こんにちは。この記事を書いたブログ管理人の後藤です。
「ブログを始めたけど稼げない」という悩みはありませんか?
最短で稼ぎたい人は下記よりバナーをクリックしておいてください。
それでは本編に入ります。
ワードプレスとXサーバーの組み合わせで作ったブログを常時SSL化する設定方法や注意点をまとめました。
【この記事が参考になる人】 ワードプレス+Xサーバーの組み合わせの人 |
※ドメインを取得した会社やワードプレスのテンプレートはどこのものを使っていても大丈夫です。ちなみ私は賢威7を使っています。
めんどくさいと感じるかもしれませんが、私が作業にかかった時間は実質30分程度です。途中で反映待ちの時間があるのですが私の場合は30分ほどでした。
作業時間と待ち時間を合わせて1時間もあれば出来てしまいますので、ぜひ当記事を参考にしながら進めていきましょう。
SSL化の全体像&流れ
おおまかな全体像と流れを前もって頭に入れておくと作業を進めやすいので、まずは簡単に説明いたします。
常時SSL化とは?
「常時SSL化って何?」という人のために過去記事から抜粋して重要点をまとめました。
常時SSL化まとめ
- 全てのページ、リンク、画像をhttpsに変更する事
- データのやり取りが暗号化されるのでハッキングされにくい
- SSL化しないと「安全でないサイト」と表示され読者離れが起こる
- 結果として検索順位も落ちる可能性大
結論として、今後はSSL化が当たり前の時代になります。
一刻も早く対応してご自身のブログだけでなく、読者さんのセキュリティーも守りましょう。もっと詳しく知りたい人はコチラ⇒ブログの常時SSL化でSEO優遇!グーグル推奨httpsのメリットや必要性とは?
常時SSL化の流れ
ワードプレスブログのssl化の順番としては、まずはXサーバー側の設定を行います。設定が反映されるまで30分から1時間ほど待ち時間があります。休憩時間を挟み、その後ワードプレスの設定、その他設定へと移っていきます。
【全体の流れ】
※賢威のテーマを使っている場合はその他設定を行います。 |
それでは進めていきます。まずはXサーバー側の設定です。
Xサーバー側の常時SSL化設定
まずはXサーバー側の設定を行います。
エックスサーバーで行う事は、
- XサーバーのSSL化
- ひたすら待つ
- リダイレクト設定
大きく分けるとこの3点となります。
XサーバーのSSL化
Xサーバーの「サーバーパネル」にログインしてください。
トップページにアクセス⇒http://www.xserver.ne.jp/

画面右上の「ログイン」にカーソルをあわせて「サーバーパネル」をクリック。

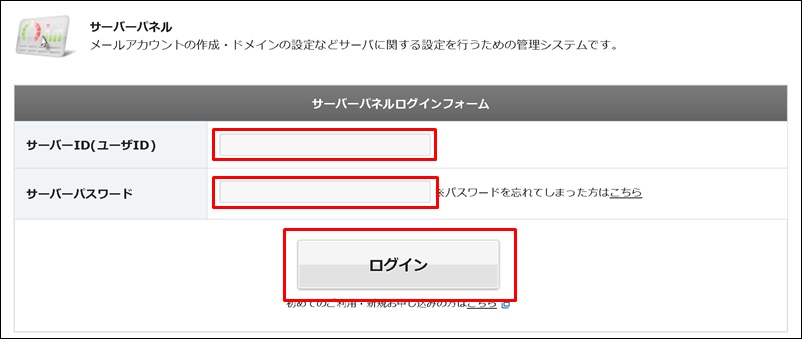
サーバID(ユーザID)とサーバーパスワードを入力して「ログイン」をクリック。

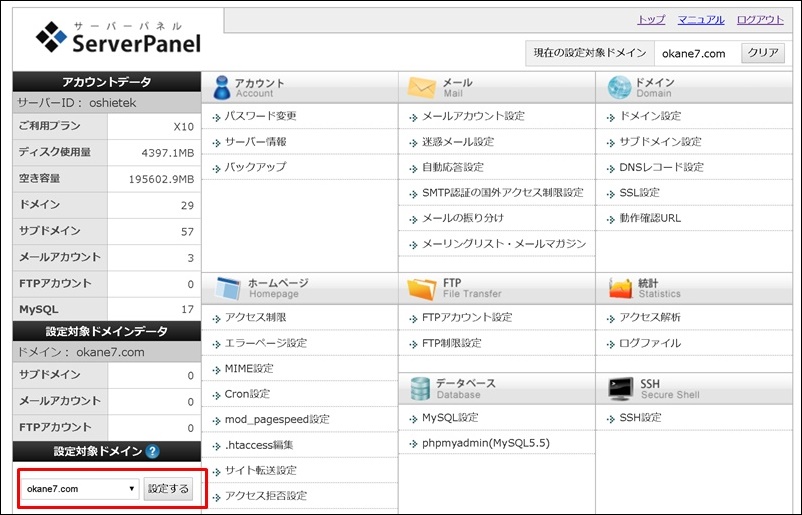
SSL化したいドメインに切り替えて「設定する」をクリック。

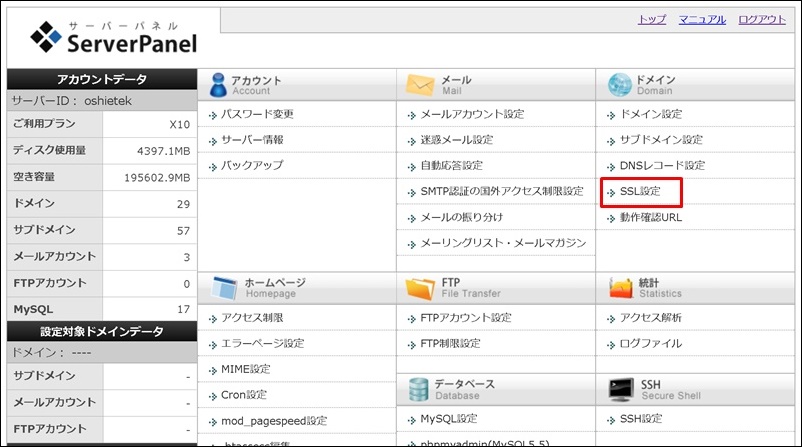
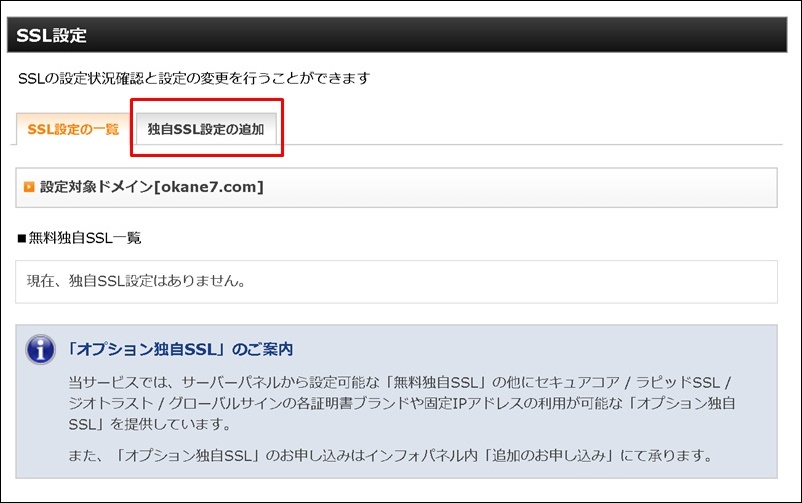
「SSL設定」をクリックします。

「独自SSL設定の追加」をクリック。

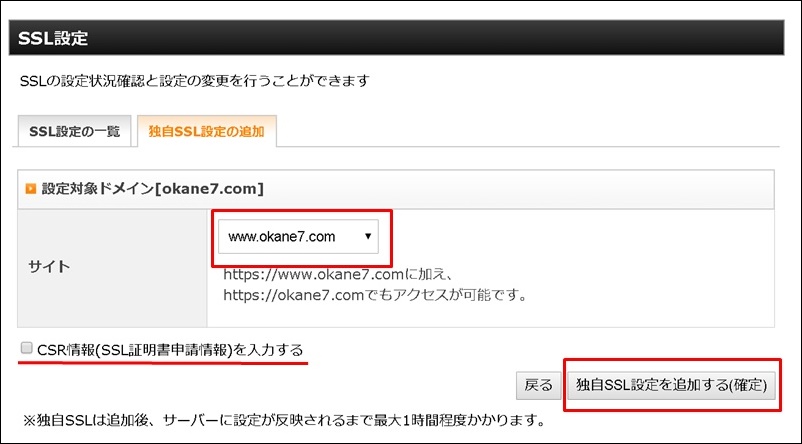
サイト:対象となるURLを設定。
CSR情報(SSL証明書申請情報):チェックしない
※ここは迷いましたが多くの有識者がチェックを外していたので私も外しました。
「独自SSL設定を追加する(確定)」をクリック。

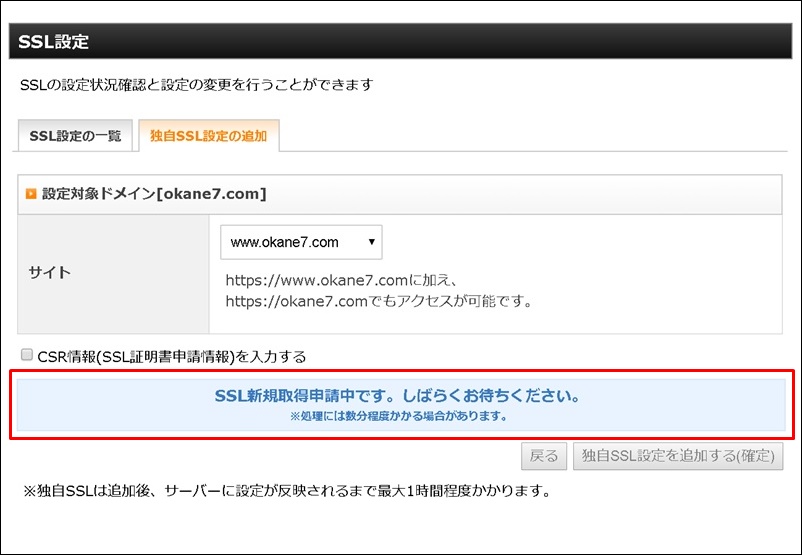
そして

このように表示されたら後は設定が完了するまでひたすら待つのみです。
ひたすら待つ
反映されるには30分から1時間ほどかかります。
【注意】 |
ここで次の設定に進むとエラーが出てしまいますので、反映されるまでひたすら待ちましょう。
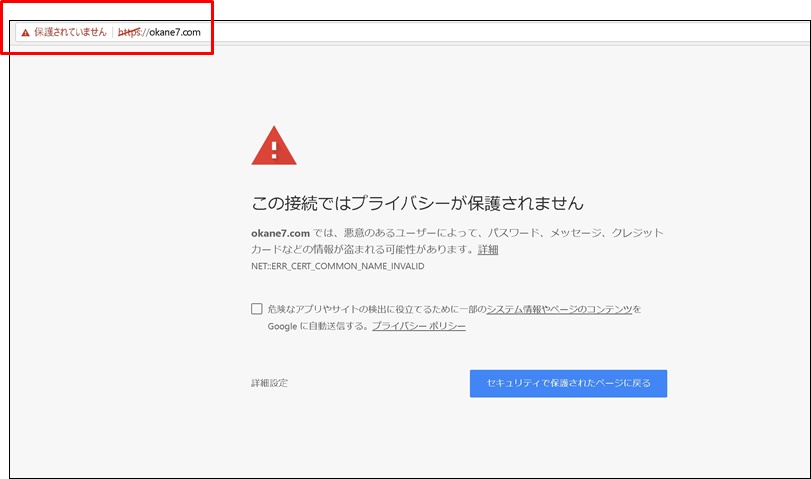
暇なので現在どのように表示されるのか見てみましょう。
httpsでアクセスします。

このように表示されました。
もしかしたら将来、SSL対応をしていないとこんなに怖い警告が表示されるのかもしれませんね。。。
ひたすら待ちます。
・
・
・
・
・
・
コーヒーブレイクして頭を休めましょう。
・
・
・
・
・
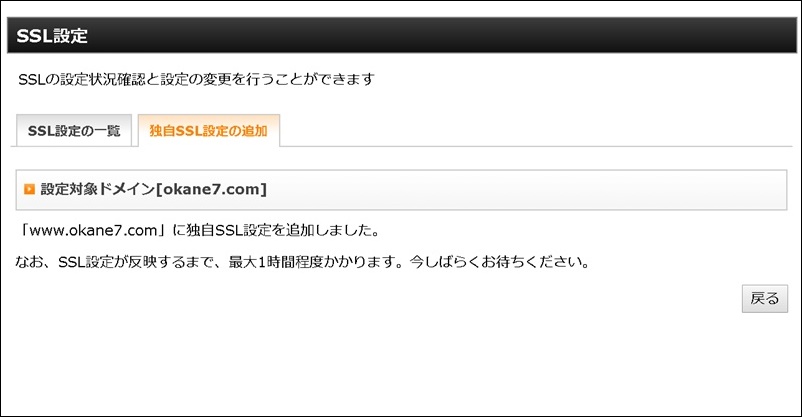
そして30分経過。
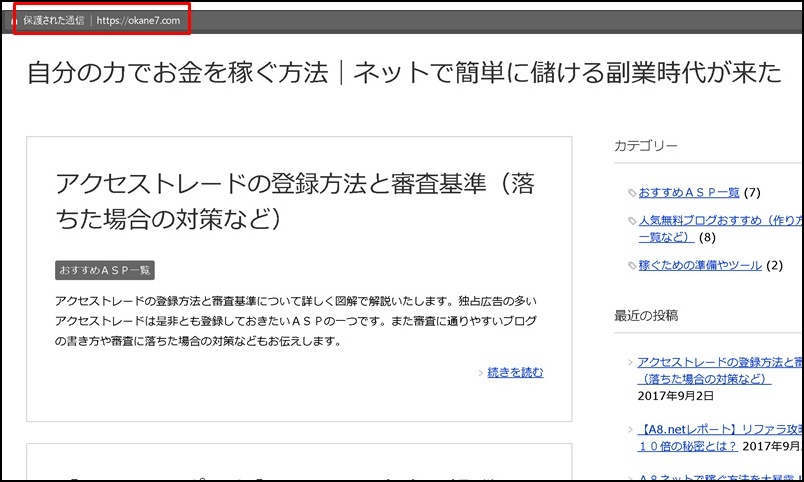
もう一度httpsでアクセスしてみます。

でけたー!!!
このようにブログが表示されたら反映完了です。
お待たせしました。次へ進みましょう。
リダイレクトとは?
ここまでの作業で無事URLが「https」で表示されるようになったと思います。
ただ、一つ注意しなければいけないのが今の段階では、
http://okane7.com/ https://okane7.com/ |
このようにURLが二つ存在している状態です。
ちなみに私はブログアフィリエイトで人生が激変しました。もし現状が不安な方はぜひ私の稼いでいる秘密をご覧ください。 後藤の稼いでいる生の情報や裏ワザ的なノウハウもお伝えしております。
|
URLが二つあると単純にグーグルの評価も分割されると考えられますし、外部からのリンクも過去のURL(http)に流れてしまいます。
このままでは常時SSL化ではなく、ただSSL化されたURLが一つできただけの状態です。これではセキュリティーは万全ではありませんね。
そこで「http」にアクセスがあった場合、「https」に自動で飛ばすように設定していきます。
これを「リダイレクト」と言います。
| httpにアクセスがあったら自動でhttpsに転送(リダイレクト) |
リダイレクト設定をすることにより、例えssl化していないURLにアクセスがあった場合でも、httpsのURLが表示されるようになります。
それによりグーグルからの評価も統一されますし、今まで受けてきた外部からのリンクの効果も得ることができると考えられます。
それではリダイレクト設定を行っていきましょう。
リダイレクト設定はエックスサーバーの「ファイルマネージャー」より行います。
リダイレクト設定手順
トップページにアクセス⇒http://www.xserver.ne.jp/

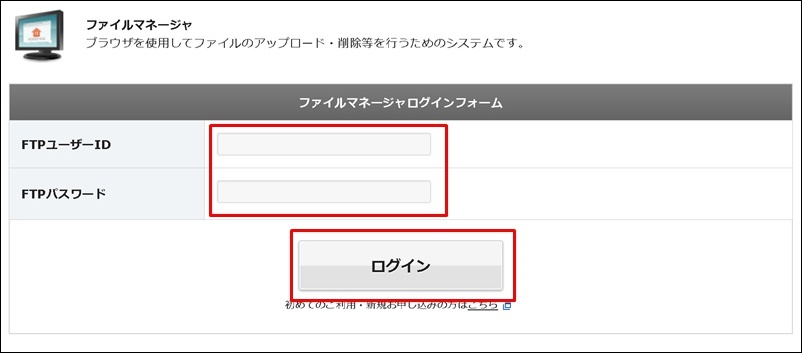
右上の「ログイン」から「ファイルマネージャー」にアクセス。

「FTPユーザーID」と「FTPパスワード」を入力して「ログイン」をクリック。

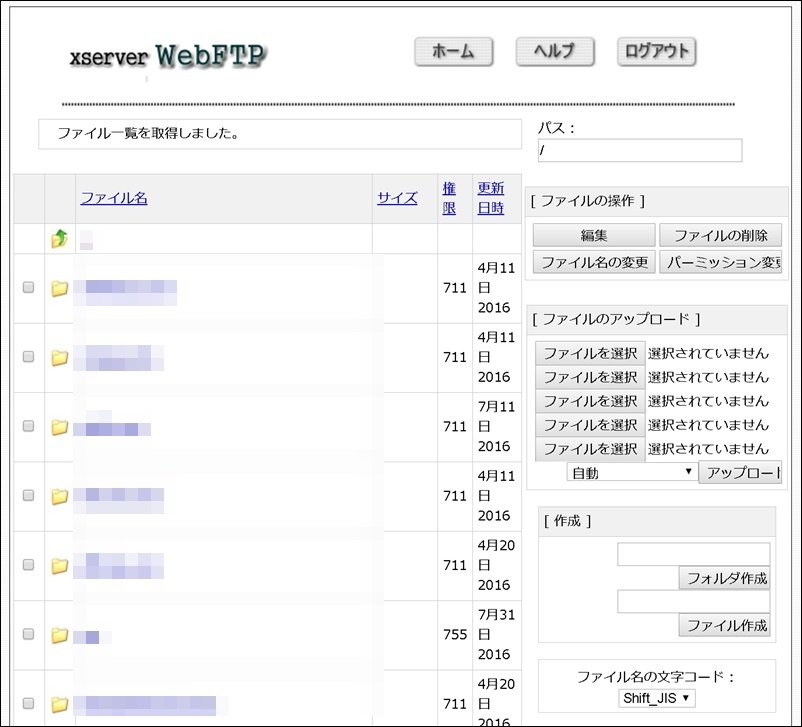
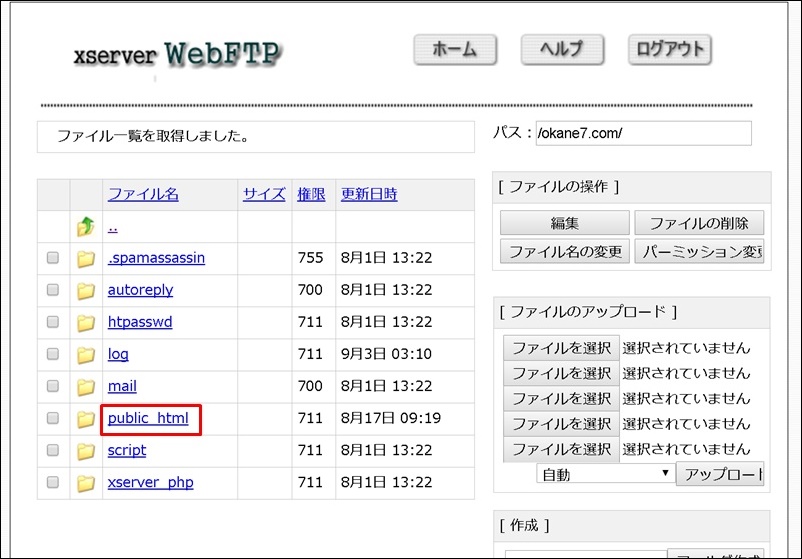
これがファイルマネージャーのトップページです。またの名をWebFTPといいます。
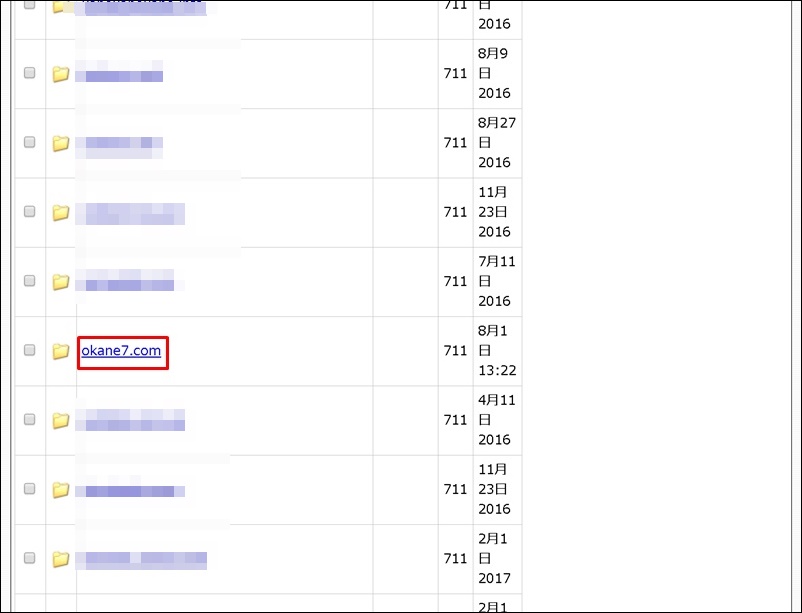
ファイル名と書かれた欄にあなたの持っているドメインが一覧で表示されています。

対象のドメインをクリック。

「public html」をクリック。

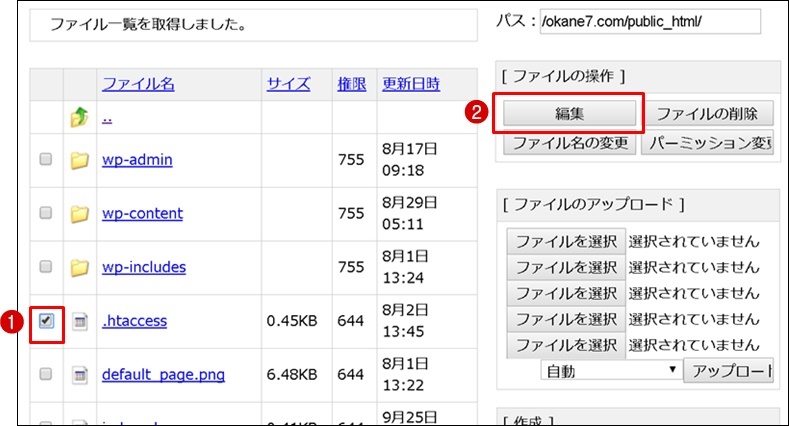
- 「.htaccess」にチェック
- 「編集」をクリック

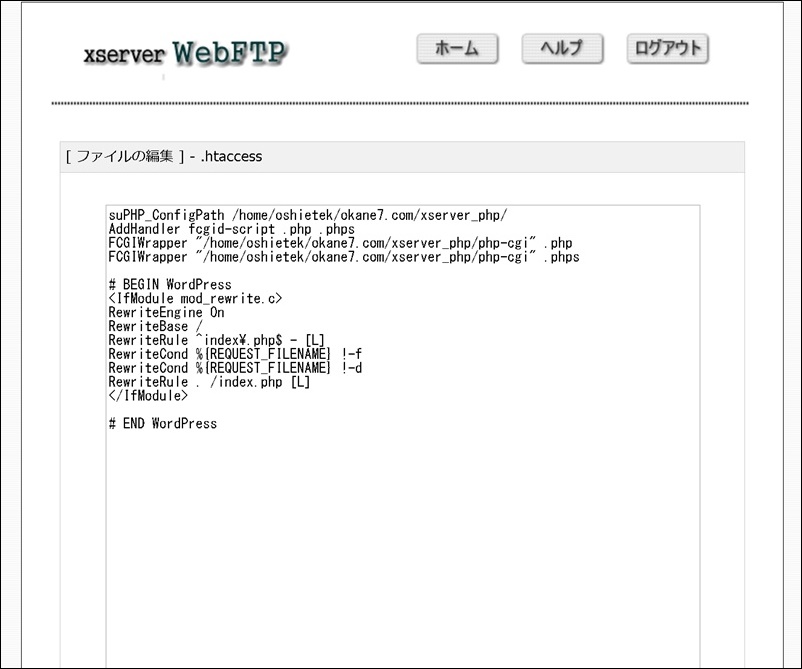
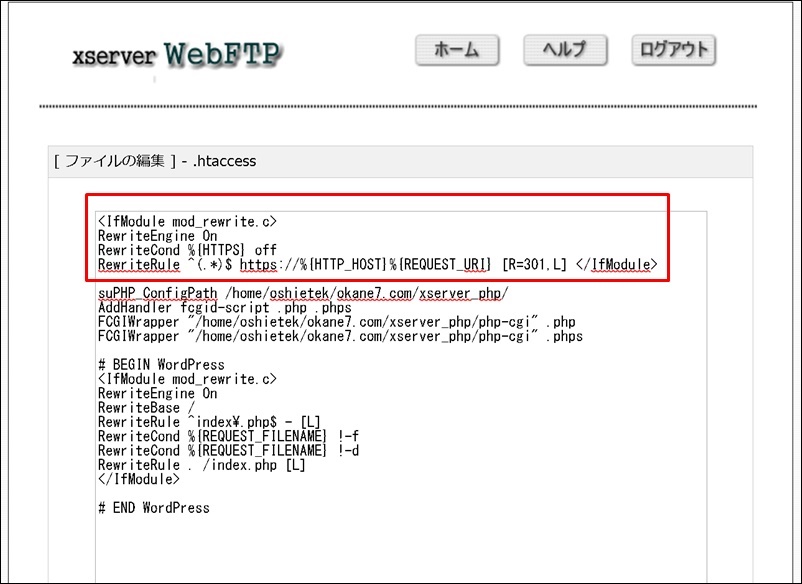
するとこのような画面が表示されます。
ここの一番上に下記文字列を追加することにより、リダイレクトさせることが可能になります。
| <IfModule mod_rewrite.c> RewriteEngine On RewriteCond %{HTTPS} off RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L] </IfModule> |
上記をコピーして下さい。

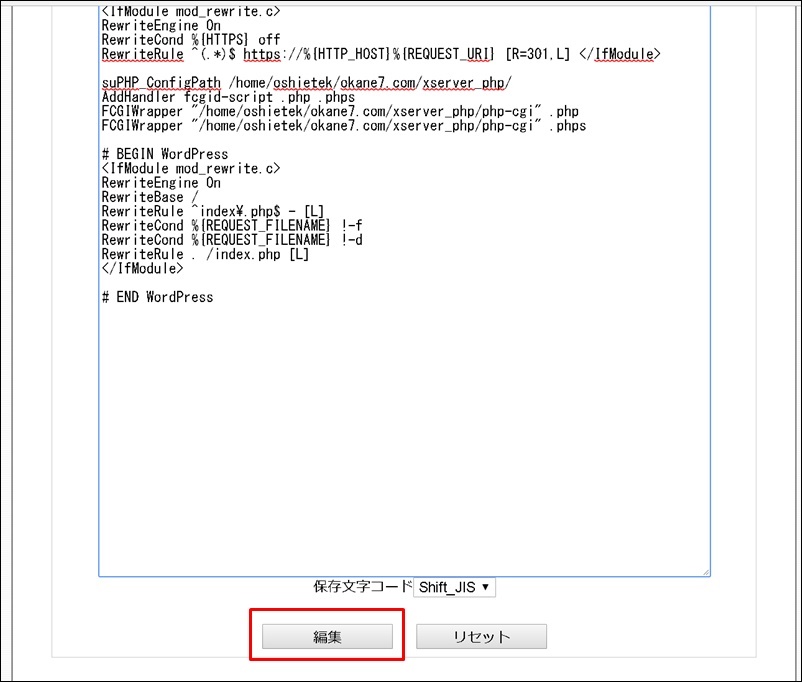
このように一番上に貼り付けてください。

貼り付けたら「編集」をクリック。これでリダイレクト処理は完了です。
試しに「http」のURLにアクセスしてみましょう。httpsのページにリダイレクトされていたら成功です。
ワードプレス側の設定
ここまでの作業でXサーバーを使った設定は完了です。ブログや各記事のURLはhttpsに変更されたと思います。
ただし、まだ変えていかなくてはいけない箇所がいくつかあります。
例えば関連リンクや画像、動画です。これらはワードプレスの管理画面より設定を行っていきます。
ワードプレスのURLをhttpsに変更
まずはワードプレスの管理画面にログインしてください。
ログインしたら、

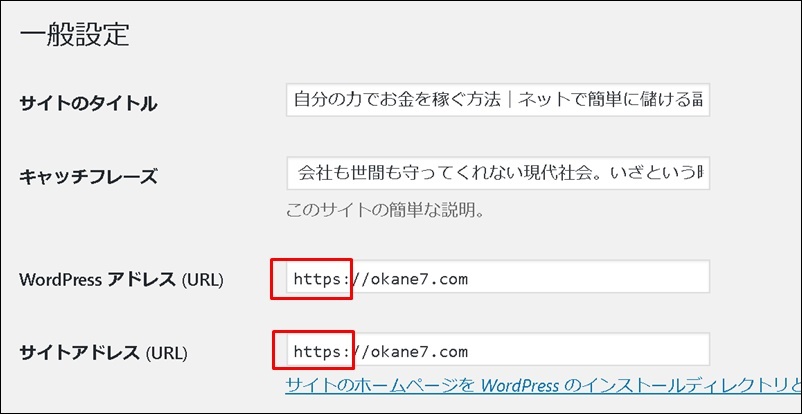
画面左側メニューから「設定」⇒「一般」をクリック。

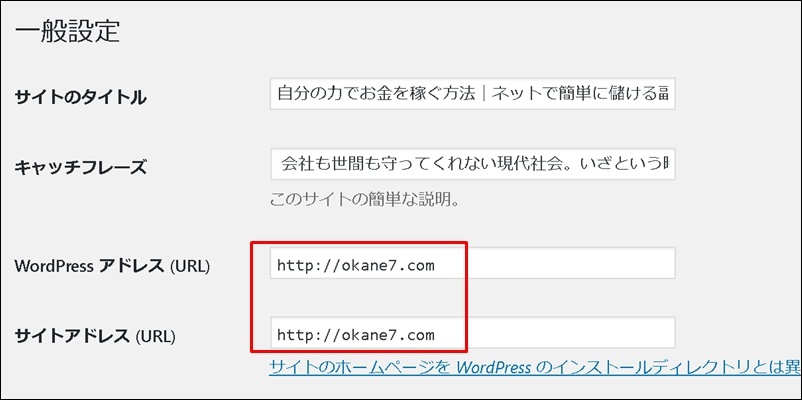
現状はこのように「http」となっておりますが、これを修正していきます。

WordPressアドレスとサイトアドレスを両方とも「https」に変更します。

変更できたら「変更を保存」をクリック。
内部リンクや画像・動画をhttpsに一括変更(置換)
次は内部リンクや画像、動画など全てのリンクをhttpsに変更していきます。
ただし、これらを一つ一つ手作業でやっていたら、これだけで日が暮れてしまいますね。。。
そこで登場するのは、これらを一括で置換してくれるプラグインです。
一括置換は「Search Regex」というプラグインを使用します。
さっそくインストールしましょう。

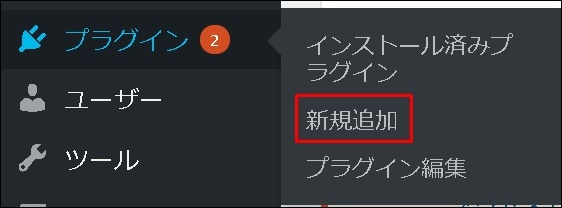
ワードプレス管理画面左メニューの「プラグイン」⇒「新規追加」をクリック。

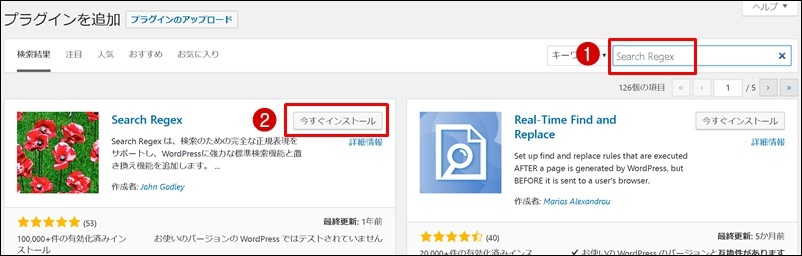
- 「Search Regex」と入力して検索。
- 表示されたら「今すぐインストール」をクリック。

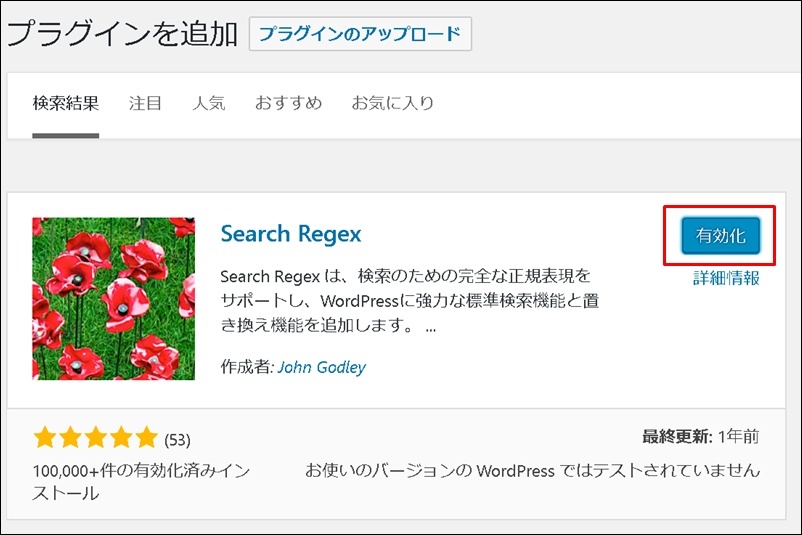
これでSearch Regexが使えるようになりました。
Search Regexを使って一括置換する方法
いよいよ関連リンクや画像などをhttpsに置換していきます。

左メニューから「ツール」⇒「Search Regex」をクリック。

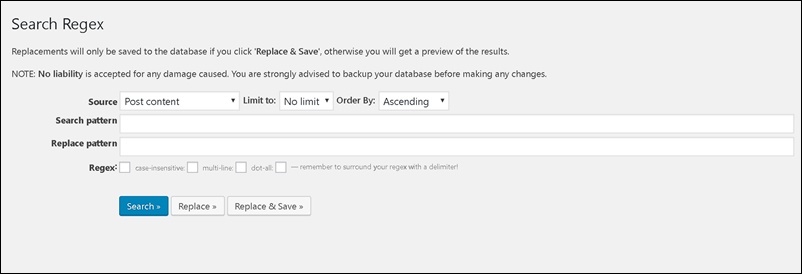
このような英語だかけの画面が表示されますが読めなくても大丈夫です。下記手順通りに進めていきましょう。

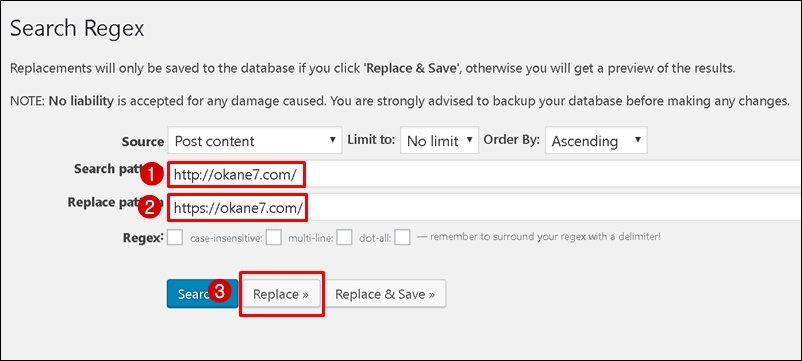
置換前のURLを置換後のURLを入力します。
- httpのURLを入力
- httpsのURLを入力
- 「Replace」をクリック。

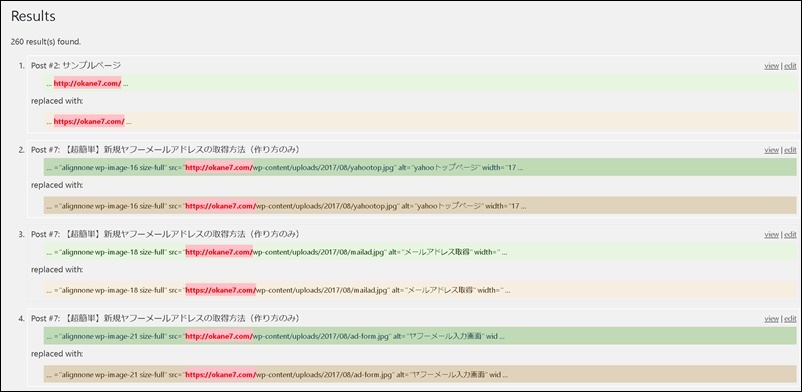
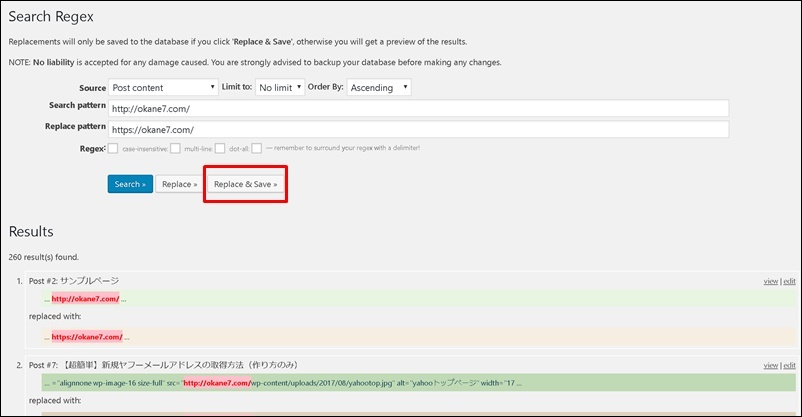
すると下の方にこのような画面が表示されますが、これは「どこをhttpsに置換するのか」の確認画面です。
ざっと確認してみましょう。

問題無いようでしたら「Replace&Save」をクリック。
これで関連リンクや画像などをhttpsに置換できました。
でもこれではまだ不完全です。
ウィジェットやグローバルメニューの、
- プロフィール
- メルマガなどへのリンク
- アフィリエイトリンク
- 問い合わせ
など、httpのURLを記載している場合は個別に変更が必要となります。
ウィジェットエリアのURLをhttpsに変更
実は私は・・・
最初から稼げたわけではありません。苦労に苦労を重ねて、最終的にはノウハウコレクターになってしまいました。 でも「あるコツ」を覚えたことにより売り上げが大爆発したのです。その秘密を期間限定で公開します。 |

左メニューから「外観」⇒「ウィジェット」をクリック。

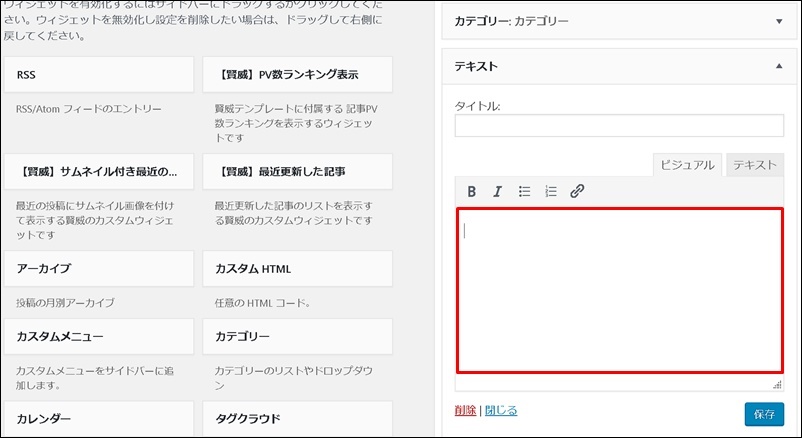
プロフィール欄やアフィリエイトリンクなど、設置しているウィジェットを一つ一つ確認して「http」のままのURLを一つずつhttpsに修正していきましょう。
※アフィリエイトリンクはASPにて再度SSL対応済みの広告を取得する必要があります。
グローバルメニューのURLをhttpsに変更
グローバルメニューを設置している人はこちらもhttpsに変更する必要があります。

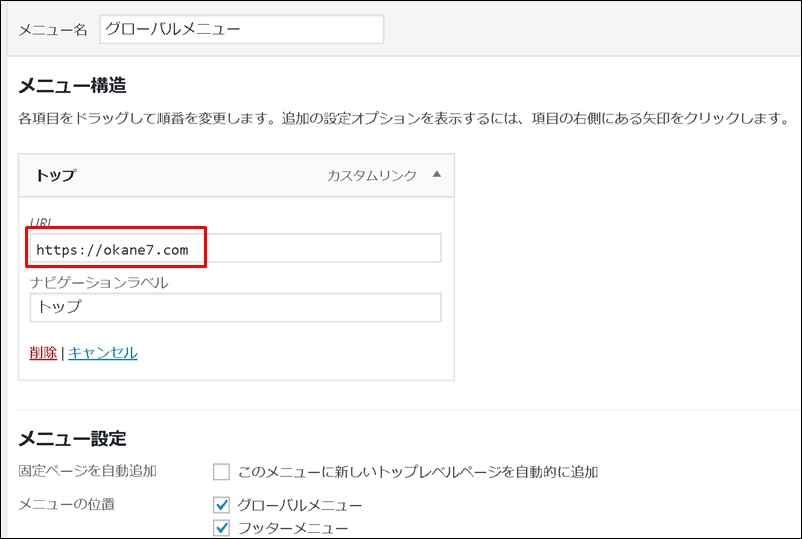
左メニューより「外観」⇒「メニュー」をクリック。

トップページへのリンクやHOME、お問い合わせやアフィリエイトリンクなど、httpとなっているURLを全てhttpsに変更しましょう。
記事内のアフィリエイトリンクの変更
記事内のアフィリエイトリンクは一括変更できないので、記事を一つ一つ見ながら変更していくしかありません。
先ほどもちらっとお伝えしましたが、今はほとんどのASPがSSL対応しています。
新しくアフィリエイトリンクを取得すれば、それがSSL対応のリンクになっている場合もありますし、対応、非対応の選択をすることができます。
面倒ですが、やる価値は十分にありますので、時間を見つけて毎日コツコツと変更していきましょう。
自分の記事の中で外部サイトへリンクしている場合
自分の記事の中で外部サイトを紹介しているケースも多いと思います。
この場合、外部のURLもhttpsに変更すべきかどうかという質問を頂きますが、私は全てhttpsに変更しました。
ただし、ここで問題になるのが、相手のサイトがhttps化していない場合です。
httpsに対応していないサイトには単純にsを付け足しただけではエラーになってしまいます。
httpのまま外部リンクを貼り続けるという選択肢も考えたのですが、最終的にssl対応していない外部サイトは全てリンクを外しました。
なぜなら、SSL化をしていないという事は、読者さんの安全性を考えていないと判断したからです。
ただし、記事の内容によってはどうしても外部へのリンクを掲載しないと成り立たないケースもあると思いますので、その場合は臨機応変に対応していきましょう。
つづいては賢威を使っている人向けです。
別のテンプレートをお使いの方は最終チェック&ツールの修正までジャンプ!
賢威7をSSL化する場合
賢威のテーマを使っている人で、
- トップページ画像
- ロゴ画像
- キャラ画像
これら画像を設定している人はhttpsに変更しましょう。
トップページ(メイン)画像をhttpsに変更
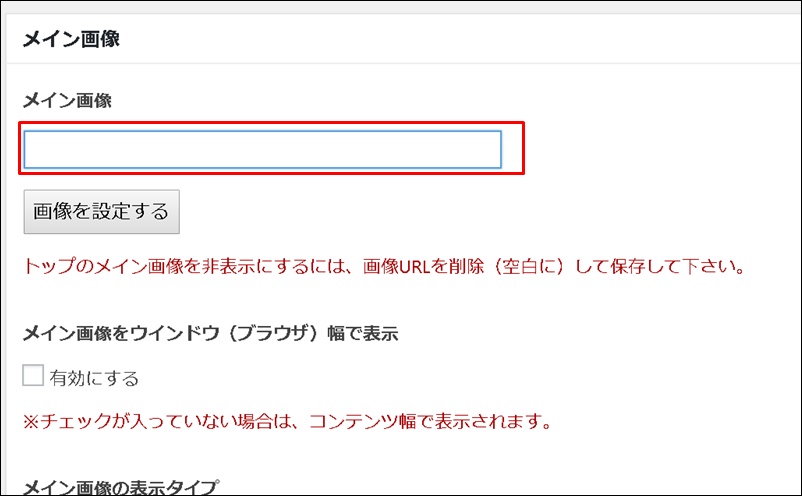
賢威7のテーマを使っている場合、メイン画像を設置している場合はURLの変更を行いましょう。

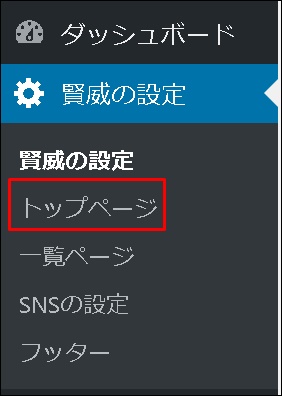
左メニューの「賢威の設定」から「トップページ」をクリック。

「メイン画像」のURLをhttpsに変更して「変更を保存」をクリック。
ロゴ画像をhttpsに変更
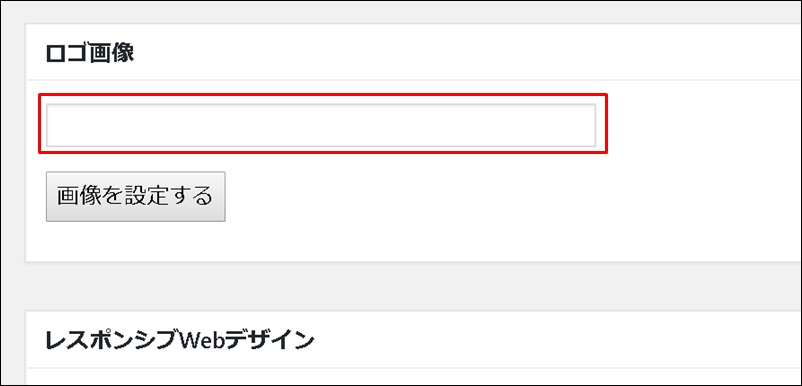
ロゴ画像を設定している場合URL変更を行います。

左メニューより「賢威の設定」をクリック。

画像URLをhttpsに変更して「変更を保存」をクリック。
キャラ画像をhttpsに変更
キャラ設定をしている人はキャラ画像の変更を行います。

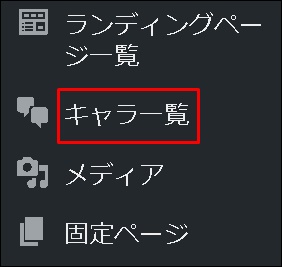
左メニューより「キャラ一覧」をクリック。

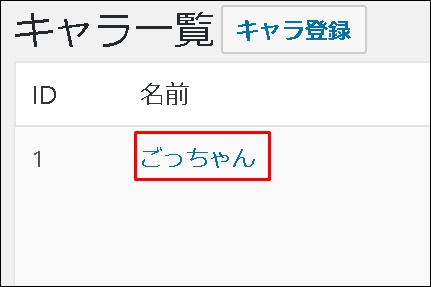
キャラを選択して画像URLをhttpsに変更しておきましょう。
最終チェック&ツールの修正
常時SSL化が出来ているかチェックしよう
最後に常時SSL化がきちんとできているかチェックしましょう。
httpsでご自身のブログにアクセスします。
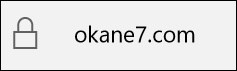
ブラウザの種類によっても異なりますが、SSL化がきちんと出来ている場合はURLの左側に鍵マークが表示されているはずです。
ブラウザがChromeの場合
![]()
ブラウザがEdgeの場合

このようにどのブラウザで見てもカギマークがついています。
スマホで見た場合も同様です。
もし、カギマークがついていない場合は常時SSL化が上手くいっていないので、再度一つ一つチェックしていきましょう。
Google Search Console(サーチコンソール)の再登録
httpsにURLを変更して、しばらくするとGoogle Search Console(サーチコンソール)が未確認状態となります。
そこで、再度登録しておきましょう。
サーチコンソールの登録方法を忘れてしまった人は別記事を参考にしてください。
Google Analytics(アナリティクス)のURL変更
Google Analyticsを利用されている人の場合は「デフォルトのURL」の変更を行います。
アナリティクスにログインして「アナリティクス設定」⇒「プロパティ設定」⇒「httpsにチェック」⇒「保存」
この流れで変更しておきましょう。
まとめ
今回も長々と書いてしまいました。
私自身はSSL化は実質30分ほどで出来てしまいましたが、この記事を書くのに画像を多く使ったので5時間ほどかかってしまいました・・・
でもそれだけ常時SSL化は大切な事で、どうしても実践して頂きたくこの記事を何とか書き上げました。
難しい用語も沢山出てきましたが、まとめると
- サーバー
- リダイレクト
- ワードプレス
- 内部リンクや画像
- ウィジェット
- テーマごとの細かい部分
これらが全てhttpsになっていて、URLにカギマークがつけばOKです。
一度設定してしまえば、後は特に何もすることはありませんので少し時間を使ってでもサクっと常時SSL化してしまいましょう。
私もやる前は面倒で億劫でしたが、やってしまえば意外と簡単で、しかも詰まっていたものがごっそりと取れたような爽快感を味わうことができました。
ぜひ今回の記事を参考にあなたのブログもセキュリティー対策を万全にして、よりよいブログライフをおくりましょう。
最後までありがとうございました。