こんにちは。この記事を書いたブログ管理人の後藤です。
当ブログはアフィリエイト広告を利用しています。
「ブログを始めたけど稼げない」という悩みはありませんか?
最短で稼ぎたい人は下記よりバナーをクリックしておいてください。
それでは本編に入ります。
今回はライブドアブログの内部リンクと外部リンク、ページ内リンクの貼り方や効果などを解説していきます。
| リンクを制すものはアフィリエイトを制す! |
ブログを運営していく上で「リンク」を貼るというスキルは必要不可欠です。図解で丁寧にお伝えしますので是非一緒にやってみましょう!
ライブドアブログの内部リンクの効果と注意点
まずは基本中の基本、ライブドアブログの内部リンクの貼り方を解説いたします。
と、その前に内部リンクを貼ることによる効果と注意点を見ていきましょう。
貼り方を間違えてしまうと内部リンクを貼ることが逆効果になり検索順位を上げるどころか下落、もしくはペナルティを受けて圏外に飛ばされてしまう原因にもなりかねません。
やらないと損!内部リンクの驚きの効果
内部リンクとは同じブログの記事にリンクを貼ることです。使い方としては、例えばAという記事の補足としてBという記事のリンクを貼るという流れです。
ユーザーがもっと深く知りたい事を先読みして別の記事に誘導してあげるというイメージですね。それによりユーザビリティ(使い勝手)が上がり、ブログ全体で読者さんにとって満足度の高いコンテンツとなります。
つまりご自身のブログ内をぐるぐると回ってくれるということです。
結果としてブログ全体の滞在時間も増えるし、直帰率も減るのでグーグルからの評価が高くなります。
私の経験上、内部リンクを多く貼られている記事は高確率で上位表示されます(ライバルの質・量にもよりますが)。
ですから、後少しで1ページ目に食い込みそうな記事や、絶対に上位表示させたい記事に対して積極的に内部リンクを貼っていきましょう。
ただし、内部リンクを構築していく上で絶対にやってはいけない事があります。
絶対知っておきたい内部リンクの貼る際の注意点
このように内部リンクの効果を書くと多くの人が記事の最後にランダムにペタペタと内部リンクを貼ってしまいがちです。
以前はこれでも効果がありましたが最近のグーグルは飛躍的に賢くなっています。ランダムにリンクを貼っていることは瞬時にバレますし、最悪リンクスパムと判断されて圏外に飛ばされてしまう場合もあります。
【手動でリンクを貼るのが一番効果的】
ライブドアブログはテンプレをカスタマイズすれば記事の下に関連記事のリンクを自動で貼ることができますが、カテゴリー分けを細かくしていない場合は関連性のない記事だらけになってしまいます。
関連性のない記事からのリンクが増えると読者さんからしてみれば、「欲しいものが見つからないブログ」と判断されてしまうため滞在時間が減り、直帰されてしまう可能性が高くなります。
当然、満足度が低いので検索エンジンからの評価も落ちてしまいます。
ですので面倒かもしれませんが、なるべく手動でリンクを貼る事をオススメいたします。記事の流れの中から自然に別の記事へリンクを貼りましょう。
「この記事では伝えきれない事、書ききれない事を補足する」というイメージです。
例えば難しい単語がでてきた場合に、新しく記事を書いて「詳しくはこちらのページで解説しています」と誘導してあげると親切ですね。
ちょっと面倒ですが、そういった面倒なことをコツコツとやっているブログがグーグルから高い評価を得ているのも事実です。やれることはやっておきましょう。
ライブドアブログの内部リンクの貼り方
少し前置きが長くなってしまいましたが、ライブドアブログの内部リンクの貼り方を解説していきます。とっても簡単なので一緒にやっていきましょう。
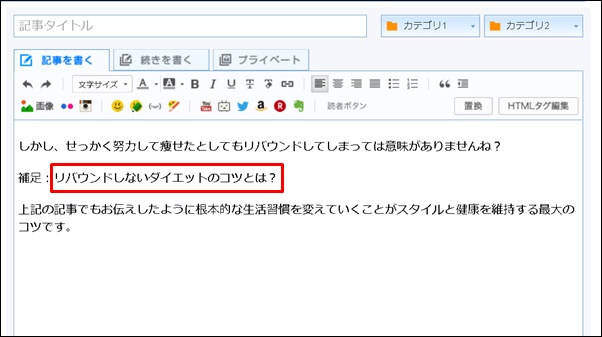
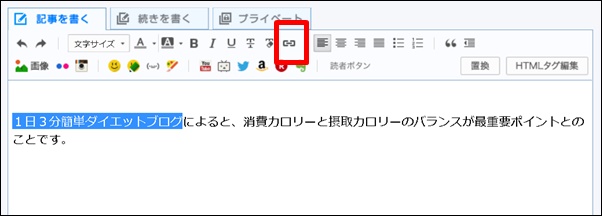
まずはライブドアブログの記事編集画面を開いて下さい。

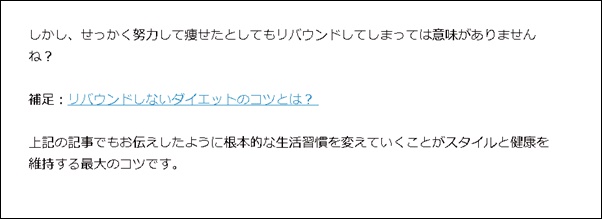
今回は赤枠の文字にリンクを貼りたいと思います。

リンクを貼りたいテキストをドラッグ(左クリックをしたままなぞる)して下さい。
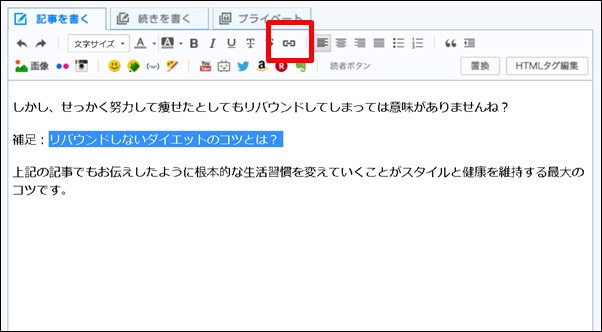
背景が青色の状態のまま上部の「鎖のアイコン」をクリックします。
※ライブドアブログに限らず、他の無料ブログやワードプレスも鎖のアイコンによりリンクを貼る事ができます。

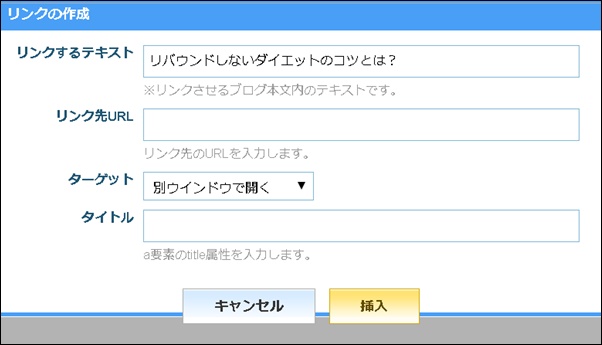
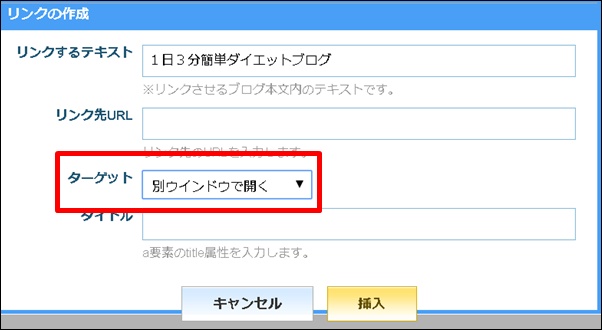
【リンクするテキスト】リンクのテキストです。
【リンク先URL】リンクする記事のURLを入力します。
【ターゲット】別ウインドウと同じウインドウを選択できます。
「同じウインドウで開く」を選択すると、元のページが消えてリンク先に飛びます。読者さんの使い勝手を考えて選択しましょう。
追記:ここ最近、セキュリティの脆弱性が指摘されるようになってきたので、最近では「同じウィンドウ」を選択することが増えてきました。
【タイトル】タイトルを入力しておくと、リンク文字にカーソルを合わせた場合に表示されます。基本的には「リンクするテキスト」と同じで問題ありません。
すべて入力ができたら「挿入」をクリック。プレビューを見てみましょう。
ちなみに私はブログアフィリエイトで人生が激変しました。もし現状が不安な方はぜひ私の稼いでいる秘密をご覧ください。 後藤の稼いでいる生の情報や裏ワザ的なノウハウもお伝えしております。
|

リンク部分が青色になっていますね。念のためクリックして目当ての記事にきちんと飛ぶか確認しましょう。
内部リンクが多くされている記事は上位表示されやすいとお伝えしました。でも根本的なキーワード選び、ジャンル選びが間違っていたら当然上位表示されません。
ライブドアブログのリッチリンクとは
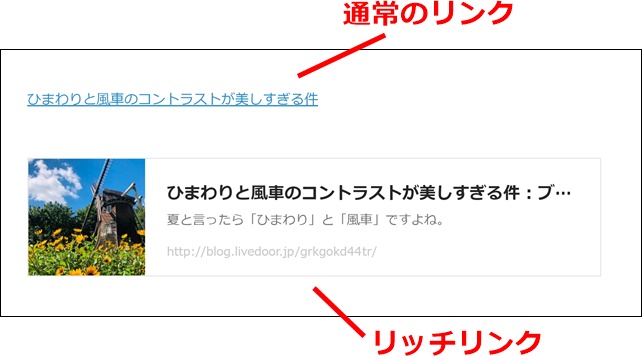
ライブドアブログのリッチリンクとは、カード形式で目立つようにリンクを貼ることができる機能です。
画像だけでなく、タイトルやディスクリプション、記事のURLがまとめて表示されるのでクリック率が上がると言われています。
下記を見比べてみてください。

リッチリンクの方がクリックしたくなりますよね。それではリッチリンクの設置方法をお伝えします。
ライブドアブログのリッチリンクの使い方
![]()
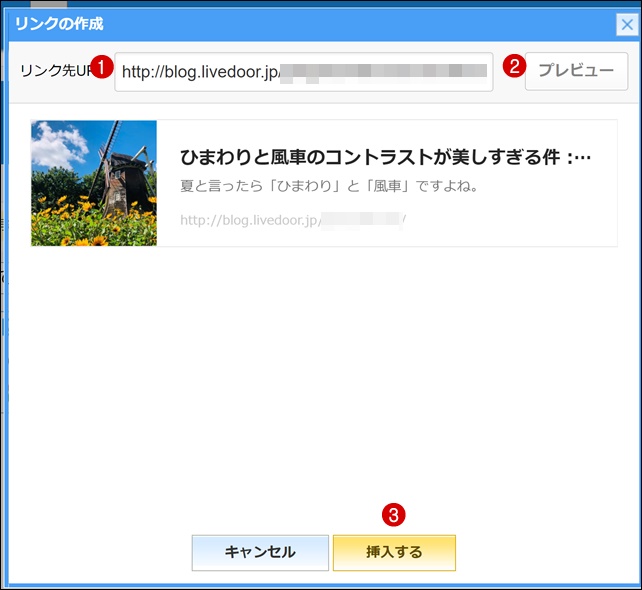
リッチリンクのアイコンをクリックします。

- リンクしたいURLを入力
- プレビューをクリック
- 「挿入する」をクリック
※URLは内部リンクでも外部リンクでもどちらでも構いません。

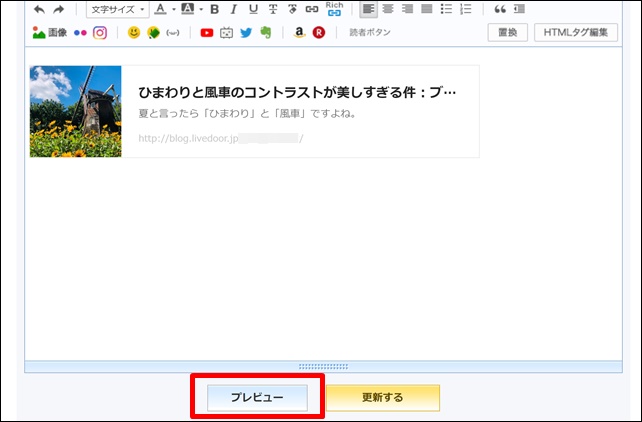
念のためプレビューで確認します。リッチリンクをクリックして、きちんとリンク先に飛べば成功です。
ライブドアブログのリッチリンクの注意点
リッチリンクは見出し画像(アイキャッチ画像)が設定されていないと下記のようにライブドアブログのロゴが挿入されます。

これだとクリック率が上がらないので、リッチリンクを使う場合は見出し画像(アイキャッチ)を設定しておきましょう。
ライブドアブログで見出し画像・アイキャッチ画像を設定する方法
それではライブドアブログで見出し画像(アイキャッチ画像)を設定する方法をお伝えします。
まずはアイキャッチに使いたい画像をアップロードしておきます。

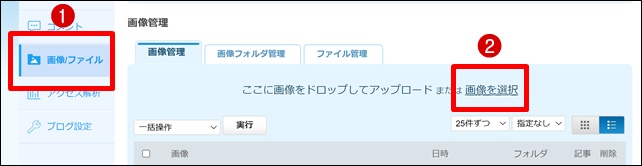
- 左メニューの「画像/ファイル」をクリック
- 「画像を選択」から画像をアップロードしてください。
アップロードできたらアイキャッチを設定したい記事の編集画面に移動して下さい。

記事編集画面を下にスクロールします。
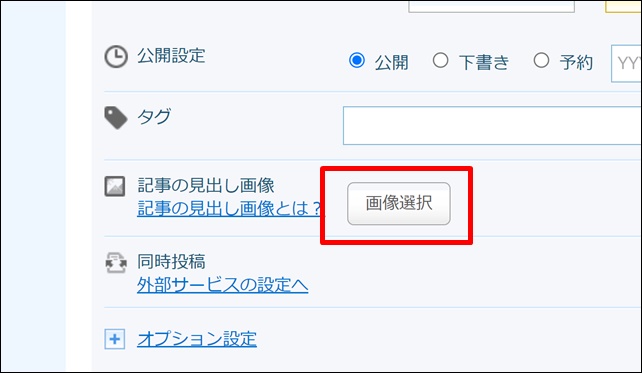
すると「記事の見出し画像」という項目があるので「画像選択」をクリック。

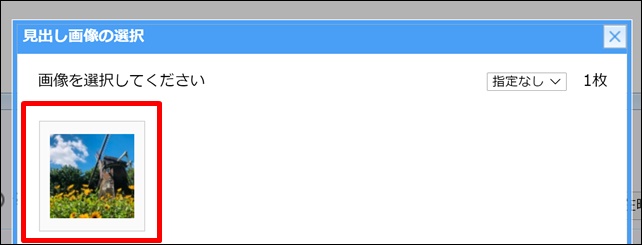
画像を選択してクリック。

「投稿する」をクリック。これでアイキャッチ画像の設定が完了です。
効率的に内部リンクを貼る方法
内部リンクは手動で読者さんのユーザービリティを意識しながら貼ると効果的とお伝えしました。でも毎回記事のタイトルやURLを探すのは大変ですね。。。
そこで効率的に内部リンクを貼る方法をお伝えします。
私の場合は、エクセルに全記事の
- 記事タイトル
- 記事URL
- 記事カテゴリー
- 記事公開日
- 最終更新日
をメモしています。
これによりコピペで簡単に内部リンクを貼る事が可能になりますね。また、記事一覧を見渡すことができるので、次の記事のアイデアも浮かびやすいです。
最近のグーグルは更新日時の新しい記事を好むので3~6カ月に一度は内部リンクの見直しがてら一緒に更新もすると効率的です。

良かったらこちらを参考に記事の一覧表を作成してみましょう。
エクセルのない人は無料で使えるオープンオフィスでも構いません。
※興味のある人は「オープンオフィス」とググってください。
ライブドアブログの外部リンクの掲載方法
次はライブドアブログの外部リンクの掲載方法をお伝えします。基本的なやり方は内部リンクの時と全く同じです。
記事編集画面を開いて下さい。

外部リンクを貼りたいテキストをドラッグした状態で「鎖アイコン」をクリック。

基本的には先ほどの内部リンクの時と同じですが、違うのは「ターゲット」です。
内部リンクの場合はターゲットを読者の使い勝手を考えて選択しましたが、外部リンクの場合は「別ウィンドウ」を選択するとよいです。
なぜなら同じウィンドウにした場合、一度外部のサイトに飛んでしまうと、自分のブログに戻ってきてもらえない事の方が多いからです。それによりブログの滞在時間が減り検索順位の下落につながってしまう可能性が高くなります。
自分のブログの場合・・・同じウィンドウで開く
他のブログに飛ばす場合・・・「別ウィンドウ」を選択
ライブドアブログのページ内リンクのやり方
次はページ内リンクのやり方を解説します。ページ内リンクとは同じ記事の中で特定の場所にジャンプさせるという設定です。
実は私は・・・
最初から稼げたわけではありません。苦労に苦労を重ねて、最終的にはノウハウコレクターになってしまいました。 でも「あるコツ」を覚えたことにより売り上げが大爆発したのです。その秘密を期間限定で公開します。 |
分かりやすく言うと目次のようなイメージですね。目次をクリックすると見出しにジャンプしますが、記事本文でも同じことができます。
それではやってみましょう。
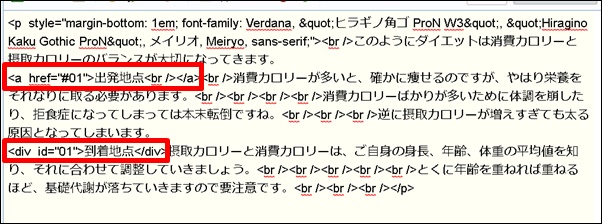
■リンクの出発地点
<a href="#01">出発地点<br /></a><br />
■リンクの到着地点
<div id="01">到着地点</div>
リンクの出発地点と到着地点にそれぞれ上記コードを貼り付けます。「出発地点」と書かれた文字をクリックすると「到着地点」という文字にジャンプする仕組みです。
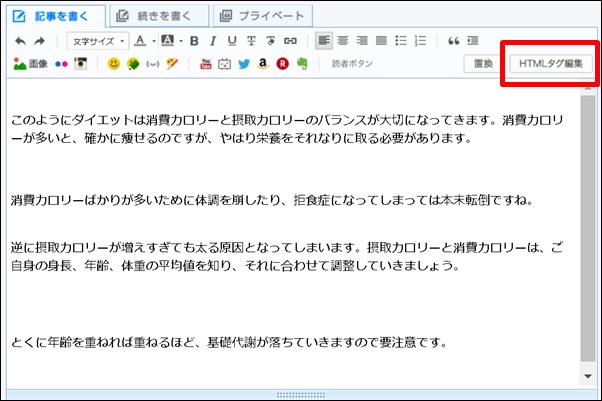
一度やってみましょう。ライブドアブログの記事編集画面を開いて下さい。

ソースコードの貼り付けは「HTMLタグ編集」をクリック。

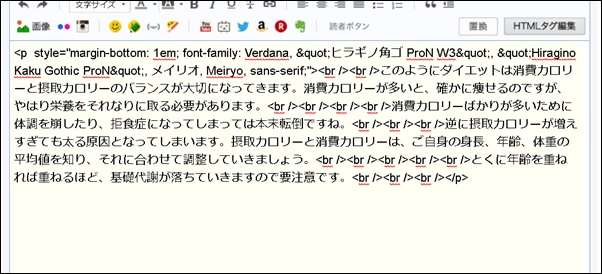
するとこのように背景がクリーム色になります。ここに先ほどの出発地点と到着地点のソースコードを貼り付けましょう。

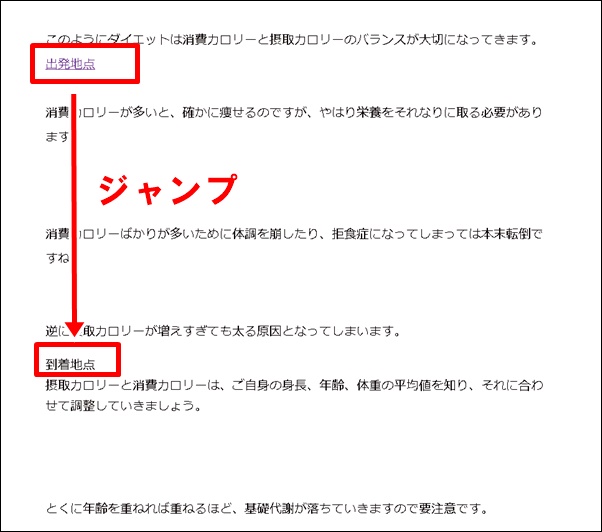
このように貼り付けてみました。一度プレビューで確認してみましょう。

「出発地点」というテキストをクリックすると「到着地点」にジャンプします。出発地点と到着地点というテキストは自由に変更可能ですので自然な文章になるようにしましょう。
【ページ内リンクを増やしたい場合】
いくつもページ内リンクを増やしたい場合もあると思います。その際はソースコードの数字を変更すればOKです。

出発地点、到着地点ともに「01」を「02」に変えて先ほどと同じように貼りましょう。この要領で03、04と増やしていけば複数のページ内リンクが可能になります。
また、これを応用すれば目次と見出しを作ることもできます。
コピペで簡単に目次と見出しを作る方法は別記事にまとめましたので参考にしてください⇒ライブドアブログの目次と見出しの作り方&カスタマイズ
ライブドアブログのリンクの貼り方まとめ
今回はライブドアブログの内部リンクと外部リンク、ページ内リンクの貼り方と作り方をお伝えしました。
ネットの世界はこのように無数の「リンク」が組み合わさって成り立っています。いわばリンクという血管をアクセスという血液が流れているというイメージですね。
この「リンク」を上手く扱うことにより読者にも、そしてグーグルなど検索エンジンにも好かれるブログとなり、自然とアクセスが増えていきます。
ただ、そのためにはジャンル選びとキーワード選定が欠かせないスキルとなります。ブログで稼ぐためのスキルを1から順番に学んでいきたい人は後藤の稼いでいる秘密をご覧ください。
また、下記にてアクセスアップのノウハウをまとめましたので、ぜひ参考にしてください。
【基礎スキル】
【応用スキル】
追記:上記のように「その記事を読んだ人が興味のありそうな記事をリンクさせる」のが上手な内部リンクです。
最後までありがとうございました。