こんにちは。この記事を書いたブログ管理人の後藤です。
「ブログを始めたけど稼げない」という悩みはありませんか?
最短で稼ぎたい人は下記よりバナーをクリックしておいてください。
それでは本編に入ります。
今回はワードプレスでマウスオーバーした際に画像やテキストリンクを動かしたり半透明に光らせる方法をお伝えします。
| コピペ1分!超簡単に画像やテキストに動きを出せます! |
また、画像やテキストに動きを出す事によるメリットや効果もあわせて解説しておりますので是非最後までご覧ください。
【動く画像見本】このように画像やテキストが変化します
リンクを動かしたり半透明に光らせたりする設定を行うことにより下記のように画像やテキストが変化します。
下記の画像とテキストにカーソルを合わせてみましょう
↓ ↓ ↓
↓ ↓ ↓
メルマガ登録はコチラ
このようにリンクの貼られている画像やテキストにカーソルを合わせると半透明になったり、動くようになります。
画像やテキストを動かしたり半透明にするメリットや効果
画像やテキストに動きが出ることにより、見た目的に面白くなりますが、本当のメリットはそこではありません。
実はリンクに動きを付けることにより莫大なる恩恵を受けることができるのです。
クリック率が上がる=売上が上がる
先ほどご覧頂いたように簡単な設定をすれば、画像やテキストが半透明に光ったり、動いたりします。
これにより読者さんとしては、
「あ、ここはリンクなんだ」
と一目で分かるようになるのでクリック率が上がります。
クリック率が上がるという事は当然、他の記事や広告を見てもらえる確率が上がりますので、それに比例して売上も上がります。
私も色々なブログで実験しましたが、リンクに動きをつけることによりクリック率が1.5倍近く上がったという経験があります。
ちなみに私はブログアフィリエイトで人生が激変しました。もし現状が不安な方はぜひ私の稼いでいる秘密をご覧ください。 後藤の稼いでいる生の情報や裏ワザ的なノウハウもお伝えしております。
|
また、「意図していないクリック(ミスクリック)」を減らすこともできるので、成約率も上がります。
ユーザビリティーが上がる=検索順位が上がる
最近のブログは画像が沢山使われているケースが多いです。文字だらけの記事よりは画像があった方が滞在時間が増えると言われていますが、問題なのは「どこがリンクなのか分からない」という点です。
「リンクかと思ってクリックしたら画像が大きくなっただけ」という経験が一度や二度はあるのではないでしょうか?
それが続くとクリック率はどんどん落ちていきます。つまりブログの直帰率が増えて滞在時間が減るという悪循環にもつながっていきます。
検索エンジンはユーザビリティー(使い勝手)を評価基準の指標にしています。つまり直帰率が高くて滞在時間の短いブログは「満足度の低いブログ」というレッテルを貼られて順位が下がる可能性が高くなるのです。
画像やテキストに動きを付けることにより、
- どこがリンクが一目で分かる
- 間違いクリックが減る
- ブログの滞在時間が増える
- 何ページも見てもらえる
このようなメリットがあり、結果として売上も検索順位も上がっていくのです。
ちょっとしたことかもしれませんが、この積み重ねで最終的に売上に天と地の差がつきます。ワードプレスを使っている人なら1分で設定できるので、後回しせずに是非この機会に設定しておきましょう。
一番簡単なやり方は?
リンクに動きをつける方法はいくつかあります。
例えば普通の画像と半透明にした画像を2枚用意してマウスオーバー時に切り替えるという方法です。でもこの方法だと全てのHTMLを変更する必要があるので時間がいくらあっても足りません。
ですので、ワードプレスを利用している人は「CSS」にコードを貼るというシンプルな方法をオススメしております。
CSSと聞くと難しそうなイメージがあるかもしれませんが、下記でご紹介するコードをコピペするだけなので超簡単です。
ワードプレスを使っている方は是非実践して下さい。
コードを貼り付ける場所
後ほどご紹介するコードをワードプレスのCSSに貼り付けることにより画像に動きを与えることが可能になります。

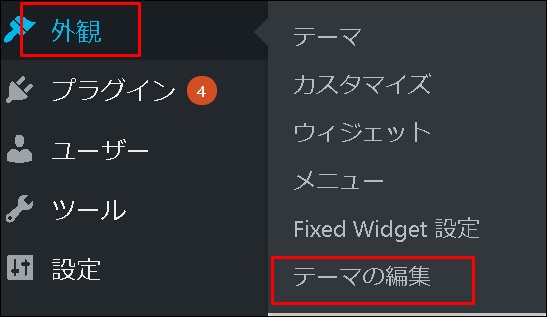
ワードプレスメニューの「外観」⇒「テーマの編集」をクリック。
その中にCSS(スタイルシート)というファイルがありますので、そこに後述するコードを貼り付けます。
テーマによってファイルの名称が異なりますので、お使いのテーマのマニュアルやヘルプを参考に貼り付ける場所を確認しておきましょう。
ちなみに私が使っている賢威7の場合は「base.css」に貼り付けます。
カーソルを合わせたら画像がぴょこっと動くコード
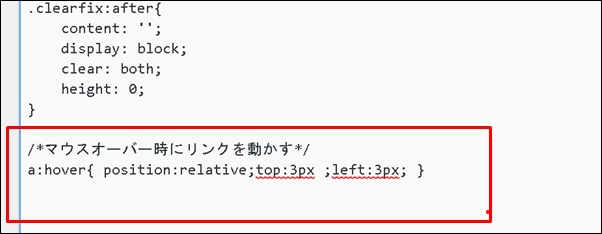
/*マウスオーバー時にリンクを凹ませる*/
a:hover{ position:relative;top:3px ;left:3px; }上記コードをコピーしてください。
実は私は・・・
最初から稼げたわけではありません。苦労に苦労を重ねて、最終的にはノウハウコレクターになってしまいました。 でも「あるコツ」を覚えたことにより売り上げが大爆発したのです。その秘密を期間限定で公開します。 |

お使いのテーマのCSSに貼り付けます。
マウスオーバー時に画像を半透明に光るコード
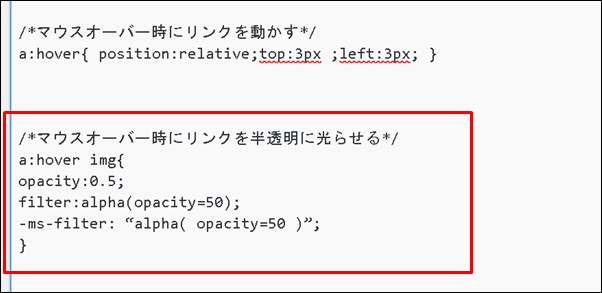
/*マウスオーバー時にリンクを半透明に光らせる*/
a:hover img{
opacity:0.5;
filter:alpha(opacity=50);
-ms-filter: “alpha( opacity=50 )”;
}
上記コードをコピーして下さい。

先ほど貼り付けたコードのすぐ下に貼り付けましょう。コードは両方貼り付けても良いですし、どちらか一方だけでも構いません。
ちなみに私は両方設定しています。
画像を動かしたり半透明に光らせる方法まとめ
今回はワードプレスでマウスオーバー時に画像を動かしたり半透明に光らせる方法をお伝えしました。
本文でもお伝えした通り、リンクに動きをつけることにより、
- クリック率
- ユーザービリティー
が向上します。
それにより売上が増えるだけでなく、検索エンジンからの評価が上がり順位上昇につながります。
ただ、当然ですがブログで稼ぐにはそれだけでなく、稼げるジャンル、稼げるキーワードを選別する目が必要不可欠ですね^^
このあたりをもっと詳しく学んで「稼げるブログ」を構築していきたい人は無料アフィリエイト講座をご覧ください。きっとアフィリエイトに関するほとんどの悩みを解決できるはずです。
また下記の記事でも詳しく解説しておりますので是非ご覧頂ければと思います^^
最後までありがとうございました。