今回は、はてなブログの文字装飾の方法を図解でお伝えします。文字ばかりで真っ黒な記事よりも、文字や背景に色がついていたり、文字の大きさや下線でメリハリがついていた方が見やすいですね。
そこで今回は、文字色やサイズ、背景色など「最低限これだけは覚えておきたい文字の装飾方法」をまとめましたので是非マスターして下さいね。
はてなブログの文字色を変更する方法
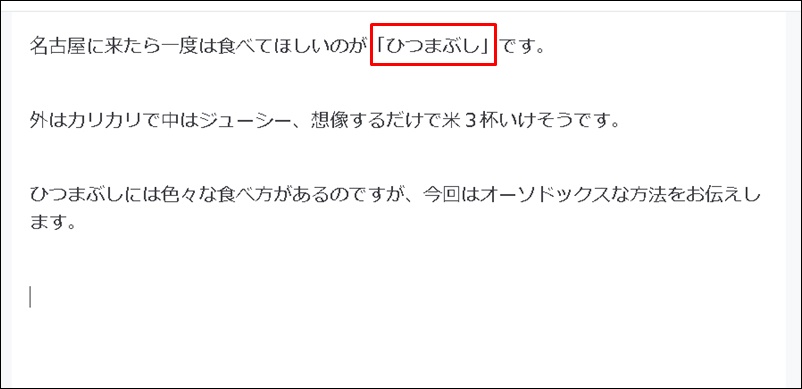
文章の目立たせたい箇所は文字色を変更しましょう。記事の編集画面に移動してください。

上記「ひつまぶし」という文字を赤色にしてみますね。

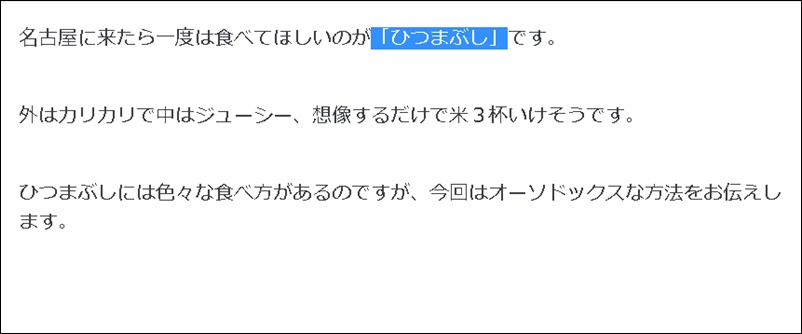
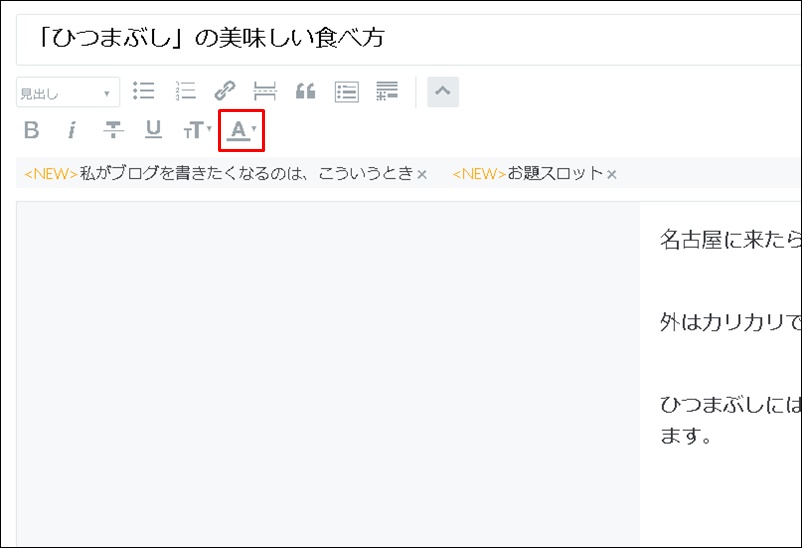
文字色を変更したい文字をドラッグ(クリックしながら移動)します。

その状態で「A」というアイコンをクリック。

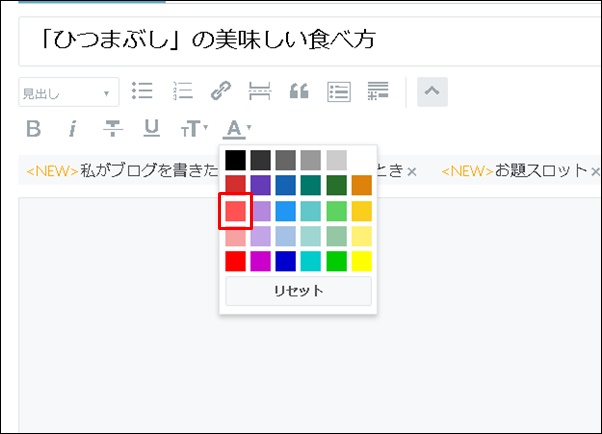
するとこのようなパレットが表示されるので使いたい色を選んでクリックします。
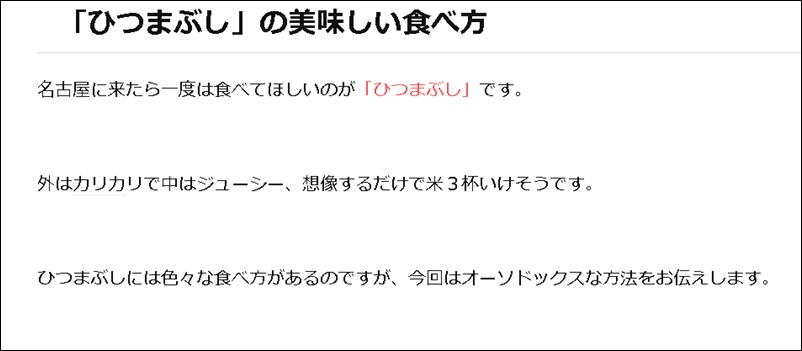
ブログを確認してみましょう。

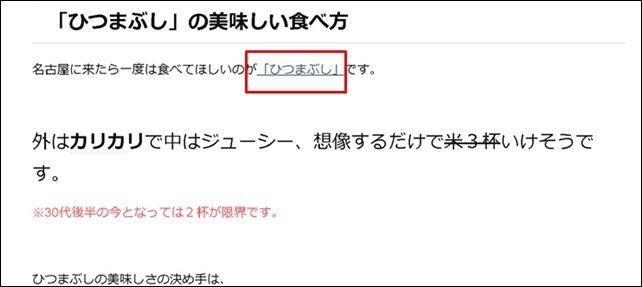
「ひつまぶし」という文字が赤くなっていますね。このような要領ではてなブログは簡単に文字装飾ができます。
一通りやっていきましょう。
【深呼吸タイム】 稼ぐために必要な3つのポイントを知っていますか? これら全部を暴露します。
文字のサイズを大きく(小さく)する方法
次は文字のサイズを変更する方法をお伝えします。

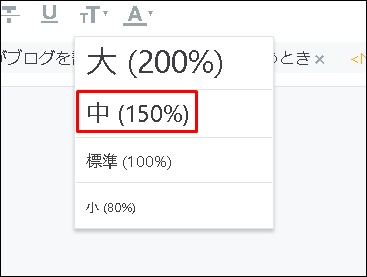
サイズ変更したい文字をドラッグして上部「T」というアイコンをクリック。

大、中、標準、小の中から選べます。今回は「中」をクリックしてみます。
ブログを確認してみましょう。

文字サイズが変更されていたら成功です。同じ要領で「小」を選択したらサイズが小さくなります。
【ちょっと一息♪】 私の妻がどうやって7日で初報酬を得て5万円の不労所得を得られるようになったか?
その全貌を知りたくありませんか?
文字に下線(アンダーライン)を引く方法
文章の重要ポイントなどは下線を引いて強調すると読みやすくて効果的です。

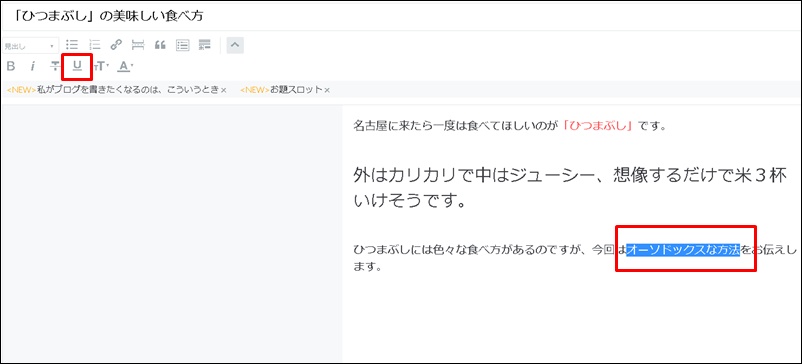
下線を引きたい文字をドラッグして「U」のアイコンをクリック。

このように下線が引かれていたら成功です。
打消し線(取り消し線)を入れる方法
古くなった情報などは消してしまうのではなく「打消し線」を入れると、過去との比較ができてユーザーにも便利です。

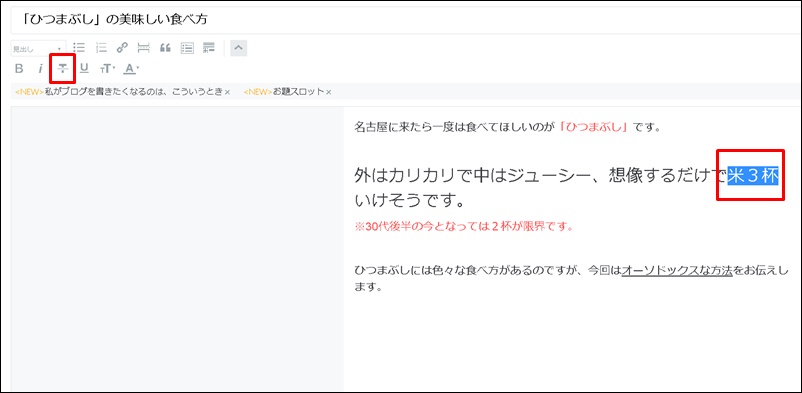
打消し線を入れたいテキストをドラッグした状態で、上記アイコンをクリック。

このように打消し線が入っていたらOKです。
★ちょっとだけ宣伝させてください★ 「ブログで10万」と聞くと、 と思われがちですが、実は「勝ちパターン」を知っているかどうかだけなんです。
文字を太くする方法
次は文字を太くする方法です。

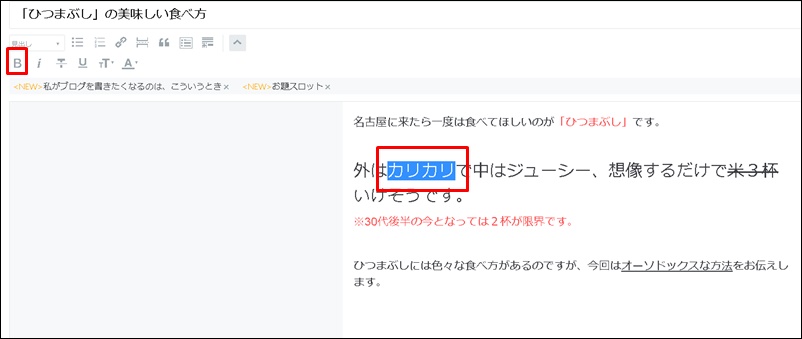
太くしたい文字をドラッグして「B」のアイコンをクリック。

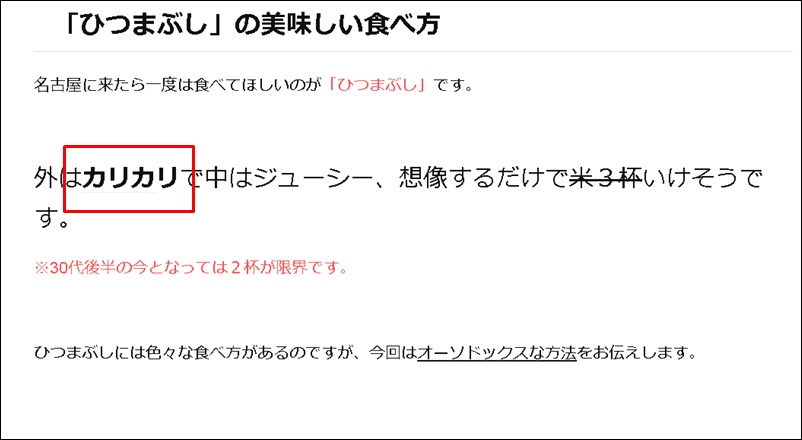
きちんと太字になっていますね。
箇条書きの方法
文章を並べる時は単純に「・」と入力していくのではなく、正式な箇条書きのタグを使った方がSEO的にも効果があると言われています。

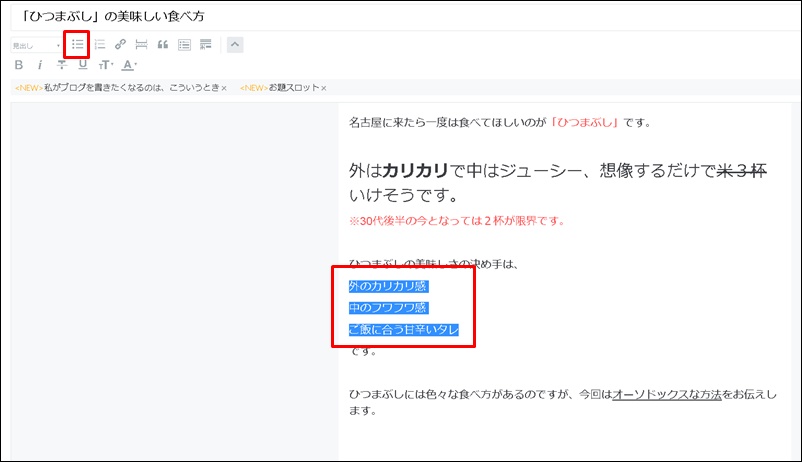
箇条書きにしたい箇所を全部ドラッグした状態で上記アイコンをクリック。

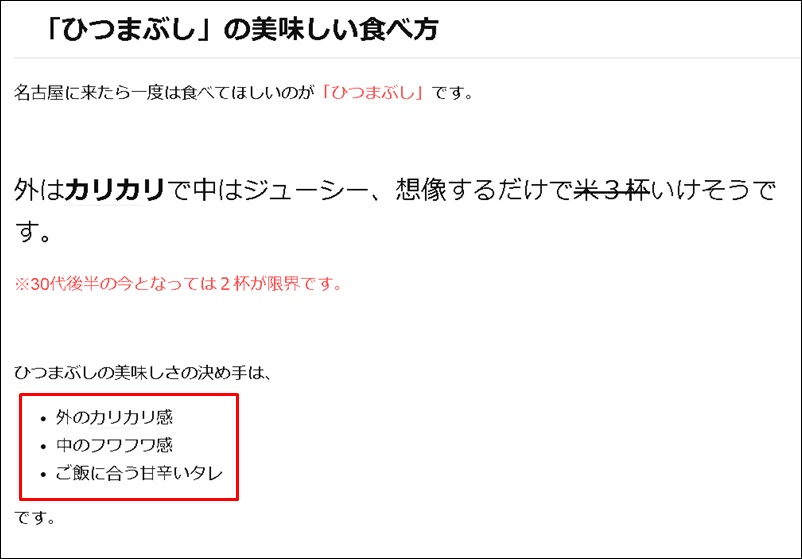
このように文字の左側にスペースができて箇条書きされていたら成功です。

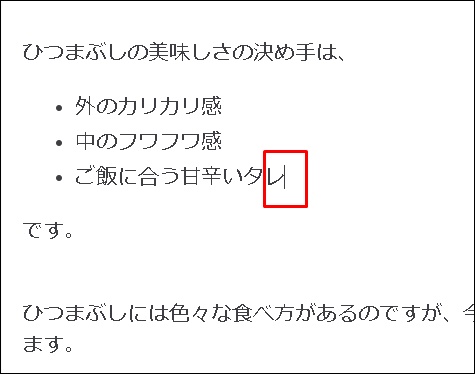
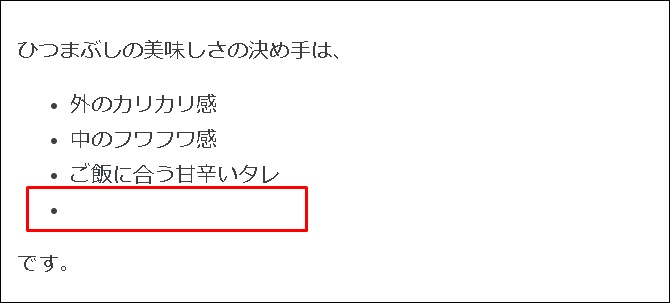
また箇条書きの最後をクリックして「Enter」キーをクリックすると、

リストを追加することができます。もう一度エンターをクリックすると箇条書きを終了させることができます。
★ブログでは公開できない裏情報★ 例えば、 などをこっそり暴露しています。ぜひ公開停止する前に受け取ってください。
私の発行するメルマガではブログでは公開できない秘匿性が高い特別な情報を発信しております。
番号付きリストを作る方法
次は番号付きで箇条書きを作る方法をお伝えします。

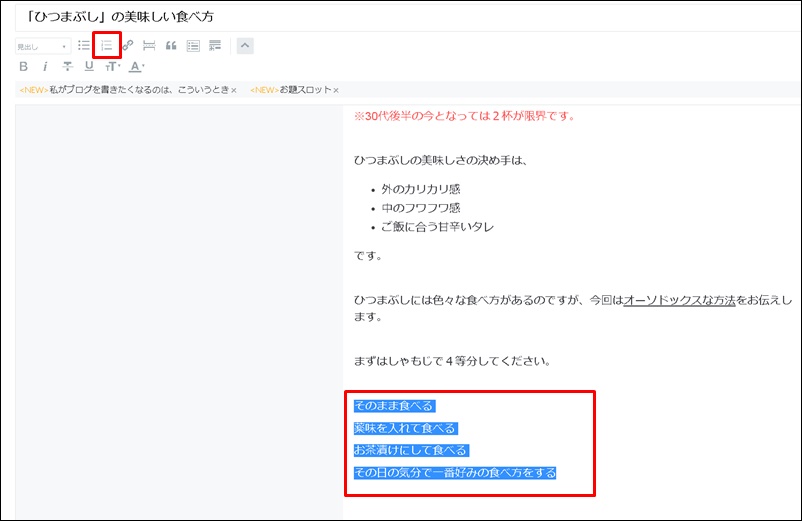
番号を付けたい箇所を全部ドラッグした状態で上記アイコンをクリック。

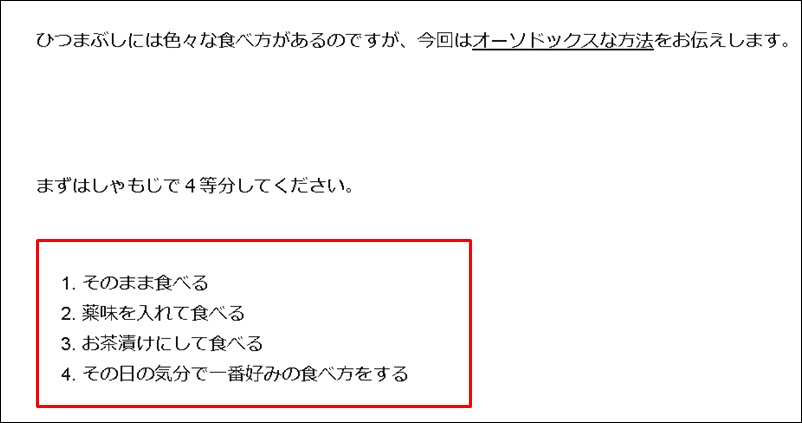
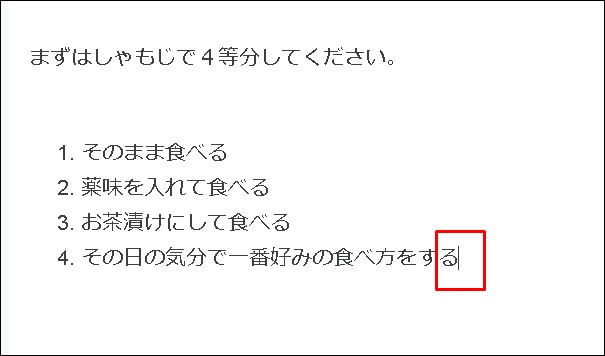
このように左側にスペースが入り番号が入力されます。

リストの最後で「Enter」をクリックすると、

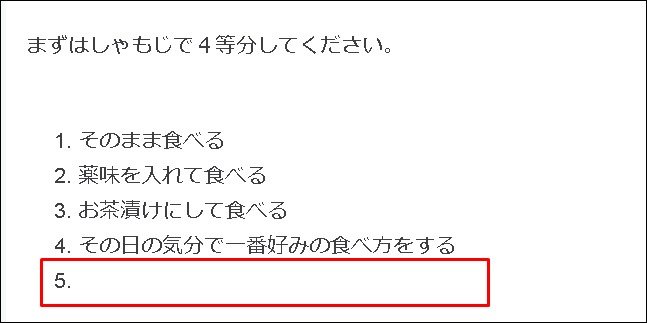
番号が追加されてリストを増やす事ができます。
何も入力しない状態でもう一度エンターをクリックするとリストが終了となります。
はてなブログの文字にリンクを貼る方法
文字にリンクを入れるのはとっても簡単です。

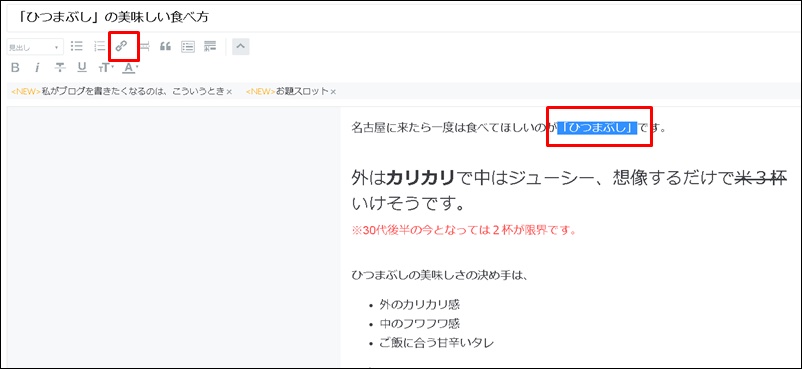
リンクを貼りたいテキストをドラッグして「鎖マーク」のアイコンをクリック。

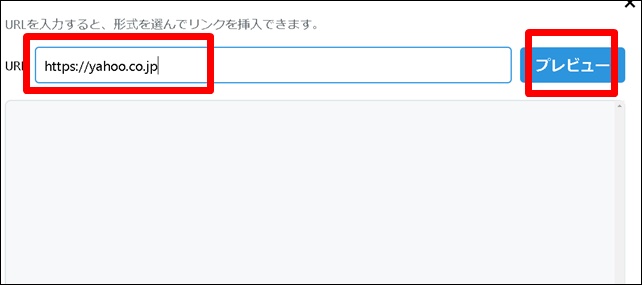
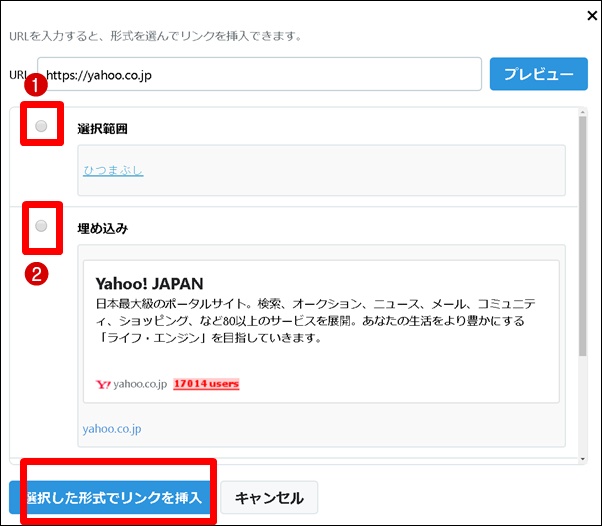
「URL」にリンクしたいURLを入力して「プレビュー」をクリック。

リンク方法を1と2で選択できます。
1はそのまま選択したテキストでリンクされます。2は上記のようにカードのように挿入されます。
記事の途中にリンクを貼りたい場合は1、「参考文献」のように文末や見出しの最後にリンクを貼りたい場合は2を選択すると見やすいと思います。

プレビューではリンクがきちんと飛ぶか確認できないので一度公開して確認してブログをチェックしましょう。

テキストリンクをクリックして飛んだら成功です。
★ちょっとブレイク★ 「あと3ヶ月早くこの情報を知りたかった…」 そうならないために、今すぐ実践したいノウハウをギュッと一つのメルマガに詰め込みました。 無料で読めるうちに受け取っておいてください。
はてなブログのリンクを「新しいタブ」で開く設定
通常はリンクをクリックすると、今のページが閉じてリンク先が表示されますね。そこで、今のページを残したまま「新しいタブ」でリンクを開くようにする設定を解説します。
とっても簡単なので一緒にやってみましょう。

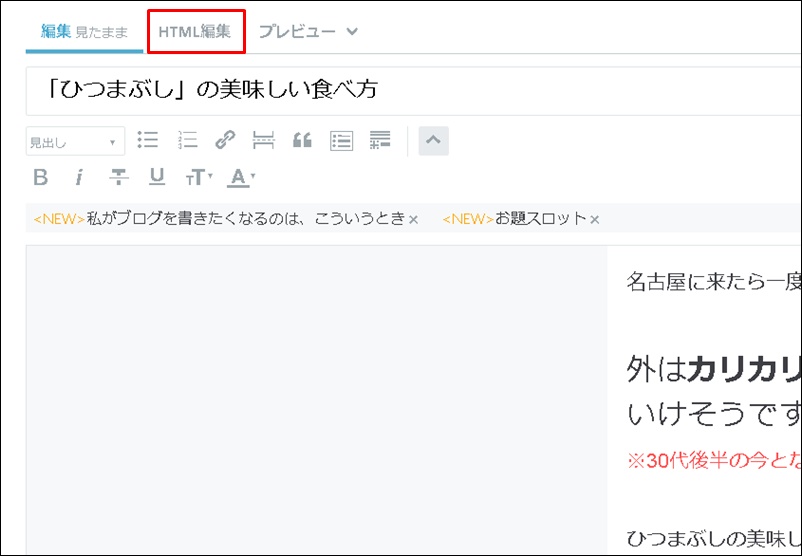
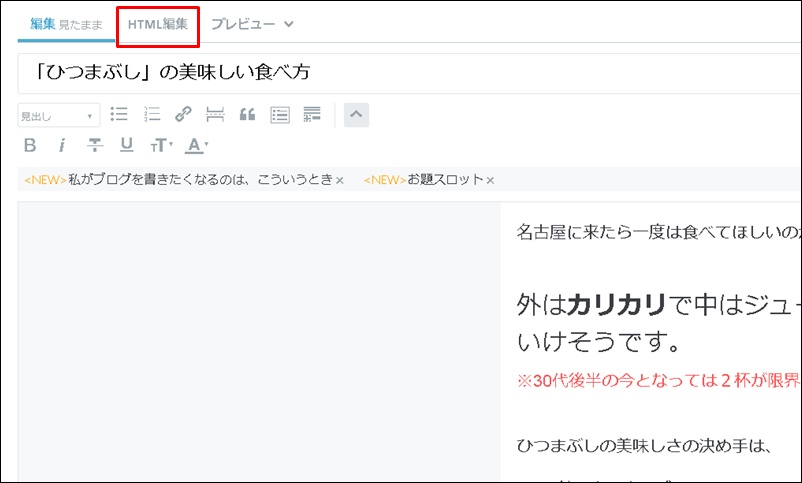
「HTML編集」をクリック。

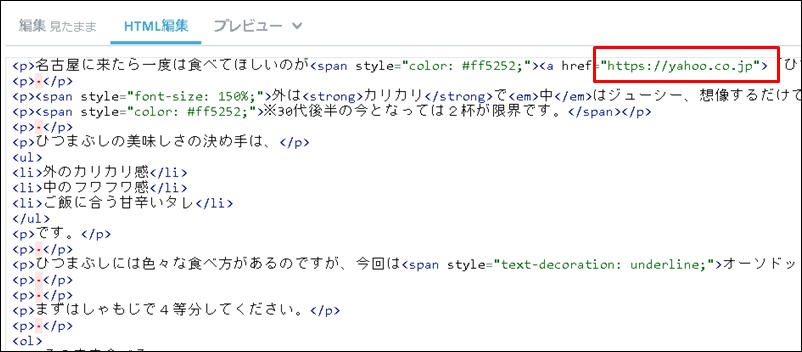
新しいタブで開きたいURLを探します。
<a href=”https://yahoo.co.jp“>
上記、「”」と「>」の間に、「target=”_blank”」をコピーして貼り付けてください。
このように記述します⇒ <a href=”https://yahoo.co.jp“target=”_blank”>
記述ができたら公開してブログを確認してみましょう。新しいタブで開いたら成功です。
はてなブログの文字に背景色をつける方法
文字の背景の色を変更すると大変見やすくなりますね。←こんな感じです。
ただ、はてなブログは文字の背景色の変更をHTMLで行う必要があります。
これもとっても簡単なのでサクッとやってしまいましょう。
|
【テキストに背景色を入れる記述】 <span style=” background : #カラーコード;”>テキスト</span> |
カラーコードは下記を参考にしてください。
【文字の背景色によく使うカラーコード】
薄い水色 ccffff 黄色 ffff00 薄い黄色 ffff99 ピンク ffc0cb 薄い緑 ccffcc 薄い紫 cc99ff 薄いオレンジ ffcc99
実際にやってみましょう。

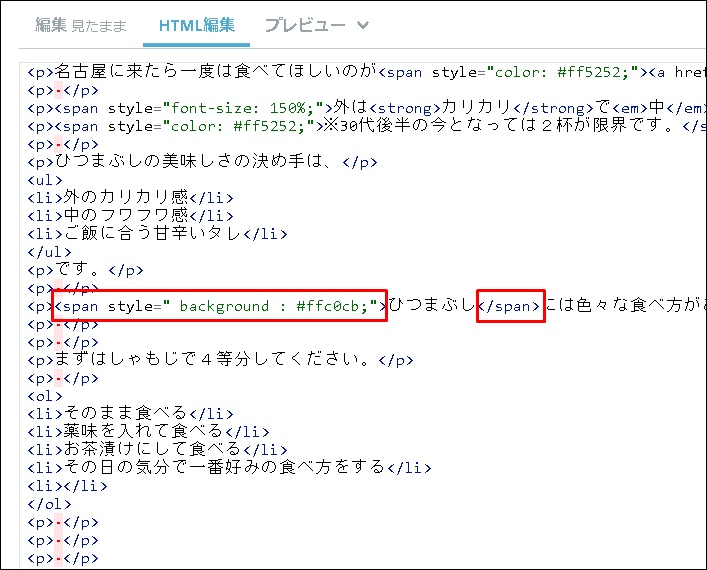
「HTML編集」をクリックしてください。

今回は上記「ひつまぶし」という文字の背景をピンク(カラーコード:ffc0cb)にしてみます。上記を参考に記述してみましょう。
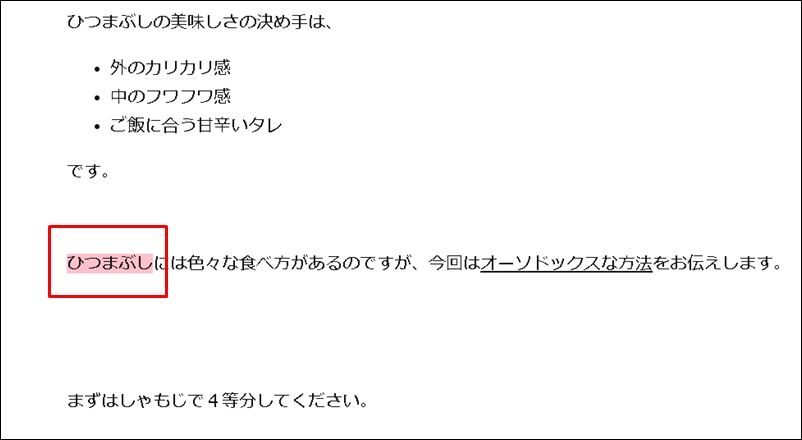
記述出来たらプレビューで見てみましょう。

きちんと背景がピンクになっていますね。
【深呼吸タイム】 稼ぐために必要な3つのポイントを知っていますか? これら全部を暴露します。
引用文の使い方
はてなブログは引用文を簡単に挿入することができます。

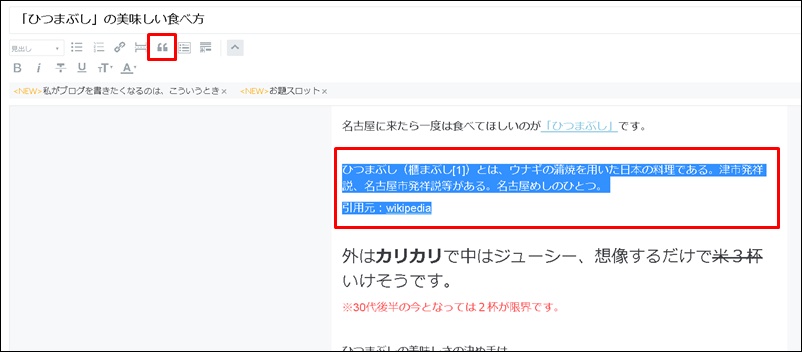
引用文として枠で囲いたい箇所をドラッグした状態で上部アイコンをクリックします。

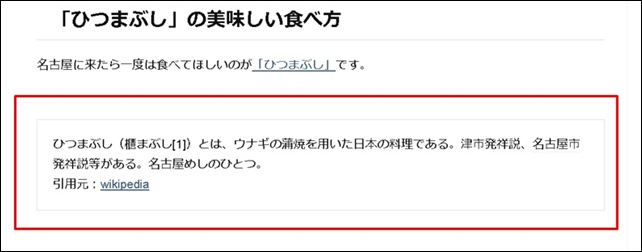
このように文章が枠で囲われていたら成功です。
他人の記事を引用するにはいくつか注意点があります。
(注5)引用における注意事項
他人の著作物を自分の著作物の中に取り込む場合,すなわち引用を行う場合,一般的には,以下の事項に注意しなければなりません。
- (1)他人の著作物を引用する必然性があること。
- (2)かぎ括弧をつけるなど,自分の著作物と引用部分とが区別されていること。
- (3)自分の著作物と引用する著作物との主従関係が明確であること(自分の著作物が主体)。
- (4)出所の明示がなされていること。(第48条)
引用元:著作物が自由に使える場合
上記のように「引用元」を紹介したり、枠でくくって引用部分を区別する必要があります。
引用文の使い方に関しては下記にて詳しくまとめておきましたのでご確認ください。
はてなブログの文色やテキストサイズ変更まとめ
今回は、はてなブログの文字色や背景色の変更、文字のサイズ変更や、リンク掲載、引用文の挿入の仕方などをお伝えしました。
HTMLを覚えれば、まだまだ色々なカスタマイズはできるのですが、稼ぐ事を目的とした場合そこまで凝る必要はありません。
稼ぐためには見た目やデザインよりも、ブログの本質を学ぶ必要があります。
ブログの本質は簡単に言うと「アクセスを集めて商品を紹介する事」ですね。記事の見た目も多少は大切ですがそれよりも重要なのは、「アクセスアップ」であったり「売るための文章術」を学ぶことだと思います。
下記にてブログで大きく稼ぐために学んでおきたいノウハウをまとめましたので是非ご一読いただければと思います。
⇒ブログ開始3カ月から半年過ぎてもアクセスも収入も上がらない時の改善策
最後までありがとうございました。
【追伸】
最近、一軒家の賃貸物件が増えてきました。愛娘も、あと半年もたてば歩き始めるころだと思うのでそろそろ引越を考えようかな・・・と思う今日この頃です。
※こちらの追伸はこの記事を最初に執筆した時に書いたものですが、思い出として消さずに残しております。
【ちょっと一息♪】 私の妻がどうやって7日で初報酬を得て5万円の不労所得を得られるようになったか?
その全貌を知りたくありませんか?