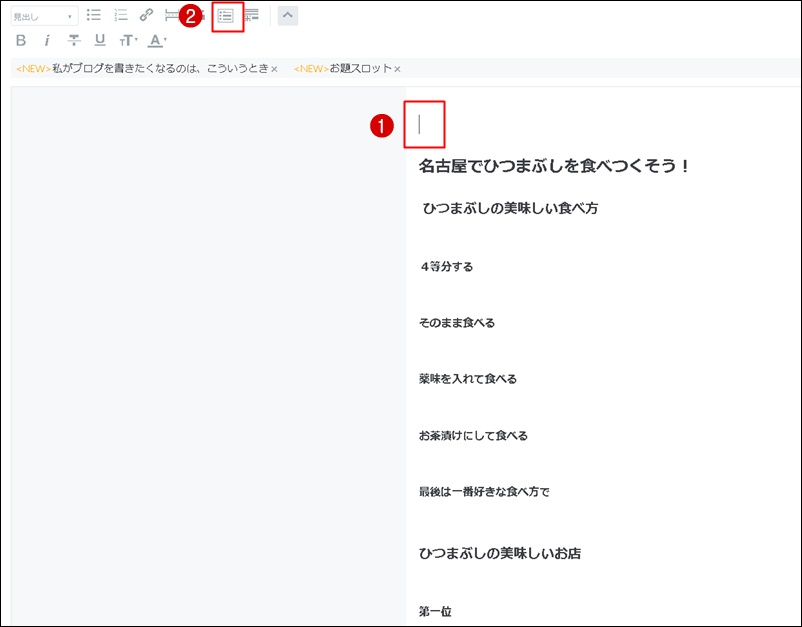
まずはこのように大まかに項目を並べていきます。あとから修正できるので難しく考える必要はありません。

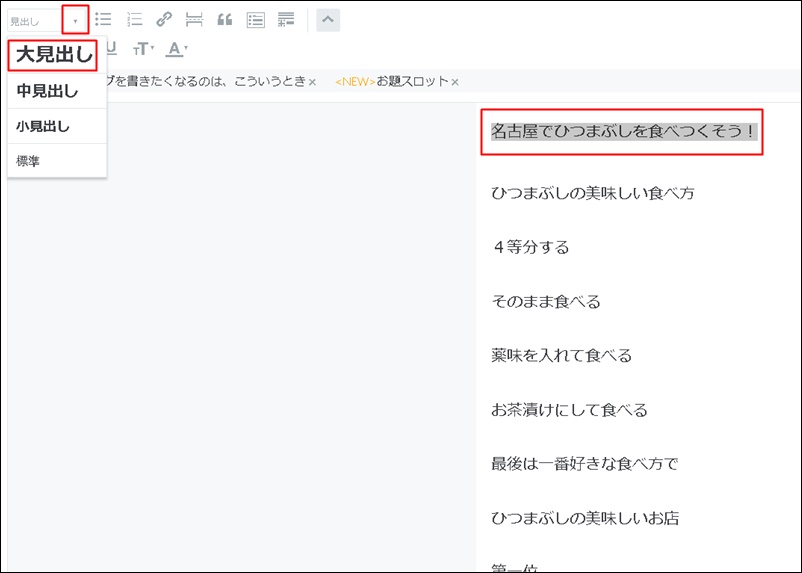
見出しにしたい文字を選択した状態で「見出し」と書かれた横の「▼」をクリック。大・中・小それぞれ付けたい見出しをクリックします。

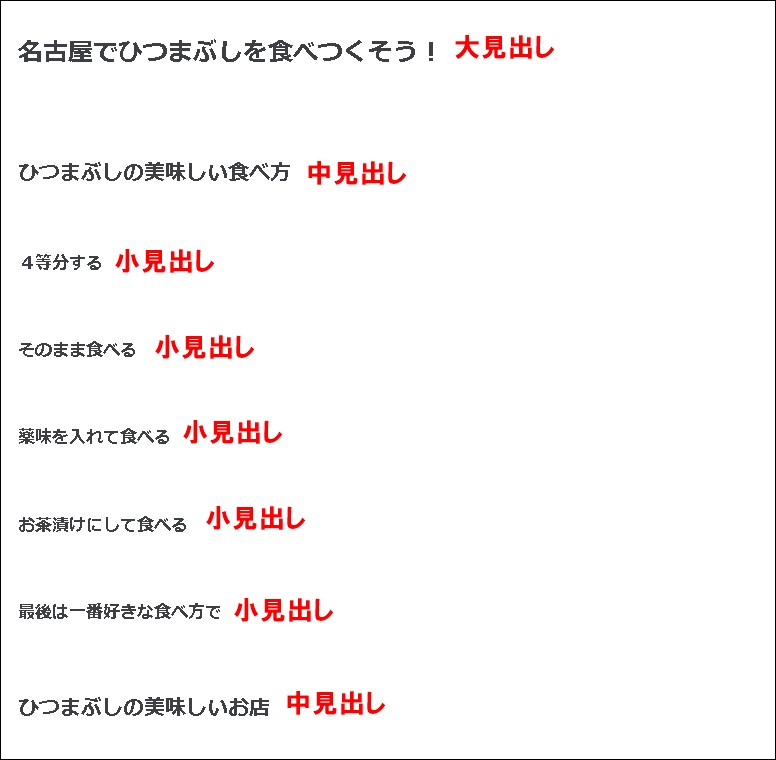
このように順番につけていきましょう。
できたらプレビューで実際にどのように表示されるかチェックしてみましょう。

プレビューをクリック。

使っているテンプレートによっても表示は異なりますが見出しをつけた部分はこのように目立ちます。ユーザーにとってもメリハリがあって読みやすいですね。

プレビューを見終わったら「編集見たまま」をクリックして元の画面に戻しておきましょう。
【ステップ2】10秒で目次を作ろう
見出しができたら後はやる事は超簡単です。10秒で出来てしまうので一緒にやってみましょう。

- 目次を入れたい場所をクリック
- 上記「目次」のアイコンをクリック

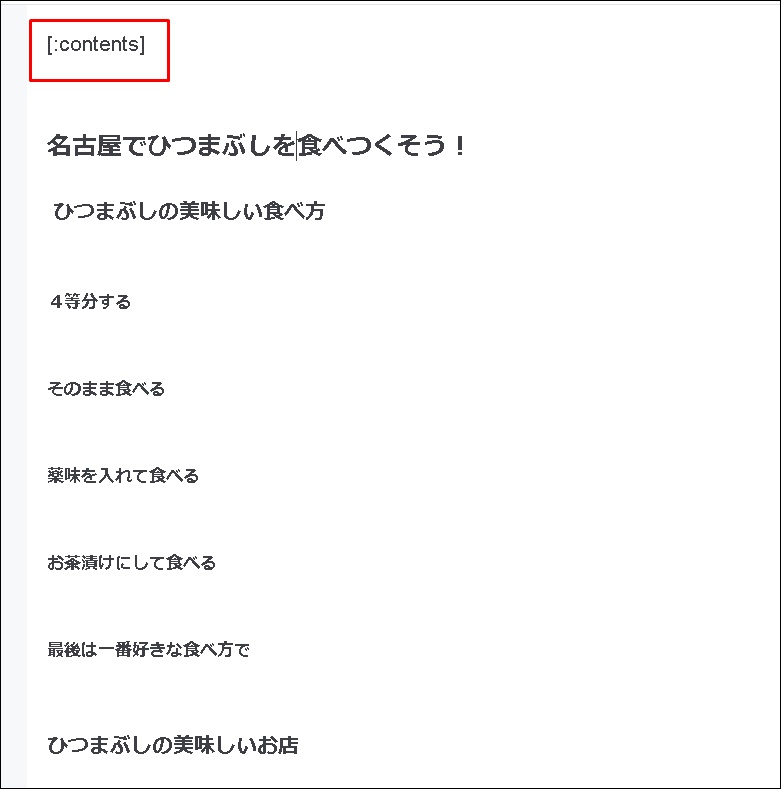
すると、このように[:contents]という文字が入力され、ここに目次が入ります。
プレビューを確認してみましょう。

きちんと目次が挿入されましたね。
でもデフォルトのままだとちょっと寂しい感じがしますね・・・。ですので目次をかっこよく(かわいく)、オシャレにカスタマイズしていきましょう。
はてなブログの目次をかっこよくオシャレにカスタマイズ!
はてなブログはちょっと手を加えることにより、
- 目次にタイトルが入れられる
- 目次に番号を入れられる
- 目次の背景色を変えられる
などのカスタマイズができます。
他にもCSSを勉強すれば色々とできるのですが、この3つだけで問題ありません。あまりデザインに拘り過ぎてもそれは自己満足となってしまうからです。
ですから今回ご紹介する「最低限のカスタマイズ」だけで十分です。なるべく目次や見出しに時間をかけずに、なるべくコンテンツを充実させる方に時間を費やしましょう。
目次にタイトルを入れるためのCSS(コピペでOK)
次は目次の枠の中にタイトルを入れる方法をお伝えします。

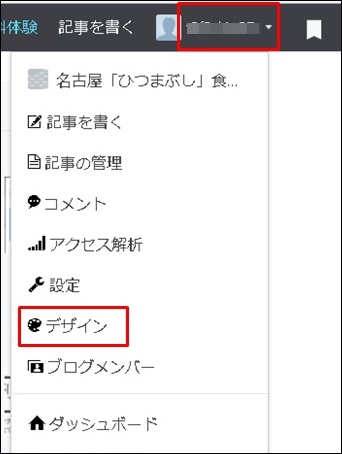
上部の「はてなID」から「デザイン」をクリックします。

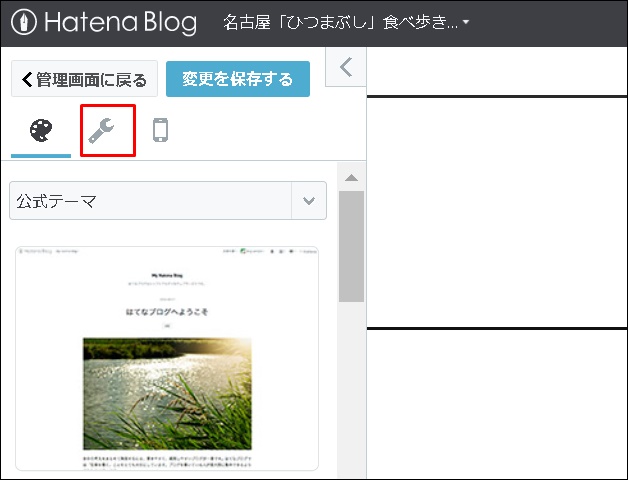
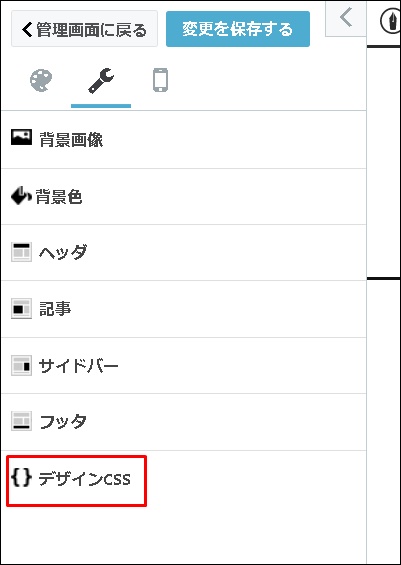
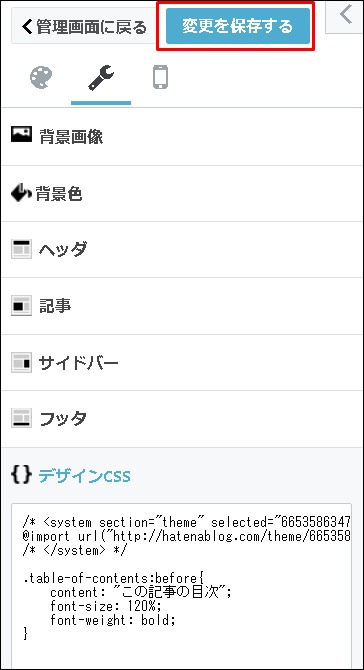
サイドメニューの「レンチ」のアイコンをクリック。

サイドメニューの「デザインCSS」をクリック。

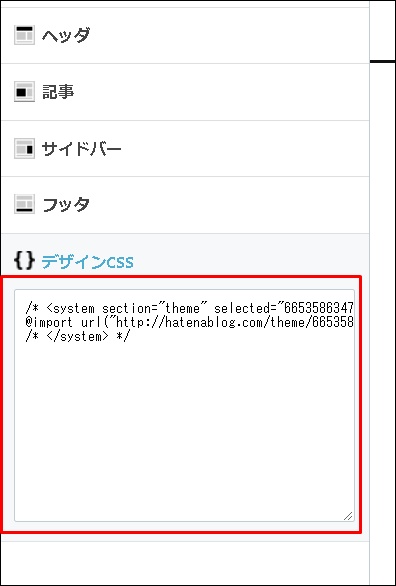
赤い枠をクリック。

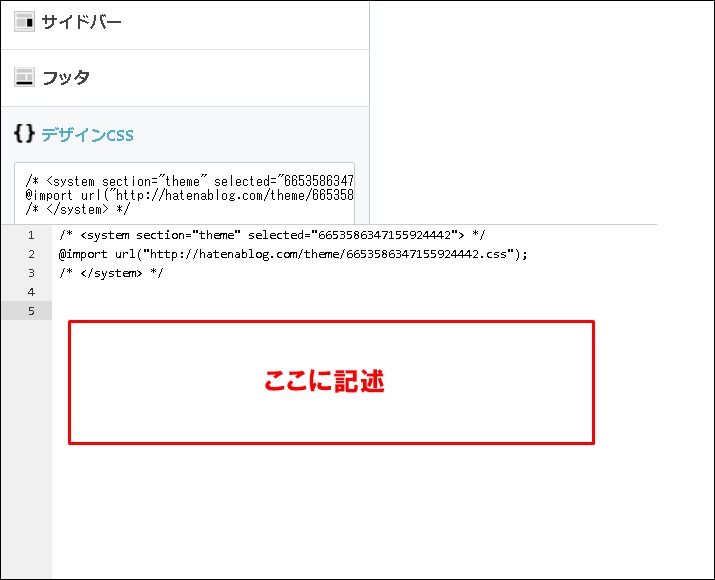
すると枠が広くなりますので、空いているスペースに下記をコピーして貼り付けます。
【目次にタイトルをつけるための記述】
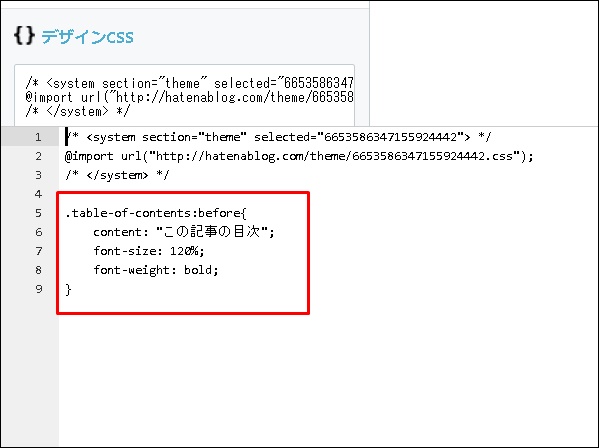
| .table-of-contents:before{ content: “この記事の目次”; font-size: 120%; font-weight: bold; } |
「この記事の目次」の部分は「目次」や「index」に変更してもOKです。

このように貼り付けます。

貼り付けができたら「変更を保存する」をクリック。

このように目次の中にタイトルが表示されたらOKです。
目次に番号をつけよう
次は目次に番号をつけてみますね。
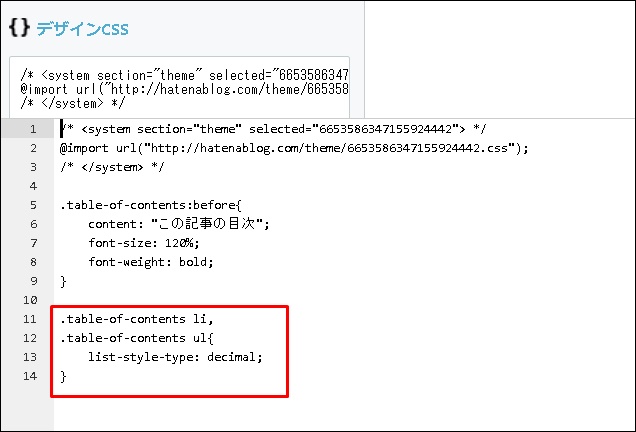
先ほど目次にタイトルを付けた時と同じ流れで「デザインCSS」を開いて下記をコピペします。
【目次に番号をつける記述】
| .table-of-contents li, .table-of-contents ul{ list-style-type: decimal; } |

先ほどのタイトルをつける記述の下に2行ほど開けてコピペします。
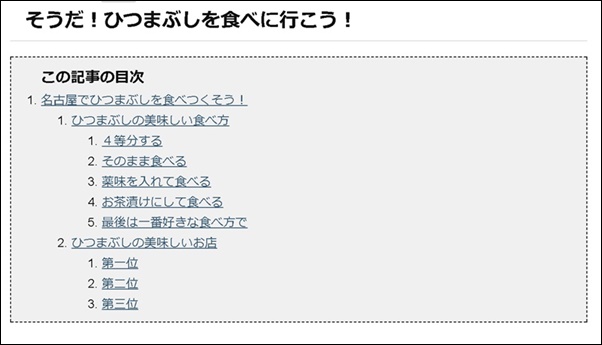
確認してみましょう。

このように番号がついたら成功です。
★ちょっとだけ宣伝させてください★ 「ブログで10万」と聞くと、 と思われがちですが、実は「勝ちパターン」を知っているかどうかだけなんです。
目次の背景色を変更するためのCSS【コピペOK】
デフォルトの目次はお使いのテンプレートによっても異なりますが、基本的には地味な背景色が使われています。目次なので地味でも良いのですが、せっかくなら他のブログと差別化したいですね。
これも先ほどと同じように「デザインCSS」に追加記述をするだけです。
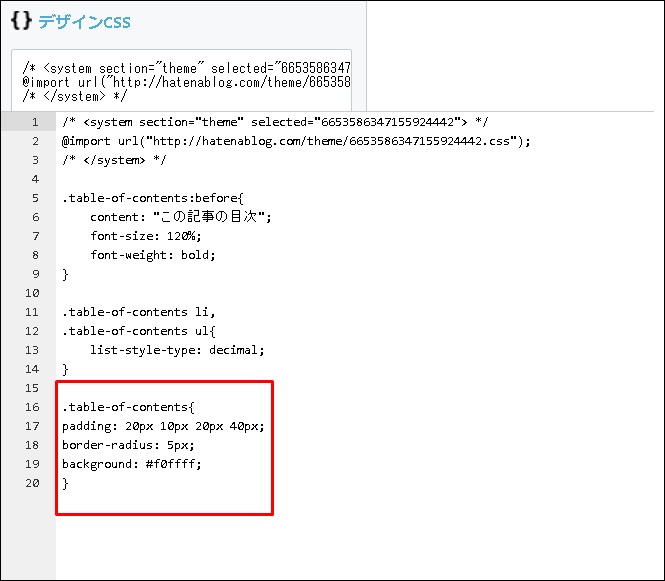
【目次の背景色を入れる記述】
| .table-of-contents{ padding: 20px 10px 20px 40px; border-radius: 5px; background: #f0ffff; } |
※上記をそのまま使うと水色背景色になります。色を変えたい場合は#の後ろの「f0ffff」をお好きな色に変更して下さい。
下記はよく使う薄い色のカラーコードです。
【薄い系のカラーコード】
| イエロー系 | ffff99 |
|---|---|
| 水色系 | f0ffff |
| グリーン系 | ccffcc |
| ピンク系 | ffeff9 |
| グレイ系 | f5f5f5 |
上記以外に知りたい方は下記を参考にしてください。いつも私も利用させてもらっています。
それでは実際にやってみます。
「デザインCSS」を開いてください。

他の記述と2行ほど開けて貼り付けます。
ブログを確認してみましょう。

はい、きちんと変更されていますね。これで一通りのカスタマイズは完了です。
★ブログでは公開できない裏情報★ 例えば、 などをこっそり暴露しています。ぜひ公開停止する前に受け取ってください。
私の発行するメルマガではブログでは公開できない秘匿性が高い特別な情報を発信しております。
最後に最短最速で売り上げるためのポイント
はてなブログで素敵な目次を作る事はできましたか?
今回ははてなブログに見出しと目次を作ってカスタマイズする方法をお伝えしました。本文中でも書きましたが最近は皆さん当たり前のように記事に目次をつけていますね。
やはりユーザービリティの高い記事はGoogleにも評価されやすいです。
ただし、いくら記事のユーザビリティが高くてもアクセスが集まらなければ意味がありませんね。
はてなブログの目次をカスタマイズしていくとついつい凝ってしまい、何度も何度もやり直してしまいます。ブログを読んでもらうために大切なのはデザインなども見た目よりも「記事の中身」です。
【深呼吸タイム】 稼ぐために必要な3つのポイントを知っていますか? これら全部を暴露します。
【追伸】
今さらですが、本当にブログをやってきて良かったと心から思っています。このままずっと書き続けて将来は愛娘にバトンタッチするのも面白いかも^^