シーサーブログは文字装飾が簡単にできるのが特徴です。
アイコンを使う事によりHTMLが分からない人でも感覚的に文字変更が可能です。
今回は最低限覚えておきたい文字装飾の方法をマスターして頂きます。
シーサーブログの文字変更・装飾方法
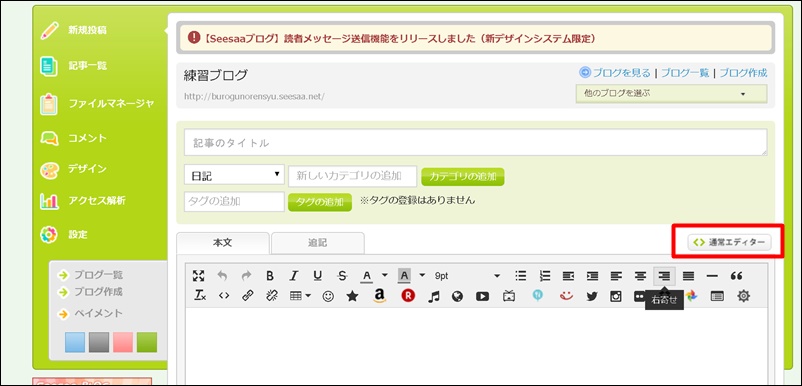
シーサーブログには通常エディターとリッチテキストという2パターンで記事を書く事ができます。
※通常エディターとリッチテキストの違いを知りたい方は⇒通常エディターとリッチテキストの違い


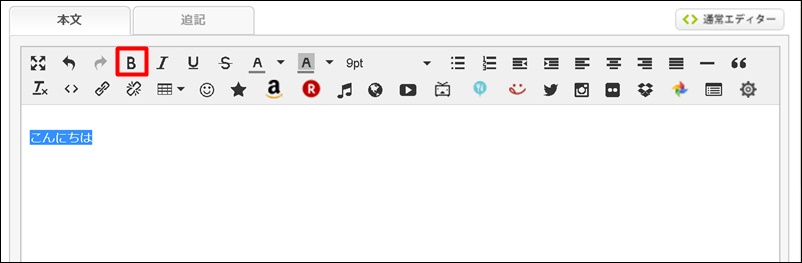
文字を太くする方法

太くしたい文字を選択した状態で赤枠をクリック。
こんにちは
こんにちは
このように文字が太くなります。
元の太さに戻したい場合は、戻したい場所を選択してアイコンをクリックします。
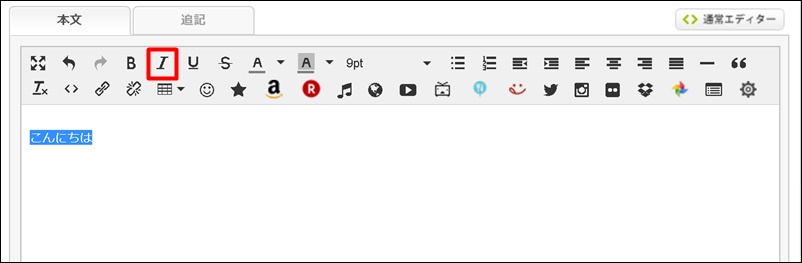
文字を斜めにする方法

斜めにしたい文字を選択して上記アイコンをクリックします。

文字をまっすぐに戻したい場合は、戻したい文字を選択して再度アイコンをクリックしましょう。
【深呼吸タイム】 稼ぐために必要な3つのポイントを知っていますか? これら全部を暴露します。
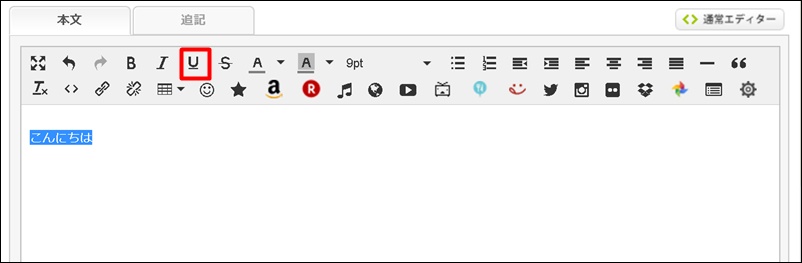
文字に下線(アンダーライン)を付ける方法

下線(アンダーライン)を引きたい文字を選択してアイコンをクリックします。
こんにちは
こんにちは
下線を消したい場合は、文字を選択して再度アイコンをクリック。
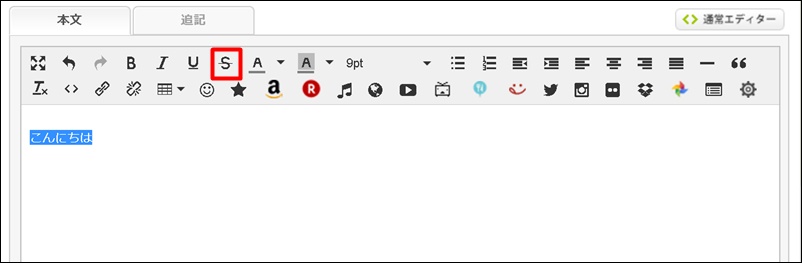
打消し線を入れる方法

打消し線を入れたい文字を選択して上記アイコンをクリックしましょう。

打消し線を消したい場合は、文字を選択して再度アイコンをクリックします。
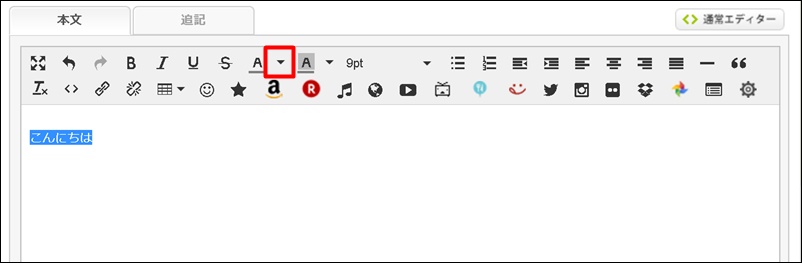
文字の色を変更する方法

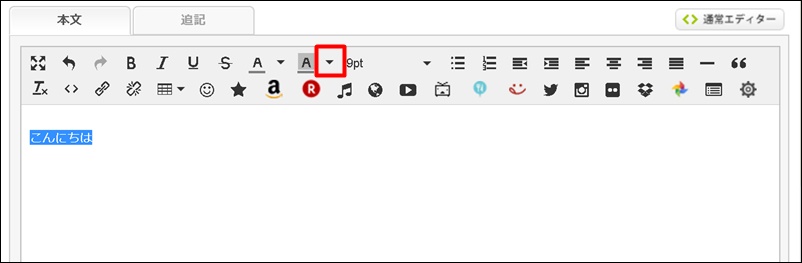
色を変えたい文字を選択した状態で上記アイコンの右端の矢印をクリックします。するとカラーを選択できますので使いたい色をクリック。
こんにちは
こんにちは
文字の背景色を変える方法

背景色を変えたい文字を選択した状態で上記アイコンの右端の矢印をクリック。使いたい背景色を選択してクリックします。
こんにちは
こんにちは
文字の大きさ(フォントサイズ)を変える方法

サイズ変更したい文字を選択した状態で上記アイコンをクリック。サイズを選んでクリックします。
こんにちは
こんにちは
【ちょっと一息♪】 私の妻がどうやって7日で初報酬を得て5万円の不労所得を得られるようになったか?
その全貌を知りたくありませんか?
シーサーブログ上達編
ここまでで文字装飾に関しての基礎はマスターできたはずです。
上達編では文字の位置や箇条書きなど、もう少しステップアップするためのノウハウをお伝えします。
記事を箇条書きにする方法

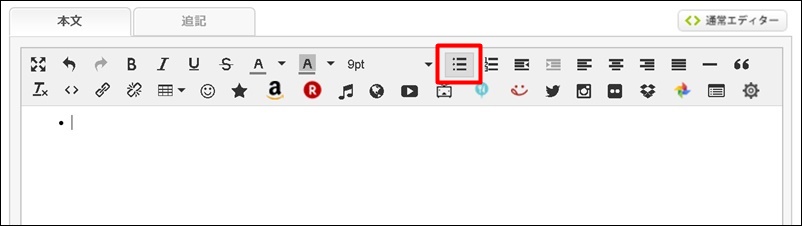
箇条書きをしたい場所をクリックしてから上記アイコンをクリック。
すると・が表示されます。

「・」に続けて文章を書きましょう。書き終わったらキーボードの「ENTER」をクリック。すると改行されて「・」が表示されます。
これを箇条書きしたい分だけ続けます。箇条書きを終わりたい場合は最後の文字の右側で「ENTER」を2回押して下さい。すると箇条書きが終わります。
- こんにちは
- こんばんは
- おはようございます
やっぱり箇条書きにしたくないとい場合には箇条書きをしたくない行を選択して再度上記アイコンをクリックします。
番号を付けて箇条書きにする方法

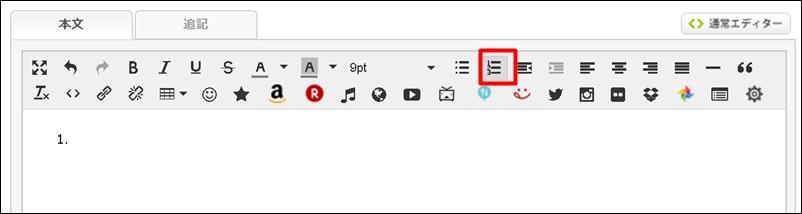
番号を付けて箇条書きをしたい場所を選択した状態で上記アイコンをクリック。
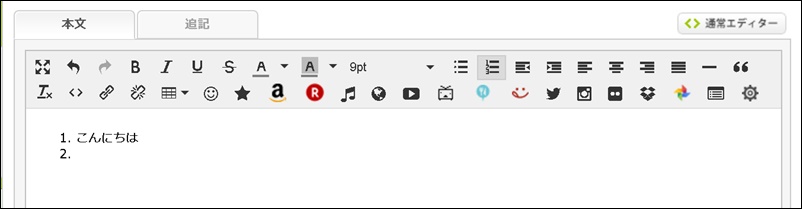
すると1と番号が表示されますのでその右に文章を書きます。

文章を書いたら「ENTER」をクリックすると改行されてその下に2という番号が表示されます。この要領で番号をつけたいだけつけることができます。
- こんにちは
- おはよう
- こんばんは
番号付きの箇条書きを終わらせたい場合は、最後の文字の終わりでENTERを2回クリックしてください。
やっぱ番号を消したい場合は消したい箇所を全部選択した状態で上記アイコンをクリックします。
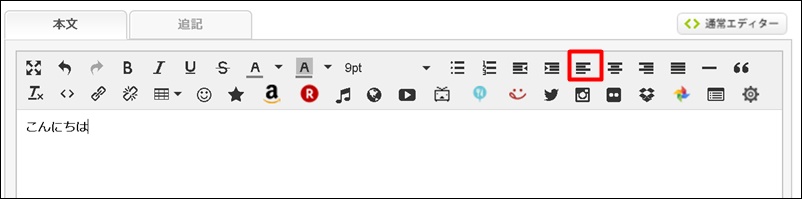
文字の位置を左寄せする方法

左寄せしたい文字を選択した状態で上記アイコンをクリック。
デフォルトは左寄せなので、通常は使う事はありません。
★ちょっとだけ宣伝させてください★ 「ブログで10万」と聞くと、 と思われがちですが、実は「勝ちパターン」を知っているかどうかだけなんです。
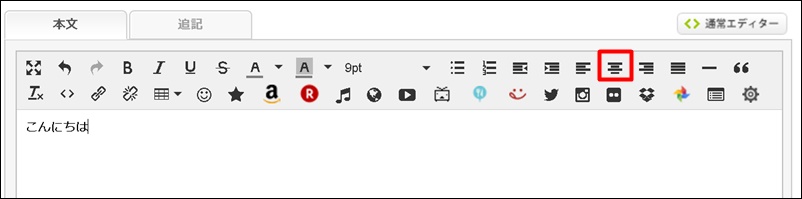
文字の位置を中央(センター)揃えにする方法

中央揃えにした文字を選択した状態で上記アイコンをクリックします。
元に戻したい場合は再度上記アイコンをクリックしてください。
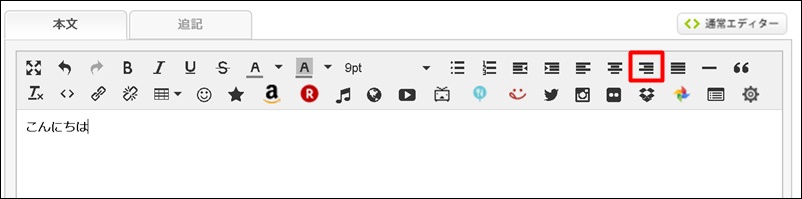
文字の位置を右寄せにする方法

右寄せにしたい文字を選択して上記アイコンをクリック
戻したい場合は再度文字を選択してアイコンをクリックしてください。
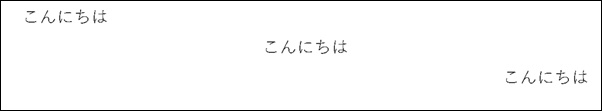
このように左寄せ、センター、右寄せと変更することができます。

文中に水平線(横ライン)を引く方法

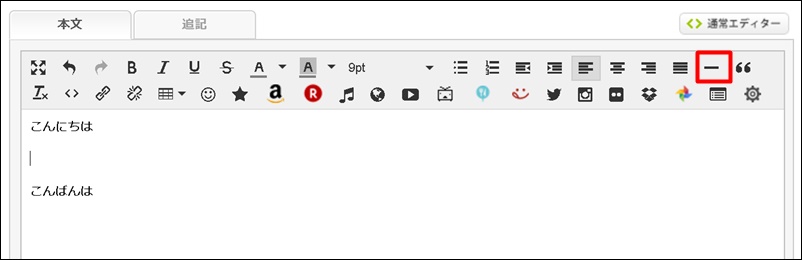
横線をひきたい箇所を選択して上記アイコンをクリック

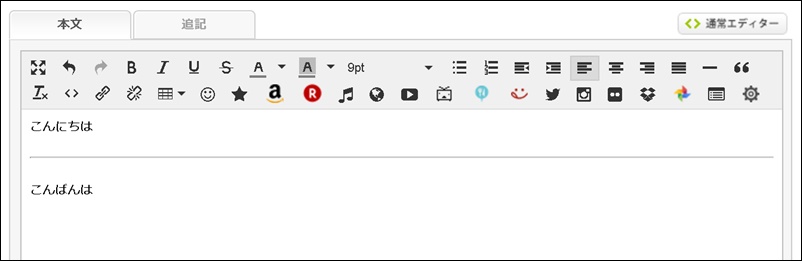
このように横線を引くことができます。
線を消したい場合はラインを選択してキーボードの「Delete」もしくは「BackSpace」をクリック。
絵文字を入れる方法
シーサーブログを絵文字の挿入も簡単にできます。
【絵文字パターン1】
![]()
絵文字を入れたい箇所で上記アイコンをクリック。
この中からお好きな絵文字を選んでください。
【絵文字パターン2】![]()
絵文字を入れたい場所で上記星形のアイコンをクリック。
ここから絵文字を選択します。
★ブログでは公開できない裏情報★ 例えば、 などをこっそり暴露しています。ぜひ公開停止する前に受け取ってください。
私の発行するメルマガではブログでは公開できない秘匿性が高い特別な情報を発信しております。
応用編
文字の装飾を組み合わせる
先ほどは文字の大きさや色を変更する方法をお伝えしました。
文字サイズ、文字色、太さなどを組み合わせることができます。
例えば文字を太くしてアンダーラインを入れて文字を大きくする場合は、

変更したい文字を選択した状態でそれぞれの変更を順番に行います。
こんにちは
こんにちは
このように文字の装飾を組み合わせることが可能です。
デフォルトに無い文字サイズに自由に変更する方法
シーサーブログのデフォルトには無い文字サイズに変更する方法をお伝えします。

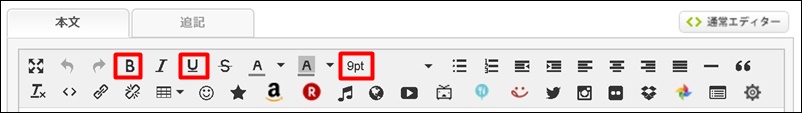
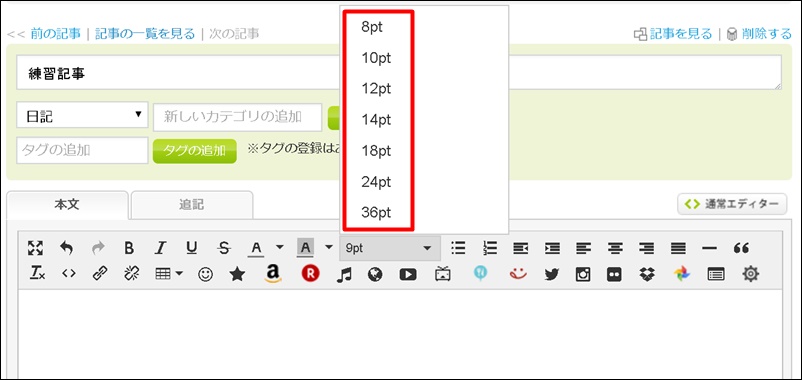
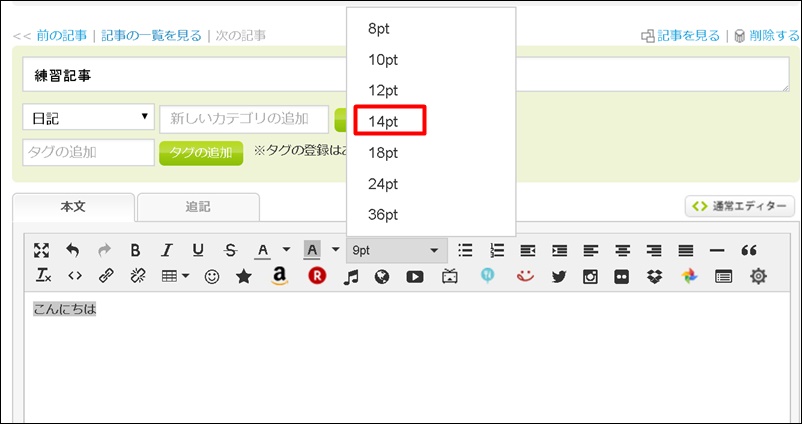
通常はこれだけしか文字サイズを選択できません。もっと大きくしたい場合やもっと小さくしたい場合は下記方法をお試しください。

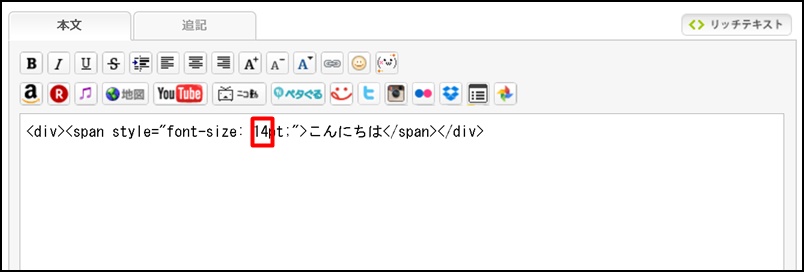
まずは既定のサイズをどれでも良いので選択します。今回は仮に14ptを選びます。

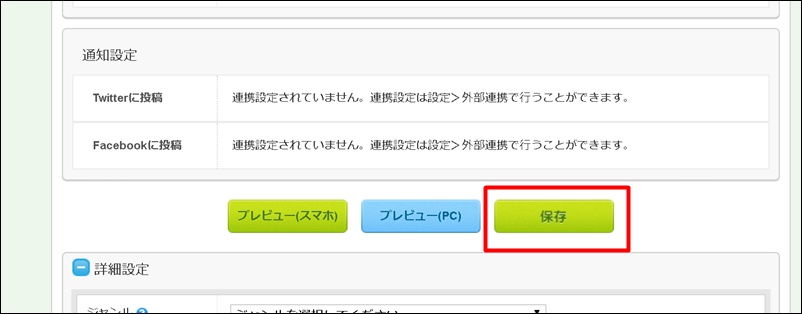
この状態でいったん保存します。入力した記事が消える場合があるのでエディターを切り替える場合は必ず保存して下さい。

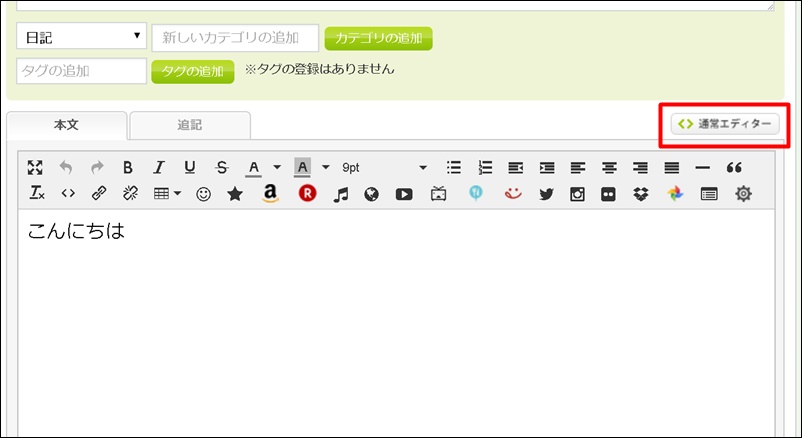
通常エディターに切り替えます。

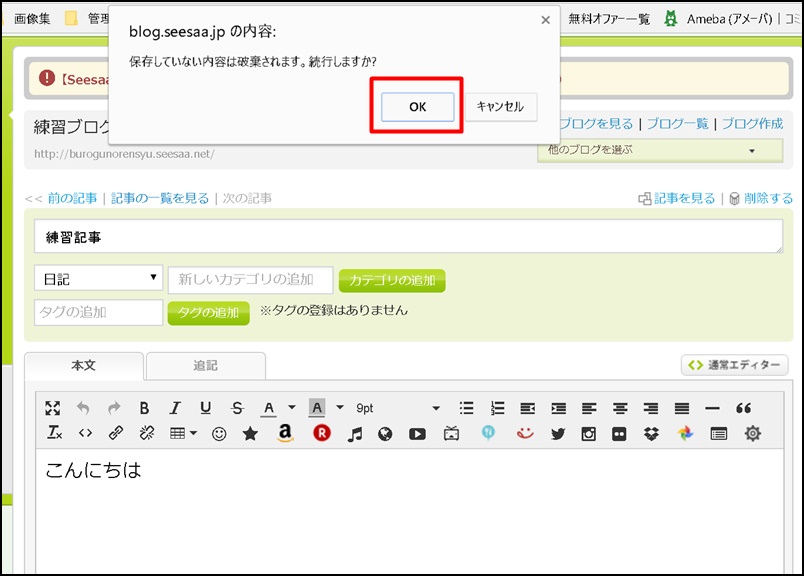
注意書きが表示されますが保存をしておけば大丈夫なので「OK」をクリック。

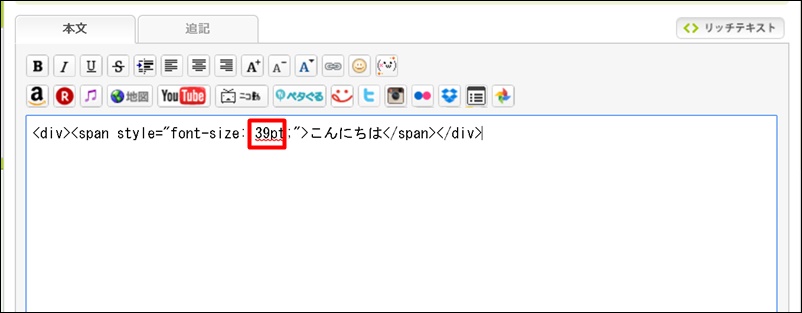
赤枠の数値を変えることによりデフォルトにないサイズを選択する事ができます。

今回は39ptにしてみます。
この状態で保存をしてプレビューを見て下さい。
こんにちは
サイズが変更されていたら成功です。
終わったらリッチテキストエディターに戻しておきましょう。その際にも必ず「保存」をするのを忘れないようにしてください。
毎回エディターを切り替えるのは面倒なので、記事本文を全部書き終わってからまとめて変更をすると良いと思います。
最後までがとうございました。
★ちょっとブレイク★ 「あと3ヶ月早くこの情報を知りたかった…」 そうならないために、今すぐ実践したいノウハウをギュッと一つのメルマガに詰め込みました。 無料で読めるうちに受け取っておいてください。