今回はシーサーブログの目次と見出しの作り方をお伝えします。難しく感じるかもしれませんが仕組みが分かればとっても簡単です。
| コピペで簡単に目次と見出しを作れます! |
また後半では目次の背景色を変えたり見出しをかっこよく装飾したりなどのカスタマイズ方法も図解で詳しく解説しますので是非最後までご覧ください。コピペで簡単に目次と見出しを作れます!
Seesaaブログの目次と見出しを同時に作る手順
それでは早速始めていきましょう。とっても簡単なのでご安心ください。
まずはSeeaaブログにログインします。

今回は失敗しても良いように練習として新しい記事に目次と見出しを作っていきます。「記事を書く」をクリック。

シーサーブログは「通常エディタ」と「リッチテキスト」のどちらかで記事を編集することができます。まずは「通常エディタ」を使います。上記のように「通常エディタ」が青くなっている状態にしましょう。

まずは記事タイトルをつけてください。練習なので適当でOKです。
【目次と見出し用のコード】
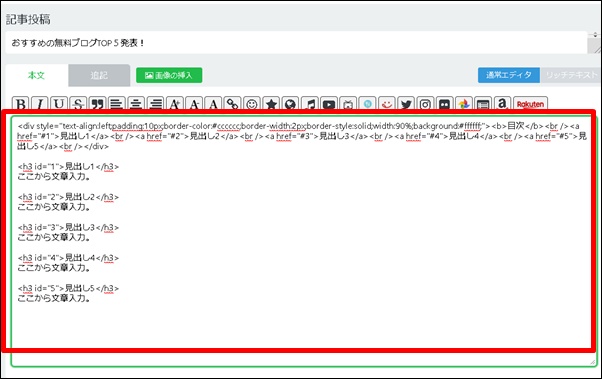
<div style="text-align:left;padding:10px;border-color:#cccccc;border-width:2px;border-style:solid;width:90%;background:#ffffff;"><b>目次</b><br /><a href="#1">見出し1</a><br /><a href="#2">見出し2</a><br /><a href="#3">見出し3</a><br /><a href="#4">見出し4</a><br /><a href="#5">見出し5</a><br /></div> <h3 id="1">見出し1</h3> ここから文章入力。 <h3 id="2">見出し2</h3> ここから文章入力。 <h3 id="3">見出し3</h3> ここから文章入力。 <h3 id="4">見出し4</h3> ここから文章入力。 <h3 id="5">見出し5</h3> ここから文章入力。
こちらを全てコピーしてください。

シーサーブログの記事内に貼り付けます。

どのように表示されるか見てみましょう。「プレビュー」をクリック。

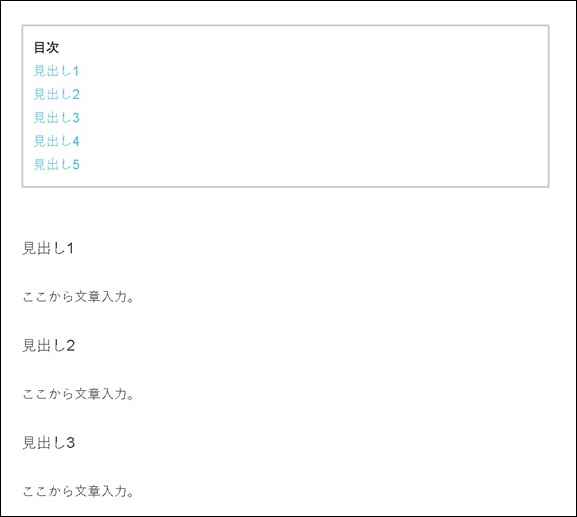
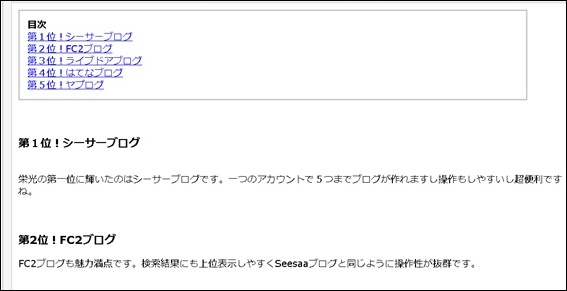
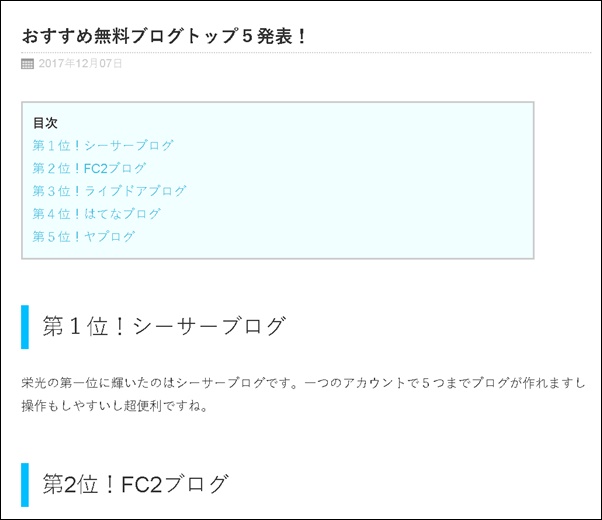
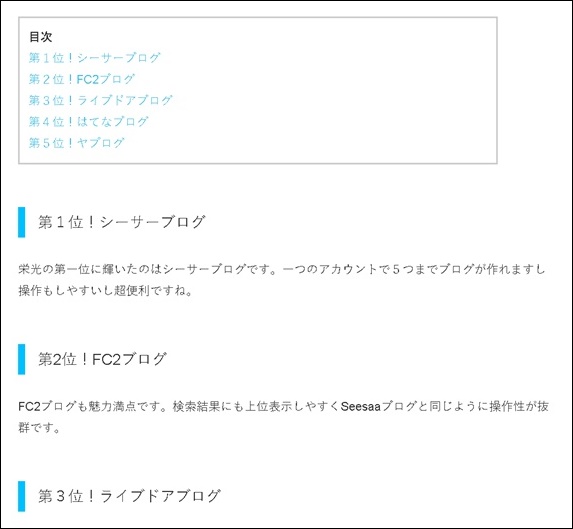
このように表示されていたらOKです。各見出しの名前を変更して文章を書いていけば立派な記事の完成です。一緒にやっていきましょう。

文字の編集は「リッチテキスト」の方が簡単なので「リッチテキスト」をクリックして切り替えます。

このようにテキストを順番に変えていきましょう。
【テキスト変更の際の注意点】
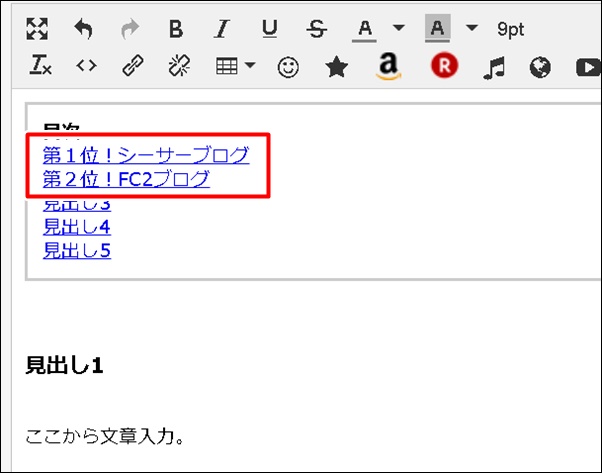
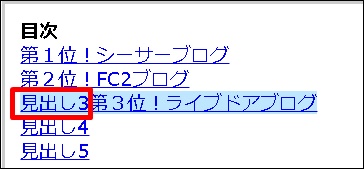
リンク元とリンク先の文章を変更したい場合は全部消すとリンクまで消えてしまいます。ですので元のテキストを消さずに、続きで文章を書いていきましょう。書き終わったらいらないテキストを消します。
※間違えた場合はキーボードの「Ctrl」を押しながら「Z」を押すと1つ前に戻ります。

元のテキストを残したまま書いて、最後に消すことによりリンクが消えません。

このように本文も入力していきます。すべて入力できたら「プレビュー」を見てみましょう。

目次をクリックしてジャンプするかどうか確認しましょう。でも見出しと本文に区切りがないので見にくいですね・・・
そこで見出しをかっこよく装飾する方法をお伝えします。これもコピペだけなのでとっても簡単ですよ。
目次をカスタマイズする方法
次は目次をカスタマイズしてみます。現状のままだとちょっと地味すぎですね^^
まずは目次の背景色を変更していきます。
先ほど目次を作った記事の編集画面に移動して「通常エディタ」に設定して下さい。
目次の背景色を変える方法

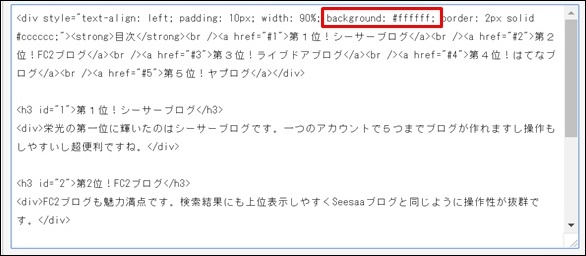
「background」の横にある「#ffffff」が背景色を指定するコードです。こちらを変更することにより背景色を変えることができます。
背景色は薄い色がお薦めです。
【背景色に使えるカラーコード】
| 薄いイエロー | ffff99 |
|---|---|
| 薄い水色 | f0ffff |
| 薄いグリーン | ccffcc |
| 薄いピンク | ffeff9 |
| 薄いグレイ | f5f5f5 |
こちらをコピーしてお使い下さい。一度やってみます。

使いたい色のカラーコードをコピーします。

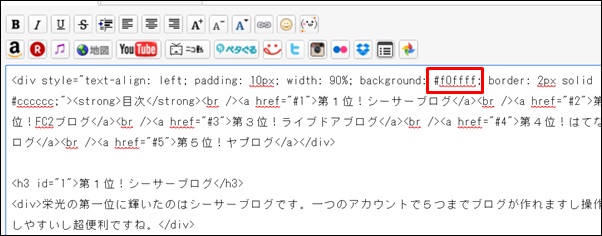
カラーコードを書き換えます。プレビューを見てみましょう。

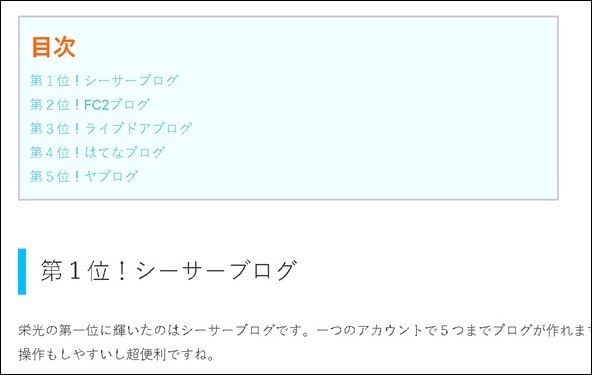
目次の背景色が変わっていたら成功です。水色だと中の文字が目立ちませんでした^^
背景色の変更ができたら「保存」をしておきましょう。
目次のタイトルの色とサイズの変更
次は目次タイトルの色とサイズを変更します。

文字を編集する場合は「リッチテキスト」に切り替えます。

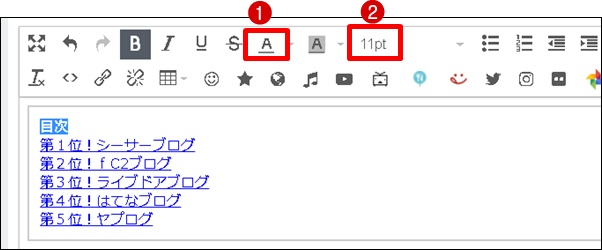
「目次」をドラッグ(クリックしながらなぞる)した状態で「①文字色変更」と「②文字サイズ変更」を行ってみましょう。

今回は文字色をオレンジ、サイズを18pxにしてみました。お好きなように変更してください。
目次を追加&削除する方法
今回は目次が5つの場合のサンプルをお渡ししましたが、これを減らしたり増やすことが可能です。
やり方はとっても簡単。
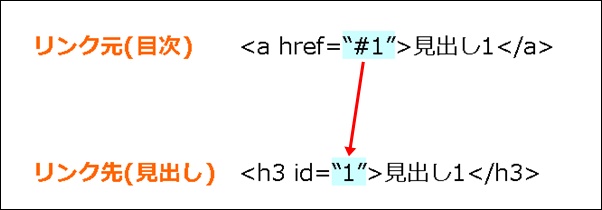
お渡ししたサンプルはリンク元(目次)とリンク先(見出し)の2つがセットでなりたっています。リンク元をクリックするとリンク先までジャンプするという仕組みです。

「#1」の場合は「1」にジャンプします。サンプルでは「#1」から「#5」までお渡ししていますので同じように「#6」以降を作っていけば目次を増やすことが可能です。
リンク元の追加用コード
<a href="#6">見出し6</a><br />
リンク先の追加用コード
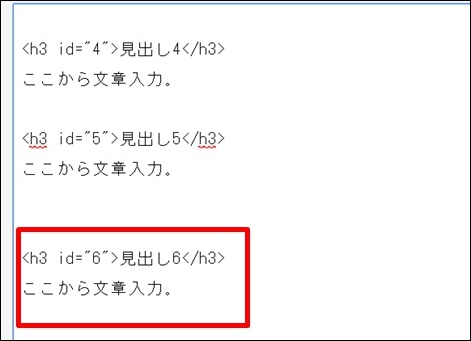
<h3 id="6">見出し6</h3> ここから文章入力。
上記コードを二つシーサーブログの通常エディタにコピペします。更に目次を増やしたい場合は数字を変更するだけです。
目次と見出しを追加する方法
リンク元(目次)の追加

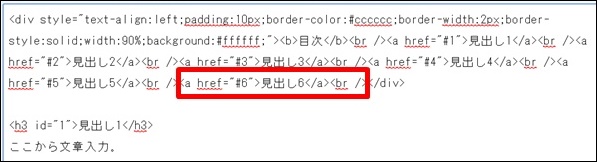
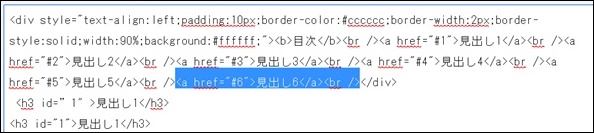
リンク元の追加コードをコピーして最後の</div>の直前に貼り付けます。
リンク先(見出し)の追加

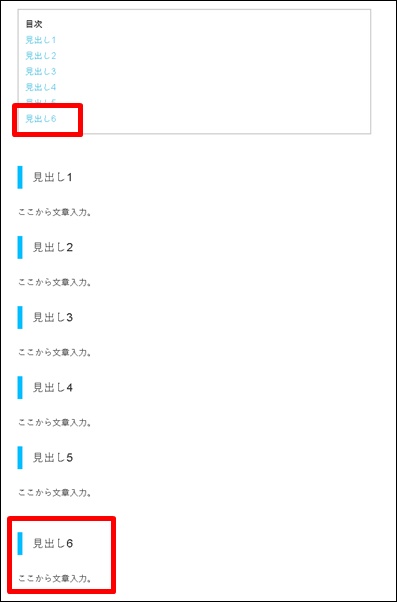
リンク先のコピーコードをコピーしてお好きな場所に貼り付けてください。ブログを確認してみましょう。

ちょっと小さくて見にくいと思いますが見出し6が出来ています。目次をクリックしてジャンプするか確認しておきましょう。
目次の数を減らす方法
目次の数を減らすのもとても簡単です。先ほど増やした時と逆のことをするだけです。

</div>直前の「<a」から「<br />」を選択してキーボードの「delete」をクリック。
見出し6を消した場合はリンク先の見出し6も消しておきましょう。
見出しをかっこよく装飾する方法
ここからは見出しの装飾についてお伝えしますが、お使いのデザイン(テンプレート)や環境によっては機能しないようです。一度試してみて見出しが装飾されるかどうかチェックしてみてください。
もし装飾されなければ時間の無駄になってしまうので「そういうものだ」とあきらめて記事を充実させることに集中しましょう。

メニューから「デザイン」をクリック。

「CSS/HTML編集」をクリック。

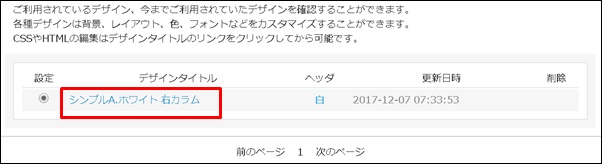
お使いのデザインのタイトルをクリック。

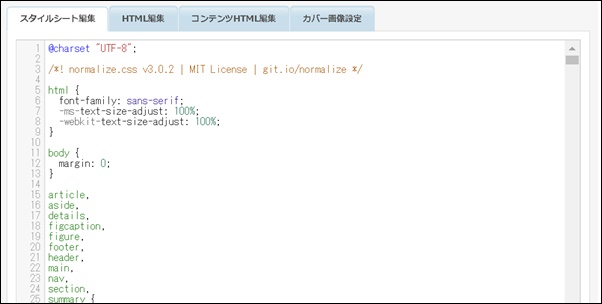
するとこのような画面が表示されるので見出しの装飾用コードを貼り付けます。
【見出しの装飾用コード】
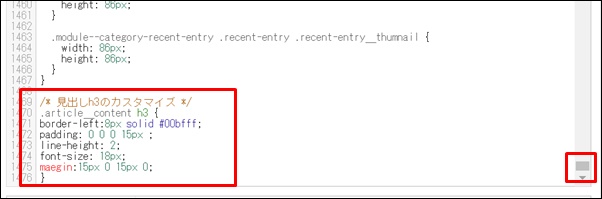
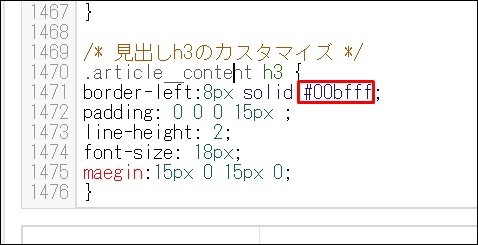
/* 見出しh3のカスタマイズ */
.article__content h3 {
border-left:8px solid #00bfff;
padding: 0 0 0 15px ;
line-height: 2;
font-size: 18px;
maegin:15px 0 15px 0;
}
上記を全てコピーして下さい。

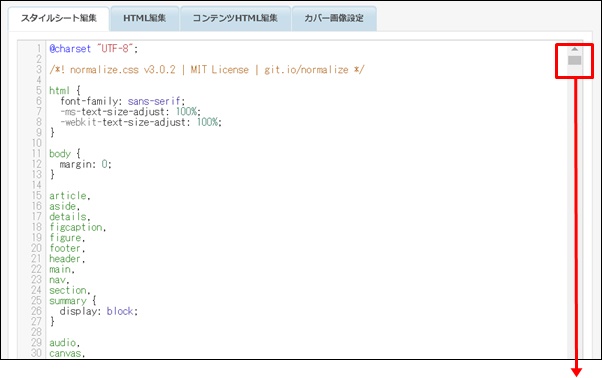
右側のスイッチをクリックしながら一番下まで移動させましょう。

一番下のスペースに先ほどコピーしたコードを貼り付けます。

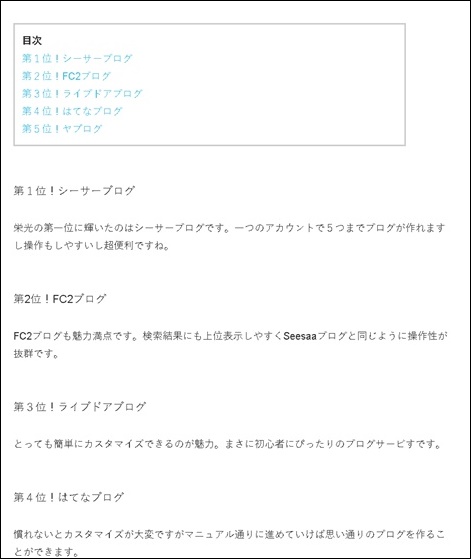
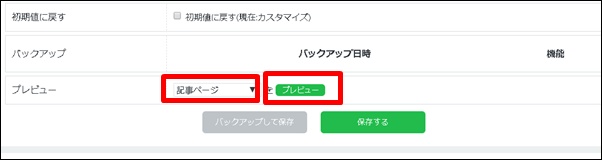
どのように表示されるか見てみましょう。「記事ページ」に切り替えて「プレビュー」をクリック。

このように見出しの左側に縦ラインが入り文字が大きくなりました。かなり見やすくなりましたね。縦ラインの色変更とサイズの変更もできます。
見出しの縦ラインの色を変更する方法

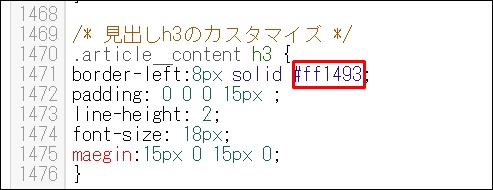
「#」の後に続く6桁の英数字が色を指定するカラーコードです。こちらを変更しましょう。下記にてよく使うカラーコードをまとめておきました。
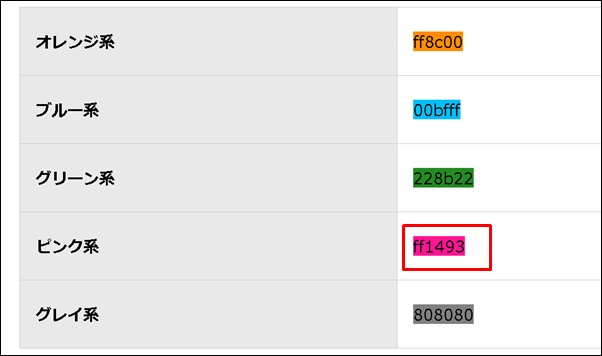
【見出しに使えるカラーコード】
| オレンジ系 | ff8c00 |
|---|---|
| ブルー系 | 00bfff |
| グリーン系 | 228b22 |
| ピンク系 | ff1493 |
| グレイ系 | 808080 |
上記をコピーしてお使い下さい。やってみますね。

使いたいカラーコードをコピーします。

カラーコードを変更します。プレビューを確認しましょう。

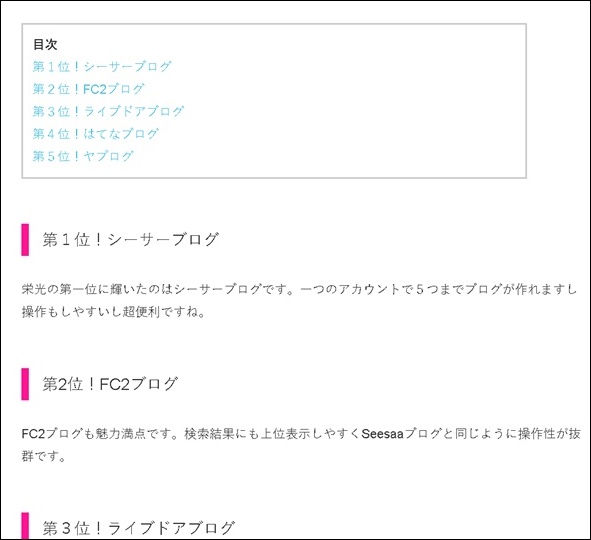
このように変更されていたら成功です。
見出しの文字のサイズを変更する方法
見出しの文字サイズの変更もできます。

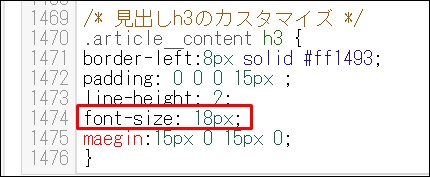
「font-siz」の部分が文字サイズを指定しています。18を24に変えてみます。
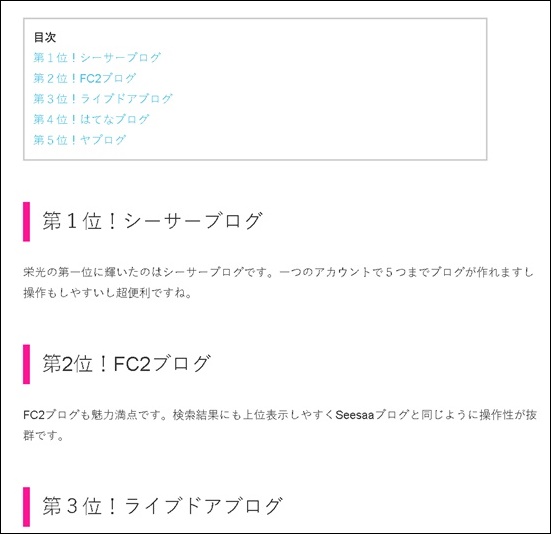
プレビューを確認しましょう。

文字が大きくなっていたら成功です。
見出し装飾を失敗した場合
間違って元からあった英数字を消してしまったり、コードがぐちゃぐちゃになってしまっても慌てる事はありません。

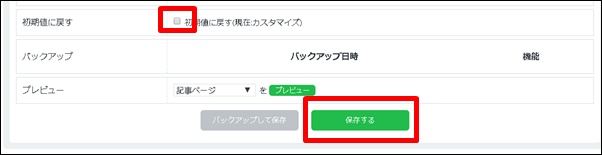
「初期値に戻す」にチェックを入れて「保存」をクリックすれば一番初めの状態にいつでも戻すことができます。もう一度先ほどお伝えした装飾コードを貼り付けて再チャレンジしましょう。
最後に30万稼ぐためのアドバイス
今回はSeesaaブログに目次と見出しを作ってカスタマイズする方法をお伝えしました。ワードプレスなどには目次を自動で作るプラグインがあるのですがシーサーブログのような無料ブログにはまだそういった機能が少ないですね。
でも今回お伝えした方法を使えば簡単に目次と見出しを作ってリンクさせることが可能です。慣れてしまえば簡単なので是非何度もチャレンジして下さいね^^
目次と見出しをつけて読者さんにとって見やすいブログになったとしても、それだけでは稼いでいくことはできません。稼ぐためにはアクセスとコンテンツ力が必要です。
下記にてアクセスとコンテンツ力を高めるためのとっておきのノウハウをまとめておきましたので是非ごゆっくりとご覧ください。
★アクセスをガンガン集めるノウハウ
⇒ブログ開始3カ月から半年過ぎてもアクセスも収入も上がらない時の改善策
★コンテンツ力を高めるために絶対学びたいスキル
最後までありがとうございました。
【追伸】
ここ3日間ランニングを休んでいます。。。こうやって少しずつ少しずつ遠ざかっていく、これはブログ運営と似ていますね。。。気を引き締めなくちゃ!!