今回はワードプレスブログの全記事に自動で共通のバナー、広告、定型文、問い合わせフォームを貼る方法をお伝えします。
|
【一瞬で全記事に自動挿入できる!】
ワードプレスブログ全記事の最初と文中、最後にこれらを自動で貼ることが可能です。 |
全記事まとめて操作できるので、効果の出ない広告や誘導文、フォームを一瞬で変更することも可能です。また表示したくない記事やカテゴリーの選択ができるので超便利です。
色々試した結果一番簡単だったのは・・・
私も記事の最後にランキング用バナーを設置したかったので色々と試しました。様々なプラグインを使ってみたり、テーマを直で編集したりしましたが、初心者でもストレスなく簡単にできるのは「WP-Insert」というプラグインでした。
もちろん無料で使えますし、難しい登録や操作もありません。
|
【WP-Insertの操作手順】
|
基本この2ステップだけです。
その他にも広告を貼りたくない記事を非表示にすることもできますし、ランダム表示もできます。貼る素材がすでにある場合は合計1分で全記事に貼ることができますので、一緒にサクッとやってみましょう。
30秒!WP-Insertをインストールしよう
では早速WP-Insertをインストールしましょう。図解の通りに進めれば30秒でいけます。

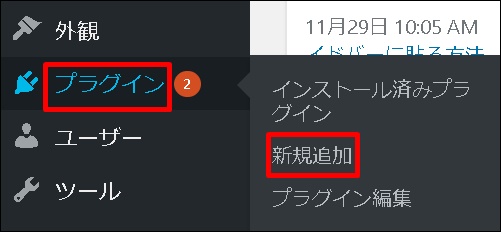
左メニューの「プラグイン」から「新規追加」をクリック。

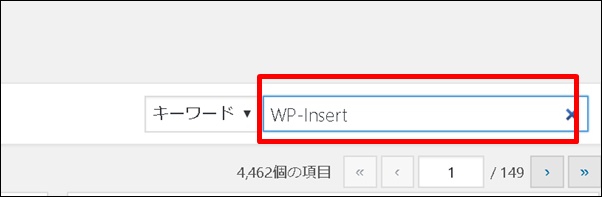
検索窓にWP-Insertをコピーして貼り付け。

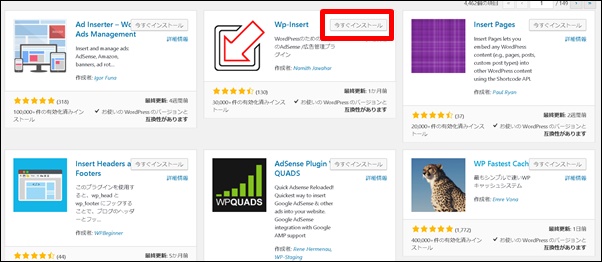
沢山表示されますが上記アイコンのWP-Insertと書かれたプラグインの「今すぐインストール」をクリック。

「有効化」をクリック。これでインストール完了です。
WP-Insertでバナーやテキストを自動で貼る方法
それではバナーやテキストを全記事に貼ってみましょう。失敗した場合はすぐに削除できるので気軽にやって下さい(削除や変更する方法は後ほどお伝えします)。
![]()
WP-Insertをインストールするとワードプレスの左メニューにこのようなアイコンが表示されます。「WP-Insert」をクリック。

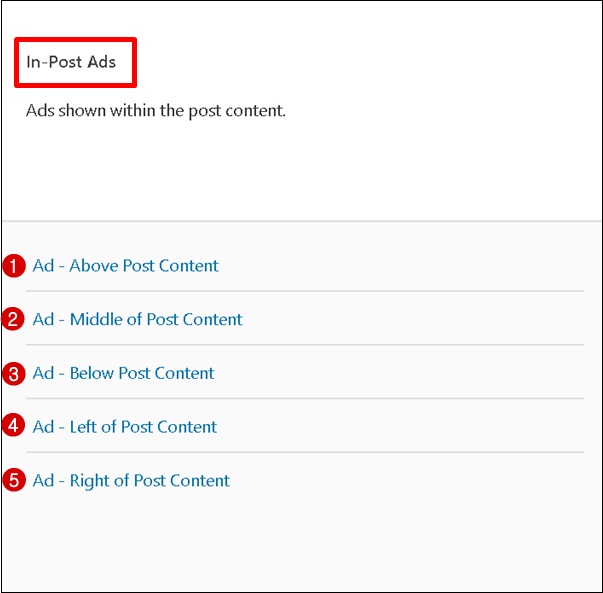
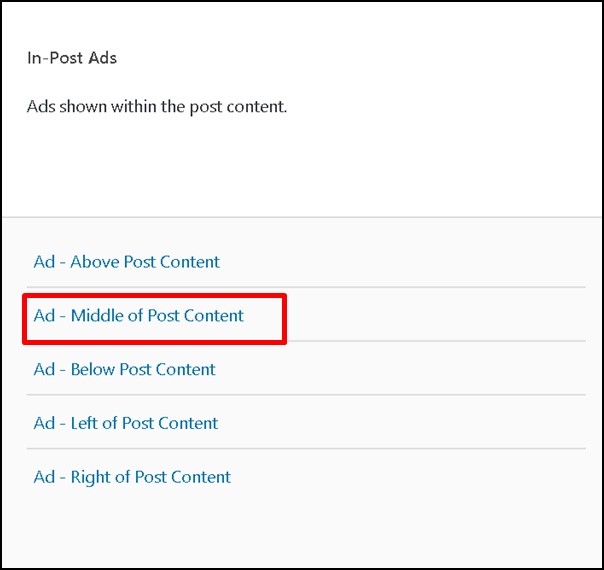
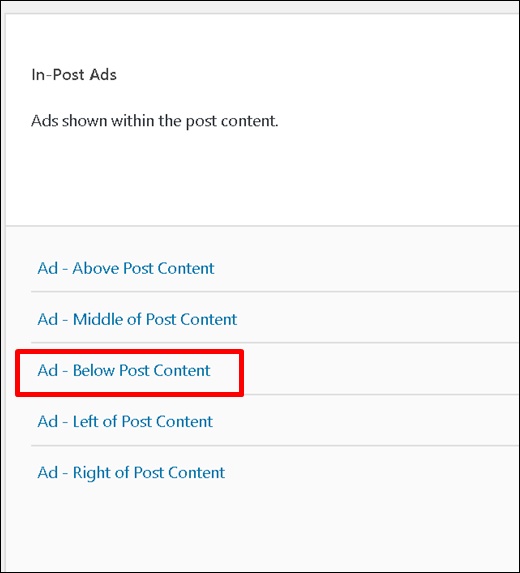
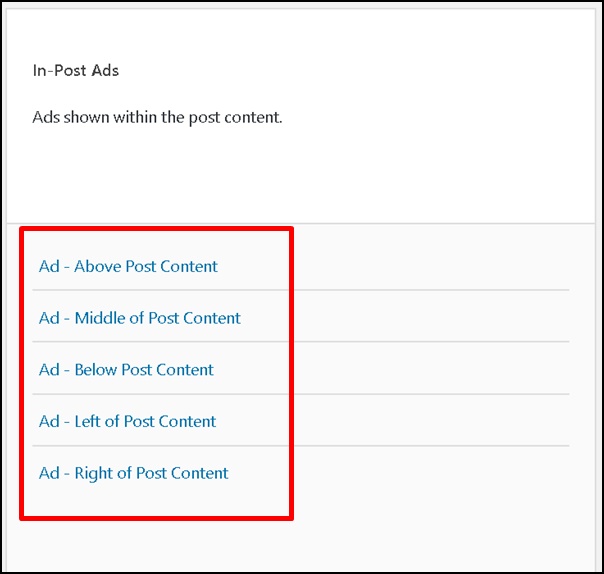
この中で「In-Post-Ads」と書かれた箇所を探してください。ここで広告やバナーの挿入位置を決めます。
- 【Ad-Above Post Content】記事の上部に掲載
- 【Ad-Middle of Post Content】記事の真ん中に掲載
- 【Ad-Below Post Content】記事の最後に掲載
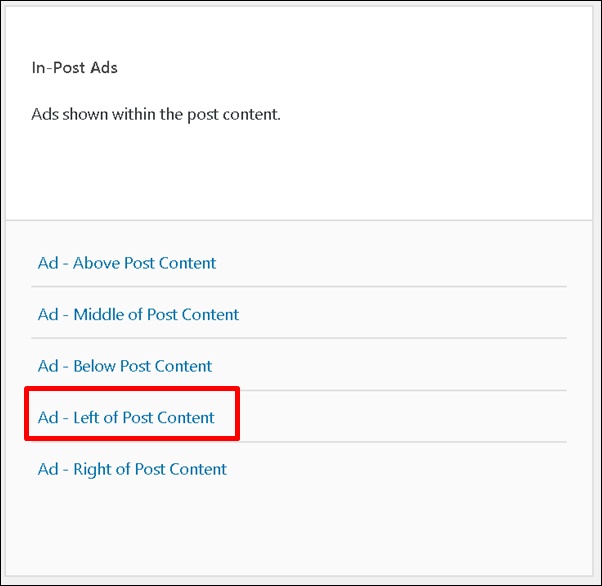
- 【Ad-Left of Post Content】記事の左側に回り込んで掲載
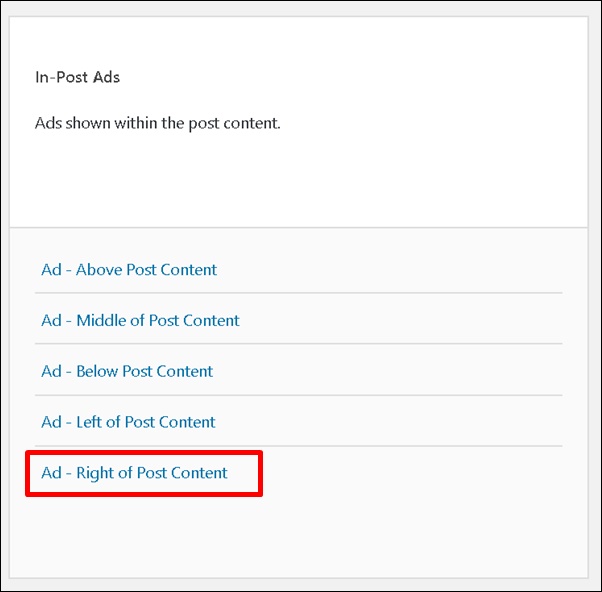
- 【Ad-Right of Post Content】記事の右側に回り込んで掲載
難しそうに感じるかもしれませんが実際はとてもシンプルです。1~5を選んで広告を貼るだけ。後から削除することも変更する事もできますので気軽にやってみましょう。
記事の上部に掲載する方法とイメージ
まずは記事の上部に掲載してみましょう。

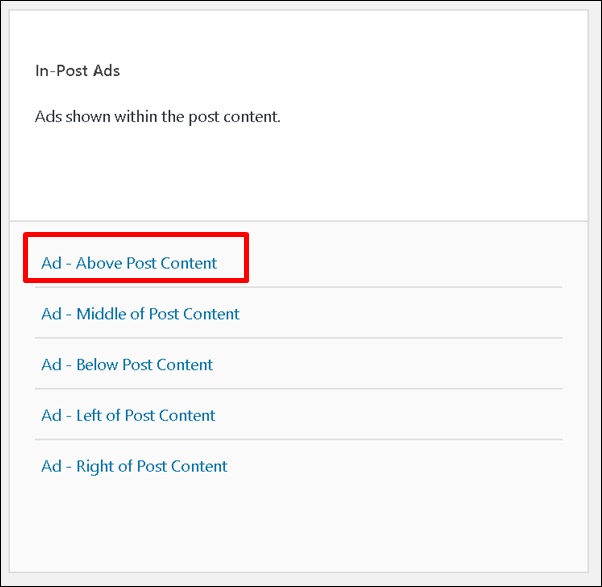
「Ad-Above Post Content」をクリック。

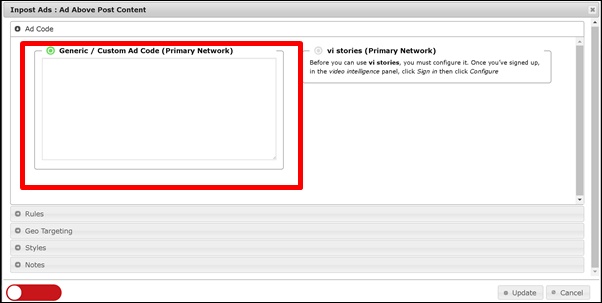
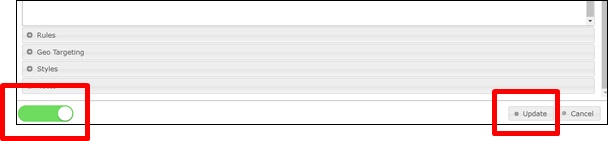
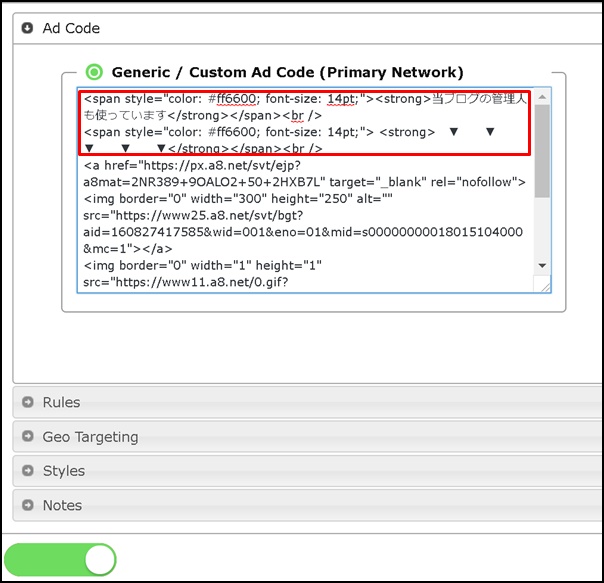
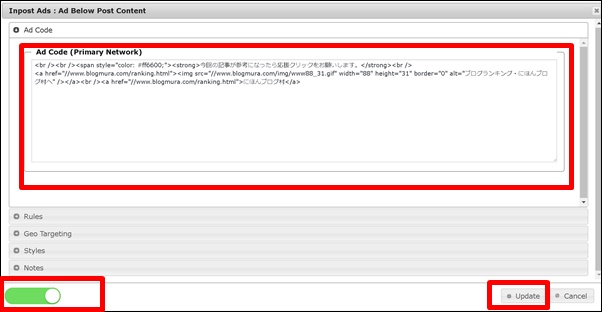
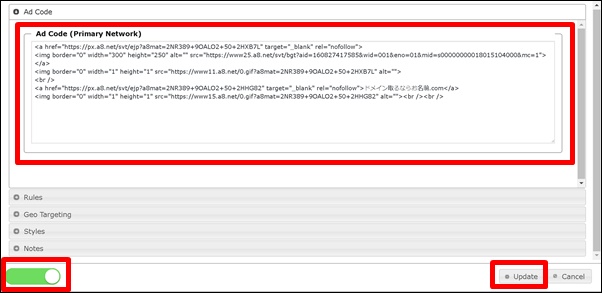
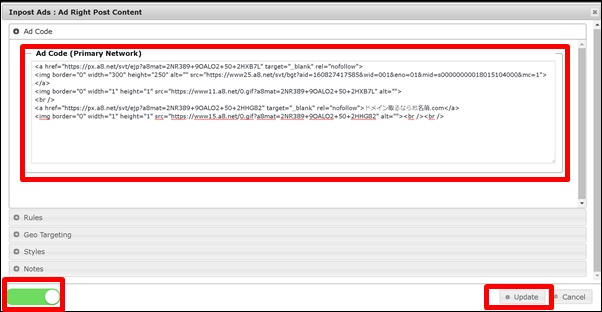
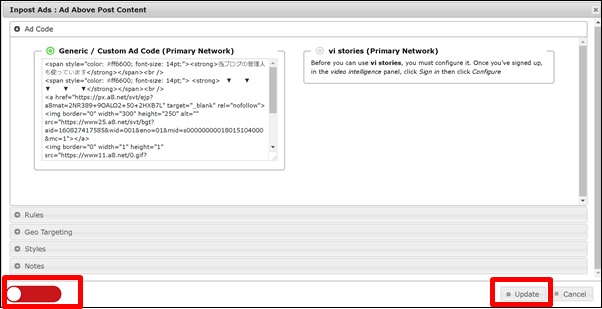
するとこのような画面が表示されます。赤枠の中に広告コードや文章、自己紹介などを入力することにより全記事の上部に表示させることができます。

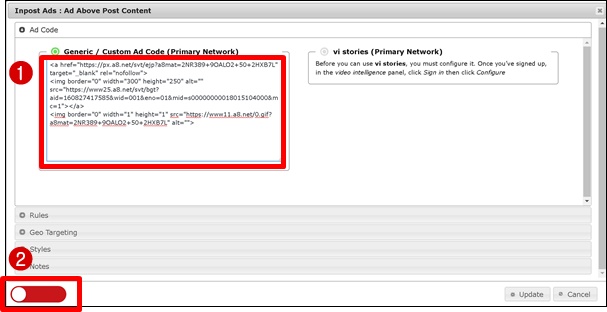
今回はこちらの広告を貼ってみます。

- 空白に広告コードを貼り付けます。
- スイッチをクリックします。

このようにスイッチが緑色になったら稼働状態です。最後に右側の「UPdate」をクリック。
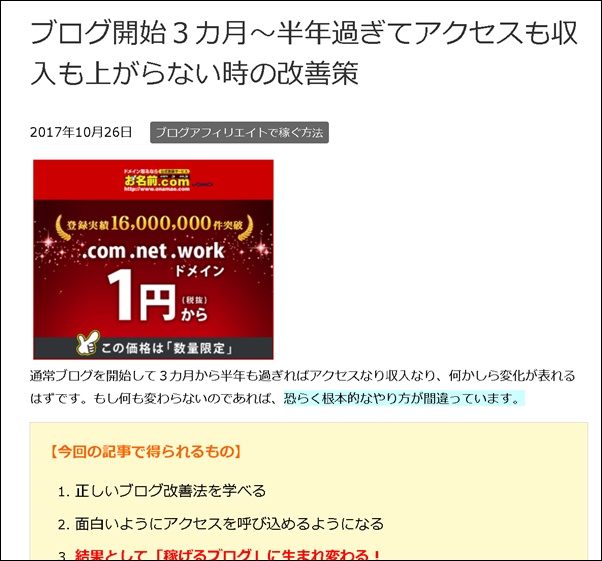
一度ブログの記事を見てみましょう。
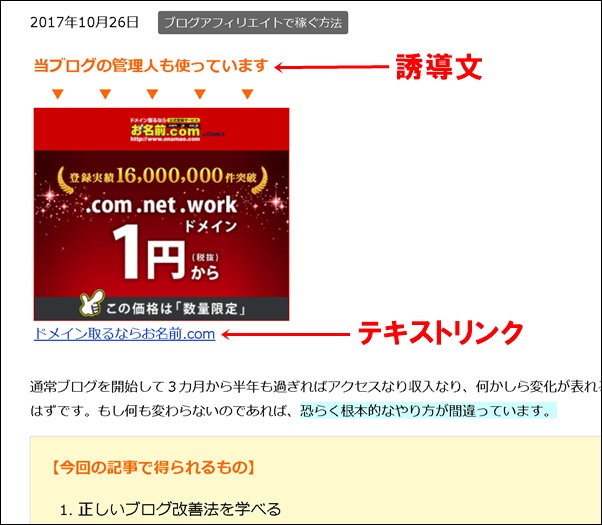
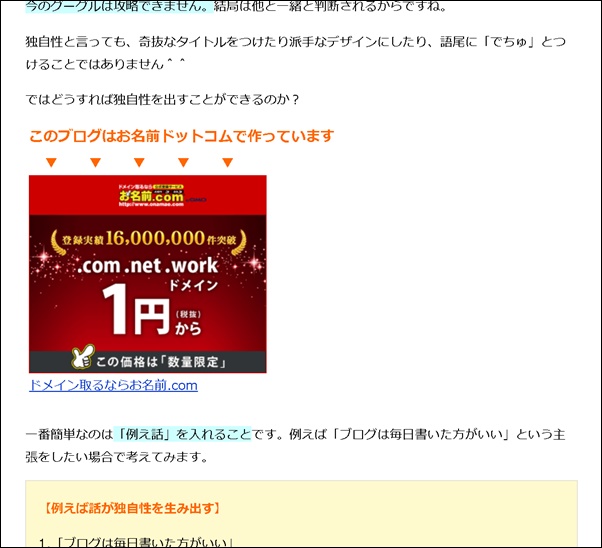
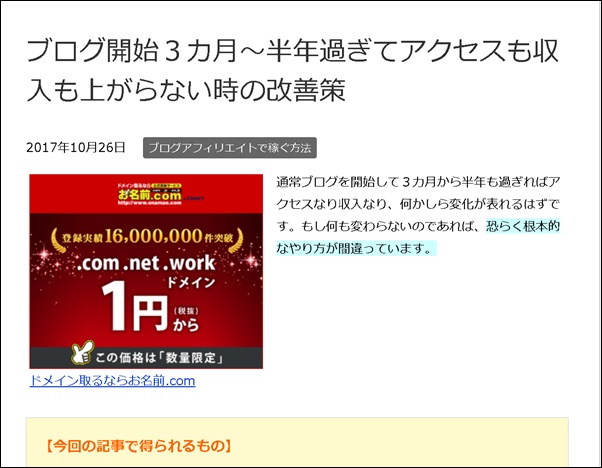
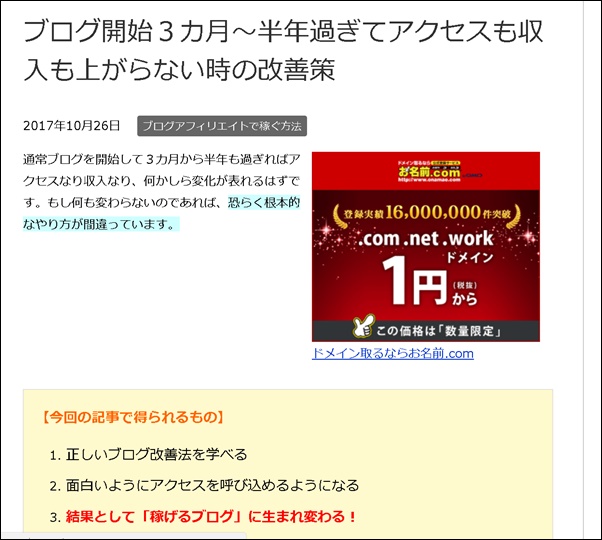
【記事の上部に掲載した時のイメージ】

記事の最上部に広告が挿入されました。念のため全記事に挿入されているか確認しおきましょう。また画像だけでなく誘導文を追加したりテキストリンクを追加することも簡単です。
ただし誘導文を入れるには改行などをHTMLで入力する必要があります。HTMLの入力ができない人は簡単にできる方法をまとめましたので参考にしてください。
【HTMLが分からない人はコチラ】

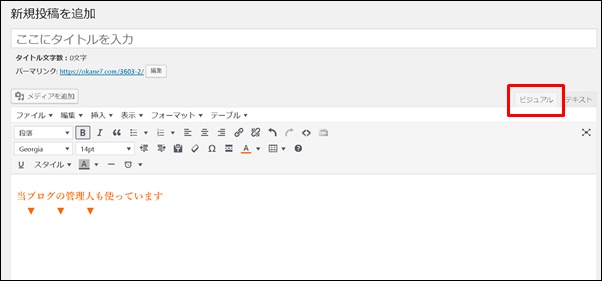
ワードプレスの新規投稿ページを開いて「ビジュアルモード」で文章を書きます。

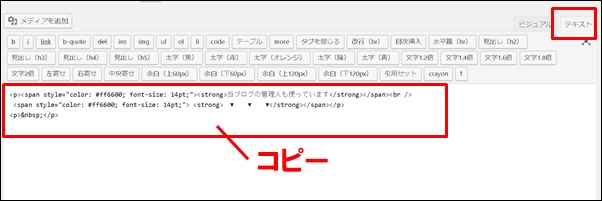
「テキストモード」に切り替えると文章がHTMLで記載されているのでコピーしておきます。

WP-Insertのコード入力画面に貼り付けて「UPdate」します。

このように誘導文やテキストリンクを挿入することによりクリック率を大幅に上げることができます。
記事の真ん中に掲載する方法とイメージ
次は記事の真ん中に広告を掲載してみましょう。

「Ad-Middle of Post Content」をクリック。

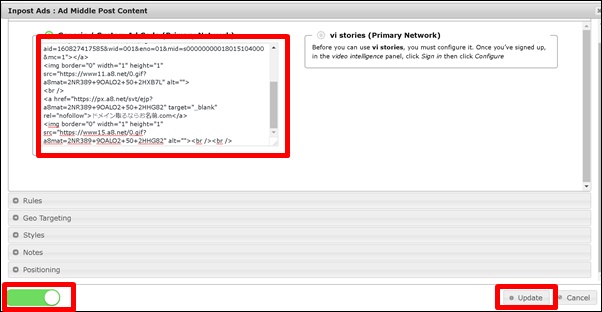
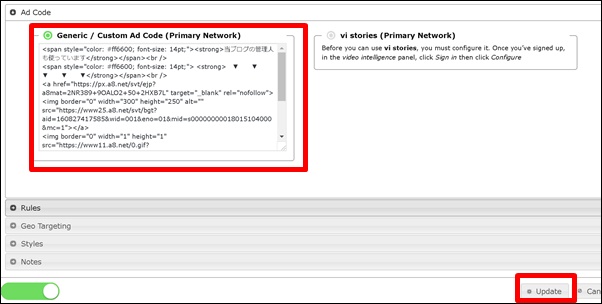
先ほどと同じ要領で広告コードを貼り付けてスイッチを緑色にして「UPdate」をクリック。ブログ記事を確認してみましょう。
【真ん中に掲載した時のイメージ】

記事のちょうど真ん中あたりに表示されます。
記事の最後に掲載する方法とイメージ
次は記事の最下部への貼り方と掲載イメージをお伝えします。

「Ad-Below Post Content」をクリック。

スペースにタグを入力してスイッチを緑色にしたら「UPdate」をクリック。記事を見てみましょう。
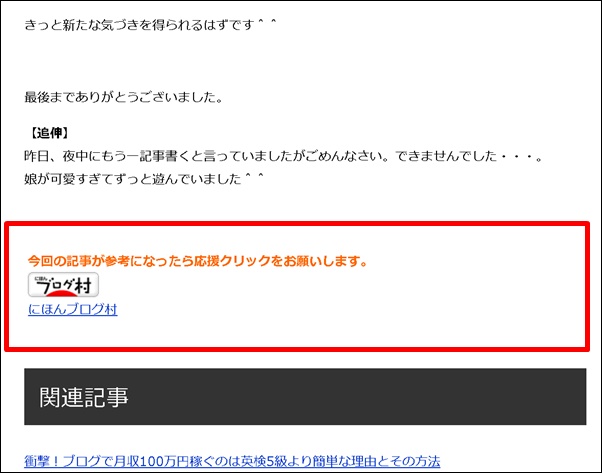
【一番下に掲載した時のイメージ】

きちんとバナーとテキストが貼られていたら成功です。
記事の左側に回り込んで掲載する方法とイメージ
次は記事の左側に回り込んでバナー広告や定型文を挿入する方法をお伝えします。

「Ad-Left of Post Content」をクリック。

コードを入力してスイッチを緑色にして「UPdate」をクリックします。ブログを確認しましょう。
【左側に回り込んで掲載した時のイメージ】

このように記事の冒頭で文章の左に回り込んで掲載されます。
記事の右側に回り込んで掲載する方法とイメージ
次は逆に右側に回り込んで掲載します。

「Ad-Right of Post Content」をクリックします。

例のごとくタグを入れて緑にして@UPdate」をクリックします。見てみましょう。
【右側に回り込んで掲載した時のイメージ】

このように冒頭のテキストの右側に回り込んで表示されたら成功です。
表示を削除・変更する方法
挿入したバナーやテキストを削除、変更する方法をお伝えします。

削除、もしくは変更したい場所を選択します。
【表示内容を変更したい場合】

変更する場合はタグを貼りかえて「UPdate」をクリックするだけです。
【表示を削除したい場合】

表示を削除したい場合は緑色のスイッチを赤色にして「UPdate」するだけです。
特定の記事やカテゴリーを非表示にするルール設定
WP-Insertでは記事やカテゴリーを選んで広告や定型文を非表示にするルールを設定できます。
【特定の記事に表示させない設定】
まずは特定の記事だけに表示させない設定をお伝えします。

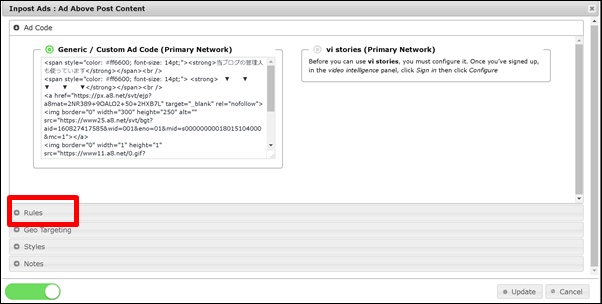
設定画面の「Rules」をクリック。

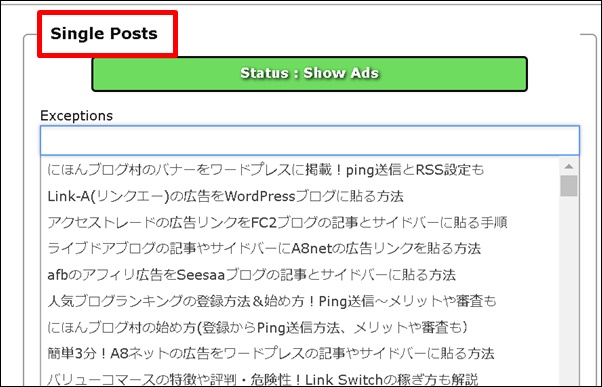
この中で「Single Posts」という欄を見つけて下さい。

広告や定型文を表示したくない記事タイトルをクリックすると上の枠に移動します。選択を解除したい場合は「×」をクリック。
この状態で「UPdate」するとチェックした記事に広告が表示されなくなります。
【特定のカテゴリに表示させない設定】
特定のカテゴリの記事だけに広告や定型文を表示させない設定ができます。

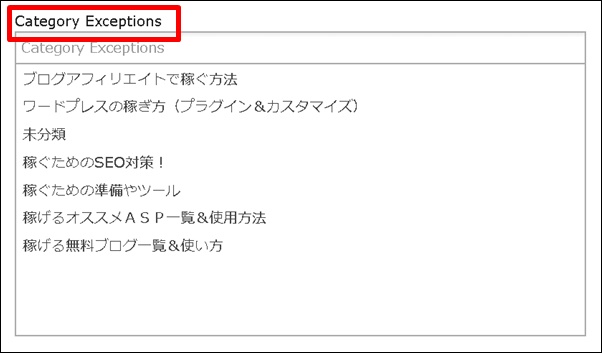
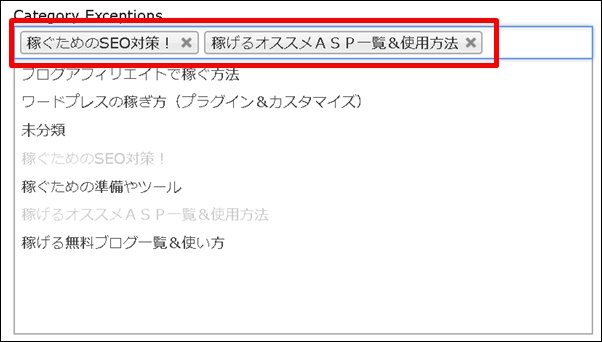
Rulesの中から「Category-Exceptions」という欄を見つけて下さい。

先ほどと同じ要領で非表示にしたいカテゴリー名をクリック。最後に「UPdate」をクリックします。
これで選択したカテゴリーの記事には広告や定型文が表示されなくなります。
まとめと圧倒的に稼ぐためのアドバイス
今回はWP-Insertという無料プラグインを使ってワードプレスの全記事にまとめてバナーや定型文を貼る方法をお伝えしました。初めは難しく感じるかもしれませんが慣れてしまえば超便利です。
例えば旬な広告を全記事の上にドンッ!と掲載することもできますし、旬が過ぎたら別の広告に変更するのも削除するのも一発です。今後ブログを長く続けていき、記事数が増えれば増えるほどその便利さに驚くと思います。
【ブログで大きく稼ぐためのアドバイス】
広告を便利に貼る事ができたとしても、肝心のアクセスが無ければ稼ぐ事はできません。また参入するジャンルが間違っていたらアクセスが集まったとしても稼げません。
ですのでジャンル選び、キーワード選び、大きくこの2点が最重要になってきます。またブログアフィリエイトで稼ぐための根本が間違っていても当然稼ぐ事はできません。
下記にて最低限、絶対に覚えておきたいノウハウをまとめておきましたので是非お時間を見つけてご購読下さい。きっと見違えるように「稼げるブログ」に生まれ変わるはずです^^
最後までありがとうございました。
【追伸】
今日は毎週恒例行事、奥さんの整体の日でした。愛娘は過去最高のギャン泣きで、さすがに早く帰ってきてほしいと涙のヘルプ電話をしました・・・