こんにちは。この記事を書いたブログ管理人の後藤です。
「ブログを始めたけど稼げない」という悩みはありませんか?
最短で稼ぎたい人は下記よりバナーをクリックしておいてください。
それでは本編に入ります。
今回はCocoonで作ったブログにTwitter(つぶやき、タイムライン)を埋め込む方法を解説していきます。
大きな流れとしては、
- 埋め込みコードを取得する
- 記事やサイドバーに貼り付ける
この2ステップだけです。
とっても簡単なので一緒にやっていきましょう。
特定のツイートもタイムラインも両方とも埋め込み可能ですが、まずはツイートを埋め込む手順から解説していきます。
CocoonにTwitterのツイート(つぶやき)を埋め込む手順
まずはツイート(つぶやき)をCocoonブログに埋め込む方法をお伝えします。
※タイムラインを埋め込む方法は後ほど解説します。
ツイート埋め込みコードを取得しよう
まずはツイート埋め込みコードを取得します。埋め込みたいツイートを選んでください。

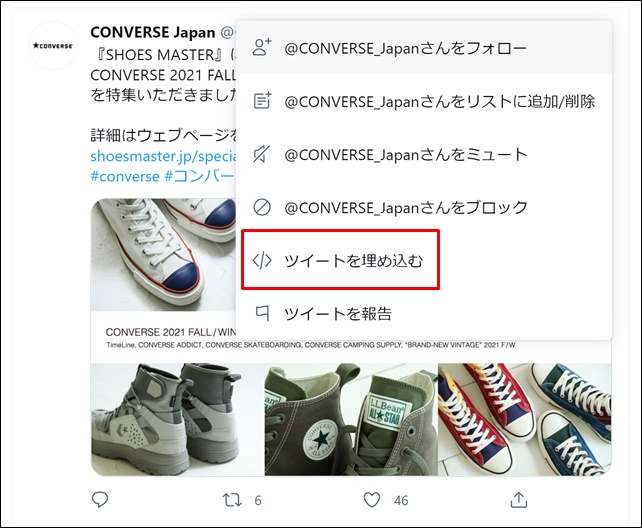
右上の「・・・」をクリックします。

このようなメニューが表示されるので「ツイートを埋め込む」をクリック。

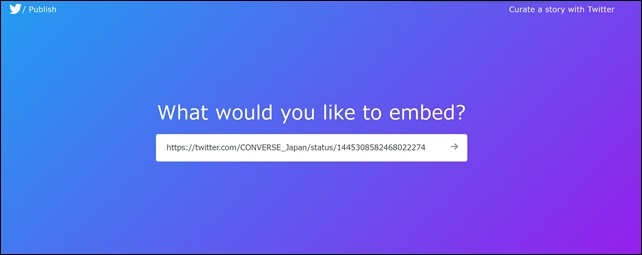
するとこのようなページに飛びます。
英語ばかりなのでちょっと怪しく感じるかもしれませんが、これは「Twitter Publish(ツイッターパブリッシュ)」といってツイートをブログに埋め込むためのコードを作れるサービスです。

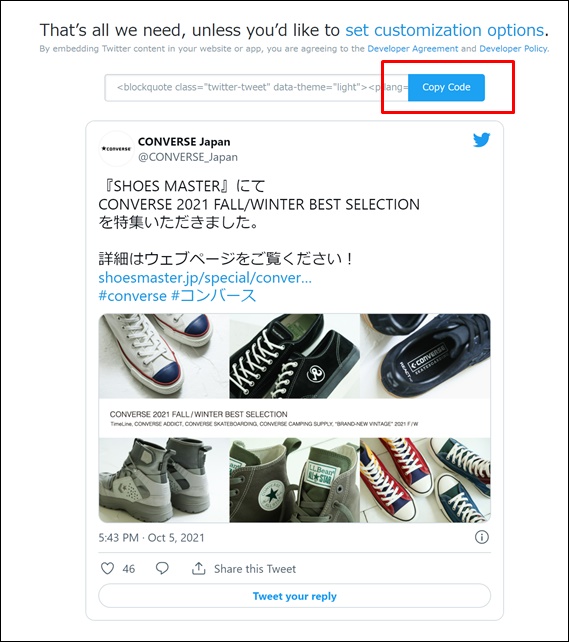
簡単な編集をすることもできますが、まずはそのまま埋め込んでみましょう。
右上の「Code Copy」をクリック。

このような画面が表示されたらコピー完了です。「×」を押して閉じても大丈夫です。
ワードプレスのtweetを埋め込みたい記事に移動してください。
ブロックエディタとクラシックエディタの2パターンで解説します。どちらも1分でできてしまうので一緒にやってみましょう。
ブロックエディタで記事につぶやきを埋め込む方法

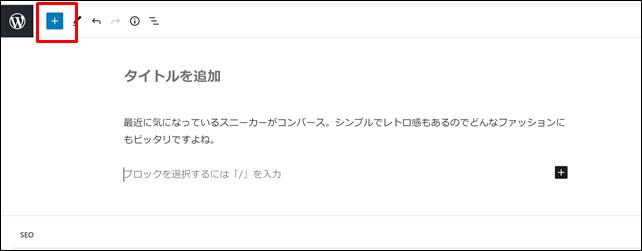
ツイッターを埋め込みたい場所で「+」をクリック。

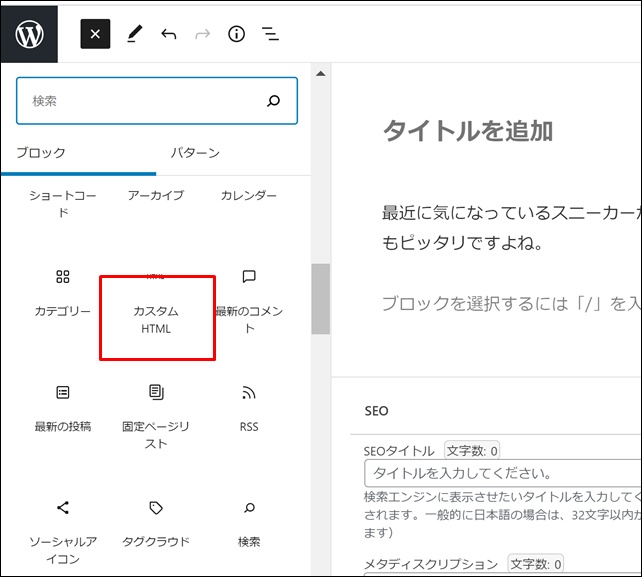
「カスタムHTML」をクリック。

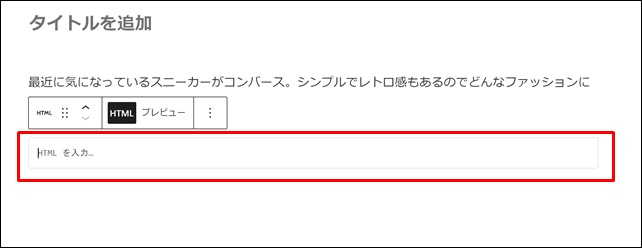
するとこのような画面が表示されます。赤枠の中に先ほどコピーしたTwitterの埋め込みコードを張り付けましょう。

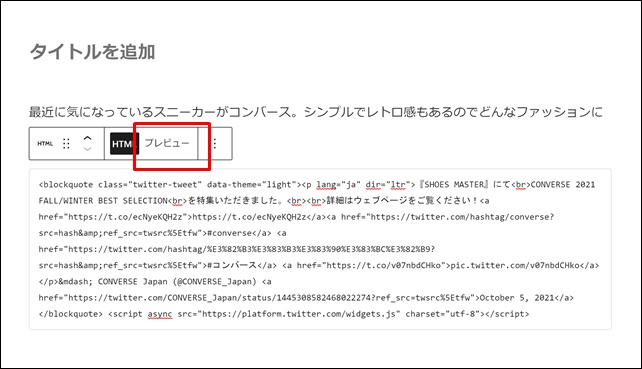
貼り付けたら実際にどのように表示されるのか確認しましょう。「プレビュー」をクリックします。

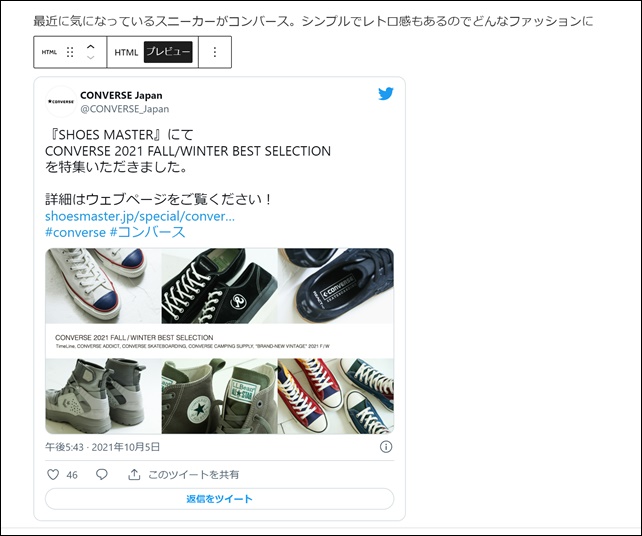
このようにツイートが表示されたら成功です。
クラシックエディタで記事にツイートを埋め込む方法

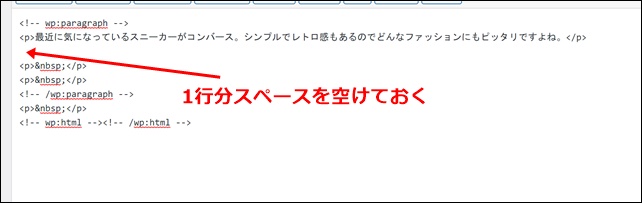
クラシックエディタで記事にツイートを埋め込む場合は「テキスト」から行います。

このように1行分スペースを空けておくと埋め込みコードを貼りやすくなります。

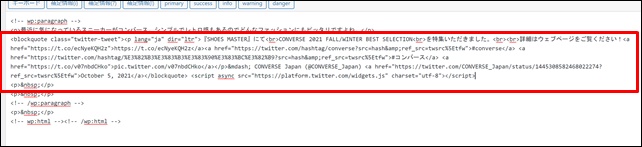
先ほどコピーした埋め込みコードを貼り付けます。

実際にどのように表示されるのかプレビューでチェックしましょう。

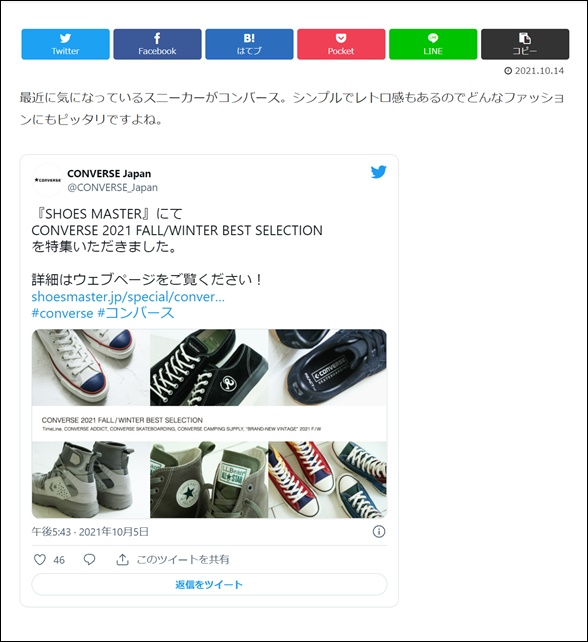
このように埋め込まれていたら成功です。
tweetの表示をカスタマイズする方法
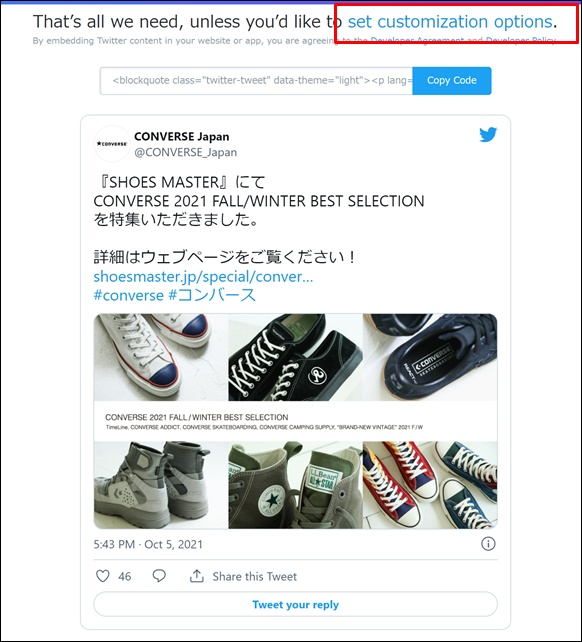
表示されるツイートをカスタマイズすることも可能です。

「set customization options」と書かれたリンクをクリック。

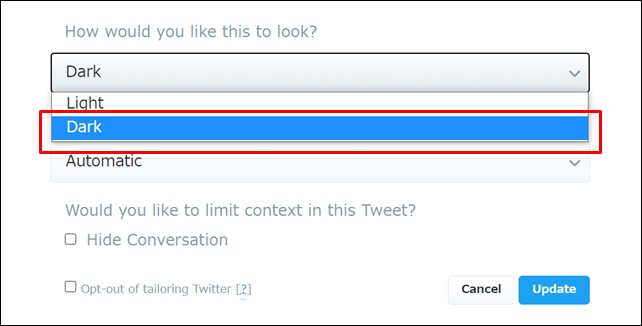
「Dark」に切り替えることによりツイートの背景を暗くすることができます。

ちなみに私はブログアフィリエイトで人生が激変しました。もし現状が不安な方はぜひ私の稼いでいる秘密をご覧ください。 後藤の稼いでいる生の情報や裏ワザ的なノウハウもお伝えしております。
|
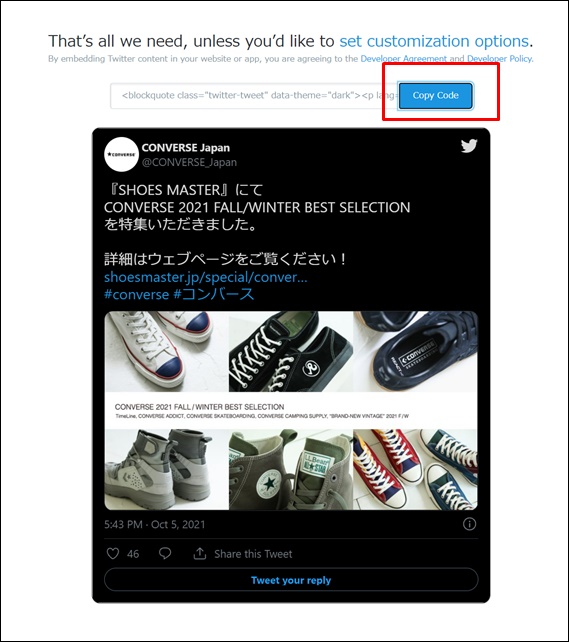
かなりイメージが変わりますね。記事のイメージに合わせて使い分けるのも面白いと思います。

背景色以外にも、
- 言語を選択することができます
- 関連するツイートがある場合非表示にできます
- 広告やおすすめユーザーの制御(気にしなくて大丈夫です)
こういったカスタマイズができますが、これらはとくに設定する必要はありません。
「Update」をクリックすると設定が保存されます。

「Copy Code」をクリックしてブログに貼り付けましょう。
サイドバーにつぶやきを埋め込む手順
次はサイドバーへの埋め込み手順を解説します。
まずは埋め込みコードをコピーしたらワードプレスのダッシュボードに移動してください。

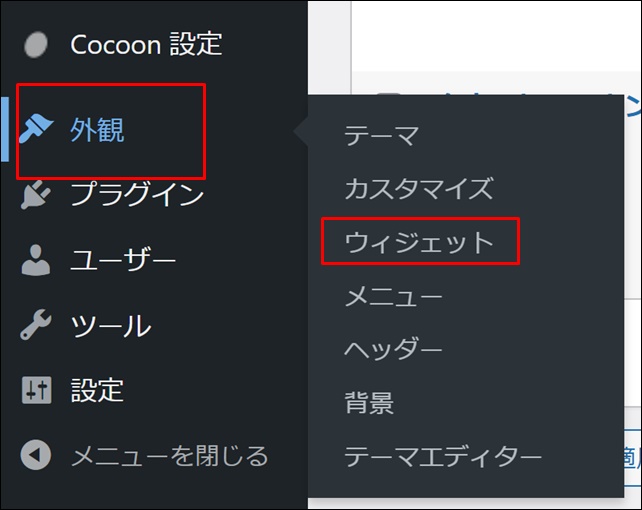
「外観」⇒「ウィジェット」をクリック。

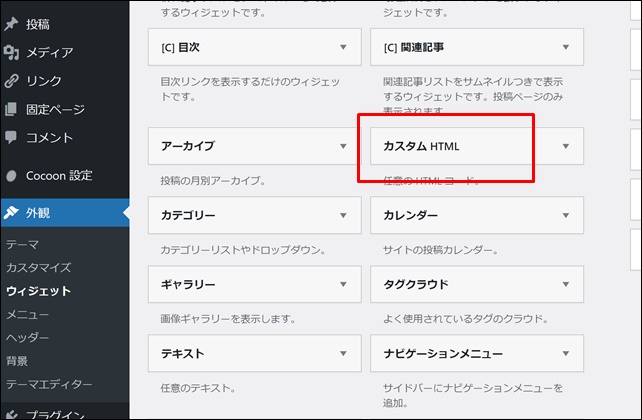
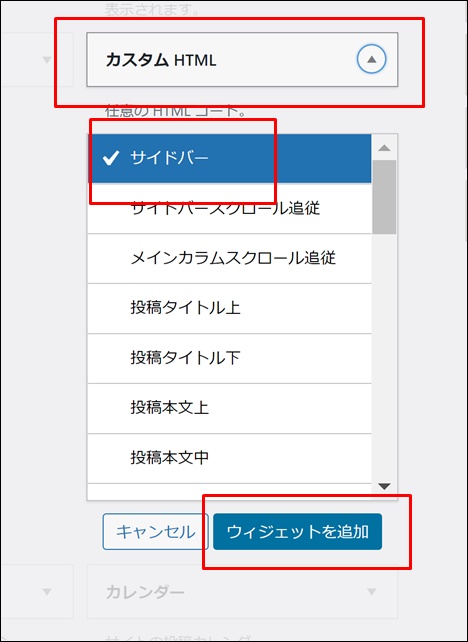
「カスタムHTML」をクリック。

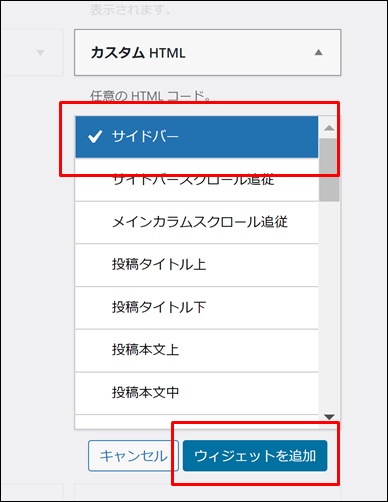
「サイドバー」にチェックを入れた状態で「ウィジェットを追加」をクリック。

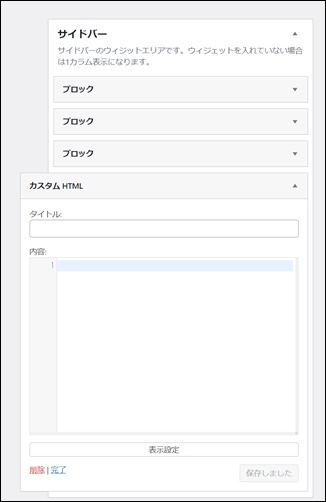
するとこのようにサイドバーの項目にカスタムHTMLというウィジェットが追加されます。

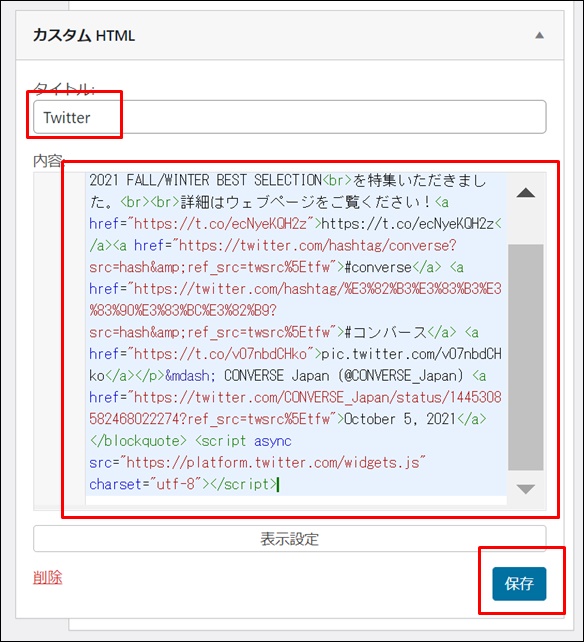
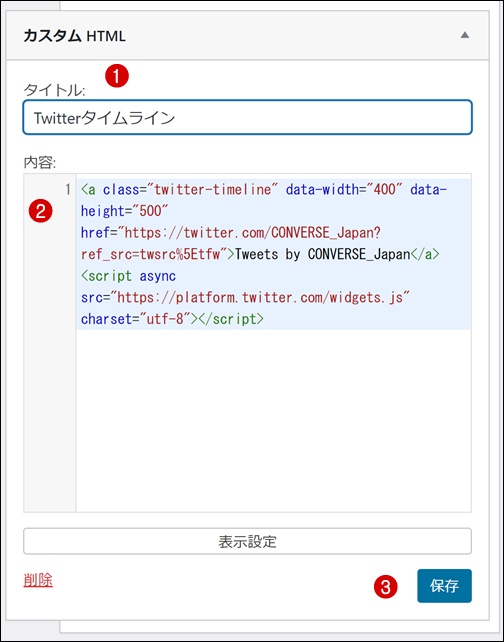
タイトルに任意のテキストを入力。今回は分かりやすいようにTwitterにしました。
内容にツイートの埋め込みコードを貼り付けて「保存」をクリック。
プレビューを見てみましょう。

サイドバーにきちんとツイートが表示されていたら成功です。
サイドバーのtweetの位置を動かす方法
ツイートを貼り付ける位置を動かすこともできます。

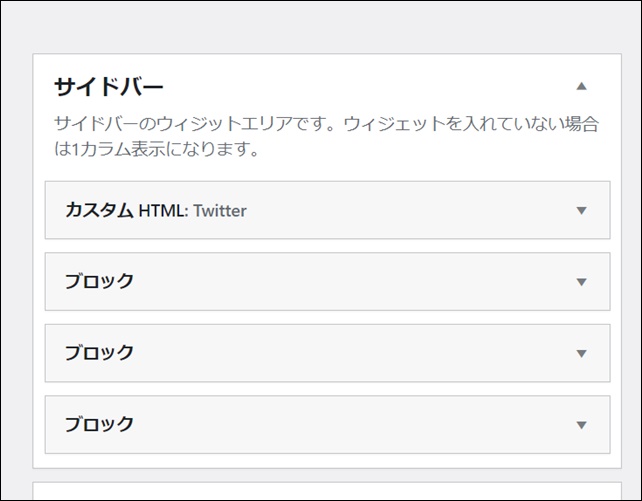
カスタムHTMLと書かれた個所をクリックしたまま上にマウスを動かしてください。

カスタムHTMLのウィジェットが一番上に移動しました。
この状態でブログを見てみましょう。

サイドバーのtweetが一番上に移動していたら成功です。
CocoonにTwitterのタイムラインを埋め込む方法
次はCocoonにツイッターのタイムラインを埋め込む方法をお伝えします。
まずはtweetの時と同じようにタイムライン用の埋め込みコードを取得します。
タイムライン埋め込みコードを取得しよう
タイムライン埋め込みコードはツイート埋め込みコードと同じく「Twitter Publish(ツイッターパブリッシュ)」から作成可能です。
アクセス⇒Twitter Publish

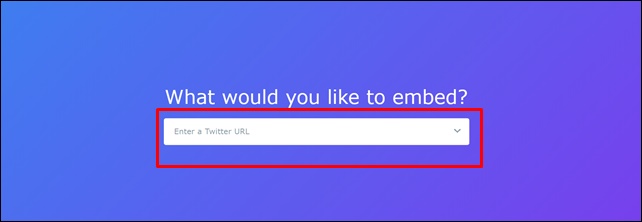
この赤枠の中にタイムラインを埋め込みたいツイッターアカウントのURLを入力します。

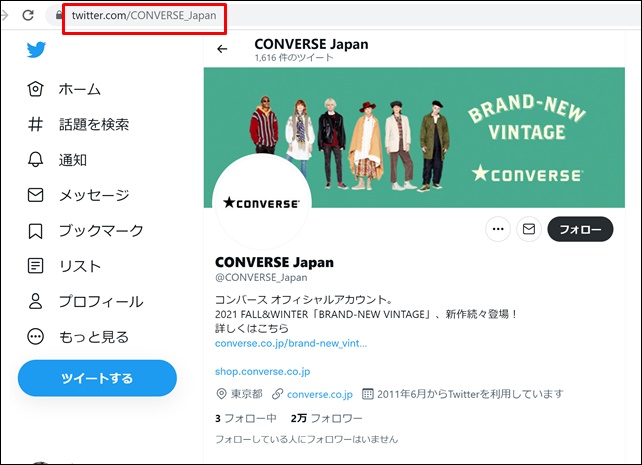
埋め込みたいツイッターのURLをコピー。

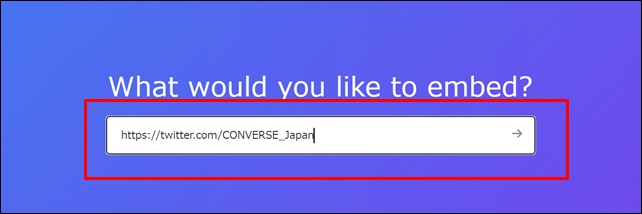
URLを貼り付けてエンター。

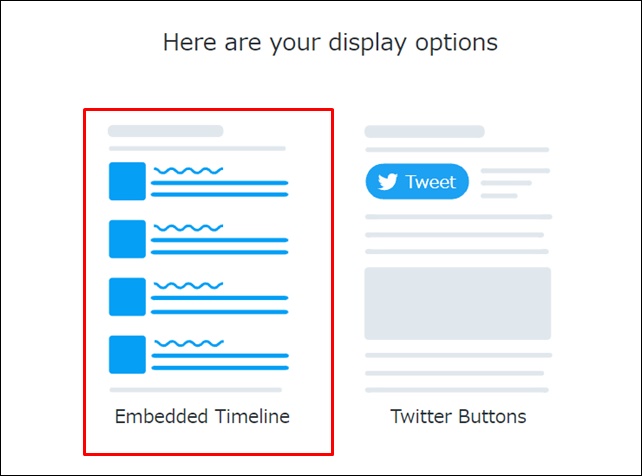
左側の「Embedded Timeline」を選択。
このままだとタイムラインが長いまま表示されて記事やサイドバーが埋め尽くされてしまいます。
そこで表示をカスタマイズしていきます。

「set customization options」をクリック。

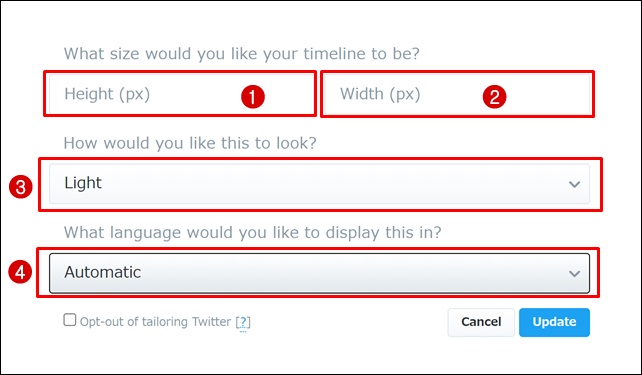
- 高さを指定できます
- 横幅を指定できます
- 背景色(明るい色、暗い色)
- 言語を選択できます
それぞれ入力していきましょう。下記は私のおすすめの設定です。

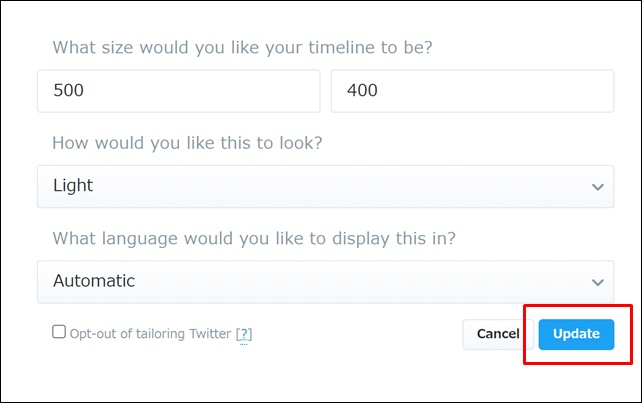
Cocoonの2カラムで掲載する場合はこの設定がお勧めです。後ほど簡単に変更できるのでまずはこれで設定しましょう。
「Update」をクリック。

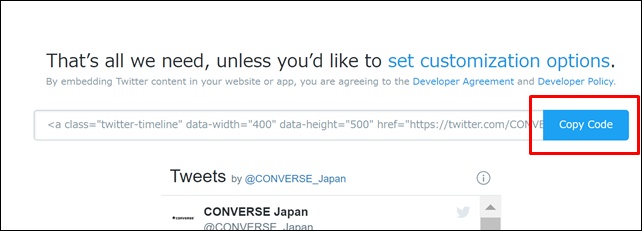
「Copy Code」をクリック。
これをワードプレスの記事、もしくはサイドバーに貼り付けていきます。
タイムラインを記事本文に埋め込む方法
まずはタイムラインを記事本部に埋め込む方法をお伝えします。
今回はブロックエディタで解説します。クラシックエディタを使っている方は前述した「クラシックエディタで記事にツイートを埋め込む方法」とやり方は同じなのでそちらを参照してください。

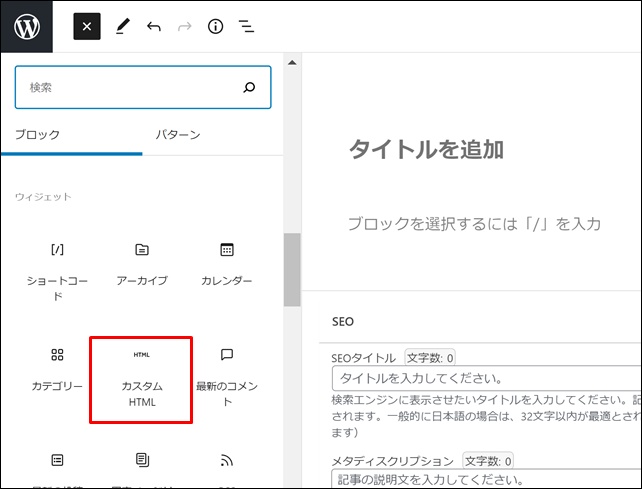
タイムラインを埋め込みたい場所で「カスタムHTML」のブロックを選択。

ここにタイムライン埋め込みコードを貼り付けます。
実は私は・・・
最初から稼げたわけではありません。苦労に苦労を重ねて、最終的にはノウハウコレクターになってしまいました。 でも「あるコツ」を覚えたことにより売り上げが大爆発したのです。その秘密を期間限定で公開します。 |

一度プレビューを見てみましょう。
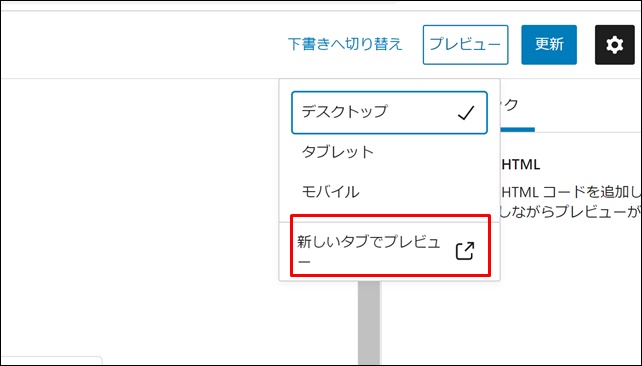
右上のプレビューから「新しいタブでプレビュー」をクリック。

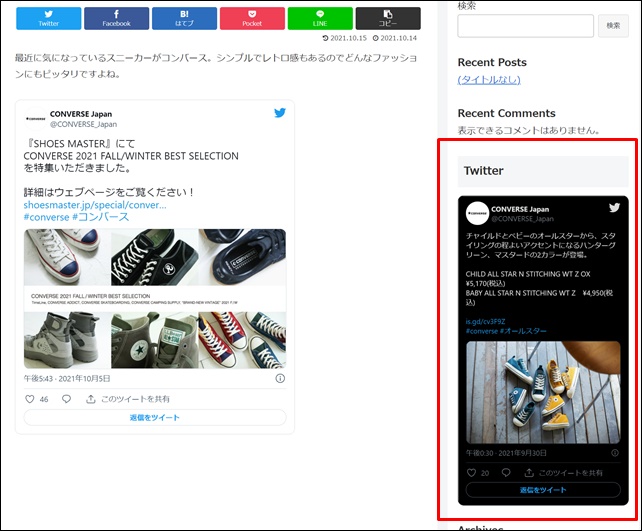
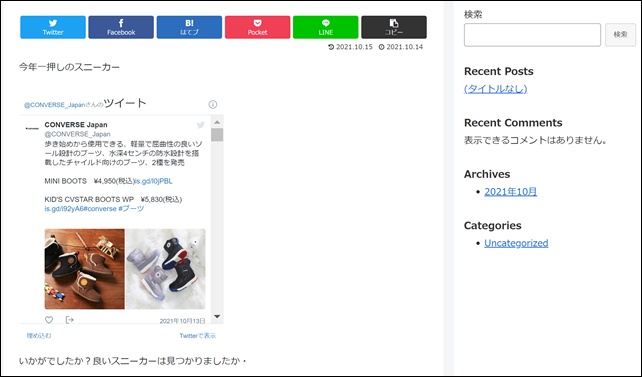
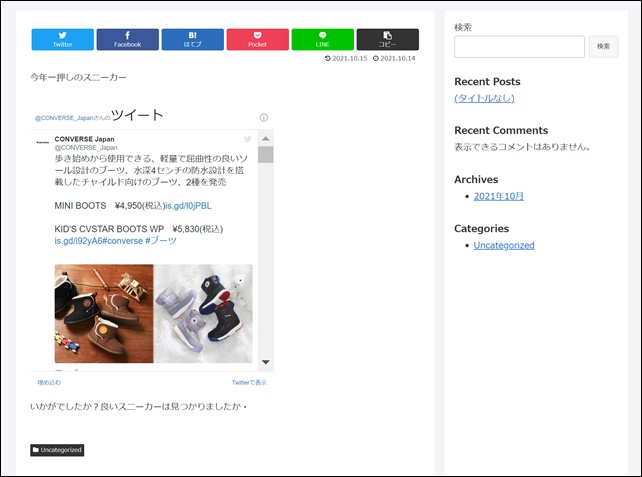
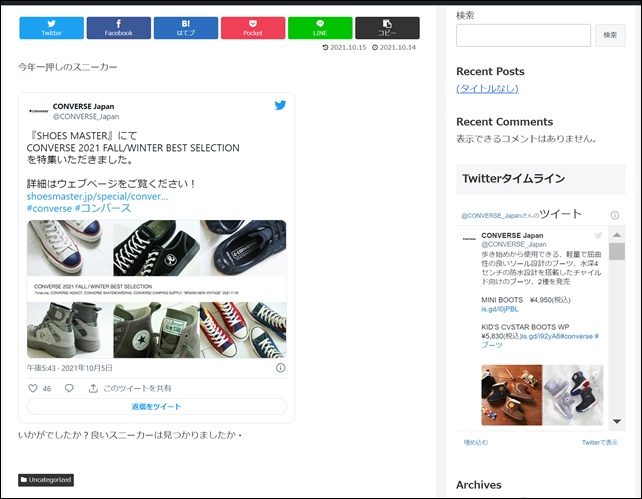
このように表示されていたらOKです。
少しバランスが悪いので横幅を広げてみたいと思います。
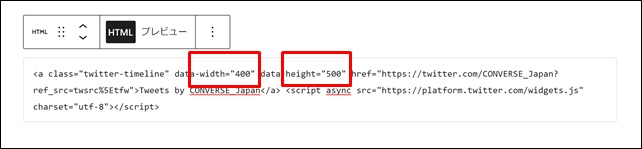
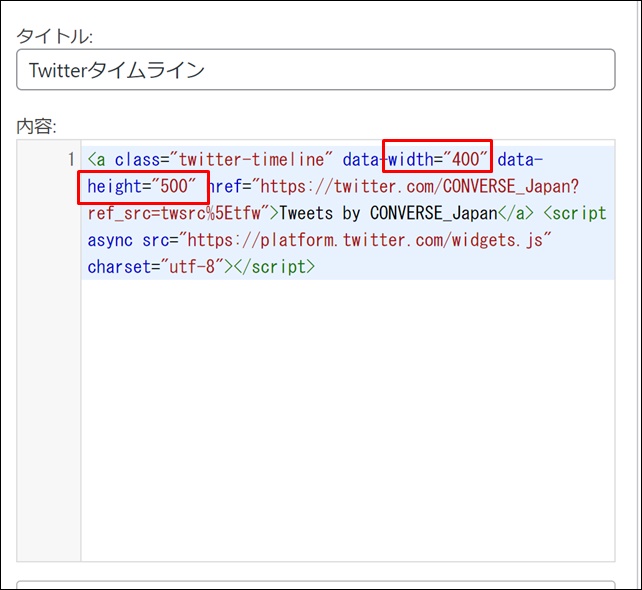
エディタに移動してください。

横幅は「width」、高さは「height」を表します。それぞれ好みの数値に変更しましょう。

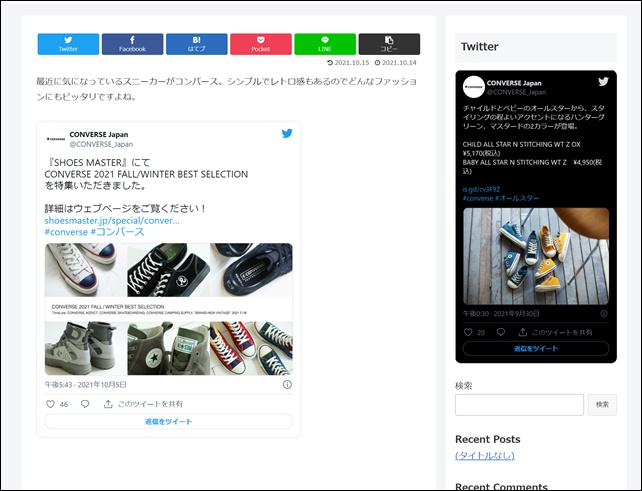
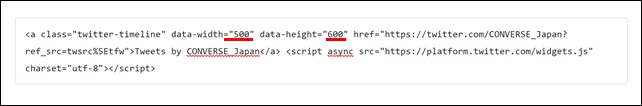
今回は横幅500,高さ600に変更します。
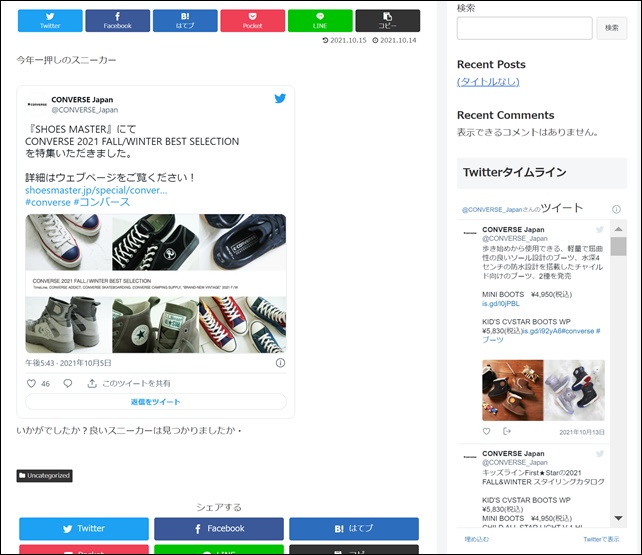
書き替えたらプレビューを見てみましょう。

サイズが変更されていたら成功です。
ツイッターのタイムラインをサイドバーに埋め込む方法
次はTwitterのタイムラインをサイドバーに埋め込む方法をお伝えします。
前述した方法でタイムライン埋め込みコードをコピーしておいてください。

「外観」から「ウィジェット」を開いてください。

「カスタムHTML」⇒「サイドバー」⇒「ウィジェットを追加」をクリック。

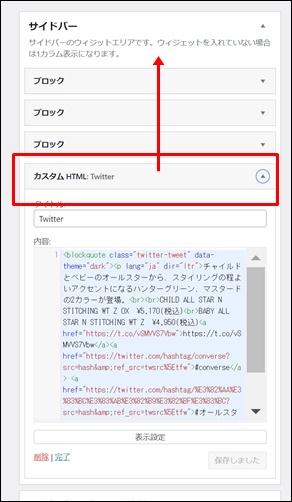
- タイトルを入力
- タイムライン埋め込みコードを貼り付け
- 「保存」をクリック
プレビューを確認しましょう。

サイドバーにタイムラインが表示されていることをご確認ください。
簡単なカスタマイズも可能です。

横幅を変えるには「width」、高さを変えるには「height」の数値を調整します。
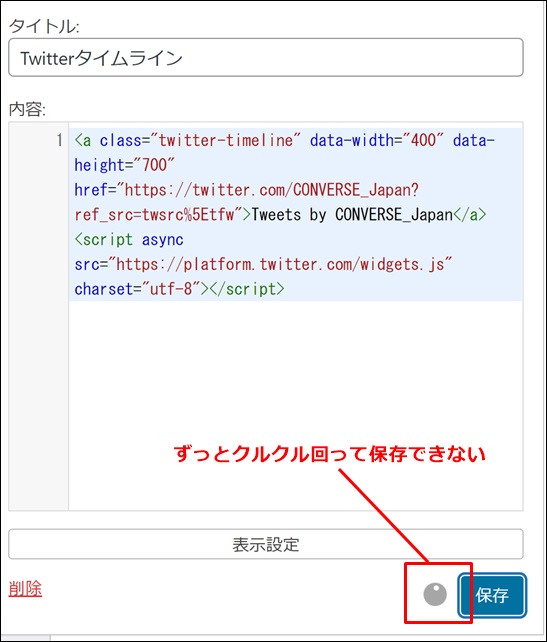
お好きな数字に変更して下さい。今回は700にしてみます。

サイズが変わっていたらOKです。
Cocoonウィジェットの保存ができない時

テキストや画像なら保存できるのにツイートやタイムラインの場合だけ、クルクルと回った状態がずっと続いて保存できないというケースがあります。
それはサーバーのWAFというセキュリティ設定が邪魔をしている可能性があります(正確には守ってくれているのですが)。
一時的にこのWAFをOFFに設定してみましょう。今回はお名前ドットコムを例にやってみます。
 後藤
後藤WAFをOFFにしたら必ず最後にONに戻しておきましょう。
そのほかのサーバーをお使いの人は下記に設定方法を載せておきましたのでぜひ参考にしてください。

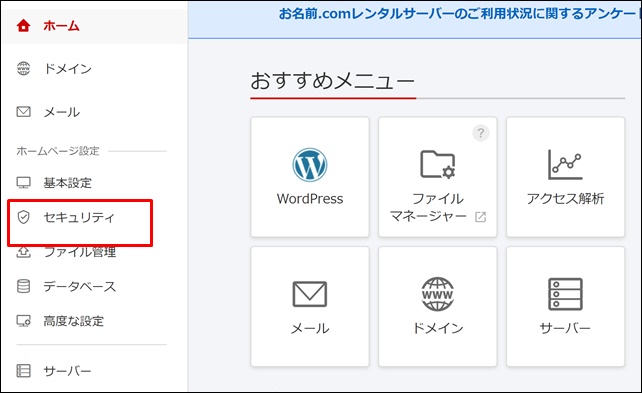
お名前サーバーのコントロールパネルから「セキュリティ」をクリック。

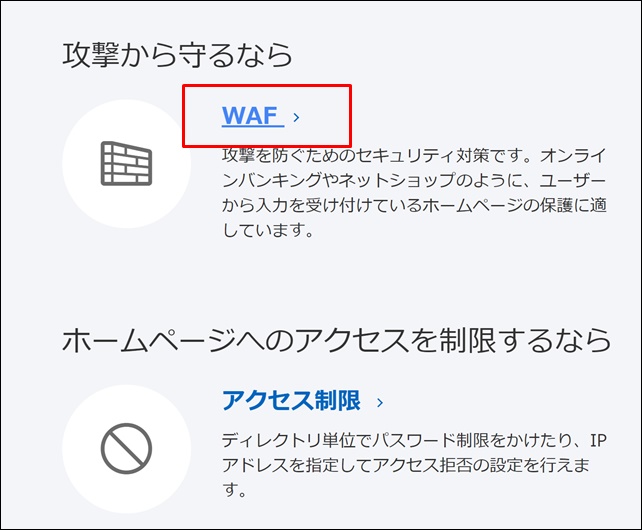
「WAF」をクリック。

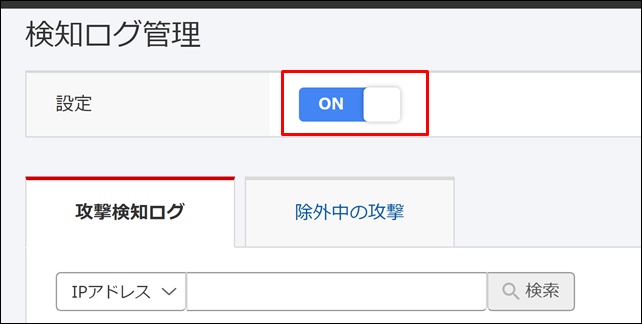
設定の「ON」をクリックするとOFFに切り替わります。

するとこのような画面になるので「閉じる」をクリック。
この状態でウィジェットの「保存」をクリックしてください。
※上手く行ったらWAFの設定を必ず「ON」に戻しておきましょう。
主要サーバー(お名前サーバー以外)のWAFの設定方法
ではお名前サーバー以外の主要サーバーのWAFをOFFにする設定をご紹介します。
Cocoonにツイッターを埋め込む方法まとめ
今回はCocoonのブログにTwitterのつぶやきやタイムラインを埋め込む方法をお伝えしました。
お伝えした手順通りにやれば数分以内に設置できてしまいます。
また、上手く行かない場合の原因は前述したようにサーバー側の「WAF」の設定によるケースが多いのでぜひ今回ご紹介した方法でお試しください。
それでは最後までありがとうございました。