今回ははてなブログの画像の貼り方とカスタマイズ方法を図解でお伝えします。はてなブログは画像を貼ったりサイズを変更するのは簡単なのですが、リンクを貼ったり、画像の横に文字を入力するのがちょっと面倒なのが難点ですね。
|
【今回の記事で得られること】 HTMLが分からなくてもお手本付きで一緒に画像のカスタマイズができる! |
そこで今回は一緒にカスタマイズできるようにお手本付きで解説していきたいと思います。はじめは難しく感じるかもしれませんが慣れてしまえば簡単です^^
下記、目次から興味のある項目にジャンプできます。
記事本文に画像を貼る方法
文字ばかり並んでいるブログよりは、画像が貼られていた方が読みやすいですね。小説でも画像やイラストが挿入されていると、ちょっとホッとしたという経験があると思います。
また画像の下にあるテキストは読まれやすいというデータもありますので、ブログ運営に慣れてきたら画像を上手く利用していきましょう。
新しい記事だけでなく過去に書いた記事に画像を貼っても効果的ですよ^^
まずは貼りたい画像を用意してパソコンのデスクトップなど分かりやすい場所に保存しておきましょう。

今回はこちらの画像を記事に入れてみます。

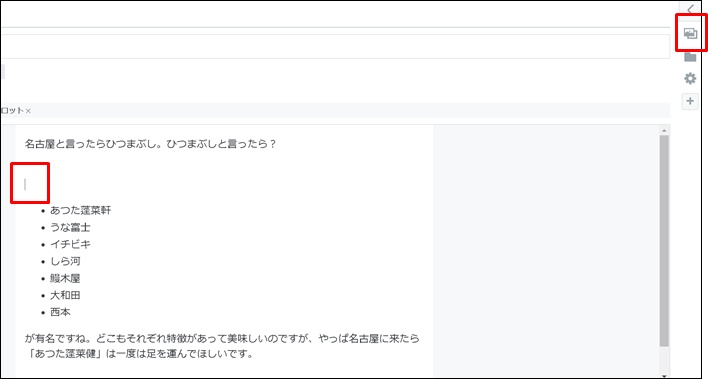
画像を挿入したい場所をクリックした状態で右上の「写真」アイコンをクリックします。

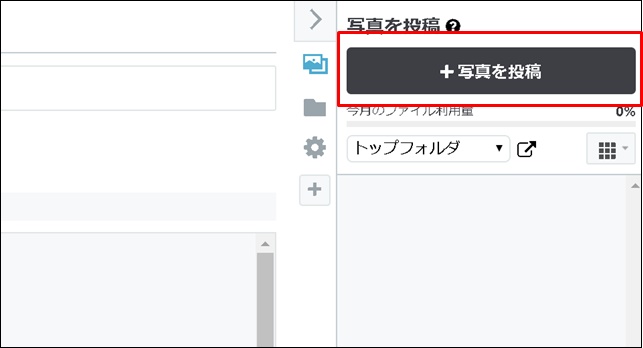
すると右側に「写真を投稿」というボタンが表示されるのでクリックしてください。

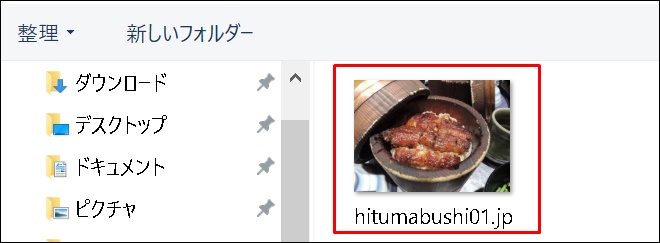
掲載したい画像を探して選択してください。

このように表示されたら成功です。
【深呼吸タイム】 稼ぐために必要な3つのポイントを知っていますか? これら全部を暴露します。
画像サイズを変更(縮小)する方法
はてなブログでは画像のサイズも簡単に変更できます。

画像をクリックして青色の状態にします。

四隅の「□」をクリックしながら内側に引っ張ります。

画面一杯に広がっていた画像が縮小されましたね。
【ちょっと一息♪】 私の妻がどうやって7日で初報酬を得て5万円の不労所得を得られるようになったか?
その全貌を知りたくありませんか?
画像サイズを拡大する方法
はてなブログは画像を拡大するのもとっても簡単です。

拡大したい画像をクリックして「□」を外にひっぱるだけです。

このように拡大されていたら成功です。
画像の右側に文章を回り込みさせる方法
はてなブログの場合、文章を回り込ませるには「HTML」の変更が必要となります。
HTMLと聞くと「ビクっ」となるかもしれませんが安心してください。とっても簡単なので一緒にやってみましょう。

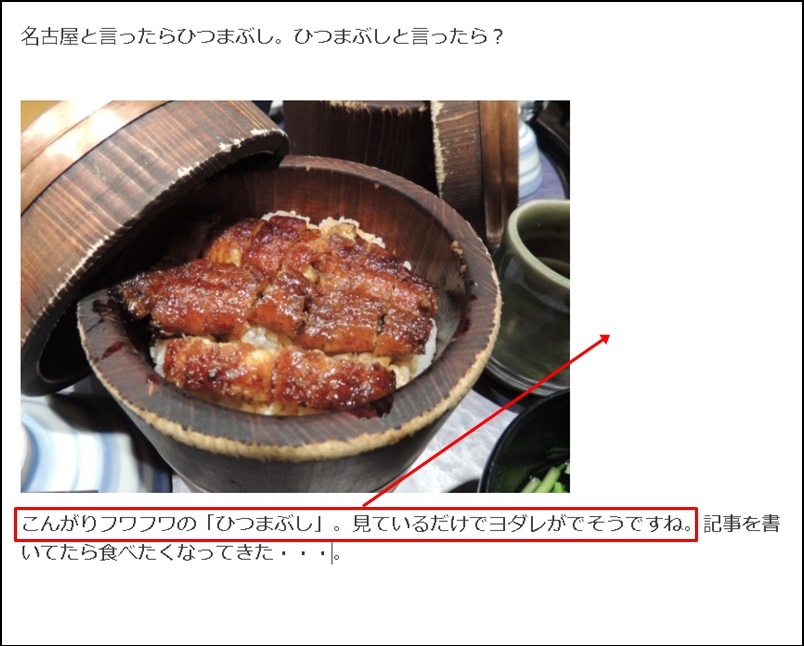
今回は赤枠の文章を画像の右側に回り込ませます。

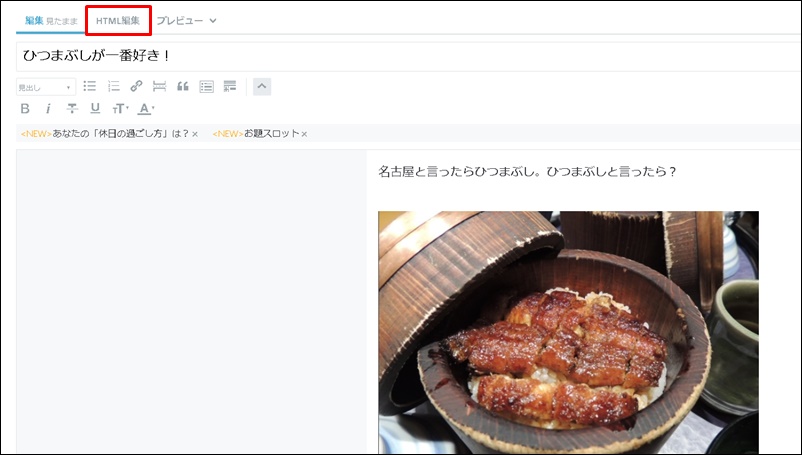
上部の「HTML編集」をクリック。

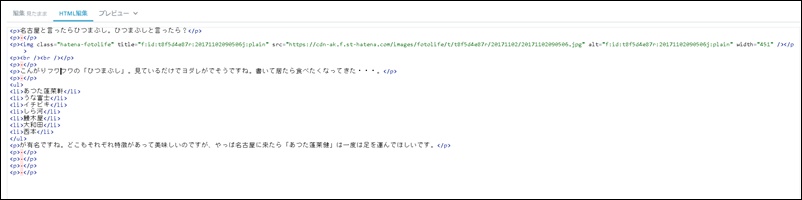
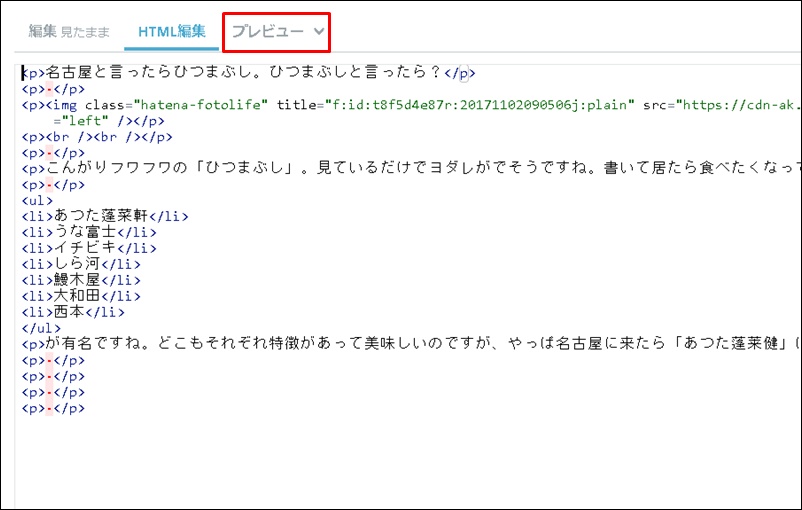
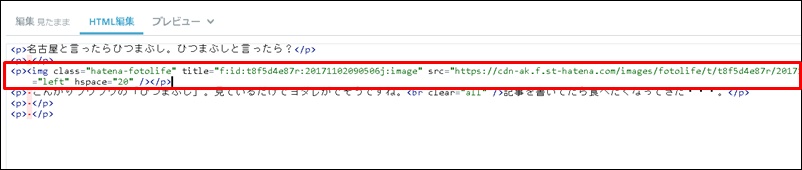
するとこのように英数字の羅列が表示されています(HTMLといいます)。
この中の<img class=”hatena-fotolifeと始まる一文が画像を表すHTMLの記述です。これを探して最後の「 /></p>」の直前に下記、画像の位置を指定する記述をします。
|
【画像の位置を指定する記述】 画像の右側に文章⇒ align=”left” |
画像の右側に文章を表示する場合は「align=”left”/></p>」と記述します。
記述できたら、実際どのように表示されるか確認してみましょう。

「プレビュー」をクリック。

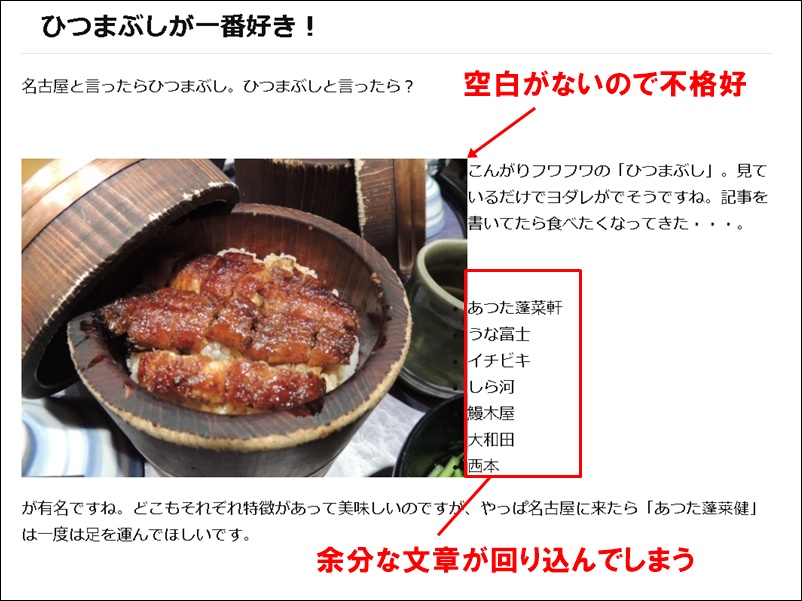
こんな感じで表示されます。でも画像と文章の間に空白が無いので不格好ですね・・・。また、いらない文章まで回り込んでしまっています。
これらを修正していきましょう。
★ちょっとだけ宣伝させてください★ 「ブログで10万」と聞くと、 と思われがちですが、実は「勝ちパターン」を知っているかどうかだけなんです。
画像と回り込んだ文章の間にスペースを入れる方法
画像と文章の間にスペースを入れるには「 hspace=”20″」と記述をします。これは「画像と文章の間に20px間を空けなさい」という意味です。数字を変更するとスペースの幅も変更されます。
先ほどの「align=”left”」のすぐ後ろに記載しましょう。
このように記述します⇒ align=”left” hspace=”20″/></p>
一度ブログを確認してみましょう。

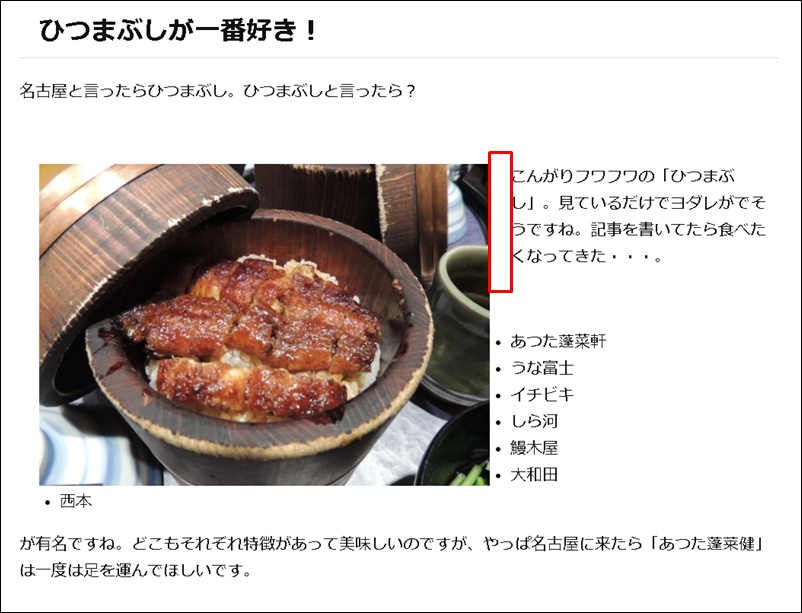
きちんとスペースが入りましたね。でもまだ余分な文章が回り込んでしまっていますね・・・。
画像回り込みを途中で解除する方法
このままでは余分な文章まで回り込んでしまうので解除が必要です。
解除したい場所で「<br clear=”all”>」と記述してみましょう。

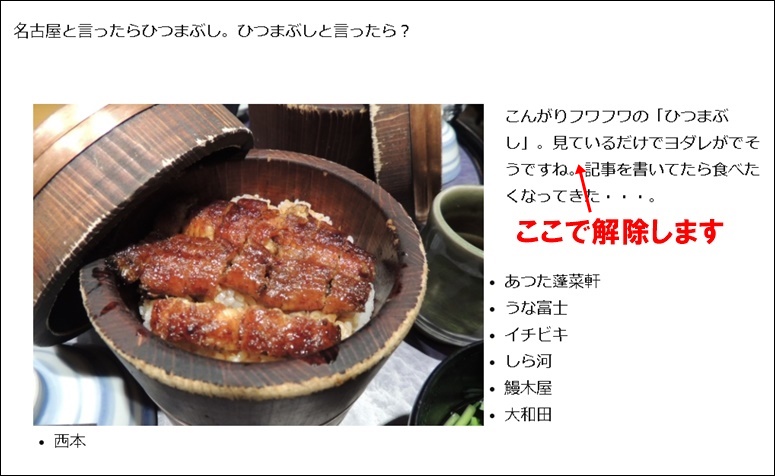
今回は「ヨダレが出そうですね。」で回り込みを解除します。
「HTML編集」を開いて、
このように記載⇒「ヨダレが出そうですね。<br clear=”all”>記事を書いてたら食べたくなってきた・・・。」
※注意点※
はてなブログの場合、改行の後で回り込み解除はできないようです。回り込み解除のすぐ後の文章は改行せずに続けて記載しておきましょう。
プレビューから実際どのように表示されるか見てみましょう。

きちんと回り込み解除されていますね。
★ブログでは公開できない裏情報★ 例えば、 などをこっそり暴露しています。ぜひ公開停止する前に受け取ってください。
私の発行するメルマガではブログでは公開できない秘匿性が高い特別な情報を発信しております。
画像の左側に文章を回り込みさせる方法
先ほどはHTML編集で「align=”left”」と記載しましたが、これを「right」に変えるだけです。
「HTML編集」を開いて変更しましょう。
align=”left“
↓ ↓ ↓
align=”right“
これでブログを確認してみましょう。

画像が右になりましたね。
ちょっと不格好なので改行や画像のサイズを変更して微調整しましょう。
画像にリンクを貼る方法
次に画像にリンクを貼る方法をお伝えします。

「HTML編集」をクリック。

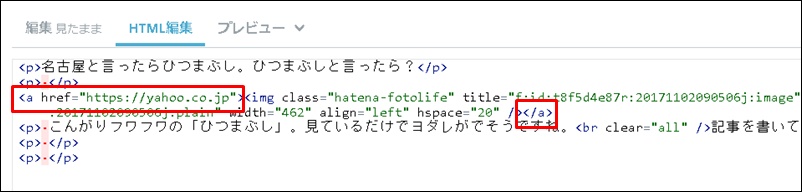
画像の記述部分「<p><img class〜」から「</p>」で終わる一文を探します。
最初の<p>を消してその部分に<a href=”●●●●“>と記述します。
※●●●●の部分に飛ばしたいURLを入力してください。
最後の</p>を消して</a>を入力します。

今回は練習としてYahooのURLを入力しました。
下部の「更新」をクリックして記事を確認してみましょう。

画像をクリックしてリンクが飛んだら成功です。
★ちょっとブレイク★ 「あと3ヶ月早くこの情報を知りたかった…」 そうならないために、今すぐ実践したいノウハウをギュッと一つのメルマガに詰め込みました。 無料で読めるうちに受け取っておいてください。
画像リンクを新規タブで開く方法
先ほどの方法で画像をクリックすると、元のページが消えてリンク先のページに変わりますね。それにより自分のページに戻ってきてもらえなくなります。
これを新規タブ(ウィンドウ)で開くようにすれば、元のページが残るので、再びブログを見てもらうことができますね。
【新規タブでリンクを開くための記述】
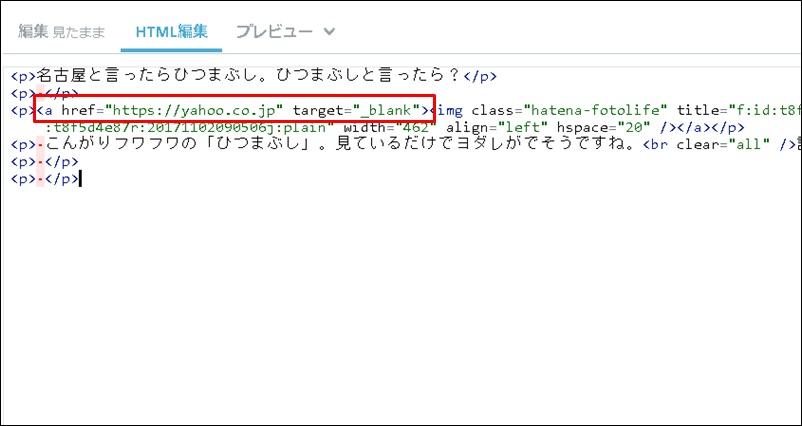
<a href=”●●●●”>の「”」と「>」の間に「target=”_blank”」と記述するだけです。
このように記述します⇒ <a href=”●●●●”target=”_blank”>
※●●●●は飛ばしたいURLを入力

記述できたら「更新」してブログを確認してみましょう。
元のページが残ったまま、別のタブが開いて飛んだら成功です。
最短で稼ぐためのアドバイス
今回はサイズ変更や回り込み、リンク掲載などを主に画像関連のノウハウをお伝えしました。
画像やデザインなどは凝ろうと思えばどれだけでも凝る事ができてしまいます。私も凝り性なので1日中画像をいじっていたことがありました・・・。
でも稼ぐ事を目的とした場合、画像はそこまで重要ではありません。
ブログで稼ぐには、ジャンル選定からはじまり、キーワード選び、売るためのコピーライティング術、など画像よりも重要なことが沢山あります。
下記にて絶対にマスターしておきたい稼ぐためのノウハウをまとめましたので是非ご一読ください。
最後までありがとうございました。
【追伸】
最近ベビーカーを購入しました。赤ちゃんを連れてのお出掛けが本当に楽になりますね^^
【深呼吸タイム】 稼ぐために必要な3つのポイントを知っていますか? これら全部を暴露します。