こんにちは。この記事を書いたブログ管理人の後藤です。
「ブログを始めたけど稼げない」という悩みはありませんか?
最短で稼ぎたい人は下記よりバナーをクリックしておいてください。
それでは本編に入ります。
今回はFC2ブログのスマホ用と携帯用のテンプレートにアフィリエイト広告を貼る方法をお伝えします。
PC用のサイドバーやフッターに広告を貼ってもスマホ版と携帯版には反映されません。
【稼ぐための準備がまだの人】
最近はジャンルにもよりますが、ちょっとした調べものをする場合は圧倒的にスマホのアクセスの方が多いです。また、テンプレートもデフォルトのものでなく、スマホに特化したものに変更することによりグーグルからの評価もあがり、検索順位も上昇傾向にあります。
また、携帯の方が使いやすいという理由でスマホに切り替えていない人も多いです。ですのでスマホ用だけでなく携帯用もテンプレートを変えて広告を貼っておきましょう。
【流れ】
- テンプレートを変更する
- プラグインで広告を貼る
それでは早速、テンプレートをスマホ用、携帯用にそれぞれ変更しましょう。
FC2ブログのテンプレート変更方法
スマホ用テンプレートの変更方法
まずはスマホ用のテンプレート変更方法です。

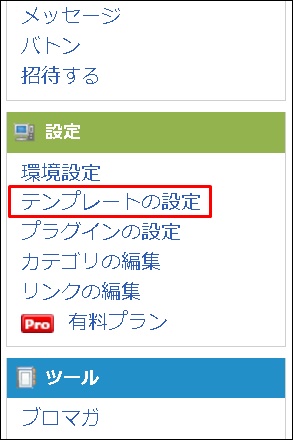
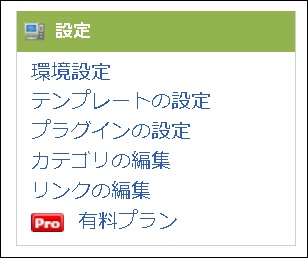
管理画面の左メニューより「テンプレートの設定」をクリック。

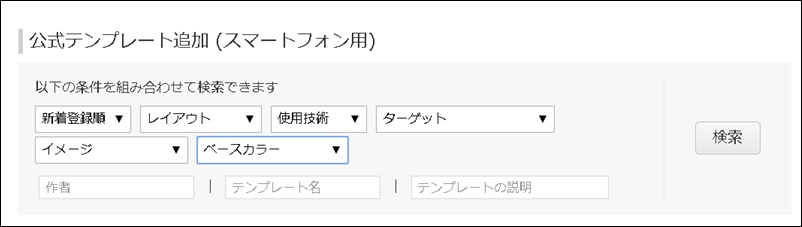
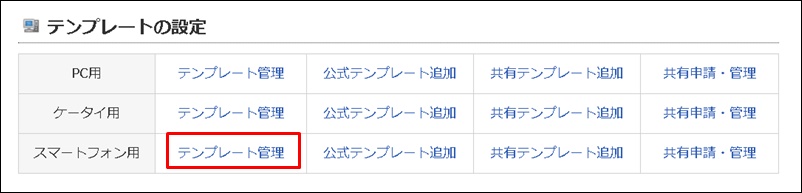
「スマートフォン用」の「公式テンプレート追加」をクリック。

使用したいテンプレートを様々な条件で絞り込むことができます。
新着登録順・・・新着順、更新順、名前順などで並べ替えができます
レイアウト・・・カラム数を絞り込むことができます
仕様技術・・・見た目重視や文字大き目など仕様技術により絞り込むことができます
ターゲット・・・男性向き、女性向き、初心者向きなどターゲットにより絞り込みができます
イメージ・・・かわいい、シンプル、明るめなどデザインのイメージを絞り込めます
ベースカラー・・・ブログのイメージカラーの組み合わせを絞り込めます
爆速表示に対応するテンプレートのみ・・・チェックを入れると爆速表示のに対応したテンプレートのみに絞られます
作者・・・テンプレートの作者名を入れて絞り込めます
テンプレート名・・・テンプレートの名前を入れて検索できます
テンプレートの説明・・・テンプレートの説明文から検索できます
入力が終わったら「検索」をクリック。

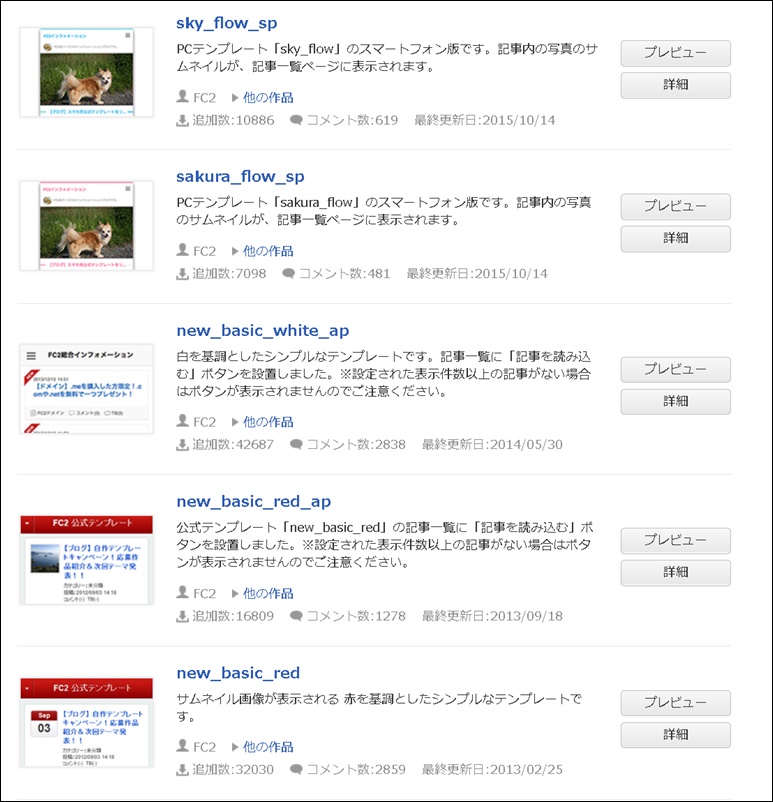
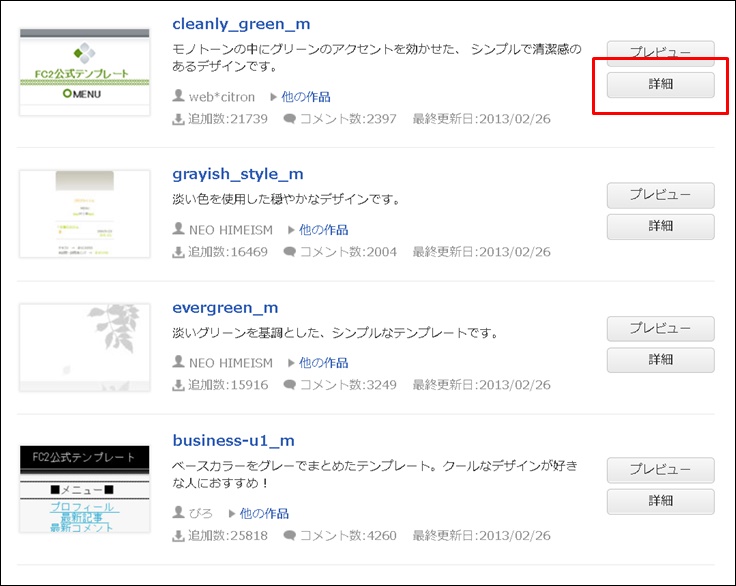
するとこのように検索したテンプレート一覧が表示されます。
プレビューでテンプレートのイメージを見ることができます。
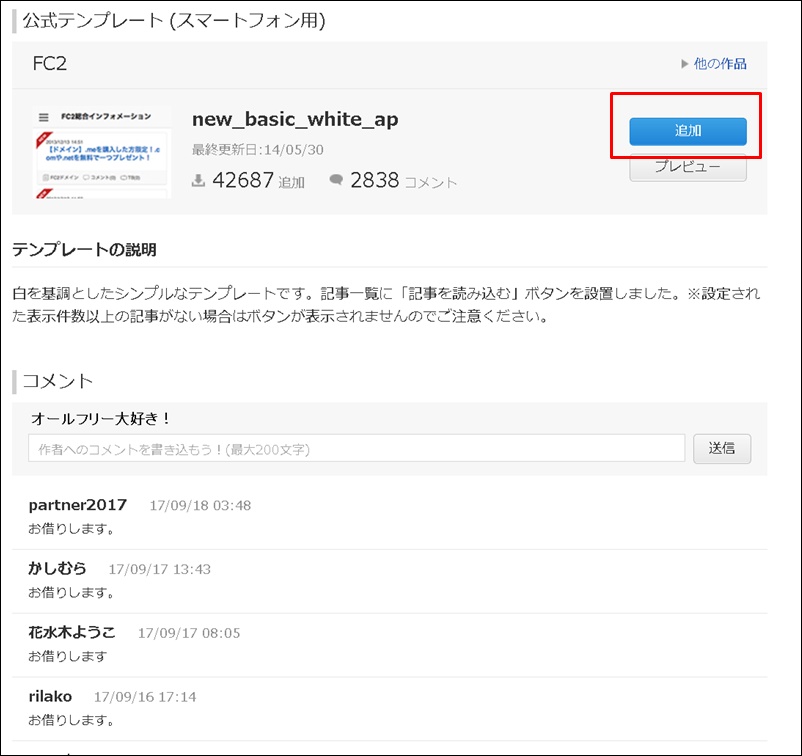
「詳細」をクリックすると、

このようにテンプレートの説明や使っている人のコメントを見ることができます。
良さそうなら「追加」をクリックします。

- 「追加済み」と表示されていたら成功です。
- 「テンプレート管理」をクリック。

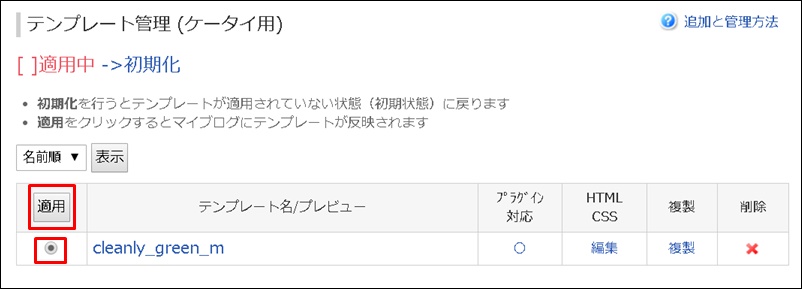
テンプレートを複数追加した場合はこのように一覧で表示されるので、使用したいテンプレートの左にチェックを入れて「適用」をクリック。
これでスマホ用のテンプレートに変更されました。
早速スマホで実際にページを確認してみましょう・・・、と言いたいところですが、PCで作業しているのに毎回スマホでチェックするのは面倒ですね。
そこでパソコンからスマホ用のページを見ることができる方法をお伝えします。
FC2ブログでパソコンからスマホ用のページを確認する方法
パソコンからスマホ用のページを見るにはURLの最後に「?sp」とつけるだけです。
例:http://123456.blog.fc2.com/?sp
【マメ知識】 パソコンからFC2ブログのスマホページを見るには、URLの/の後に?spをつけてアクセス! |
これでパソコンでアクセスしてもスマホページが表示されます。

このようにパソコンからスマホ用ページを閲覧できます(横の長さの調整は必要です)。
次は携帯用のテンプレートを変更していきます。
FC2ブログ携帯用テンプレートの変更方法
携帯用のテンプレート変更もスマホ版と基本は同じです。

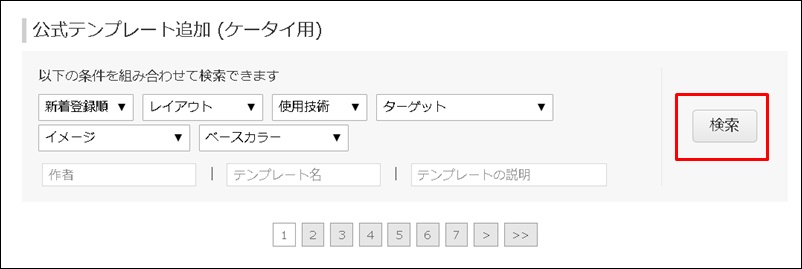
ケータイ用の「公式テンプレート追加」をクリック。

条件を選んで「検索」をクリック。

使いたいテンプレートを選んで「詳細」をクリック。
ちなみに私はブログアフィリエイトで人生が激変しました。もし現状が不安な方はぜひ私の稼いでいる秘密をご覧ください。 後藤の稼いでいる生の情報や裏ワザ的なノウハウもお伝えしております。
|

「追加」をクリック。

「テンプレート管理」をクリック。

使用したいテンプレートにチェックを入れて「適用」をクリック。
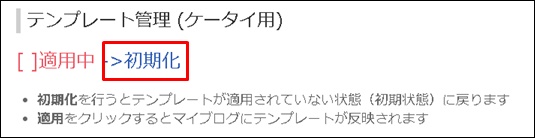
【携帯用テンプレート元に戻したい場合】
携帯用のテンプレートを元に戻したい場合は、

パソコンから携帯用テンプレートページを見る方法
スマホ版と同じように携帯用のページもパソコンから閲覧することができます。
携帯の場合はURLの最後に「?m」とつけるだけです。
例:http://123456.blog.fc2.com/?m
【マメ知識2】 パソコンからFC2ブログ携帯用ページを見るにはURLの/の後に?mをつけよう! |
これでパソコンから携帯用ページが見れます。
FC2ブログのスマホ用ページに広告を掲載する方法
では、スマホ用、携帯用のそれぞれの専用ページが出来たところで、いよいよ広告を掲載していきます。
FC2ブログのスマートフォン版の広告を掲載できる場所
スマホ版で広告を設置できるのは主に下記5つです。
- ブログタイトルの下
- 記事本文の一番上
- 記事本文の最後
- フッター(人気ランキングなどの下)
- オーバーレイ広告
※記事内(本文)に広告を掲載する方法はPCの場合と同じですので過去記事を参考にしてください。
それでは一つ一つ見ていきましょう。
と、その前にスマホ用広告の適正サイズのご説明をします。
FC2ブログのスマホ用ページの広告適正サイズは?
スマホはスペースが狭いため、小さめの画像を用意しましょう。
ASPによってはスマホの適正サイズのバナーを用意している場合もあります。
【スマホ用広告の適正サイズ】 横幅・・・300~320px 高さ・・・制限はないが50~300px以内が良い |
横幅は300~320pxほどがスマホでピタリとおさまります。
高さは制限はありませんが、1ページの半分以上を広告が占めてしまうと見た目的にも美しくないので掲載後にブログを確認してバランスの良い素材を選びましょう。
1.ブログタイトルの下に広告を貼る方法
まずはブログを開いて一番目立つ場所のブログタイトルの下です。
トップページやカテゴリページ、個別記事ページなど全てのページのブログタイトルの下に入ります。
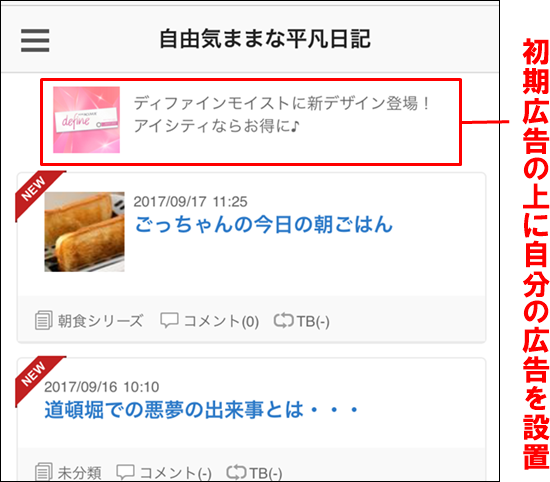
すでにFC2独自の広告が貼ってありますが、これは消す事ができないので、この上に貼りましょう。

この初期広告の上に自分の広告を貼ります。かなり目立つ場所なので必ず貼っておきましょう。

管理画面左メニューの「テンプレートの設定」をクリック。

「テンプレート管理」をクリック。

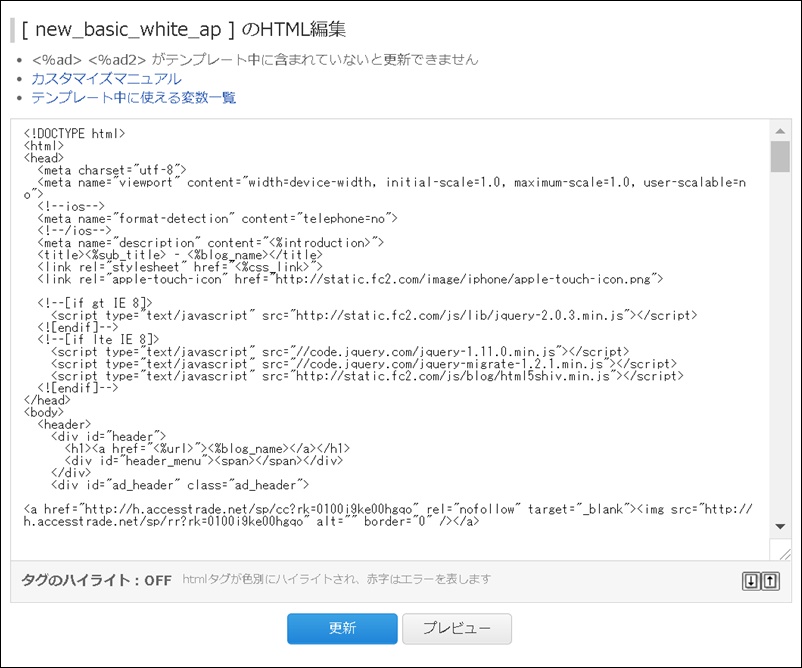
するとこのようなHTML編集画面が表示されます。
さっそくビビってる人もいそうですね。でも安心してください。私もHTMLはほぼ素人です。
下記の手順通りにやればできるはずです^^
このHTMLの中で初めから入っている広告を示す記号は<%ad>というものです。
つまり<%ad>の前にASPから取得した広告を貼れば、ブログタイトルの下に自分の広告が掲載されるようになります。
ただし、一つ一つ目でこの記号を探すのは困難なので、検索機能を使います。
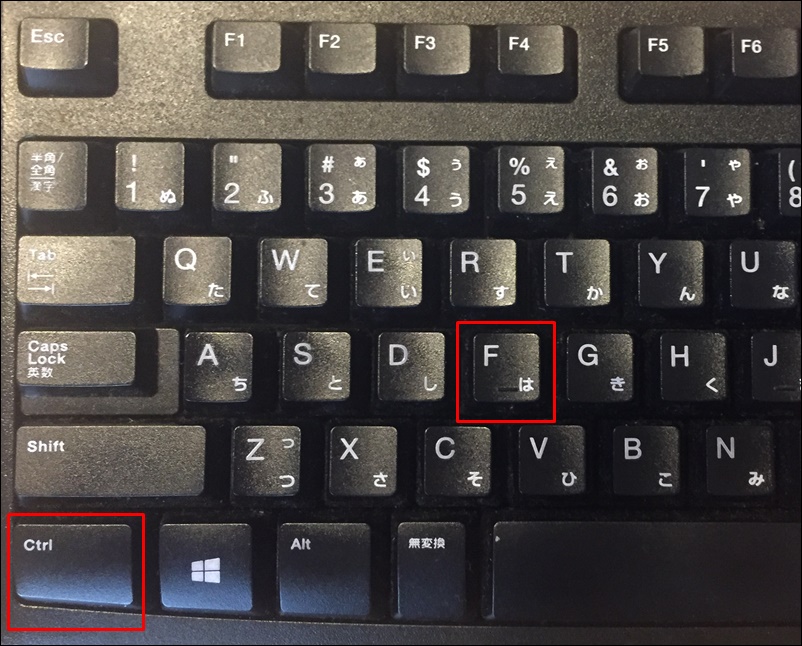
ご自身のキーボードで「Ctrl」を押しながら「F」を押してみてください。

「Ctrl」を押しながら「F」をクリック。

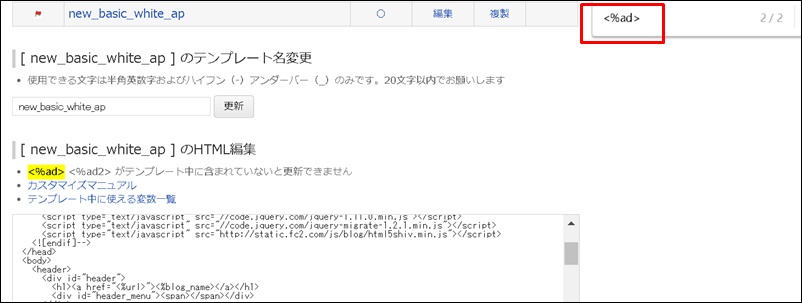
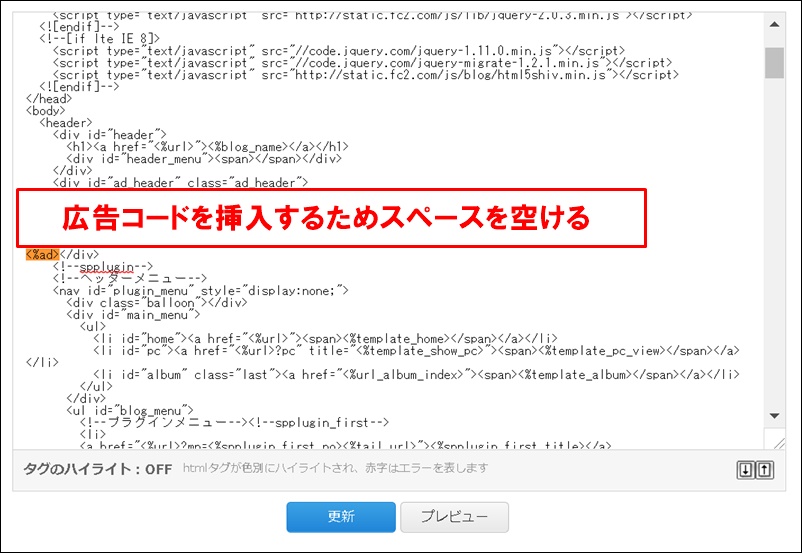
すると画面右上に検索ボックスが表示されるのでそこに<%ad>を貼り付けて検索します。

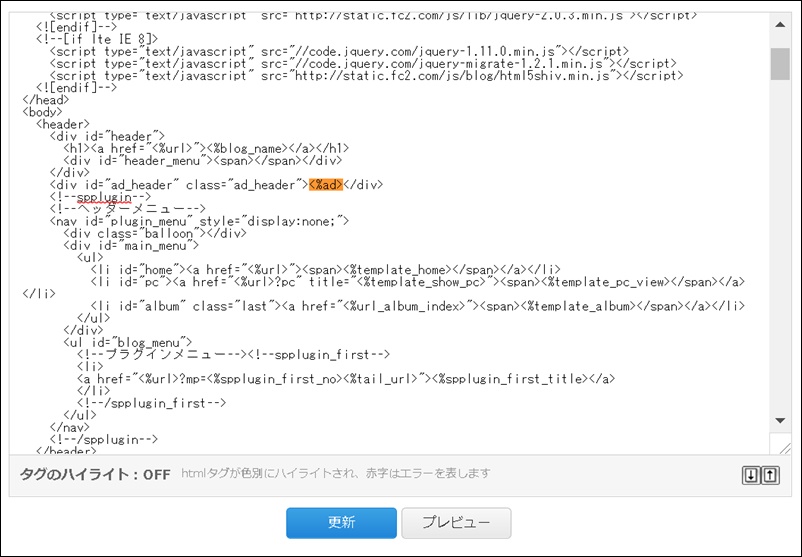
このようにHTML内で記号を探してくれます。
広告を挿入するため<%ad>の直前をクリックして2~3行ほどスペースを空けましょう。

ここに広告コードを貼り付けます。
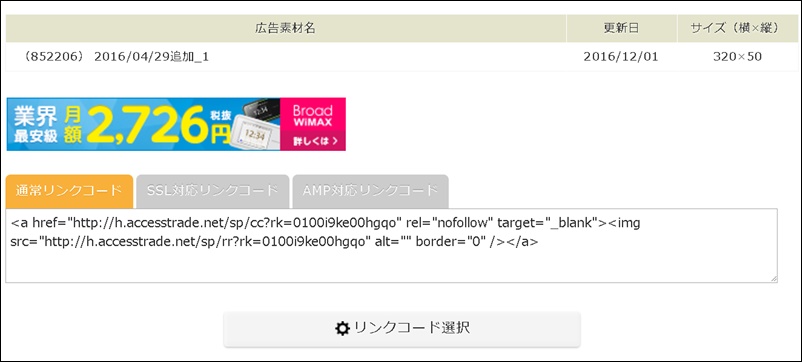
今回はアクセストレードで見つけた、

この広告を掲載します。
 .
.
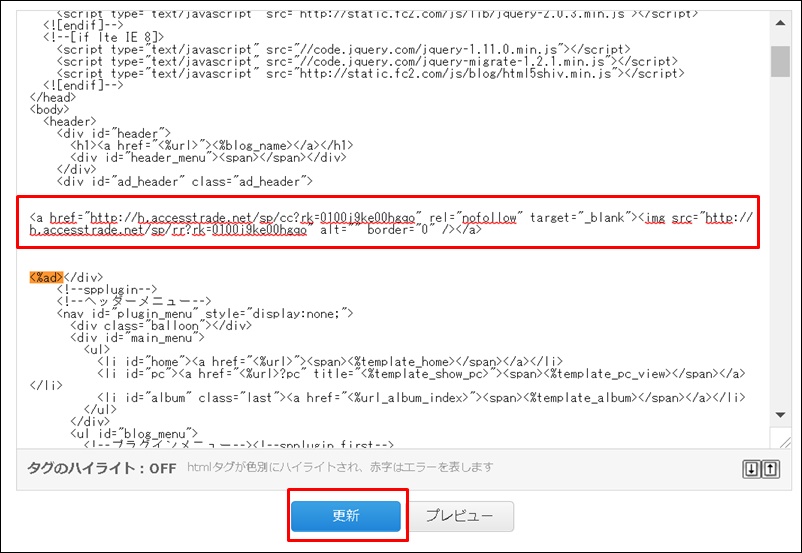
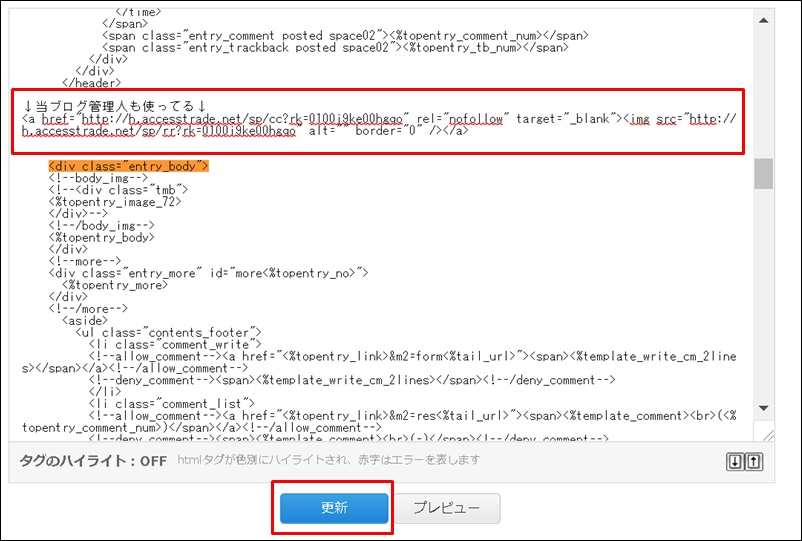
先ほど空けておいたスペースに広告コード(アフィリエイトリンク)を貼り付けて「更新」をクリック。
実際にスマホで確認してみます。

このように初期広告の上に貼れていたら成功です。
ただ、このままだと広告が2つ並んでいて「いかにも感」が満載でクリック率が低くなります。そこでクリック率を上げるために貼った広告の上にテキスト文を入れてみましょう。
| 広告の上にテキストを加えてクリック率アップ! |
これはなかなかやっている人がいないので差別化にもなり効果抜群です。

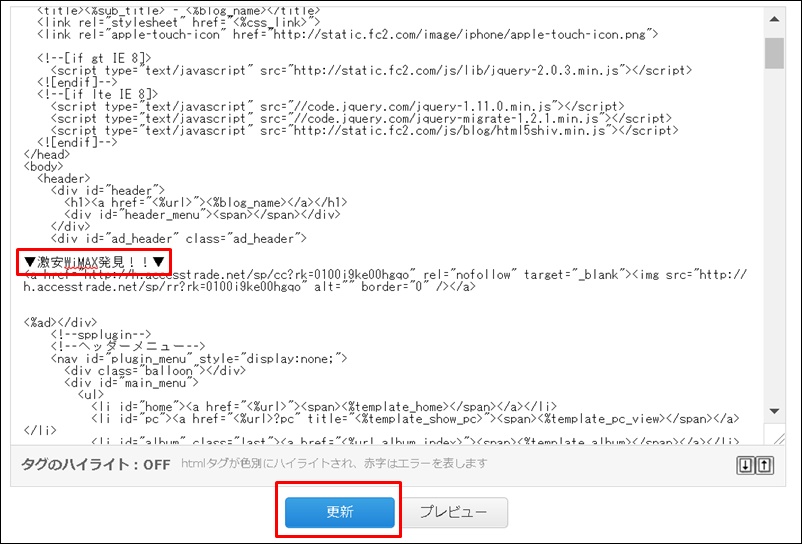
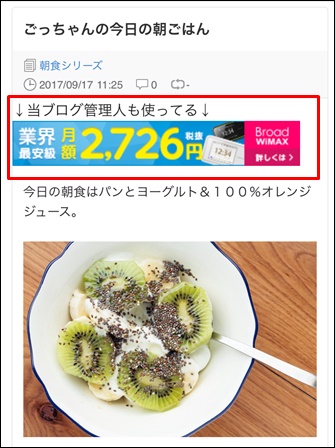
先ほど貼った広告コードの上にテキストを入力。(あまり長いと2行になってしまうので10~20文字以内におさめましょう)
実際に見てみます。

このようにバナーの上にテキストが表示されました。これでブログタイトル下の広告掲載は完了です。
次は記事タイトルの下に広告を貼ります。
記事本文の一番上に広告を貼る方法
記事本文の一番上に広告を貼るのも先ほどと同じ手順です。
実は私は・・・
最初から稼げたわけではありません。苦労に苦労を重ねて、最終的にはノウハウコレクターになってしまいました。 でも「あるコツ」を覚えたことにより売り上げが大爆発したのです。その秘密を期間限定で公開します。 |
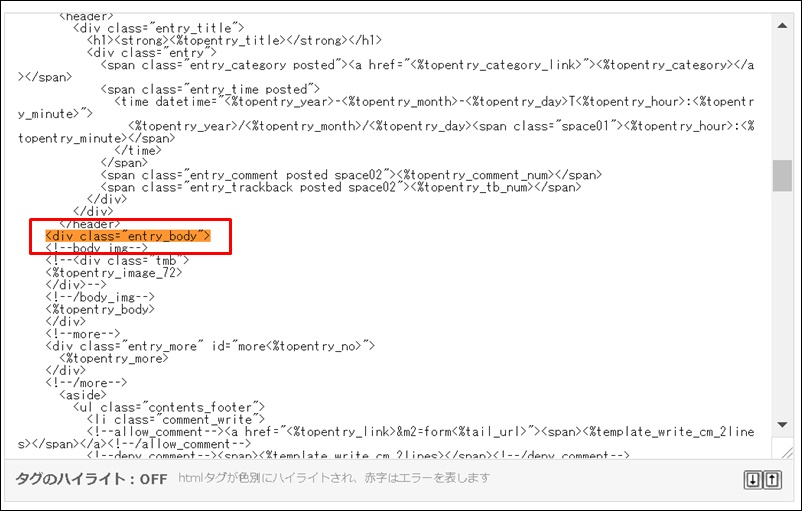
先ほどは<%ad>と検索しましたが、記事本文上の広告の場合は<div class=”entry_body”>と検索して、この直前に広告コードを設置します。

「Ctrl」を押しながら「F」をクリックして<div class=”entry_body”>を検索。

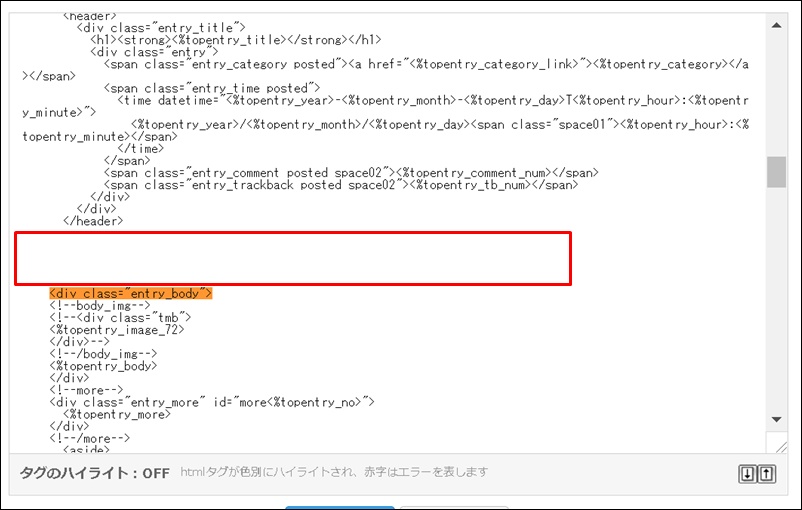
<div class=”entry_body”>の前に広告を挿入するためのスペースを確保。

テキストと広告コードを貼り付けて「更新」をクリック。
それでは記事を確認してみましょう。

このように記事の一番上に広告が貼られていたら成功です。
3.記事本文の最後に広告を貼る方法
次は記事本文の最後に広告を貼る方法です。
もう慣れてきましたね^^
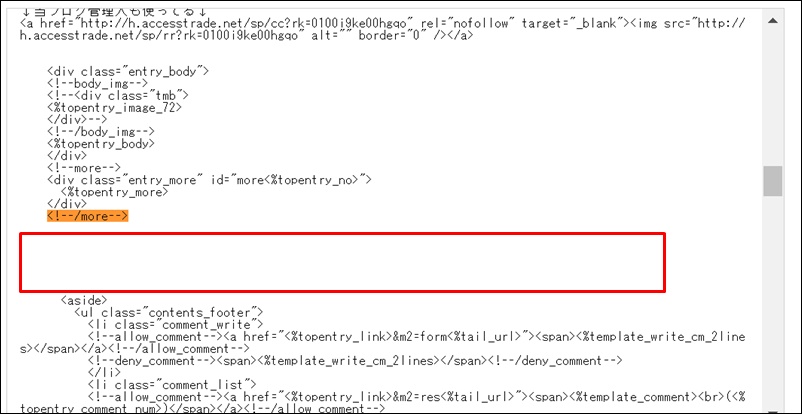
今までと同じ要領で今回は、<!–/more–>と検索します。

今回は<!–/more–>の直後に広告を挿入するスペースを空けます。

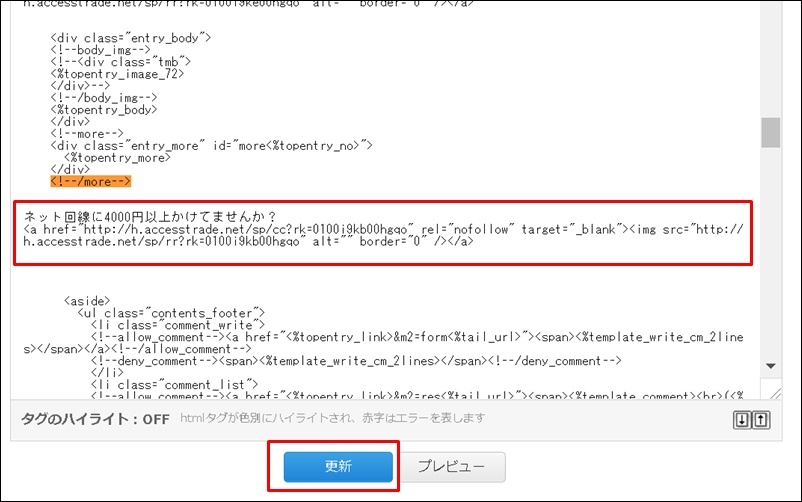
テキストとアフィリエイトリンクを挿入して「更新」をクリック。
実際にスマホで確認してみましょう。

はい、きちんと表示されていますね。
4.フッター(人気ランキングなどの下)に広告を貼る方法
次はスマホページの一番下、フッター部分に広告を貼る方法をお伝えします。
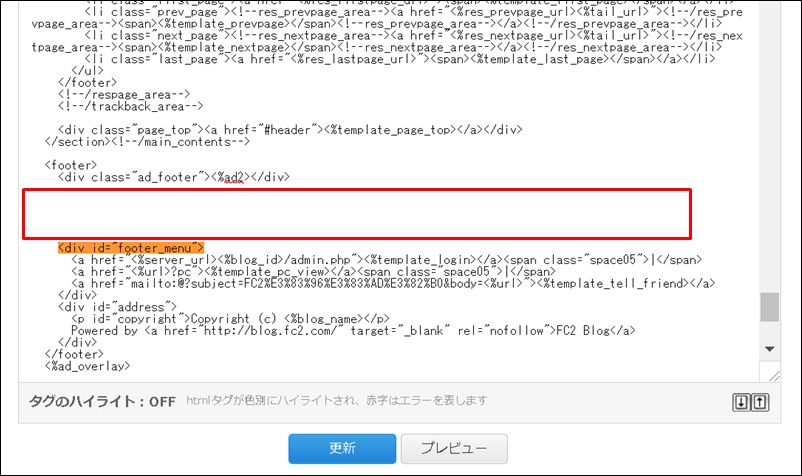
今度は、<div id=”footer_menu”>を探します。

<div id=”footer_menu”>の直前に広告挿入用のスペースを空ける。

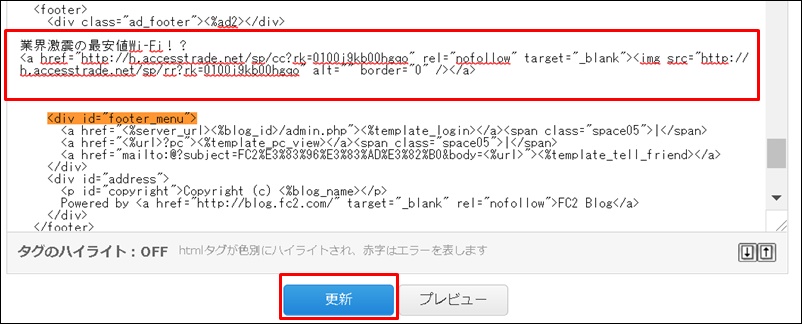
テキストと広告コードを貼り付けて「更新」。
スマホで確認してみましょう。

はい、きちんとフッターに広告が掲載されています。
最後にオーバーレイ広告です。
FC2のオーバーレイ広告とは?
FC2ブログはデフォルトでオーバーレイ広告が設置されています。
【オーバーレイ広告とは】
|
FC2ブログのスマホ版ではこのオーバーレイ広告を消す事が許可されています。
オーバーレイ広告はクリック率が高いのでデフォルトの広告を削除してご自身の広告を貼ってしまいましょう。
まずはオーバーレイ広告を削除します。
FC2ブログのオーバーレイ広告の削除方法
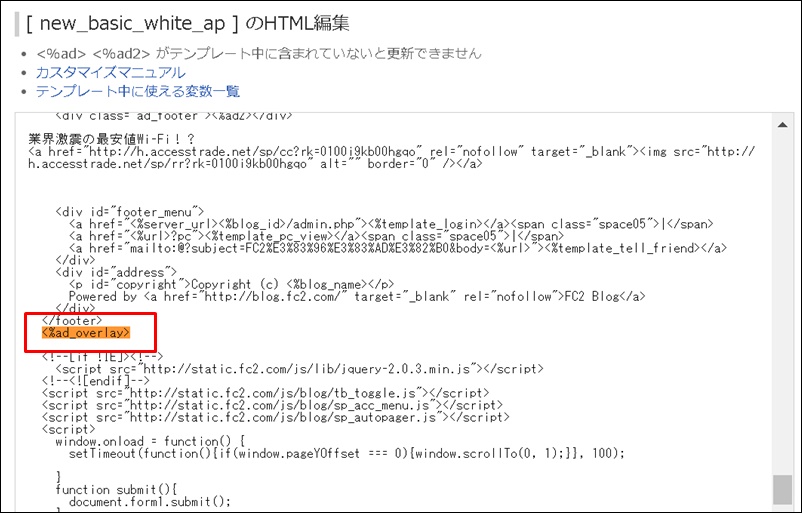
テンプレートHTMLの編集画面から<%ad_overlay>を検索。

「Ctrl」プラス「F」で検索。

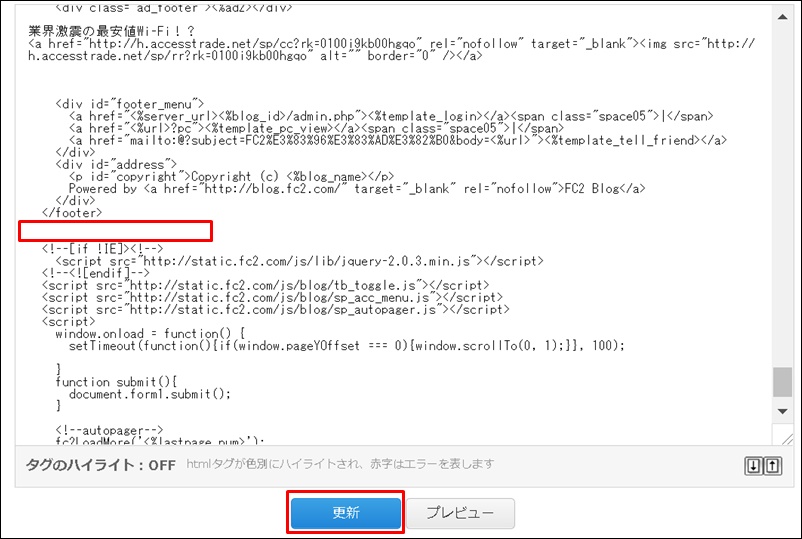
<%ad_overlay>を削除して「更新」をクリック。
これでオーバーレイ広告は表示されなくなります。
FC2ブログのスマホ版に自分のオーバーレイ広告を設置する方法
FC2ブログのスマホ版にご自身のオーバーレイ広告を設置する方法をお伝えします。
ただ、オーバーレイ広告は扱っているASPが限られています。
ですので別記事にてASPの紹介および、オーバーレイ広告の掲載方法を詳しくご説明したいと思います。
まとめ
お疲れ様でした!
冒頭でも書いたように、現在、そして今後もスマホからの検索は増える一方です。
多くの方がPC版だけしか固定広告の設定をしていませんが、それでは売上の半分以上を損しています。
しっかりとスマホ、そして携帯からのアクセスもしっかりとお金に変えていきましょう。
面倒かもしれませんが、こういった地道な作業の繰り返しでアフィリエイトの売り上げは成り立っています。稼いでいる人は例外なくこういったことを積み重ねています。
ぜひとも今回の記事を参考にFC2のスマホ版、携帯版へ広告を掲載して下さいね。
【FC2だけじゃ不安という人へ】
※リスクヘッジのためにもいろいろなサービスを使う練習をしておくとよいです。
【記事作成が苦手な人】
最後までありがとうございました。