今回はCocoonブログにASP(A8など)のアフィリエイト広告を貼る方法をお伝えします。
- バナー広告の貼り方
- テキスト広告の貼り方
- ボタンリンクの作成&掲載方法
- サイドバーへの広告の掲載方法
- アフィリエイトタグの登録&掲載手順
など初心者の人でも分かりやすいように図解でお伝えします。
CocoonでASPのアフィリエイト広告を貼る方法(A8を例に解説)
CocoonでASPのアフィリエイト広告を貼る方法を図解でお伝えします。
今回はお手本としてA8ネットを例に解説していきます。
【アフィリエイト広告を貼る3つのステップ】
- ASPからアフィリエイトリンクを取得
- 「カスタムHTML」のブロックを選択
- アフィリエイトリンクの貼り付け
やることはこれだけです。それでは順番に進めていきましょう。
Cocoon用にアフィリエイトリンクを取得しよう
まずはアフィリエイトリンクをASP(今回はA8ネット)で取得します。
「取得方法は知ってるよ」という人はこの項目は飛ばしてください。
A8にログインしてください。

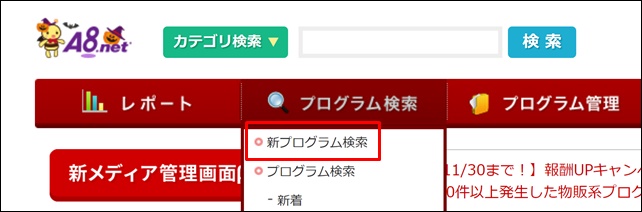
「プログラム検索」から「新プログラム検索」をクリック。

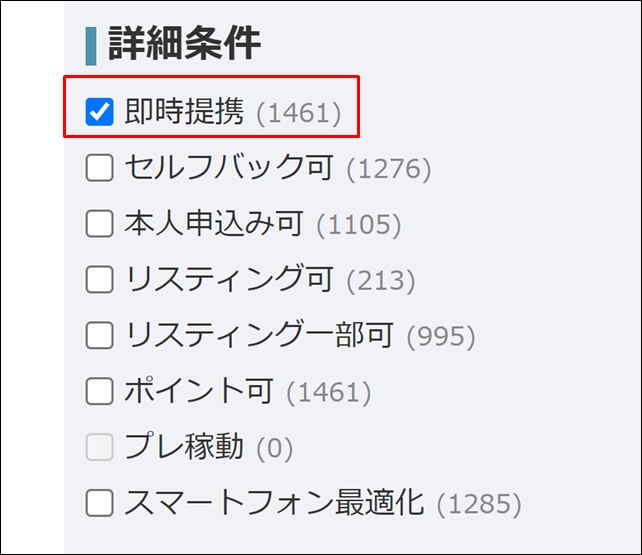
今回は練習なので即時提携の中からプログラムを選びます。
「即時提携」にチェックを入れると審査なしで掲載できる案件だけに絞られるので掲載したい広告を選んでください。

貼りたい広告が決まったら「詳細を見る」をクリック。

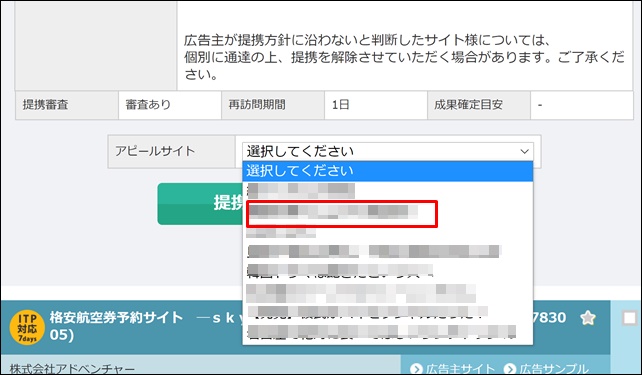
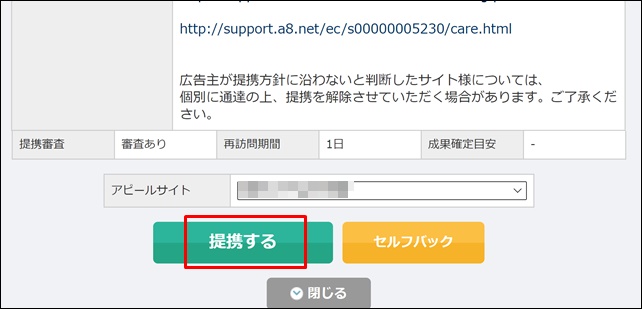
Cocoonで作成したサイトを選んでください。

「提携する」をクリックします。

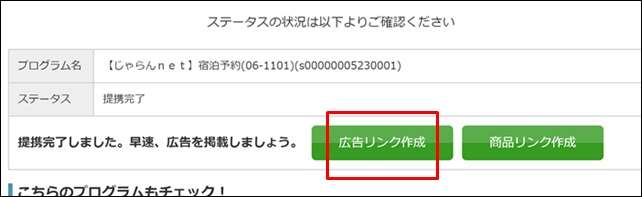
即時提携の場合はすぐに広告リンクを作成できます。
「広告リンク作成」をクリック。
ここからはバナーとテキストで貼り方が異なります。まずはバナーから解説していきます。
★ちょっとだけ宣伝させてください★
「ブログで10万」と聞くと、
- センスが必要
- 文章力が要る
と思われがちですが、実は「勝ちパターン」を知っているかどうかだけなんです。
記事本文にバナー広告を貼る方法

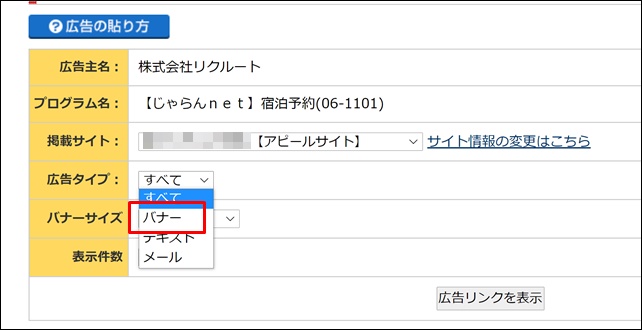
広告タイプで「バナー」を選択します。
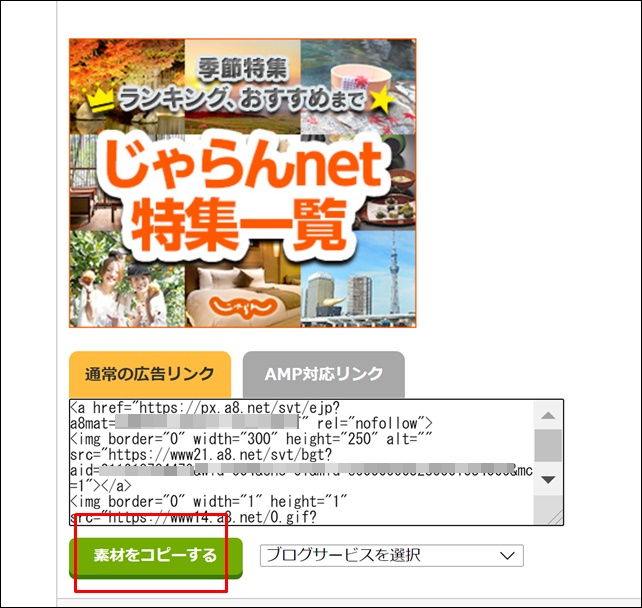
一覧で表示されるので掲載したいバナーを選んでください。

「素材をコピーする」をクリック。
これでバナー広告用のアフィリエイトリンクを取得できました。
Cocoonブログの投稿画面に移動してください。

バナー広告を貼りたい場所を選択した状態で「+」ボタンをクリック。

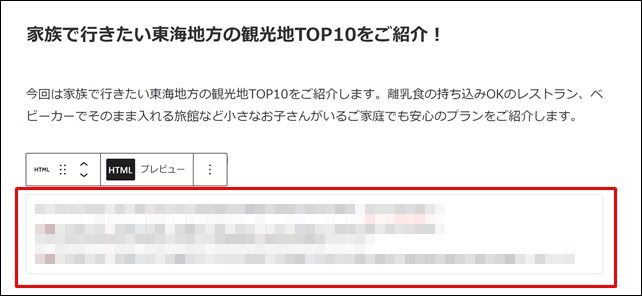
アフィリエイトリンクを貼る場合は「カスタムHTML」を使います。

赤枠に先ほどコピーしたバナー広告用のアフィリエイトリンクを貼り付けましょう。

どのように表示されるのか確認しましょう。
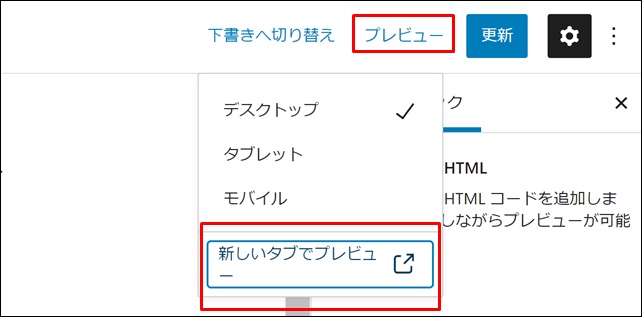
「プレビュー」⇒「新しいタブでプレビュー」をクリック。

バナーがきちんと貼られていたら成功です。念のためバナーをクリックしてきちんと広告主のページに飛ぶか確認しておきましょう。
テキスト広告を貼る方法

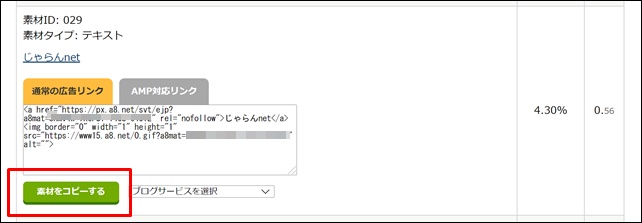
広告タイプを「テキスト」にして「広告リンクを表示」をクリック。

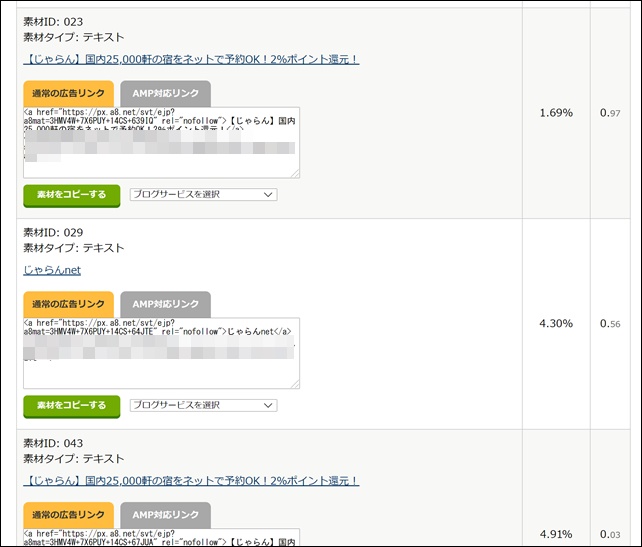
このように一覧で表示されるのでCocoonブログに掲載したいテキストを選びましょう。

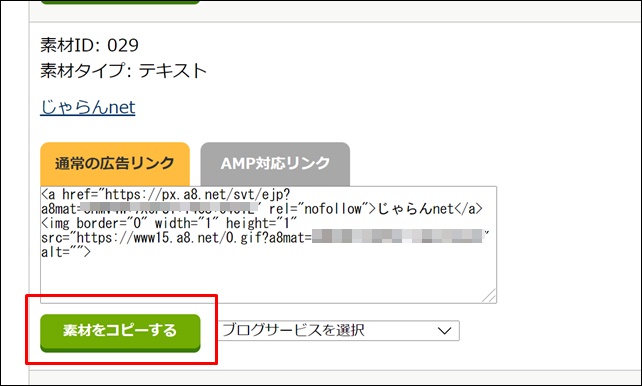
テキストリンクは「じゃらんnet」のように商品名やサービス名だけのものを選ぶと「広告感」が薄れるのでお勧めです。記事の流れに合わせて誘導文を付け足した方が効果的です。もし広告誘導文に興味がある人は私のメルマガをご覧ください。実例付きでたっぷりとご紹介しています。

テキスト広告を選んだら「素材をコピーする」をクリック。
記事の編集ページに移動してください。

- 「カスタムHTML」をクリック
- アフィリエイトリンクを貼り付け
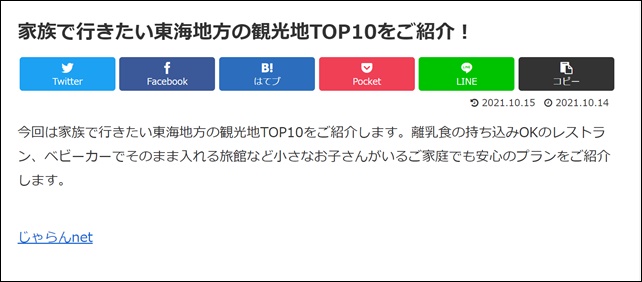
一度プレビューを見てみましょう。

テキスト広告がきちんと表示されていたら成功です。広告主のページに飛ぶか確認はお忘れなく。
【深呼吸タイム】
稼ぐために必要な3つのポイントを知っていますか?
- 稼げる広告
- 稼げるキーワード
- 稼げるライティング
これら全部を暴露します。
Cocoonのサイドバーにバナー広告を貼る方法
次はサイドバーにバナー広告を貼る方法をお伝えします。これもとっても簡単なのでサクっとやってみますね。

まずはサイドバーに掲載したいアフィリエイトリンクを取得します。
取得ができたらワードプレスのダッシュボードに移動します。

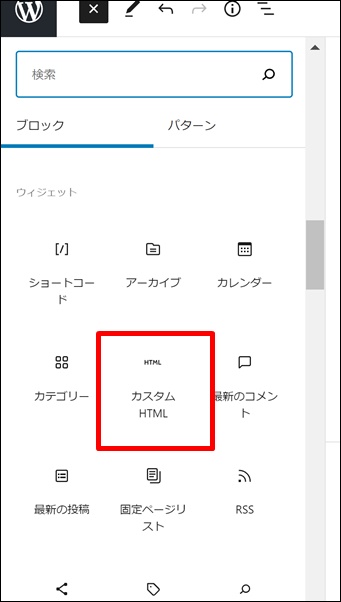
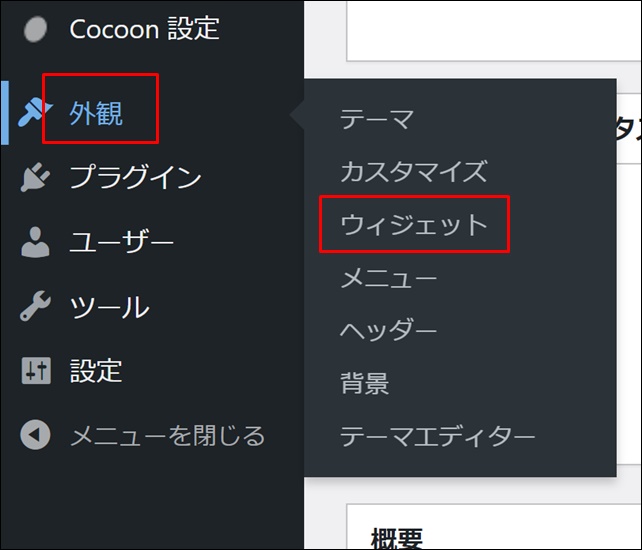
「外観」⇒「ウィジェット」をクリック。

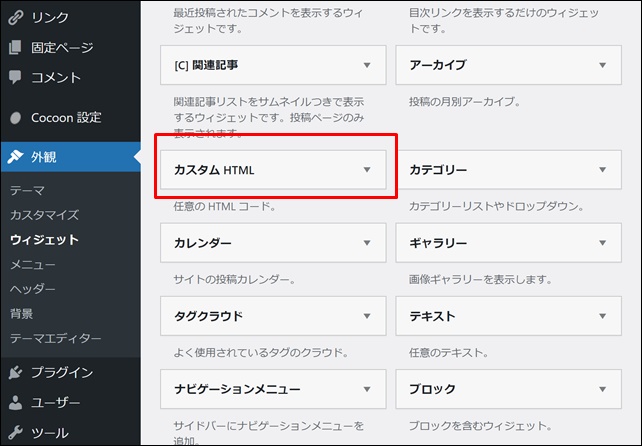
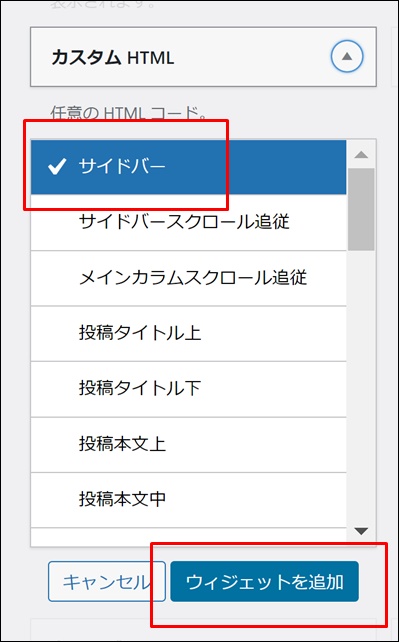
「カスタムHTML」を探してクリックします。

「サイドバー」にチェックを入れて「ウィジェットを追加」をクリック。

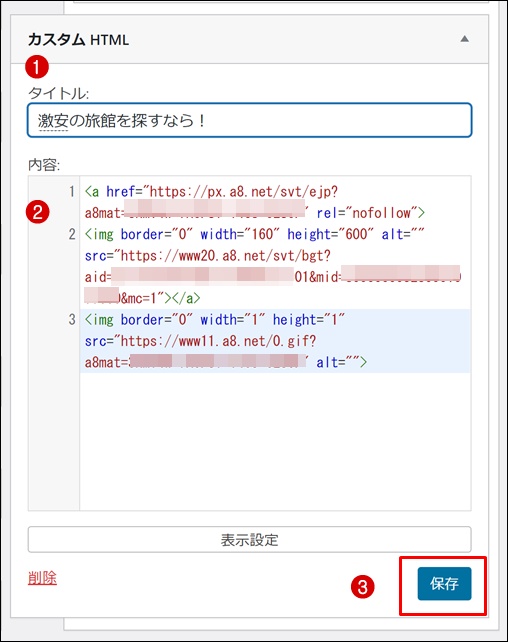
- 任意のタイトルを入れます。何も入力しなくてもOKです。
- アフィリエイトリンクを貼り付けます。
- 保存をクリック。

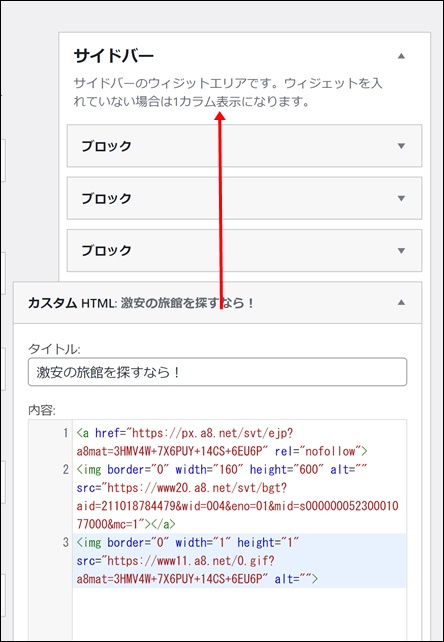
広告を貼る位置を変更することも可能です。今回は目立つように一番上にもっていきます。
この状態でブログを確認してみましょう。

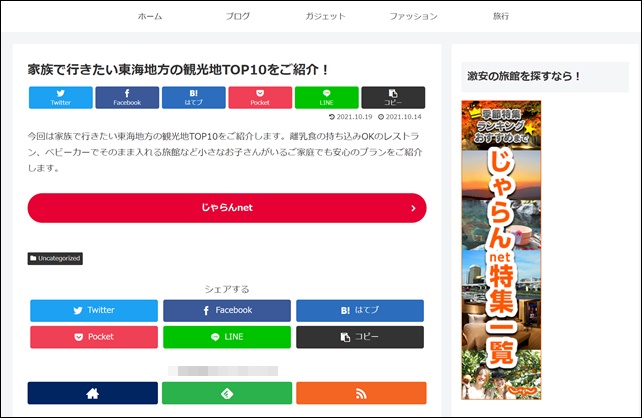
サイドバーに広告が表示されていたら成功です。最後に広告主のページにきちんと飛ぶか確認をしておきましょう。
【ちょっと一息♪】
私の妻がどうやって7日で初報酬を得て5万円の不労所得を得られるようになったか?
その全貌を知りたくありませんか?
Cocoon囲みボタンの使い方(アフィリエイトリンクをボタン化)
Cocoon囲みボタンを使うとアフィリエイトリンクを簡単にボタン化することができます。
まずはアフィリエイトリンクを取得します。

ボタンリンクを作るためにテキスト広告を取得します。「テキスト」を選択して「広告リンクを表示」をクリック。

ボタンリンク用のテキストは商品名、サービス名だけのシンプルなものを選ぶとよいです。

テキストの中に「自由テキスト」があればそれを選ぶのもお勧めです。そうすればボタンのリンクを「公式サイトはコチラ」や「申し込みはコチラ」のようにボタンのテキストを自由に決めることが可能です。
素材をコピーしたらワードプレスの記事編集画面に移動してください。

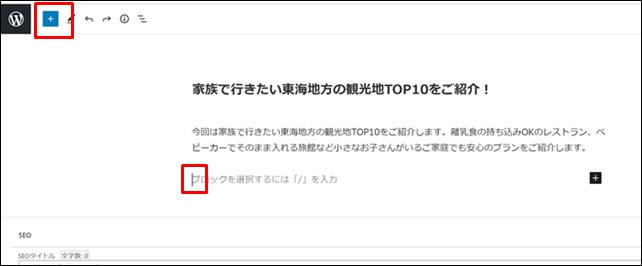
ボタンリンクを掲載したい場所を選択した状態で上部の「+」をクリック。

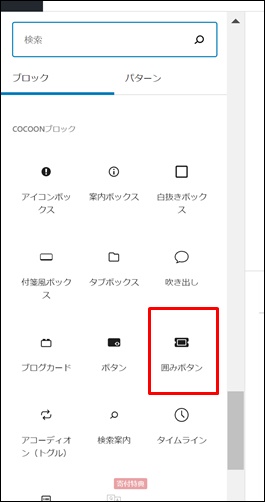
下の方にスクロールして「囲みボタン」をクリック。

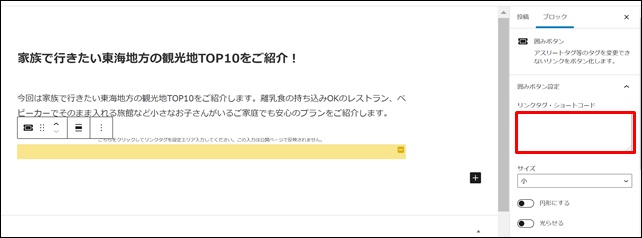
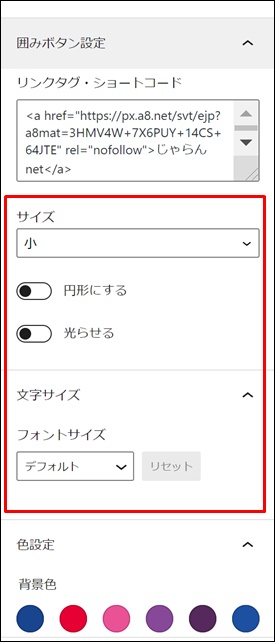
するとエディアの右側に囲みボタン設定の画面が表示されます。
「リンクタグ・ショートコード」に先ほどコピーしたアフィリエイトリンクを貼り付けます。

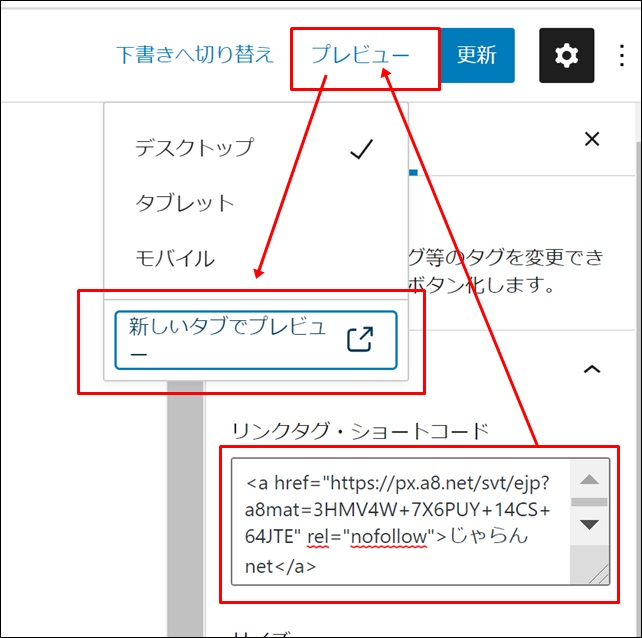
アフィリエイトリンクを貼り付けたら一度プレビューを見てみましょう。
「プレビュー」⇒「新しいタブでプレビュー」をクリック。

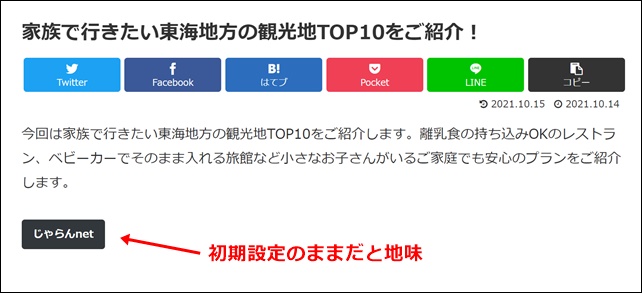
初期設定のままだとこのように少し地味です。

広告はクリックされてなんぼです。もう少し目立つようにカスタマイズしていきましょう。
★ちょっとだけ宣伝させてください★
「ブログで10万」と聞くと、
- センスが必要
- 文章力が要る
と思われがちですが、実は「勝ちパターン」を知っているかどうかだけなんです。
Cocoonの囲みボタンをカスタマイズ(おすすめの色も)
ではCocoonの囲みボタンリンクをかっこよくしていきます。

赤枠でボタンのサイズや形、文字の大きさをカスタマイズできます。
下記が私のお勧めの設定です。
- サイズ・・・大
- 円形にする・・・ON
- 光らせる・・・ON
- フォントサイズ・・・大

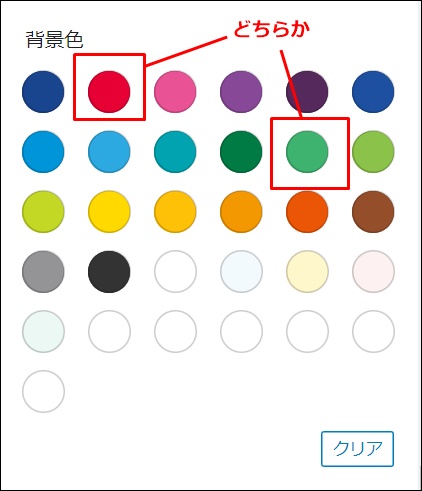
ボタンの背景色は上記2つのどちらかがお勧めです。

赤系、緑系のボタンは多いのでユーザーさんも「ここから購入できる」ということは感覚的に分かっています。
ですから素直に良く使われる赤系、緑系を選択しておけば間違いありません。
文字色とボーダー色(囲み色)も決められるのですが私のお勧めは色の選択「なし」です。
背景が赤、もしくは緑の場合は白いテキストが一番映えるためです。
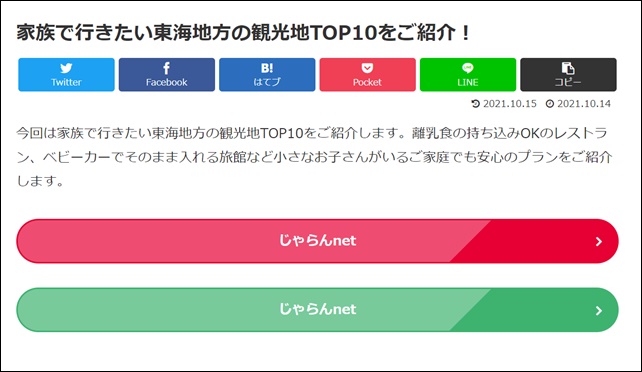
一度プレビューを見てみましょう。

ちょうど光っているところを撮影できました。なかなか良い感じですね。
★ブログでは公開できない裏情報★
私の発行するメルマガではブログでは公開できない秘匿性が高い特別な情報を発信しております。
例えば、
- 実際に10万稼いだキーワード
- 今やるべきおススメ広告
などをこっそり暴露しています。ぜひ公開停止する前に受け取ってください。
【超便利】Cocoonアフィリエイトタグの使い方
Cocoonには便利なアフィリエイトタグという機能があります。
よく使うバナー広告やテキスト広告、ボタンリンクを登録しておけば、いつでも自由に呼び出して掲載することができます。
毎回アフィリエイトリンクを取得したり、ボタンを作成したりといった手間が省けるので大変便利です。
Cocoonアフィリエイトタグの登録方法
それではアフィリエイトタグの登録方法を解説します。
まずは登録したい広告のアフィリエイトリンクをASPから取得します。

素材をコピーしたらワードプレスに移動してください。

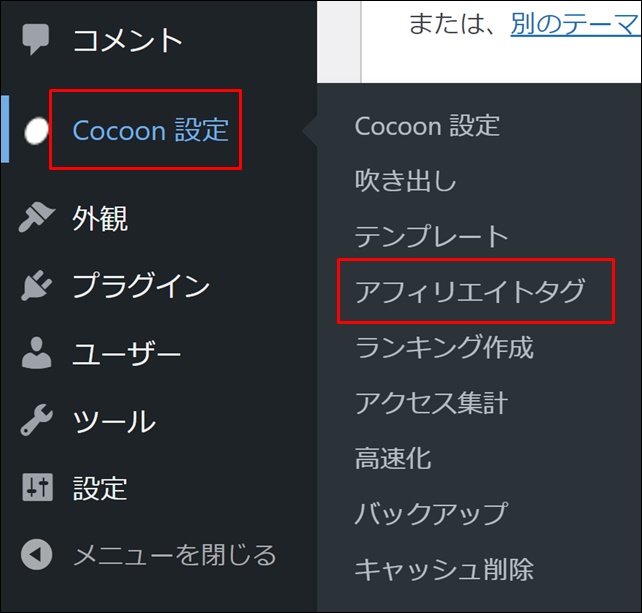
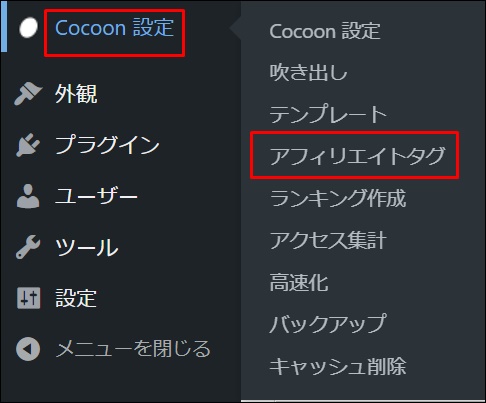
「Cocoon設定」から「アフィリエイトタグ」をクリック。

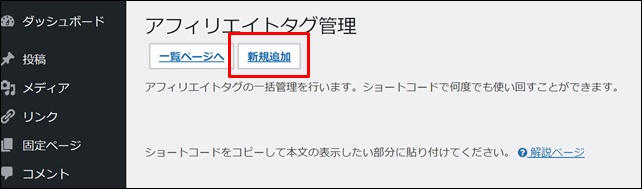
「新規追加」をクリック。

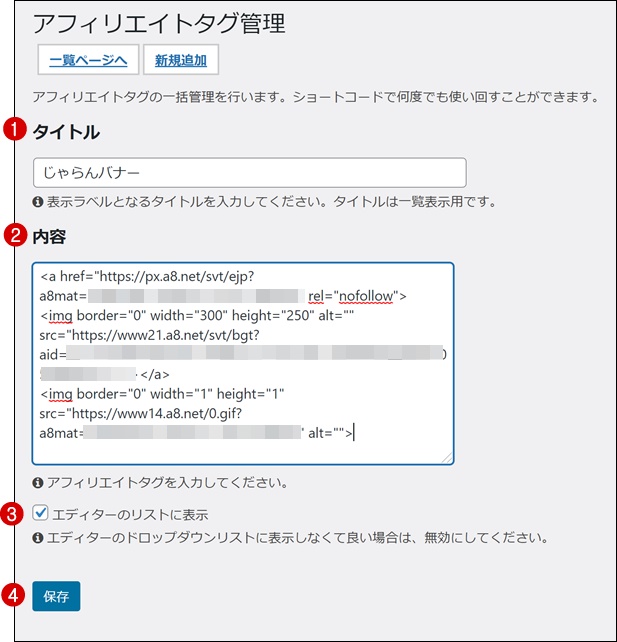
- タイトル・・・「じゃらんバナー」「じゃらんテキスト」「じゃらんボタン」のように「広告名+広告タイプ」の組み合わせでつけておくと後から分かりやすいです。
- 内容・・・コピーしたアフィリエイトリンクを貼り付けます。
- エディターのリストに表示・・・チェックを入れておくと記事の編集画面からクリックだけで簡単にアフィリエイトタグを貼ることができます。
- 全て入力ができたら「保存」をクリック。
Cocoonアフィリエイトタグを記事に挿入する方法
保存をしたアフィリエイトタグを簡単に記事の中に挿入することができます。
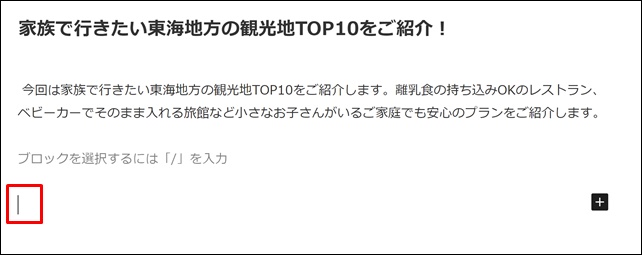
記事の編集画面を開いてください。

アフィリエイトタグを挿入したいスペースを選択して、「あ」でも「い」でもよいので1文字入力します。
![]()
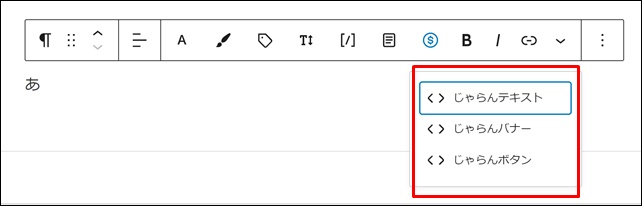
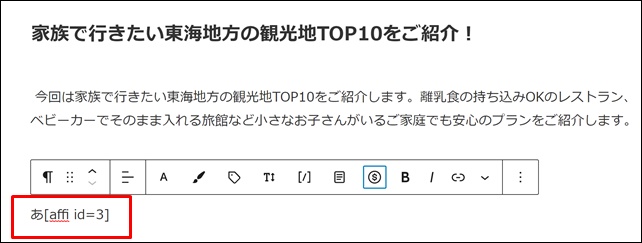
するとこのようにメニューが表示されるので「$」のマークをクリックします。

アフィリエイトタグの一覧が表示されるので掲載したい広告を選んでクリックします。

ショートコードが表示されます。最初に入力した「あ」など1文字は消しておきましょう。
プレビューを確認します。

きちんと広告が表示されたら成功です。きちんと広告主のページに飛ぶかのチェックをしておきましょう。
★ちょっとブレイク★
「あと3ヶ月早くこの情報を知りたかった…」
そうならないために、今すぐ実践したいノウハウをギュッと一つのメルマガに詰め込みました。
無料で読めるうちに受け取っておいてください。
サイドバーにCocoonアフィリエイトタグを挿入する方法
サイドバーにもアフィリエイトタグを表示させることが可能です。

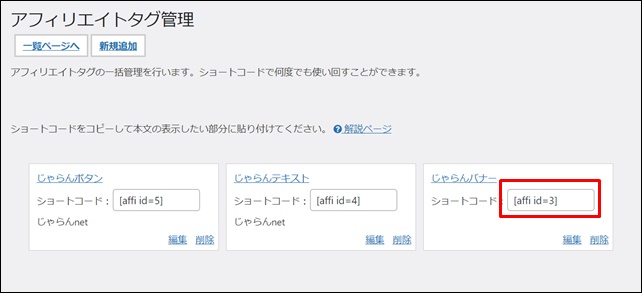
「Cocoon設定」⇒「アフィリエイトタグ」をクリック。

貼りたい広告を選んで「ショートコード」をコピーしてください。
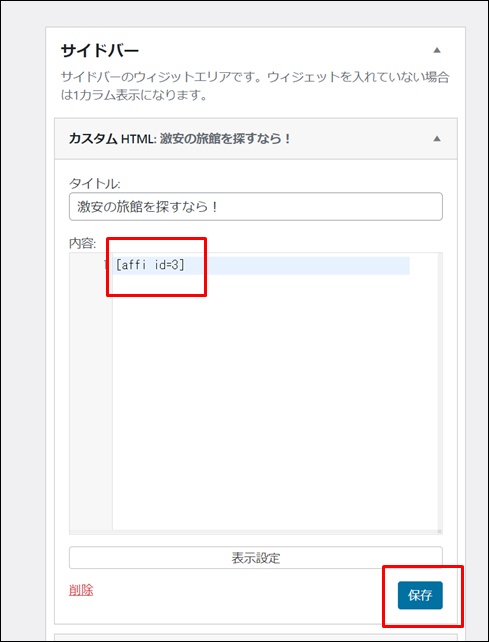
次にメニューから「外観」⇒「ウィジェット」と進んで「カスタムHTML」をサイドバーに移動させてください。

「内容」にショートコードを貼り付けて「保存」をクリック。
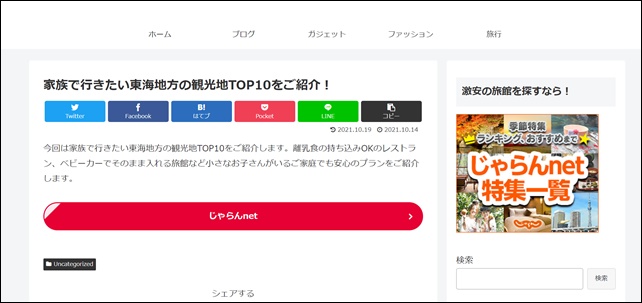
ブログを確認してみましょう。

広告がちゃんと表示されたら成功です。
囲みボタンリンクをアフィリエイトタグに登録する方法
バナー広告やテキスト広告だけでなくボタンリンクもアフィリエイトタグに登録することができます。
まずは先ほどお伝えした手順でボタンリンクを作成してください。

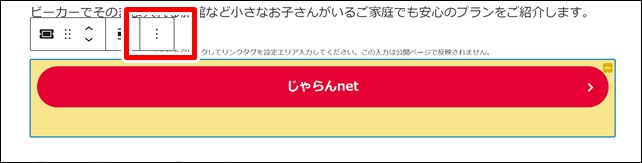
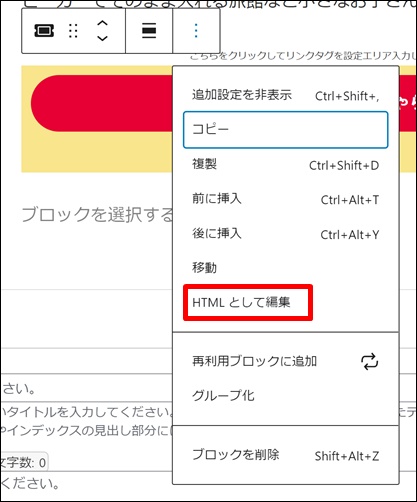
ブログのメニューを表示させて上記赤枠をクリック。

「HTMLとして編集」をクリック。

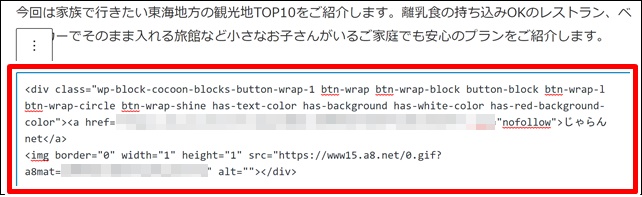
するとこのようにHTMLが表示されるので全部コピーします。
後は先ほどと同じで「Cocoon設定」⇒「アフィリエイトタグ」⇒「新規追加」の手順でアフィリエイトタグを作成しましょう。
Cocoonにアフィリエイト広告を貼る方法まとめ
Cocoonにアフィリエイト広告を貼る方法をお伝えしました。
今回はA8を例に挙げましたがそのほかのASPもやり方は基本的に同じです。
最後にそれぞれの手順を簡単にまとめておきますので、ぜひメモしておいてください。
【記事本文にアフィリエイト広告を貼る手順】
- アフィリエイトリンクを取得
- ブロックエディタで「カスタムHTML」に貼り付け
【サイドバーにアフィリエイト広告を貼る手順】
- アフィリエイトリンクを取得
- ワードプレスの「外観」⇒「ウィジェット」
- 「カスタムHTML」をサイドバーに設置して貼り付ける
- 位置の調整
【囲みボタンの使い方】
- テキスト広告のアフィリエイトリンクを取得
- 掲載したい場所で「囲みボタン」をクリック
- アフィリエイトリンクを貼り付け
- かっこよくカスタマイズ(赤もしくは緑がおすすめ)
【アフィリエイトタグの使い方】
- アフィリエイトリンクを取得
- 「Cocoon設定」⇒「アフィリエイトタグ」⇒「新規追加」
- タイトルをつけてアフィリエイトリンクの貼り付け
- 掲載したい場所で$マークをクリック
- アフィリエイトタグを選んで掲載
最初は戸惑うかもしれませんが、やっていくうちにすぐに慣れるのでご安心ください。
最後までありがとうございました^^
【深呼吸タイム】
稼ぐために必要な3つのポイントを知っていますか?
- 稼げる広告
- 稼げるキーワード
- 稼げるライティング
これら全部を暴露します。