今回はアメブロの文字の装飾方法をお伝えします。
- サイズを変えたい
- 太くしたい
- 色を変更したい
- 背景色をつけたい
- 打消し線をつけたい
- 文字を斜めにしたい
- テキストに下線をつけたい
など、この記事を読んでもらえればアメブロの文字の装飾に関してマスターして頂く事ができます。
文字の色も大きさも同じでダラダラと文章を書いても多くの場合は1分とかからずにページを閉じられてしまいます。
これはセールスマンのトークに例えると分かりやすいかもしれませんね。
|
※棒読みのようにメリハリのない文章は読まれない!
|
棒読みのようにダラダラとセールストークをされても心は動きませんし、当然その商品を購入したいとも思いません。
ブログの文章もこれと同じで、文字サイズや色、スペースを上手く使うことにより記事に躍動感やメリハリをつけることができます。
また、アメブロはアフィリエイト禁止の記事でもお伝えしたように2020年よりアメブロはアフィリエイト禁止になりました。アフィリエイト目的でブログを始める人は下記無料ブログを利用しましょう。
【本気でブログで稼ぎたい人】
真剣に頑張りたいという人は私の主催する無料アフィリエイト講座を受講してください。
- どんなキーワードだと上位表示できるか
- 初心者でも売れる記事の型
- クリックされやすい記事タイトルの型
- 今おすすめの熱いジャンル
など稼いでいく上で欠かせないスキルやノウハウを伝授いたします。
文字の大きさ(サイズ)を変更する方法
まずは基本中の基本「文字の大きさ」を変更する方法をお伝えします。
重要なポイントや絶対に読んでほしい文字はサイズを大きくして目立たせましょう。
逆に内緒話、ここだけの話、失敗談などちょっと恥ずかしいような内容を書く場合には文字を小さくすることにより、記事に躍動感が出て読んでいても楽しいです^^
それでは早速やってみましょう。
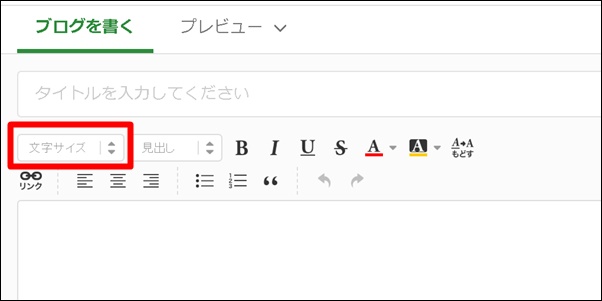
記事編集画面に移動して下さい。

文字の大きさを変更するのは一番左の「文字サイズ」と書かれたボタンです。

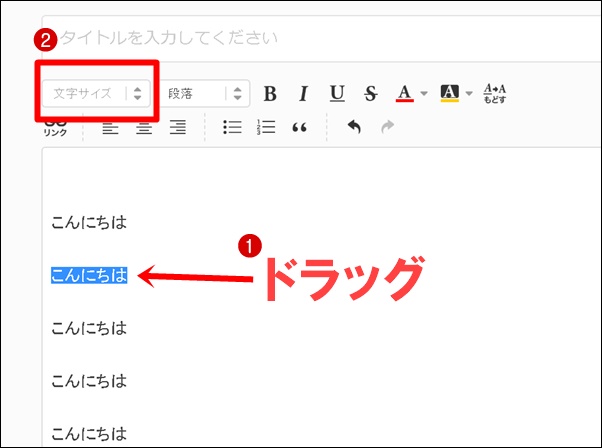
- サイズを変更したい文字をドラッグ(左クリックをしたまま動かす)
- サイズ変更のボタンをポチッ

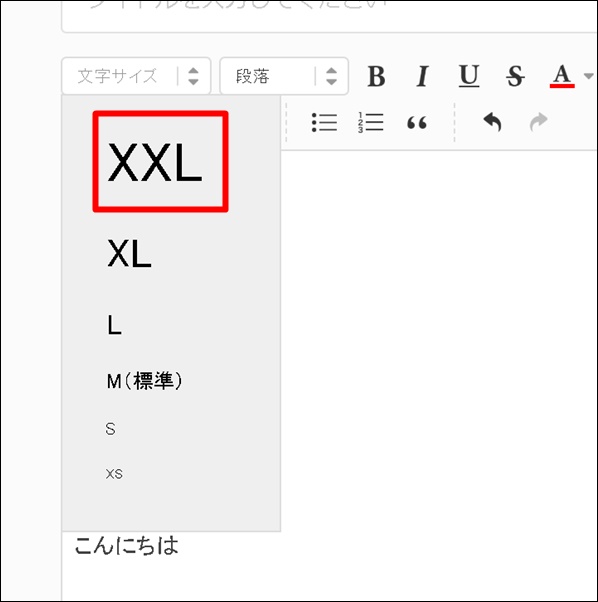
するとこのような画面が表示されます。XXLが一番大きくてXSが一番小さいです。
今回は分かりやすいように「XXL」を選択します。

はい、文字が大きくなりましたね^^
次はすぐ下の文字を一番小さい「XS」に変えてみます。

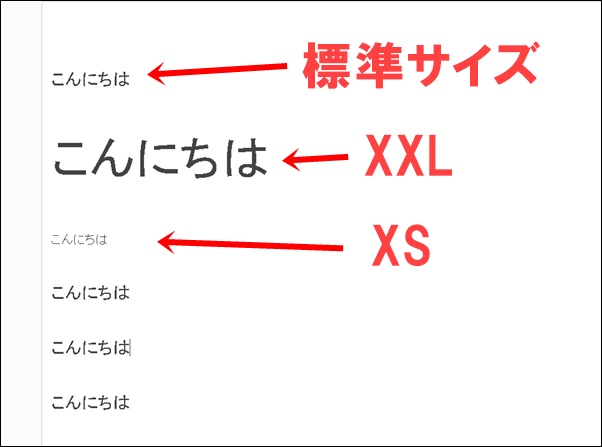
標準とXXLとXSを比較すると、これだけ違いがあります。
ブログで言う文字の大きさは、実際に会話している際の声のボリュームとイメージして頂くと分かりやすいかもしれませんね^^
|
★ポイント 文字の大きさは会話する時の声のボリュームと同じ。 強弱をつけて読者をひきつけろ! |
★文字の大きさを標準サイズに戻す方法
文字を標準サイズに戻したい場合も出てくると思います。

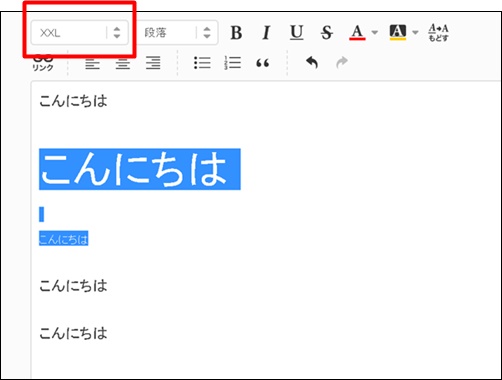
元に戻したい文字を選択した状態で赤枠の文字サイズ変更ボタンをクリック。

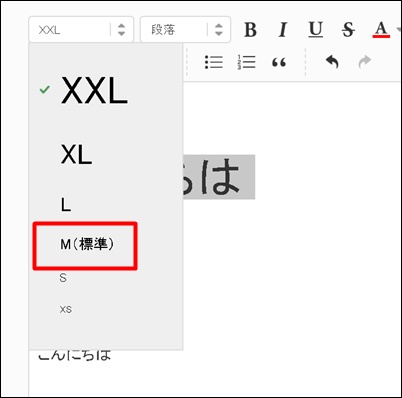
M(標準)をクリック。
これで元のサイズに戻ります。
文字の太さを変更する方法
次は文字の太さを変更する方法をお伝えします。
これも超簡単です。

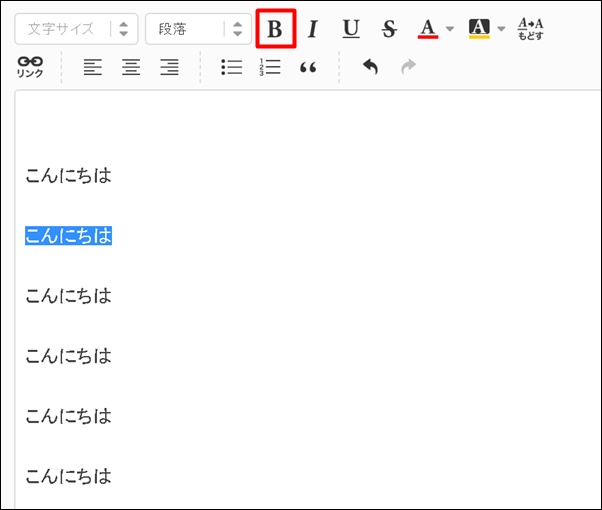
太くしたい文字をドラッグした状態で「B」というボタンをクリック。

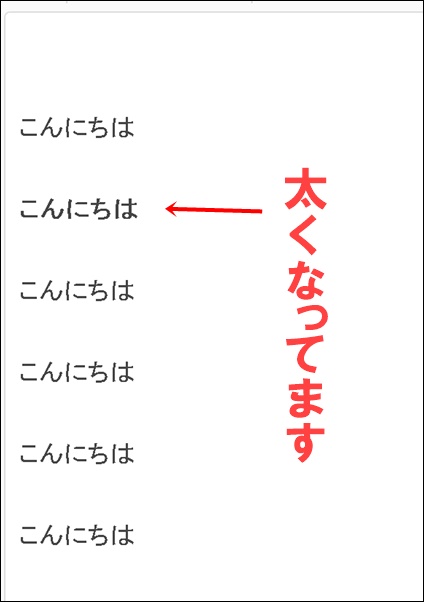
この画面では少し分かりにくいですが、実際にブログを見るときちんと太くなっているのでご安心ください。
|
★ポイント 文字の太さは実際の会話での声のハリ・活舌と同じ。 しっかりと印象付けたい言葉を太字にしよう! |
★文字を元の太さに戻す方法
太くした文字を元に戻す方法をお伝えします。

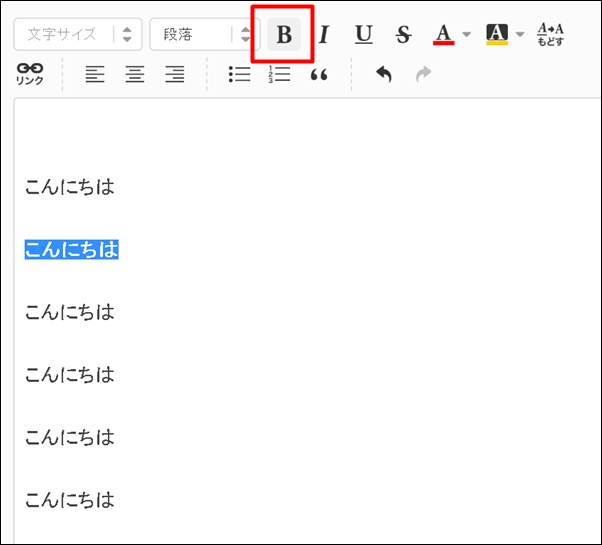
元に戻したい文字をドラッグした状態で「B」をクリック。
これで元の太さに戻ります。
文字の色を変更する方法
次はブログを書く上で一番使うであろう文字装飾の「色変更」です。

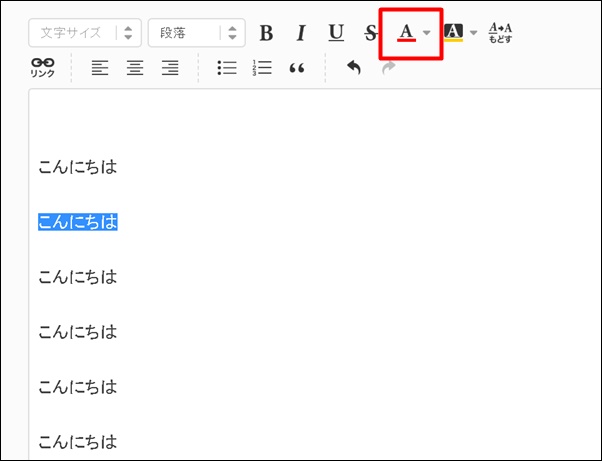
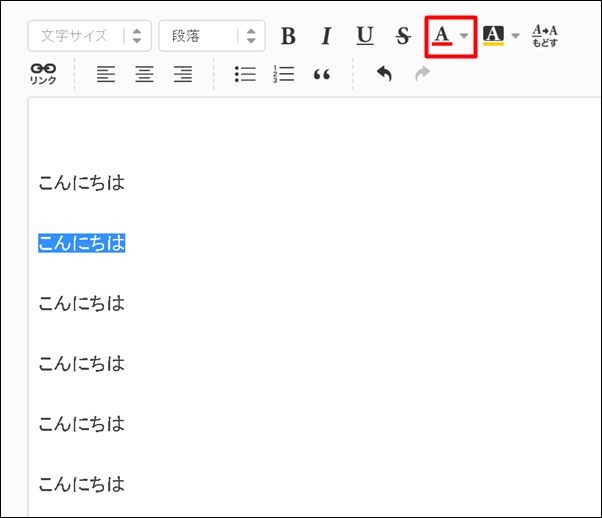
色を変えたいテキストをドラッグして赤枠の「▼ボタン」をクリック。

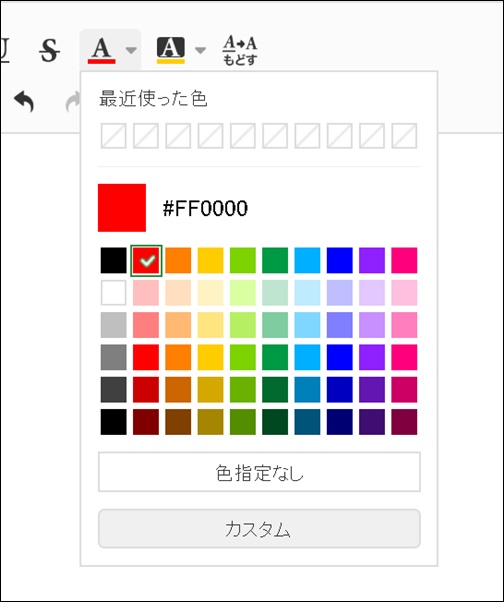
するとこのようなパレットが表示されます。お好きな色をクリックしましょう。

このようにテキストの色が変更されていたら成功です。
|
★ポイント 文字の色は通常の会話で言うトーン(声色)と同じです。 乱用しすぎると安っぽくなり効果が薄れるので、ここぞという時に使いましょう。(1記事で多くても5色まで) |
★テキストの色を元に戻す方法
変更した文字を元の色に戻す方法です。

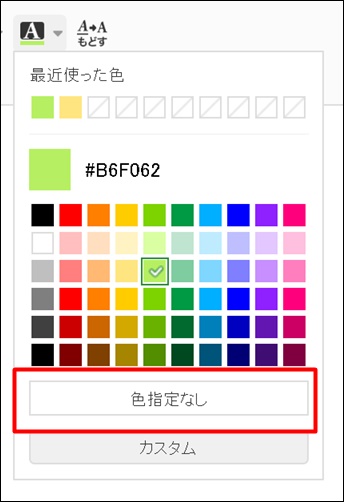
元の色に戻したい文字をドラッグした状態で赤枠の▼をクリック。

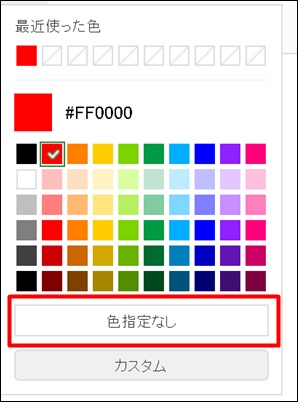
「色指定なし」をクリック。これで色が元に戻ります。
文字の背景色を変更する方法
次は文字の背景色を変更してみます。

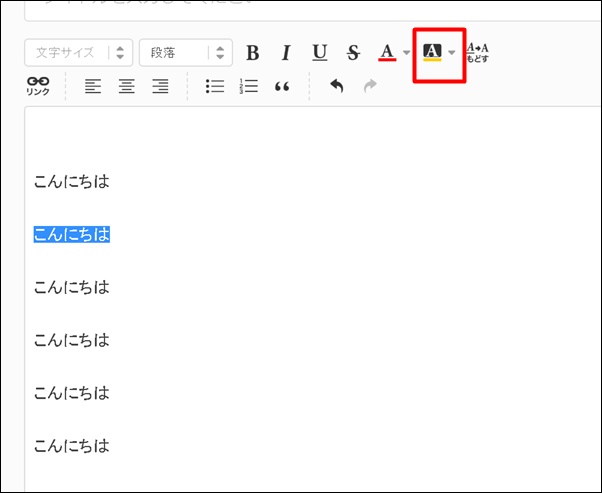
背景色を変えたいテキストをドラッグして赤枠の▼ボタンを押してください。

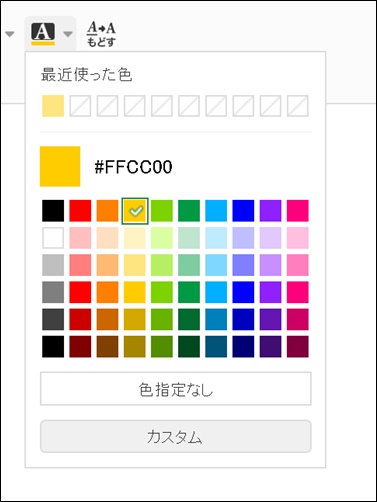
お好きな背景色を選んでクリック。

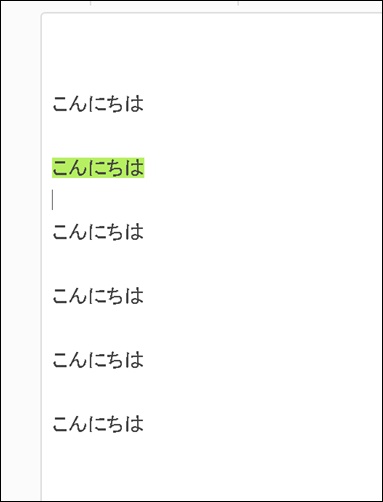
このように背景色が変更されていればOKです。
|
★ポイント 文字の色と同じように背景色もあまり乱用しすぎない方が良いです。私の場合は1つの記事で多くても2種類の背景色しか使いません。 |
★文字の背景色を元に戻す方法
変更した背景色を元に戻す方法です。

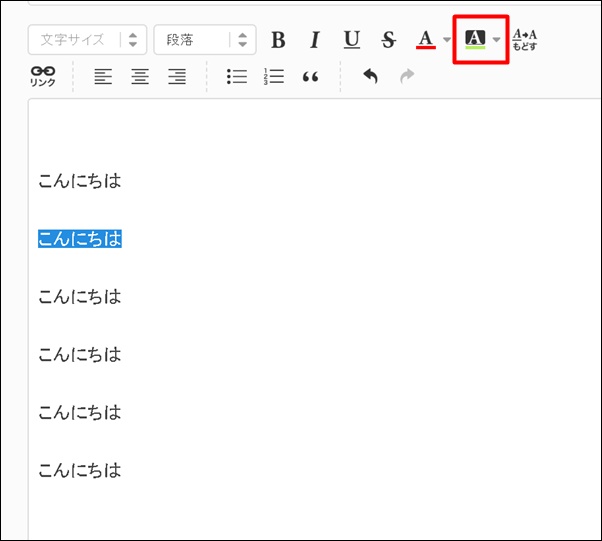
元に戻したい文字をドラッグして赤枠の▼ボタンをポチッ。

するとこのような画面が表示されるので「色指定なし」をクリック。
これで背景色が元に戻ります。
文字にアンダーライン(下線)をひく方法
文字に下線を引く方法です。

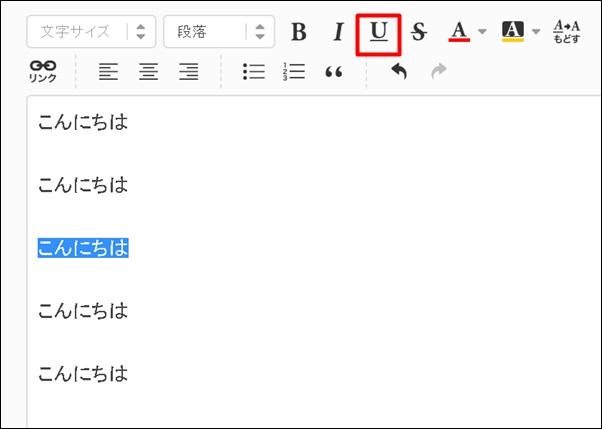
アンダーラインをひきたい文章を選んで赤枠の「U」をクリック。

このように下線が引かれていたら成功です。
★下線を消す方法
引いた下線を消す方法です。

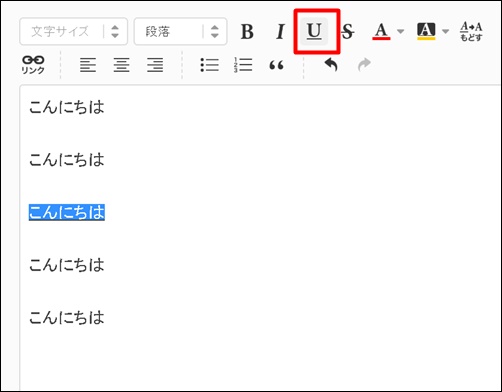
アンダーラインを消したい文字をドラッグして「U」をクリック。
これで下線を消す事ができます。
文字を斜め(斜体)にする方法
次は文字を斜めにする方法(イタリック文字)をお伝えします。

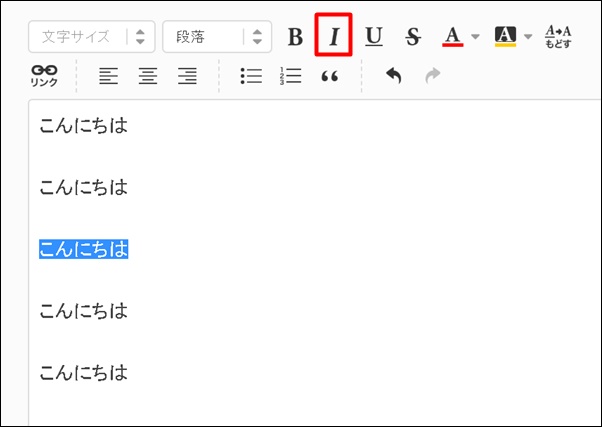
斜めにしたい文字を選択した状態で赤枠の「I」をクリック。

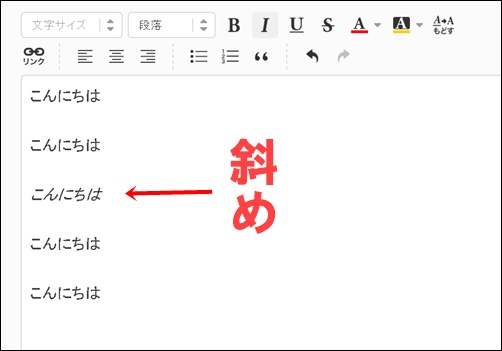
分かりにくいですが、このように斜め文字に変更されます。
★斜め文字を元に戻す方法
斜めにした文字を元に戻す方法です。

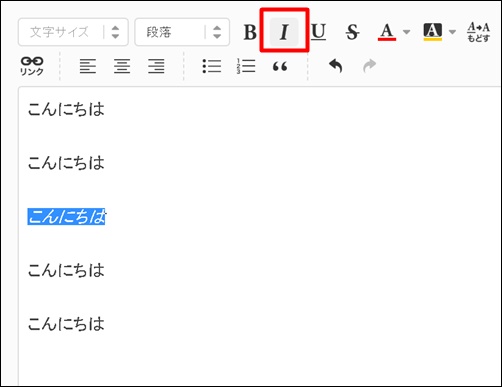
元に戻したい文字をドラッグして「I」をクリック。
これで斜体文字から元に戻ります。
文字に打消し線をつける方法
次は文字に打消し線を付ける方法をお伝えします。

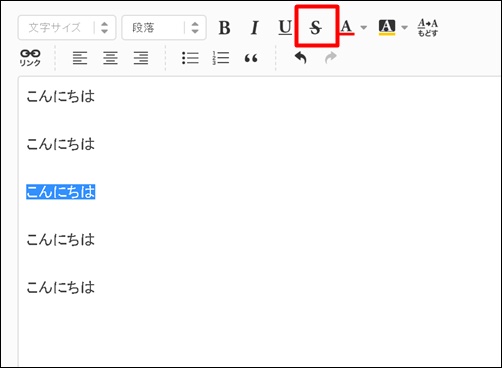
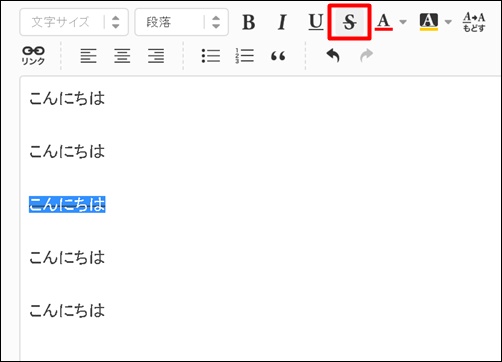
打消し線を付けたいテキストを選択して赤枠のボタンをクリック。

するとこのように打消し線がつきます。
※どんな時に打消し線を使うの?
打消し線を使うケースは過去に書いた記事で「情報が古くなった場合」です。
打消し線を使わずにその箇所を全部消しても構いませんが、それだと「何が変わったのか」が読者には分かりません。またせっかく書いた文章を消してしまうと文字数が減るのでグーグルの評価に影響が出る場合もあります。
ですので情報が古くなった場合は、全部消すのではなく打消し線を利用しましょう
★打消し線を消す方法
打消し線を消す方法をお伝えします。

打消し線を消したいテキストを選択して赤枠をクリック。
これで打消し線が無くなります。
応用編(知っておくと今後便利な機能)

最後にこれだけは知っておきたいことを応用編としてまとめました。今すぐに使うことは無いかもしれませんが、覚えておくときっと役に立つことがありますので是非目を通しておいてください^^
装飾した文字をまとめて元に戻す方法
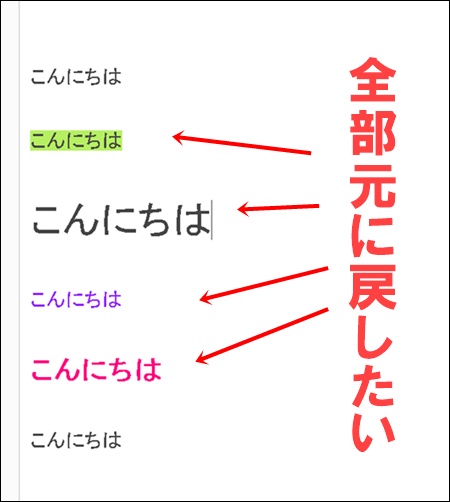
色やサイズを変更した後に、「やっぱ元に戻したい」というケースも出てきます。

その際に一発で文字を元に戻す方法をお伝えします。

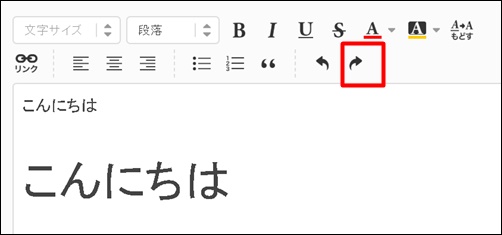
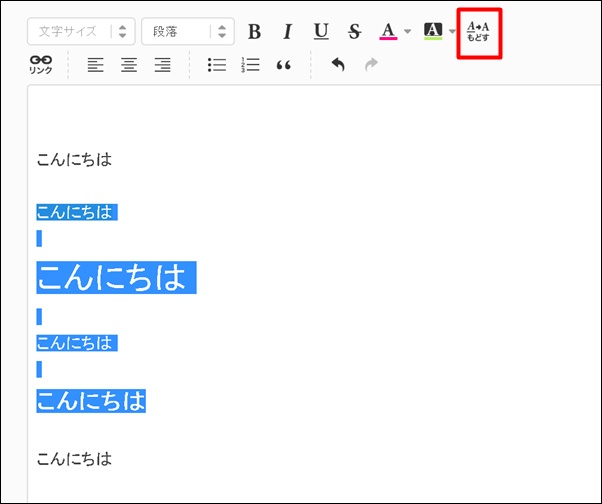
元に戻したいテキストを全て選択した状態で右上の「戻す」のボタンをクリック。

このように全部が元の文字に戻っていたら成功です。
|
※注意点※ 一括で元に戻す場合、選択(ドラッグ)した文字はすべて元に戻ります。 色だけを戻したいのに、サイズも背景色も元に戻ってしまいます。 ですので「文字の大きさだけを戻したい」という場合は前述した方法で個別で元に戻しましょう。 |
一つ前の作業状態に戻す方法(やり直す方法)
- せっかく書いた文章を消してしまった
- 変なカスタムをしてしまった
というケースは誰しも必ず起こります。そんなときは慌てないでください。
アメブロには「1つ前の状態」に戻す機能があるのです。
つまり長文を書いていて、つい間違えて消してしまった場合も、文章を復活させることができます。

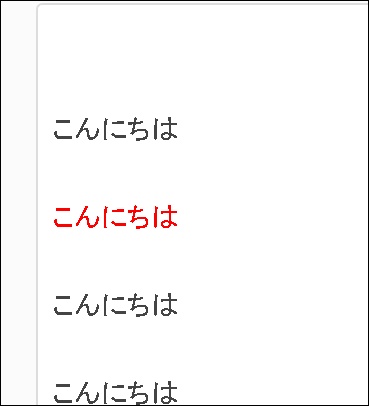
例えばこのような文章があったとします。

間違えて「3.こんにちは」を消してしまった場合。
この場合は、

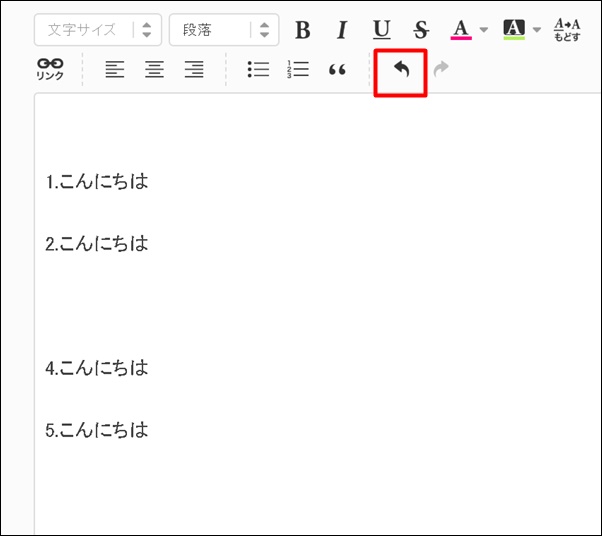
赤枠の「左矢印」のボタンをクリックして下さい。

するとこのように前の状態に戻すことができます。
|
※注意※ 元に戻すボタンを連打すると、どんどん過去の状態に戻ってしまいます。 ですので、一回一回何が変わったのかを確認しながら戻していきましょう
【戻し過ぎた場合】 戻し過ぎてしまった場合には、
赤枠の「右矢印」のボタンを押すとやり直すことができます。 |
アメブロの文字装飾方法まとめ

今回はアメブロの色変更、サイズ変更、太さの変更、背景色変更など、基本的な文字装飾の方法をお伝えしました。
最後に文字装飾をする上での重要なポイントをまとめます。
またアメブロをまだ作っていない人はアメブロの始め方の記事を参考にサクッと作ってしまいましょう。
★色は使い過ぎない
本文でもお伝えした通り、文字の色を使いすぎるとキラキラと安っぽいイメージになってしまいます。一昔前のガラケーのようなデザインになってしまうので、なるべく使う色は3~5つ程にすると良いです。
★読んでもらえる記事とは?
実際の会話でもそうですが、棒読みのような話し方では、何がいいたいのか伝わりませんし、聞き手も飽きてしまいます。
それでは誰の心にも響きませんし、セールスマンとしては致命的です。
ですので、ブログの文章も実際の会話と同じように文字装飾をして強弱をつけましょう。
※文章も会話も棒読みじゃダメ!!
文字の大きさ・・・声の大きさ(強弱)と同じ
文字の太さ・・・声のハリ(活舌)と同じ
文字の色・・・声のトーン(声色)と同じ
もし、どのように装飾するのか迷った場合は、完成した文章を一度声に出して読んでみると良いです。それにより装飾のイメージが湧いてきますよ^^
また、文字装飾だけでなく、ブログに興味を持ってもらうためにはプロフィール画像も重要になってきます。アメーバピグの作り方の記事で詳しく図解で説明しておりますのでよかったらご覧ください。
これを意識するだけであなたの文章力はきっと飛躍的に成長して、どんどんアクセスを呼ぶ記事に生まれ変わるはずです
今回の記事を読んで「もっとブログで稼いでみたい」と思った人は私の企画している無料アフィリエイト講座をご覧ください。はじめて初月で結果を出す先輩たちもいるのでかなりオススメです。
最後までありがとうございました。