こんにちは。この記事を書いたブログ管理人の後藤です。
「ブログを始めたけど稼げない」という悩みはありませんか?
最短で稼ぎたい人は下記よりバナーをクリックしておいてください。
それでは本編に入ります。
Cocoon(コクーン)の見出しをおしゃれにカスタマイズする方法をお伝えします。
ご紹介するCSSを選んでコピペするだけなので3分もあれば完成してしまうので一緒にやっていきましょう。
また、後半では「もっとオリジナリティの高い見出しを作りたい!」という人のために文字やデザインを自由にカスタマイズする方法もお伝えします。
Cocoonのデフォルトの見出しデザインとは
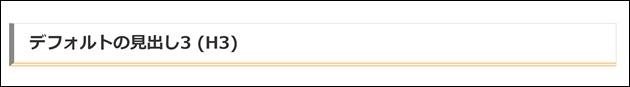
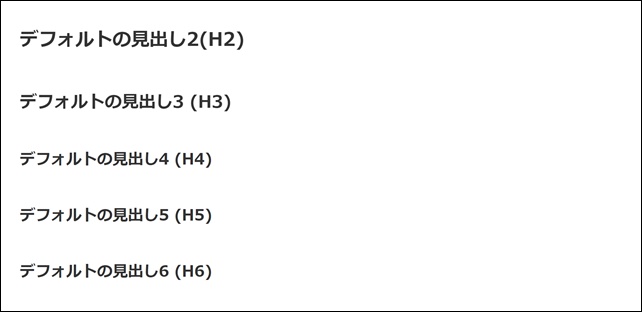
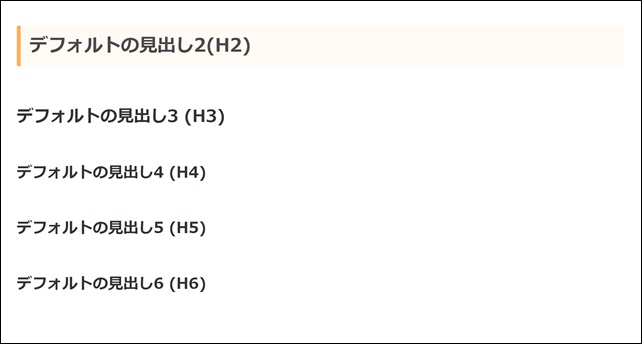
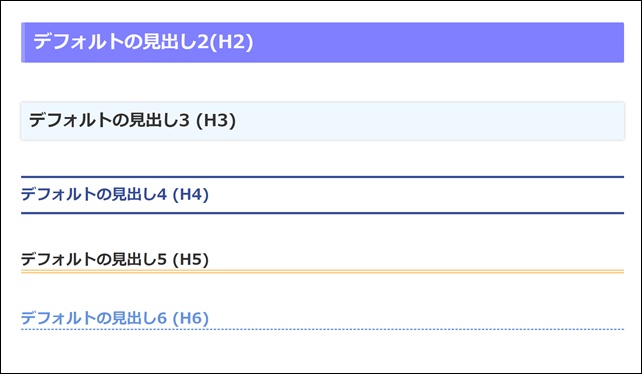
下記がCocoonのデフォルトの見出しデザインです。

とってもシンプルですね。
私のようにシンプルが好きな人はこれでも十分だと思いますが「もっとおしゃれにしたい!」という人も多いと思います。
そこでこの見出しをカスタマイズしていきます。とっても簡単なので一緒にやっていきましょう。
デフォルトの見出しをリセットする理由
まずはデフォルトの見出しをリセットしていきます。
先ほどご覧いただいた通りデフォルトの状態でもシンプルなデザインは最初から入っています。
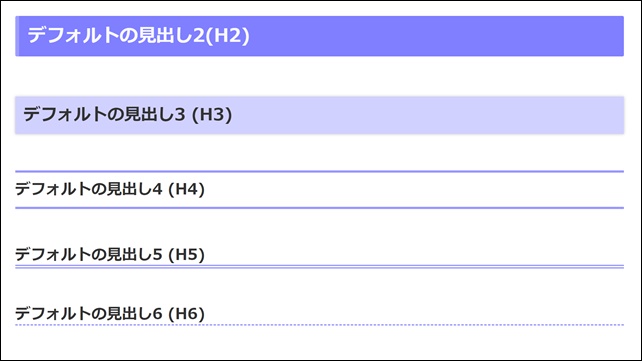
そのデフォルトのデザインをリセットしないと下記のように2つのデザインがミックスされてしまいます。

グレートオレンジのラインが混在していてかっこ悪いですね。これを防ぐためにも初期のデザインをリセットしてしまいましょう。
ワードプレスに移動してください。
デフォルトのデザインをリセットする方法

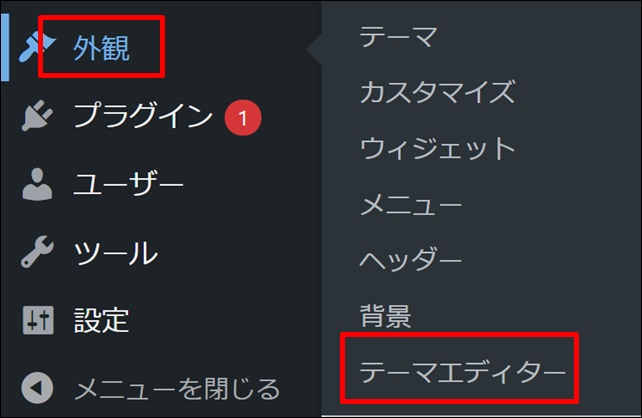
「外観」⇒「テーマエディター」をクリック。

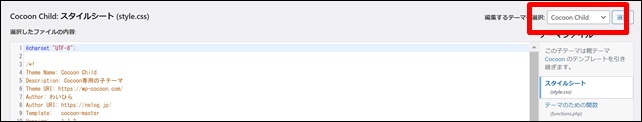
「Cocoon Child」になっているか確認。
※「Cocoon Child」とは子テーマの事です。子テーマを使うべき理由はCocoonをダウンロードする方法にて解説しております。

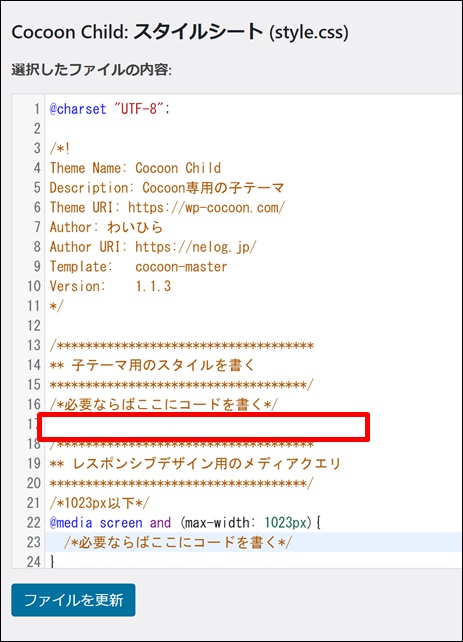
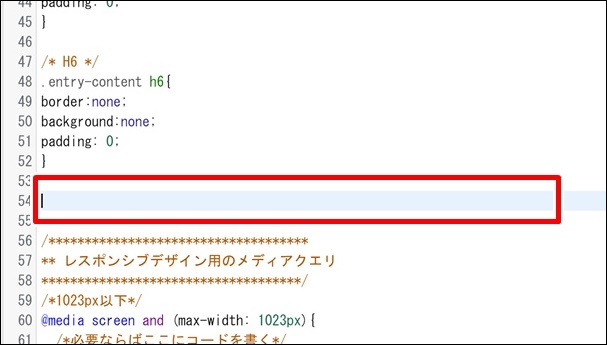
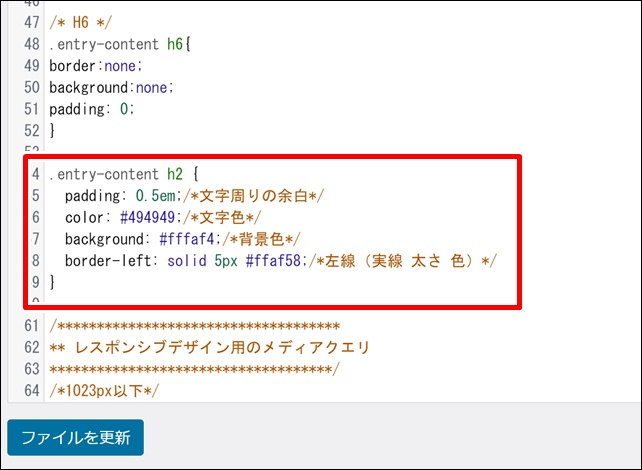
スタイルシートの赤枠の中に「デザインリセット用のコード」を入力するのですが、ちょっと狭くて見づらいです。
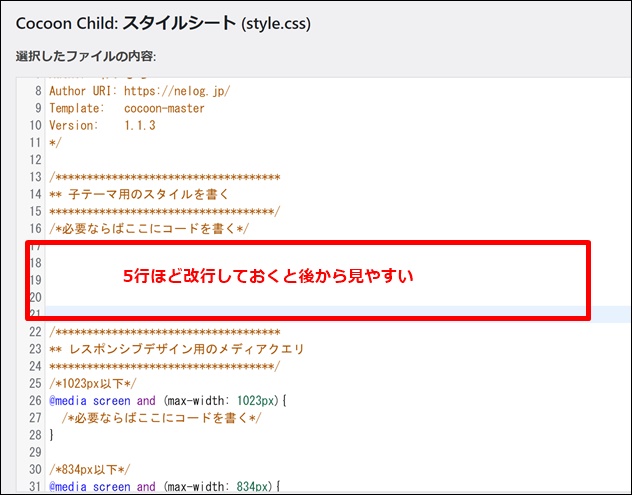
5回ほどエンターを押して改行しておくと後から見やすくなります(後ほど何種類かのコードを入れていくため)。

このように改行してスペースを空けておきましょう。
次に「デザインリセット用のコード」をコピーしてください。
↓ ↓ ↓
/* 「デザインリセット用のコード」 */
/*H2 */
.entry-content h2{
border:none;
background:none;
padding: 0;
}
/* H3 */
.entry-content h3{
border:none;
background:none;
padding: 0;
}
/* H4 */
.entry-content h4{
border:none;
background:none;
padding: 0;
}
/* H5 */
.entry-content h5{
border:none;
background:none;
padding: 0;
}
/* H6 */
.entry-content h6{
border:none;
background:none;
padding: 0;
}
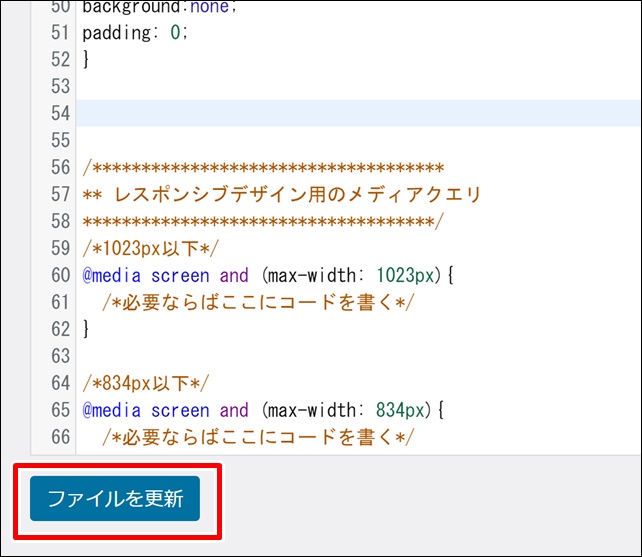
コピーしたら先ほど開けておいたスペースに貼り付けます。

貼り付けたら「ファイルを更新」をクリック。
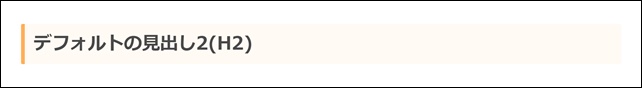
記事に戻ってプレビューを見てみましょう。

デフォルトのラインも背景の色も全部なくなりましたね。
これでデザインが全くない状態になったので自由にカスタマイズしていくことができます。
【超簡単!】見出し用コピペコードで簡単カスタマイズ
h2からh6まで一つ一つデザインを選んでカスタマイズすることも可能です。
でも「正直、そこまで見出しに時間をかけたくないんだよね・・・」という人も多いと思います。
そこで、ここではコピペだけで見出しh2~h6まで作れる「見出し用コピペコード」をご紹介します。
どんなブログやジャンルにでも合うように6種類のデザインを作ったのでお好きなものを選んでご使用ください。
 後藤
後藤1つ1つ色やデザインをカスタマイズする方法は次の章でお伝えします。
「見出し用コピペコード」を貼る場所

「見出し用コピペコード」は「デザインリセット用のコード」のすぐ後ろに貼り付けます。
完了したら「ファイルを更新」をクリックしてください。
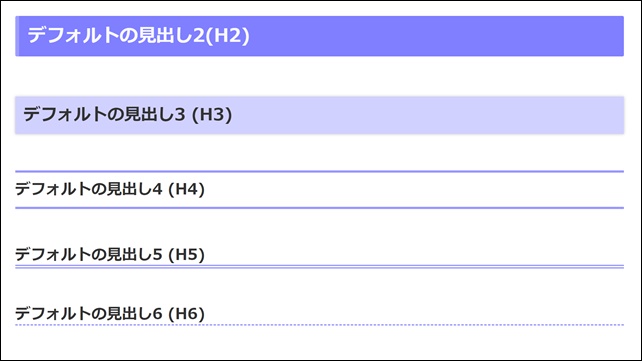
パープル系の見出しにカスタマイズ

【パープル系のコピペコード】
/* 「パープル系の見出し」 */
.entry-content h2 {
padding: 0.5em;/*文字周りの余白*/
color: #f9f9ff;/*文字色*/
background: #7f7fff;/*背景色*/
border-left: solid 5px #9e9eff;/*左線(実線 太さ 色)*/
}
.entry-content h3 {
padding: 0.5em;
background: #d1d1ff;
box-shadow: 0 0 4px rgba(0, 0, 0, 0.23);
}
ちなみに私はブログアフィリエイトで人生が激変しました。もし現状が不安な方はぜひ私の稼いでいる秘密をご覧ください。 後藤の稼いでいる生の情報や裏ワザ的なノウハウもお伝えしております。
|
.entry-content h4 {
padding: 0.5em 0;/*上下の余白*/
border-top: solid 3px #9999ff;/*上線*/
border-bottom: solid 3px #9999ff;/*下線*/
}
.entry-content h5 {
/*線の種類(二重線)太さ 色*/
border-bottom: double 5px #9999ff;
}
.entry-content h6 {
/*線の種類(点線)2px 線色*/
border-bottom: dashed 2px #9999ff;
}
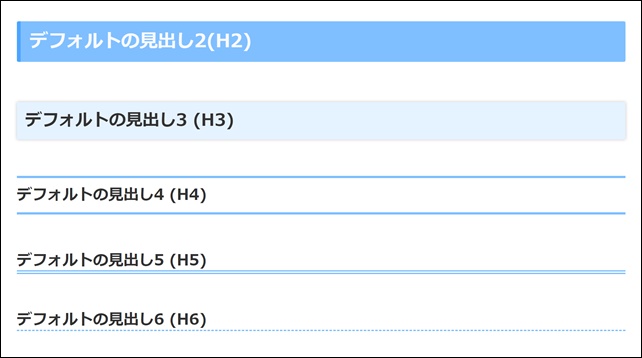
ブルー系の見出しにカスタマイズ

【ブルー系のコピペコード】
/* 「ブルー系の見出し」 */
.entry-content h2 {
padding: 0.5em;/*文字周りの余白*/
color: #f9f9ff;/*文字色*/
background: #7fbfff;/*背景色*/
border-left: solid 5px #4ca5ff;/*左線(実線 太さ 色)*/
}
.entry-content h3 {
padding: 0.5em;
background: #e5f2ff;
box-shadow: 0 0 4px rgba(0, 0, 0, 0.23);
}
.entry-content h4 {
padding: 0.5em 0;/*上下の余白*/
border-top: solid 3px #7fbfff;/*上線*/
border-bottom: solid 3px #7fbfff;/*下線*/
}
.entry-content h5 {
/*線の種類(二重線)太さ 色*/
border-bottom: double 5px #7fbfff;
}
.entry-content h6 {
/*線の種類(点線)2px 線色*/
border-bottom: dashed 2px #7fbfff;
}
レッド系の見出しにカスタマイズ

【レッド系のコピペコード】
/* 「レッド系の見出し」 */
.entry-content h2 {
padding: 0.5em;/*文字周りの余白*/
color: #fff9f9;/*文字色*/
background: #ff7f7f;/*背景色*/
border-left: solid 5px #ea5549;/*左線(実線 太さ 色)*/
}
.entry-content h3 {
padding: 0.5em;
background: #ffb7b7;
box-shadow: 0 0 4px rgba(0, 0, 0, 0.23);
}
.entry-content h4 {
padding: 0.5em 0;/*上下の余白*/
border-top: solid 3px #ff7f7f;/*上線*/
border-bottom: solid 3px #ff7f7f;/*下線*/
}
.entry-content h5 {
/*線の種類(二重線)太さ 色*/
border-bottom: double 5px #ff7f7f;
}
.entry-content h6 {
/*線の種類(点線)2px 線色*/
border-bottom: dashed 2px #ff7f7f;
}
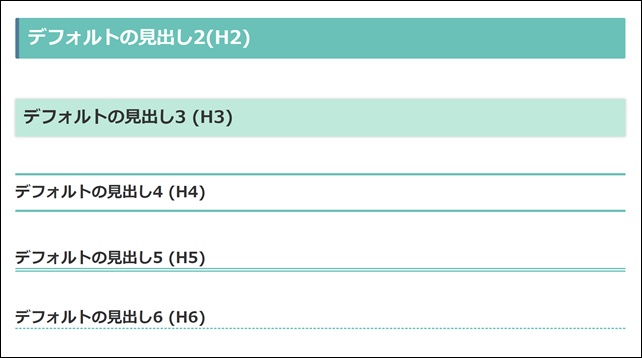
グリーン系の見出しにカスタマイズ

【グリーン系のコピペコード】
/* 「グリーン系の見出し」 */
.entry-content h2 {
padding: 0.5em;/*文字周りの余白*/
color: #f9fffc;/*文字色*/
background: #6AC1B7;/*背景色*/
border-left: solid 5px #517D99;/*左線(実線 太さ 色)*/
}
.entry-content h3 {
padding: 0.5em;
background: #BFE9DB;
box-shadow: 0 0 4px rgba(0, 0, 0, 0.23);
}
.entry-content h4 {
padding: 0.5em 0;/*上下の余白*/
border-top: solid 3px #6AC1B7;/*上線*/
border-bottom: solid 3px #6AC1B7;/*下線*/
}
.entry-content h5 {
/*線の種類(二重線)太さ 色*/
border-bottom: double 5px #6AC1B7;
}
.entry-content h6 {
/*線の種類(点線)2px 線色*/
border-bottom: dashed 2px #6AC1B7;
}
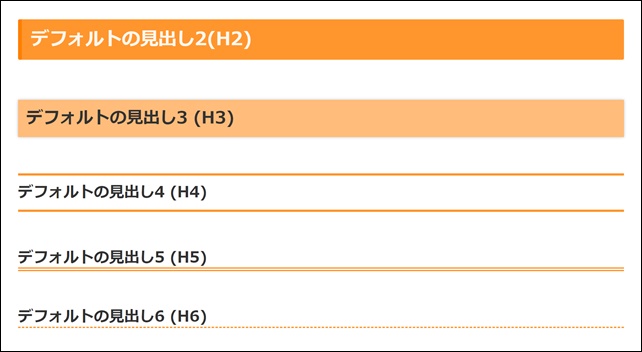
オレンジ系の見出しにカスタマイズ

【オレンジ系のコピペコード】
/* 「オレンジ系の見出し」 */
.entry-content h2 {
padding: 0.5em;/*文字周りの余白*/
color: #fff7ef;/*文字色*/
background: #ff962d;/*背景色*/
border-left: solid 5px #ff7f00;/*左線(実線 太さ 色)*/
}
.entry-content h3 {
padding: 0.5em;
background: #ffbc7a;
box-shadow: 0 0 4px rgba(0, 0, 0, 0.23);
}
.entry-content h4 {
padding: 0.5em 0;/*上下の余白*/
border-top: solid 3px #ff962d;/*上線*/
border-bottom: solid 3px #ff962d;/*下線*/
}
.entry-content h5 {
/*線の種類(二重線)太さ 色*/
border-bottom: double 5px #ff962d;
}
.entry-content h6 {
/*線の種類(点線)2px 線色*/
border-bottom: dashed 2px #ff962d;
}
ピンク系の見出しにカスタマイズ

【ピンク系のコピペコード】
/* 「ピンク系の見出し」 */
.entry-content h2 {
padding: 0.5em;/*文字周りの余白*/
color: #FFF4E1;/*文字色*/
background: #E67A7A;/*背景色*/
border-left: solid 5px #F8ACAC;/*左線(実線 太さ 色)*/
}
.entry-content h3 {
padding: 0.5em;
background: #F8ACAC;
box-shadow: 0 0 4px rgba(0, 0, 0, 0.23);
}
.entry-content h4 {
padding: 0.5em 0;/*上下の余白*/
border-top: solid 3px #F8ACAC;/*上線*/
border-bottom: solid 3px #F8ACAC;/*下線*/
}
.entry-content h5 {
/*線の種類(二重線)太さ 色*/
border-bottom: double 5px #F8ACAC;
}
.entry-content h6 {
/*線の種類(点線)2px 線色*/
border-bottom: dashed 2px #F8ACAC;
}
見出しのデザインや色を選んでカスタマイズする方法
次は見出しのデザインや色を1から選んでカスタマイズする方法をお伝えします。
まずはデザインを選びましょう。
CSSの分かる人ならグーグルで「見出し CSS」とか「見出し デザイン」と検索すればいろんなデザインが見つかります。
もしCSSが分からない人はサルワカさんのサイトを参考にするのがお勧めです。
下記にアクセスしてください。
⇒CSSのコピペだけ!おしゃれな見出しのデザイン例まとめ68選

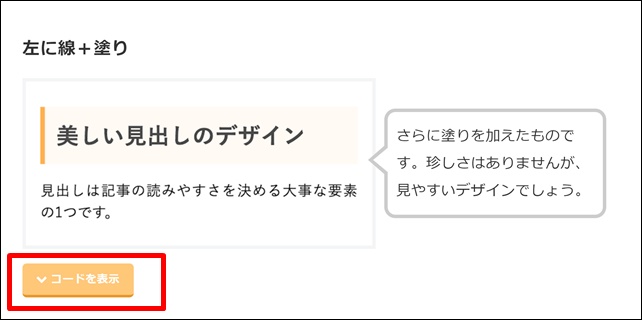
使いたい見出しを見つけたら「コードを表示」をクリックします。

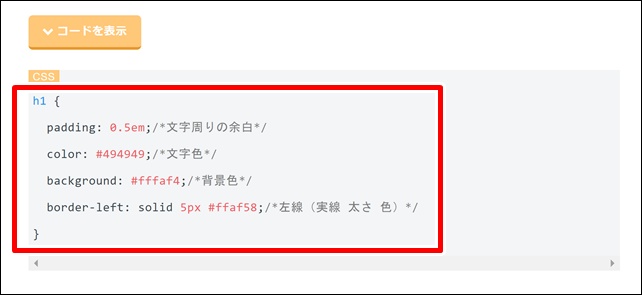
赤枠のコードをコピーします。
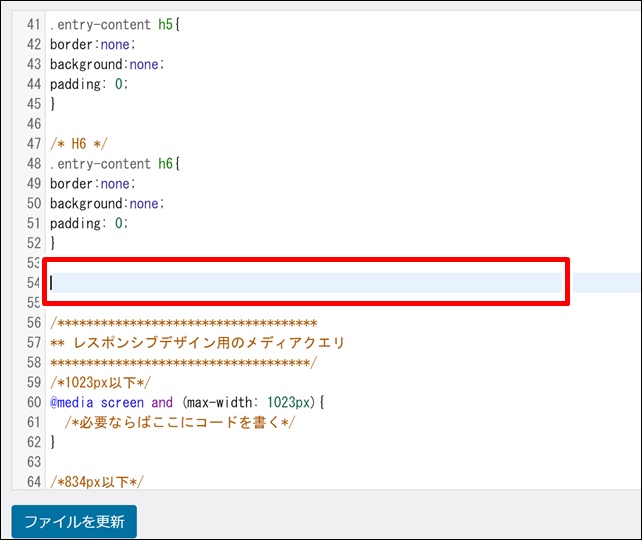
「外観」⇒「テーマエディタ」の順にクリックして「Cocoon Child」のスタイルシートを開きます。

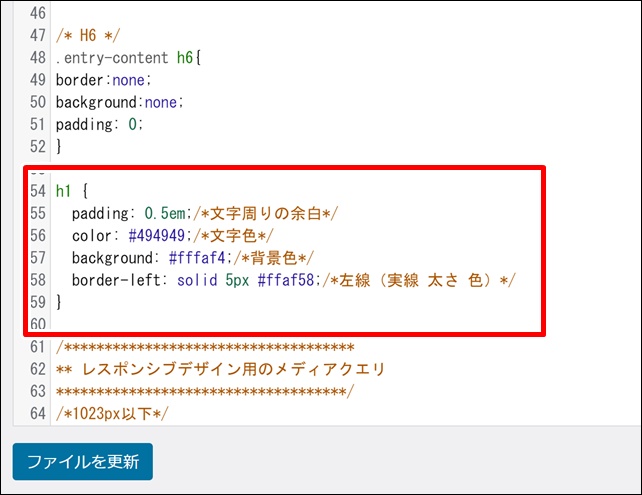
「デザインリセット用のコード」の下に貼り付けてください。

上記のように貼り付けられましたね。でもこれで終わりではありません。
次に「h1」と書かれている部分を下記に変更します。
- 見出し2として使う場合・・・.entry-content h2
- 見出し3として使う場合・・・.entry-content h3
- 見出し4として使う場合・・・.entry-content h4
- 見出し5として使う場合・・・.entry-content h5
- 見出し6として使う場合・・・.entry-content h6

見出し2として使う場合は上記のようになります。
「ファイルを更新」をクリック。一度プレビューを見てみましょう。

見出し2のデザインがきちんと変わっていたら成功です。
見出しの文字や線、背景の色を変えるカスタマイズ
次は見出しの文字や線、背景の色を変えるカスタマイズをご紹介します。
これもとっても簡単なので下記手順通りに進めていきましょう。
 後藤
後藤見出しはh2からh6までなるべく同系色で統一させた方が良いです。
では実際にやってみます。

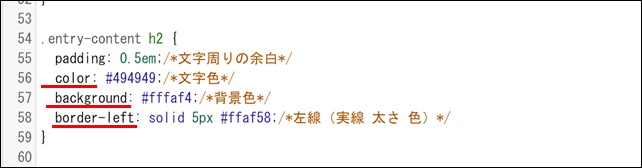
こちらの見出しの色を変えてみます。
実は私は・・・
最初から稼げたわけではありません。苦労に苦労を重ねて、最終的にはノウハウコレクターになってしまいました。 でも「あるコツ」を覚えたことにより売り上げが大爆発したのです。その秘密を期間限定で公開します。 |

- color・・・文字の色
- background・・・背景色
- border-left・・・左の線
上記以外の項目がある場合もありますが、和訳すればなんとなくどこの部分かは分かるのでご安心ください。
横に書かれている「#」の後に続く英数字がカラーコードです。このカラーコードを変えることにより見出しの色を変えることができます。
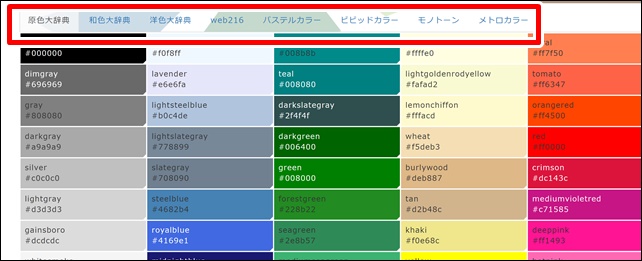
カラーコードは下記サイトから探すことができます。

トップページでは原色をメインで探せます。赤枠をクリックすると「和色」「パステル」「ビビット」と色のイメージを選択できます。
 後藤
後藤最近は見出しの下に画像を入れる人が増えてきました。ですから画像を目立たせるため、見出しはあまり主張し過ぎない色を使うのがおすすめです。

今回はパステルカラーの中から下記カラーコードを選びました。
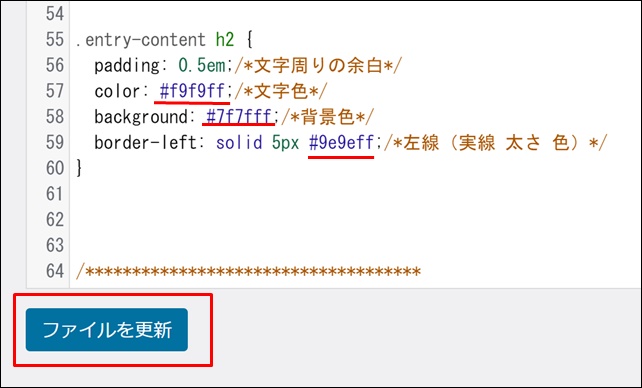
- color(文字の色)・・・#f9f9ff
- background(背景色)・・・#7f7fff
- border-left(左の線)・・・#9e9eff

カラーコードを変更したら「ファイルを更新」をクリック。
プレビューを見てみましょう。

このようになりました。なかなかいい感じですね^^
h2からh6まで全部カスタマイズしよう
先ほどと同じ要領で見出し6(h6)まで全部変えていきましょう(個人ブログで使うのはせいぜいh4までですが今回は連主としてh6まで変更しましょう)。
 後藤
後藤※ワンポイントアドバイス※
見出しは数字が小さくなるほど重要なので、小さい数字ほど目立つデザインを選ぶのがコツです。

今回はこの6つを選びました。色に統一感が無いのでそれぞれ先ほどご紹介した方法でテキストとラインを変更していきましょう。

こんな感じになりました。
お気づきの人もいるかもしれませんが、先ほど紹介した「パープル系」のデザインの完成です。
見出しのカスタマイズのトラブルシューティング
次は見出しをカスタマイズしていくとぶち当たるトラブルやエラーの解決法をご紹介します。
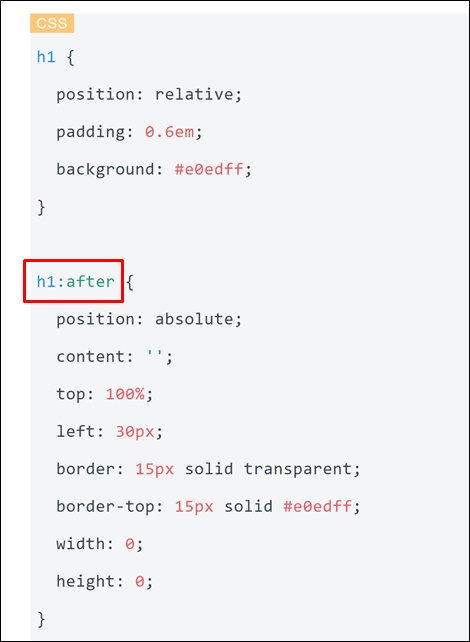
after」とか「before」と書かれていてh1が2つある

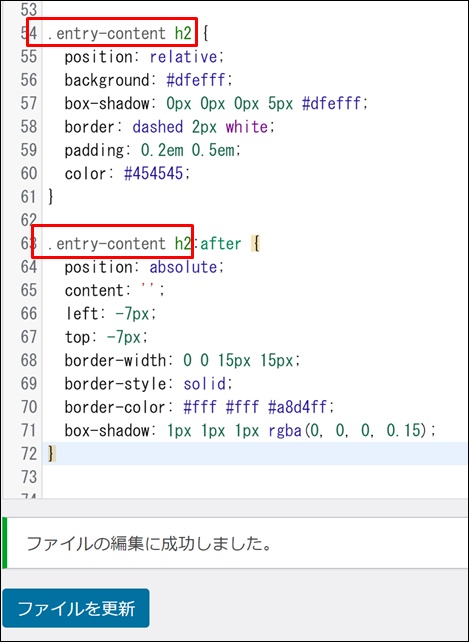
サルワカさんのデザインを開くと上記のように「after」とか「before」と書かれているコードがあります。
先ほどはh1が1か所しかありませんでしたが、この場合は2か所にあるのでどこを変更すればよいか迷う人もいると思います。
この場合もまずはコードを全部コピーして「デザインリセット用のコード」の下に貼り付けてください。

上記のように「h1」と書かれている部分を2か所とも下記に変更します。
- 見出し2として使う場合・・・.entry-content h2
- 見出し3として使う場合・・・.entry-content h3
- 見出し4として使う場合・・・.entry-content h4
- 見出し5として使う場合・・・.entry-content h5
- 見出し6として使う場合・・・.entry-content h6
変更したらファイルを更新をクリック。プレビューでご確認ください。
カラーコード、もしくは「#」が見つからない時

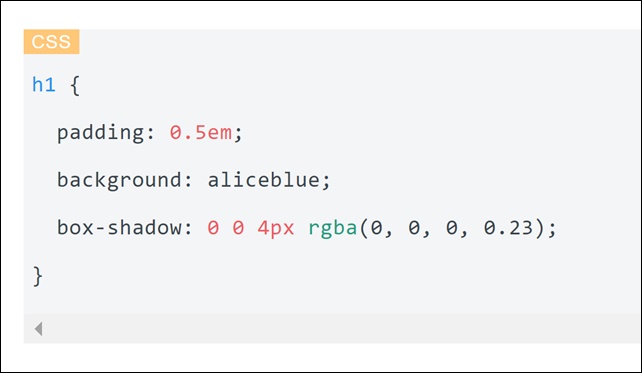
上記のようにからコードが書かれていない場合が稀にあります。
カラーコードは#dbebf8のような形式でなく「red」とか「yello」など英語で直接書かれる場合もあります。上記の場合は「aliceblue」という灰色がかった青色です。
もしこういった形式で書かれている場合は、その色を表す英語をそのままカラーコードに変えてしまえば問題ありません。
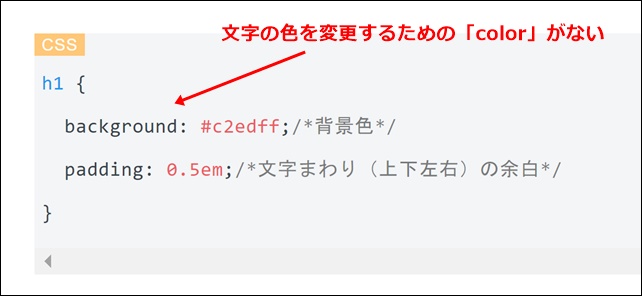
文字の色を表すコードが見つからない場合

見出しのデザインで上記のよう文字色を変える「color」と書かれたコードが書かれていない場合があります。
この場合は文字の色は自動で黒(ブラック)になると覚えておいてください。

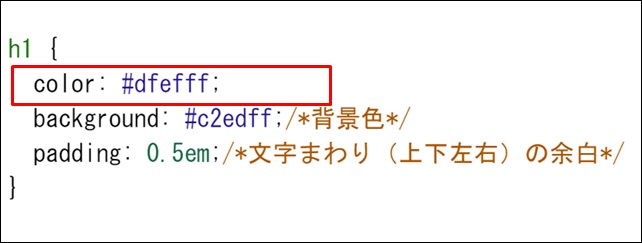
もし黒から他に色に変更したい場合は、上記のように文字用のコード「color: #カラーコード」という一文を付け加えましょう。
Cocoon(コクーン)の見出しカスタマイズまとめ
今回はワードプレステーマCocoonの見出しのカスタマイズ方法をお伝えしました。
見出しに限らずワードプレスは凝ろうと思えばどれだけでも凝ることができます。でもあまりそこに時間をかけすぎてしまうと、それだけで疲れてしまい肝心の記事が書けなくなってしまいます。
ですから、デザインは最低限のカスタマイズだけしておいて、なるべく記事の執筆に時間を割くことをお勧めします。
最後に一番効率的な見出しのカスタマイズの手順をおさらいします。
【効率的な見出しのカスタマイズ手順】
- 「デザインリセット用のコード」で元のデザインをリセットする
- 「コピペ用コード」の中から好きなデザインを選ぶ
- 必要に応じて文字色や線の色を変える
この流れが一番早く、最低限の質を担保した見出しを作ることができます。
ぜひ参考にしてください。最後までありがとうございました。