こんにちは。この記事を書いたブログ管理人の後藤です。
「ブログを始めたけど稼げない」という悩みはありませんか?
最短で稼ぎたい人は下記よりバナーをクリックしておいてください。
それでは本編に入ります。
今回は、にほんブログ村のランキング用バナーをワードプレスに掲載する方法を図解でお伝えしていきます。サイドバーと記事本文、また全記事に一斉に貼るプラグインもご紹介します。
全行程あわせて8分ほどで設定できます! |
後半では一緒にやっておきたいPing送信とRSS設定の手順も解説しますので一緒にサクッとやってしまいましょう!
ブログを始めたけど、
- アクセスが集まらない
- 上位表示されない
- 売れるジャンルや広告が分からない
- キーワード選定が苦手
とお悩みではありませんか?
もし今回の記事を読んで「ためになった」と感じたら私の主催する無料アフィリエイト講座をご覧ください。
きっとアフィリエイトに関するほとんどの悩みを解決できるはずです^^
こちらから⇒無料アフィリエイト講座
ランキング用バナーを貼る準備の確認
ワードプレスにランキング用のバナーを貼るためには下記準備が必要です。まだの方は下記を参考に準備しておきましょう。
にほんブログ村のランキング用バナーを取得しよう
まずはにほんブログ村のマイページからランキング用バナーを取得していきます。にほんブログ村のマイページにログインしてください。

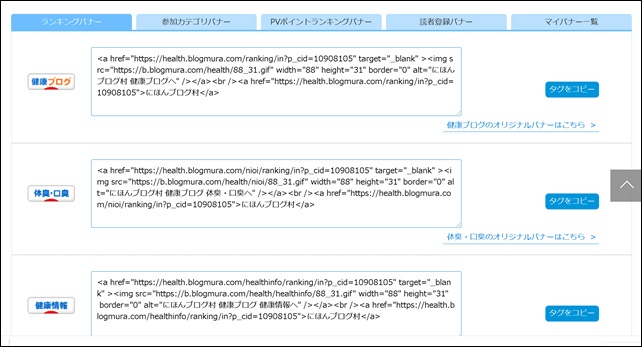
「ランキング参加」⇒「INポイントランキングバナー」をクリック。

このように使用できるバナーが一覧で表示されますので貼りたい素材を選びましょう。
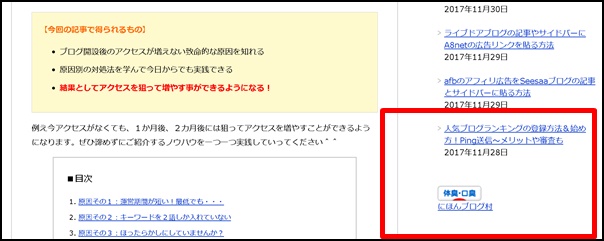
【バナー選びのポイント】 なるべくご自身のブログのジャンルに近いものを選びましょう。例えば加齢臭について書いているブログの場合、「健康・ブログ」のバナーよりも「体臭・口臭」のバナーの方がクリックされやすいです。 また雑記ブログの場合はサイドバーは「にほんブログ村」のバナーを貼り、個別記事には、その内容に近いバナーを貼るとクリック率が上がります。 |

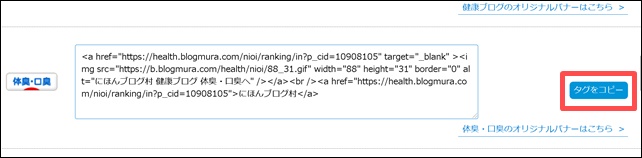
バナーを選んだら「タグコピー」をクリック。タグが青くなるのでコピーします。
コピーしたタグをワードプレスのサイドバーと記事本文に貼り付けていきましょう。
ワードプレスのサイドバーにランキング用バナーを貼り付ける手順
まずはサイドバーにランキング用バナーを貼る手順をお伝えします。ワードプレスの管理画面を開いて下さい。

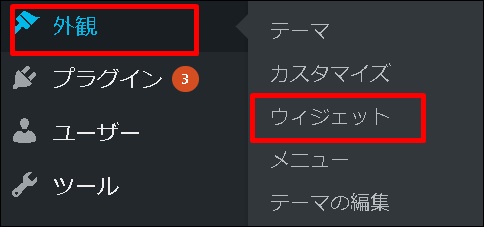
左メニューの「外観」から「ウィジェット」をクリック。

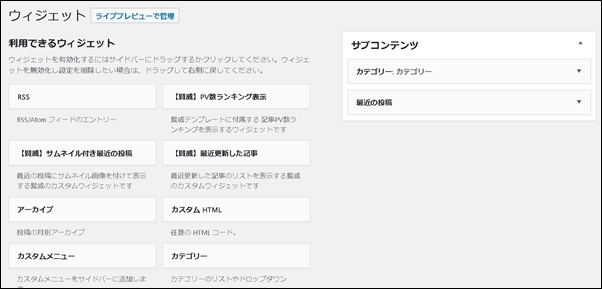
するとこのような画面が表示されます。右側の「サブコンテンツ」もしくは「サイドバー」と書かれた部分がサイドバーに表示されている項目です。
左側のウィジェット(パーツ)を右側に移動させることによりサイドバーのカスタマイズが可能です。使えるウィジェットはお使いのテンプレートによって異なります。
※ちなみに当ブログは賢威を使っております。

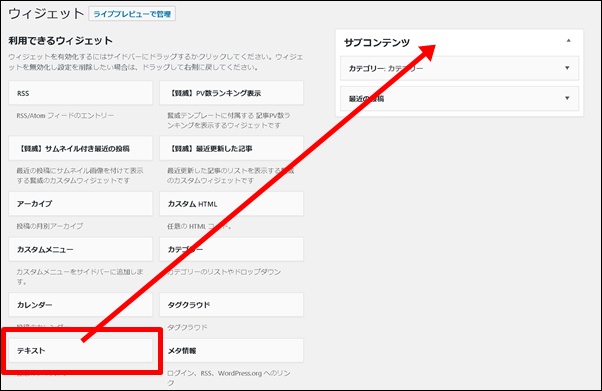
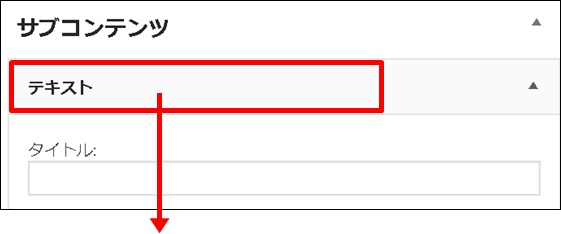
ランキング用バナーなどタグを貼り付ける場合は「テキスト」もしくは「カスタムHTML」というウィジェットを使います。「テキスト」をクリックしながらサブコンテンツの一番上に移動させましょう。
ちなみに私はブログアフィリエイトで人生が激変しました。もし現状が不安な方はぜひ私の稼いでいる秘密をご覧ください。 後藤の稼いでいる生の情報や裏ワザ的なノウハウもお伝えしております。
|

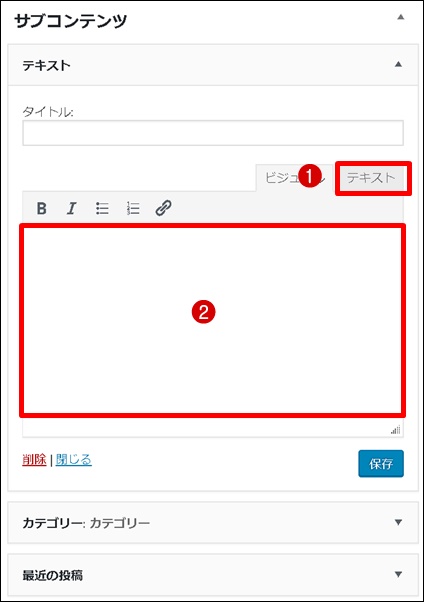
- お使いのテンプレートによっては「ビジュアル」と「テキスト」の選択が可能です。バナーを貼る場合は「テキスト」に切り替えます。
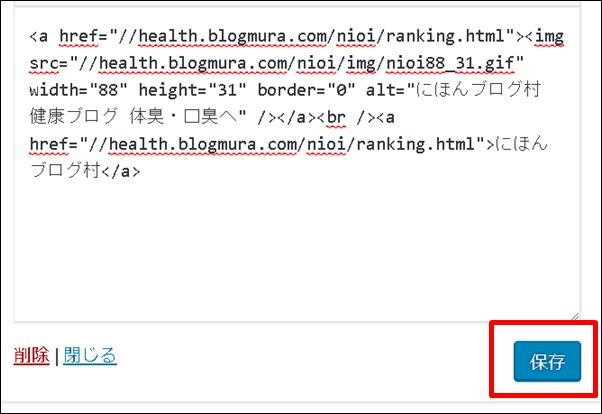
- 空白に先ほどコピーしたランキング用バナーのタグを貼り付けます。

タグを貼り付けたら「保存」をクリック。一度ブログを確認してみましょう。

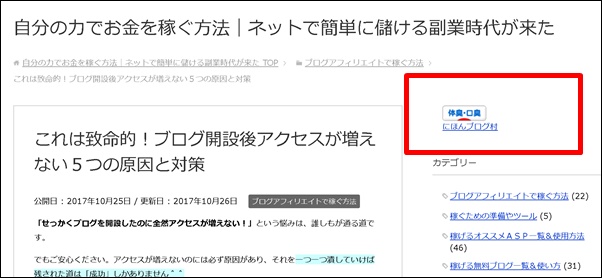
サイドバーの一番上に表示されましたね。念のためきちんと飛ぶかクリックしてみましょう。またバナーの表示位置を変更する事も簡単です。

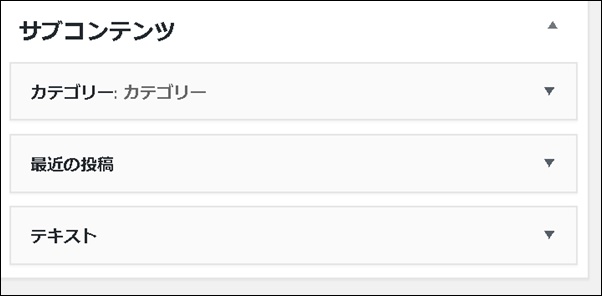
上部の「テキスト」と書かれた箇所をクリックしながら下に移動してみましょう。

このように「テキスト」が一番下に移動しました。この状態でブログを確認してみましょう。

このようにバナーの位置が変更されていたら成功です。
ワードプレスの記事本文にバナーを掲載する方法
次はワードプレスの記事本文にランキング用バナーを貼り付けていきます。
記事編集画面に移動してください。

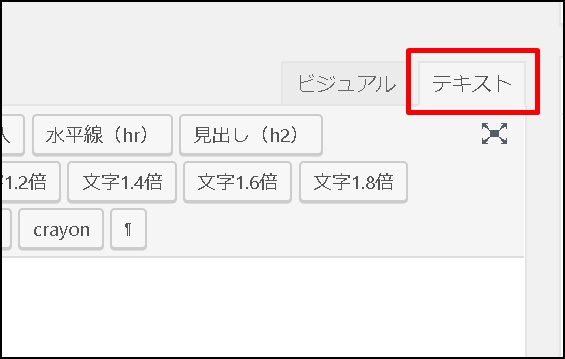
記事にバナーなどのタグを貼る場合は「テキスト」のエディタを使用します。「テキスト」をクリック。

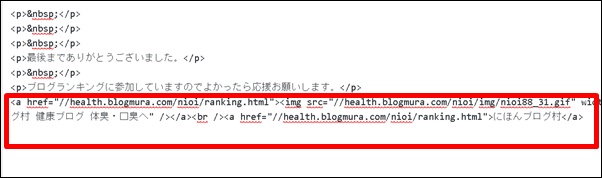
バナーを表示させたい場所にタグを貼り付けます。

実際にページを見てみましょう。「プレビュー」をクリック。

きちんと貼れていますね。最後にきちんとリンク先に飛ぶかチェックして問題なければ成功です。
でも全ページに毎回、同じように貼り付けるのは大変です。また過去記事が多い人はそれだけで一苦労です。そこで一発で全記事の同じ場所にバナーを貼り付ける方法をお伝えします。
ブログ全記事の同じ場所にバナーを貼り付ける方法
ランキングバナーやクリック広告などは全記事に貼りたいですね。でも全記事に貼ろうと思うと毎回コピペするのも手間ですし、貼り忘れなんてこともあります。
ワードプレスには、全記事にバナーを貼るためのプラグインが沢山用意されていますが、初心者の方はどれを選んでよいか分かりませんし、当然使い方も分かりませんね・・・
私も色々と調べて、いくつかのプラグインを試しましたが、中でも簡単で使いやすかったのが「Wp-Insert」です。「Wp-Insert」を使えば例えば全記事の最後にまとめて一斉にバナーを貼り付けることが可能です。つまり毎回にほんブログ村のランキング用バナーを貼り付ける手間が省けるのです。ランキングバナーだけでなく通常のアフィリエイトリンクを貼る事も可能なのでとっても便利ですよ^^
Wp-Insertの使い方は別記事にてまとめましたので是非参考にしてください。
ブログの全記事にバナーを表示
⇒ワードプレスの全記事にバナーを貼れるプラグインWP-Insertの使い方
WordPressのPing送信設定方法
にほんブログ村にPing送信を行うことにより、ワードプレスの更新情報がタイムリーに伝わり、新着記事に表示されてアクセスアップを見込めます。超簡単なのでサクッとやってしまいましょう。
※今はあまり効果が無くなったと言われていますが、5秒でできるのでやれることはやっておきましょう。
にほんブログ村のマイページに移動して下さい。

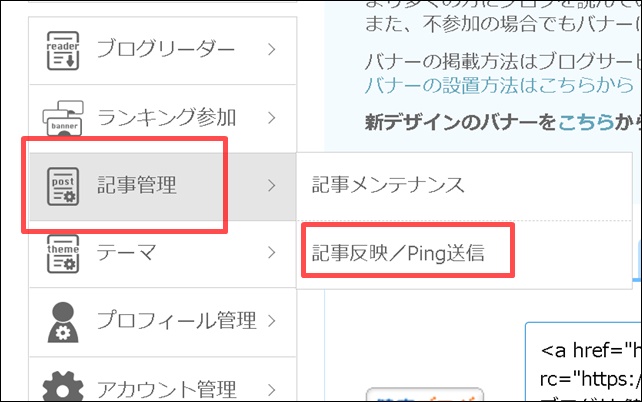
メニューの「記事管理」から「記事反映/Ping送信」をクリック。

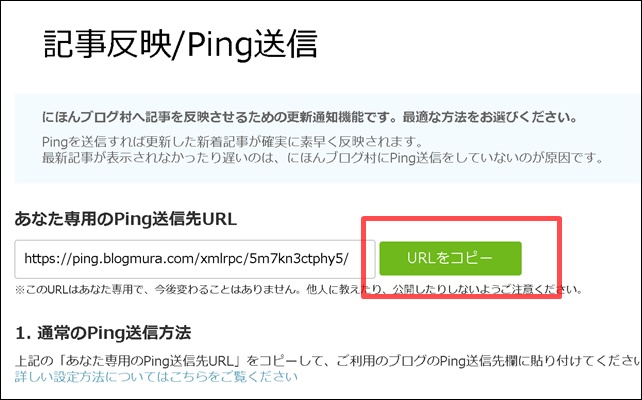
「専用Ping送信先URL」をコピーします。コピー出来たらWordPressの管理画面に移動して下さい。

実は私は・・・
最初から稼げたわけではありません。苦労に苦労を重ねて、最終的にはノウハウコレクターになってしまいました。 でも「あるコツ」を覚えたことにより売り上げが大爆発したのです。その秘密を期間限定で公開します。 |
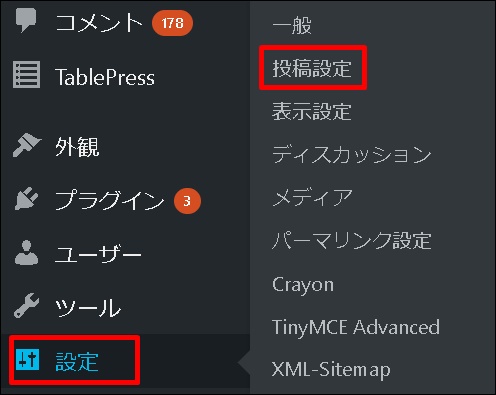
左メニューの「設定」から「投稿設定」をクリック。

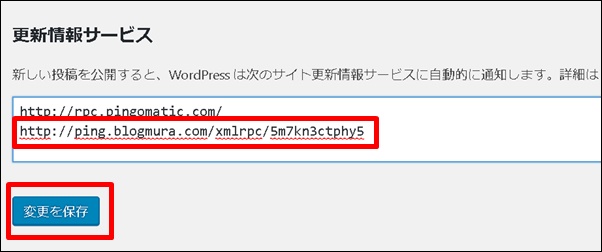
更新情報サービスの欄に先ほどコピーした「Ping送信先URL」を追加します。すでに他のURLが入力されている場合は改行して貼り付けましょう。
最後に「変更を保存」をクリックして完了です。
これで今後記事を書くたびに自動でにほんブログ村にPing送信を行ってくれます。
にほんブログ村のRSSの設定方法
にほんブログ村にRSS設定をしておくことにより、ブログの情報を正しく伝えることができ、新着情報などに反映されやすくなります。これもとっても簡単なので設定しておきましょう。
※にほんブログ村はRSSの設定ができなくなりました。
念のため下記にてご自身のブログのRSSの調べ方を解説しておきます。
【ワードプレスブログのRSSの調べ方】
RSSは「RSSリスティング」というサービスを使えば3秒で調べられます。
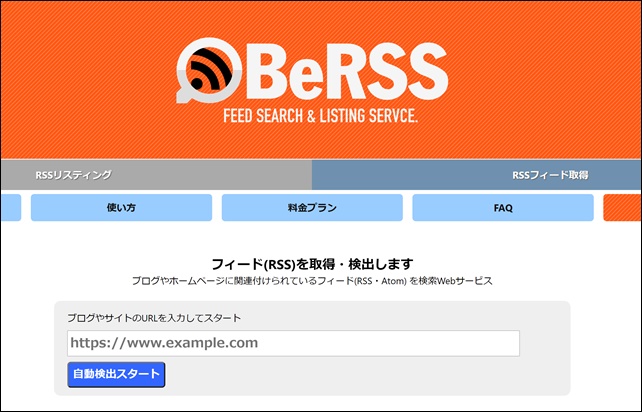
RSSリスティングにアクセス⇒RSSリスティングフィード検索

ブログのURLを入力して「自動検出スタート」をクリック。

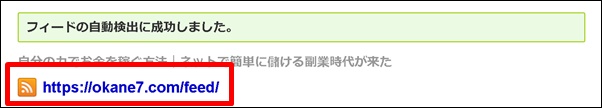
このようにRSSが表示されます。
にほんブログ村のバナーをワードプレスに貼る方法まとめ
にほんブログ村のランキングバナーをWordPressブログに貼り付ける方法をお伝えしました。私も初心者のころは難しそうで、なかなか手を出せませんでしたが、やってみると本当に簡単です。
とくにブログ立ち上げ当初は検索エンジンからのアクセスが見込めませんので、こういったランキングサービスに参加するのは得策ですね^^
ブログで稼いでいくためにはアクセスアップが欠かせません。こういった地道な努力をコツコツと積み重ねていくことにより、多くの人にブログを見てもらえて、それに比例して検索順位も上がっていきます。
ただし、検索順位を上げるためには、キーワード選定とコピーライティングのスキルを上げる必要があります。
闇雲に記事を書くだけでは今のグーグルには評価されません。
そこで検索順位とクリック率を上げるためのスキルをまとめてみました。是非お時間を見つけてご覧頂ければと思います^^
もし短期間で売り上げアップを目指したいなら私の主催する無料メルマガにご参加ください。
- 稼げるキーワードや広告選定術
- 上位表示しまくる記事タイトルの型
- 売れまくるライティングテクニック
など順番に学んでいただくことができます⇒無料アフィリエイト講座
★すぐにマスターできるアクセスアップノウハウまとめ
★読者をつかんで離さない文章力をマスター
⇒すぐにできる!説得力のある文章が書けるコピーライティング術
最後までありがとうございました。
【追伸】
今日は愛娘が朝からずっとグズっています。抱っこしないと泣き止まないので奥さんの手は腱鞘炎になりそうです。。。
この記事を書き終えたら交代してきます!