今回はFC2ブログの目次と見出しの作り方をお伝えいたします。初心者の方でもコピペで簡単に作れるようにテンプレ、サンプルコードをご用意しました。
| コピペで1分!簡単にFC2ブログに目次と見出しが作れます! |
目次の背景色やテキストを変更するカスタマイズ方法もあわせてお伝えしておりますので最後までご覧ください。
また、FC2ブログなどブログを使ってガッツリと最短で稼ぐ方法を学べる無料アフィリエイト講座も参考にして頂ければと思います。
目次を作る前に知っておきたい事
目次や見出しは「そのブログの中で重要な場所」とグーグルに認識されます。実はタイトルの次に重要とも言われています。ですので見出しを作る場合にもしっかりとキーワードを入れていきましょう。
どのようなキーワードを入れて良いか分からない場合は下記を参考にしてください。
目次と見出しを同時に1分で作る方法
まだfc2ブログを持っていない方はFC2ブログの作り方を参考にしてください。
準備ができたら早速始めていきます。まずはFC2ブログの管理画面にログインしましょう。

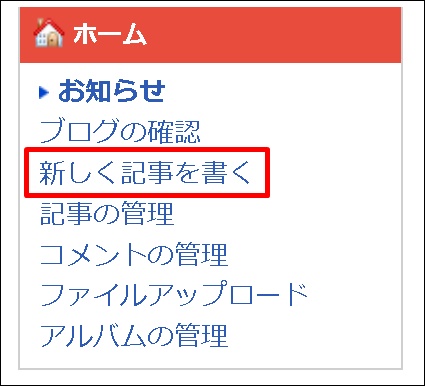
今回は練習なので「新しく記事を書く」をクリック。
※注意点※
FC2ブログは「新投稿画面」と「旧投稿画面」がございます。どちらからでも目次を作ることはできるのですが、今回お伝えする方法は「旧投稿画面」のやり方です。
もし新投稿画面を使っている人は下記の手順で旧投稿画面に戻してください。

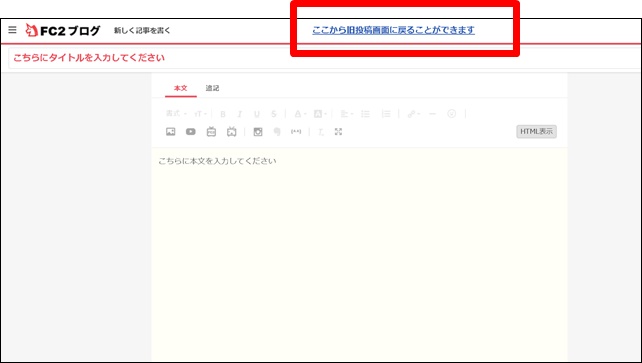
新投稿画面を使っている人は「ここから旧投稿画面に戻ることができます」のリンクをクリック。
旧投稿画面に移動できたら下記手順で進めていきます。

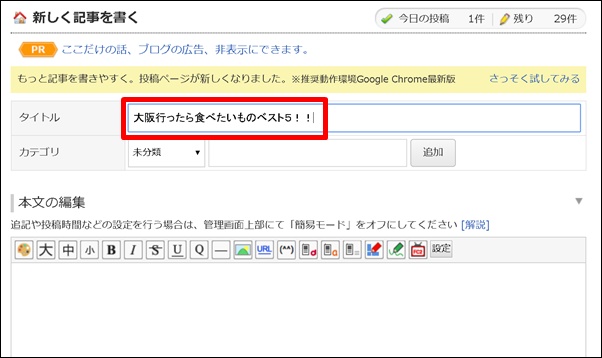
練習なのでタイトルは適当でOKです。
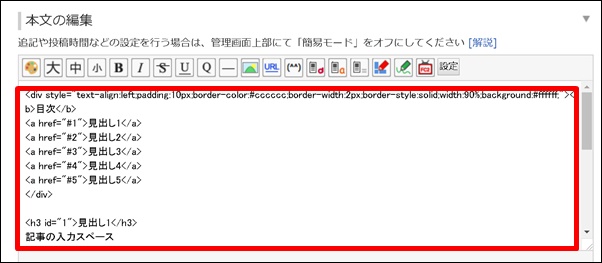
本文に下記、【目次と見出しの作成用テンプレ】を貼り付けます。
【目次と見出しの作成用テンプレ】
<div style="text-align:left;padding:10px;border-color:#cccccc;border-width:2px;border-style:solid;width:90%;background:#ffffff;"><b>目次</b> <a href="#1">見出し1</a> <a href="#2">見出し2</a> <a href="#3">見出し3</a> <a href="#4">見出し4</a> <a href="#5">見出し5</a> </div> <h3 id="1">見出し1</h3> 記事の入力スペース <h3 id="2">見出し2</h3> 記事の入力スペース <h3 id="3">見出し3</h3> 記事の入力スペース <h3 id="4">見出し4</h3> 記事の入力スペース <h3 id="5">見出し5</h3> 記事の入力スペース
上記テンプレを全てコピーして下さい。

本文に貼り付けます。

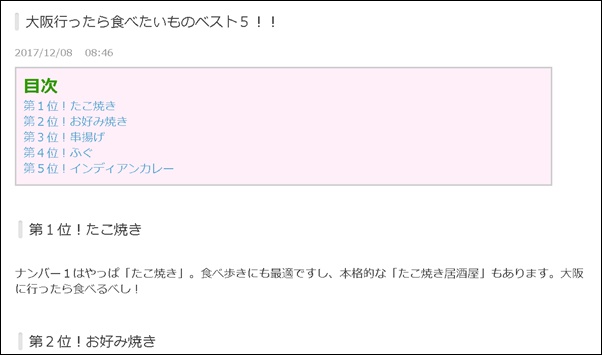
一度プレビューを見てみましょう。

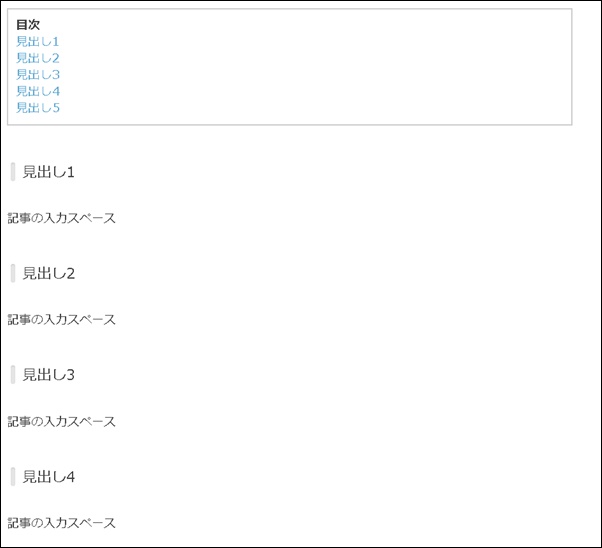
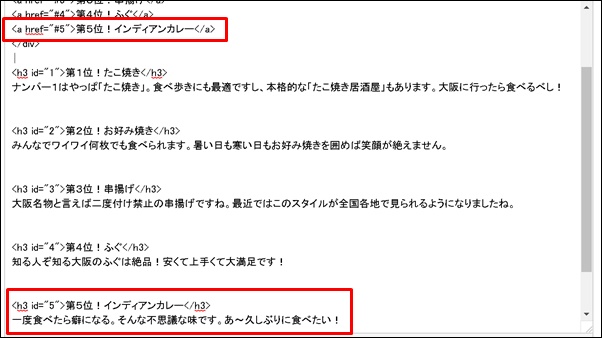
このように表示されますので目次のリンクをクリックして該当の見出しまで飛んだら成功です。
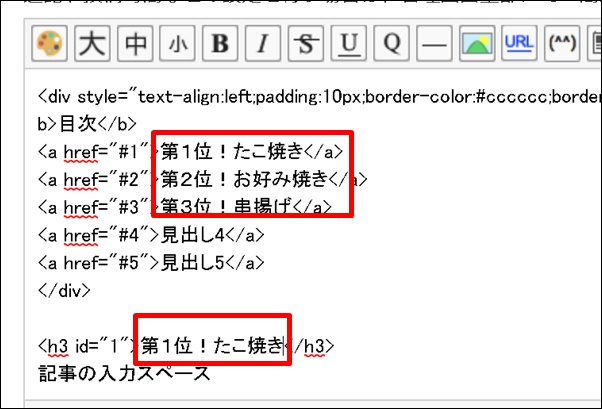
記事を編集していきましょう。

テキストを順番に変更していきます。全部入力したらプレビューで確認してみましょう。

こんな感じになりました。
一応これで完成です。
ちょっと地味ですが、ブログは見た目で勝負するものでないので、これで充分という人はこれで終了しても構いません。
逆に、色を付けたり「もっと可愛く目立つようにしたい!」という人は続きをお読みください。
と、その前に一つ告知をさせて下さい。
FC2ブログなどブログアフィリエイトでガッツリと稼ぐためのマニュアルを用意しました。一日でも早く稼ぎたい人は下記よりお受け取り下さい。
FC2ブログの目次のカスタマイズ方法
では目次のカスタマイズを行っていきます。
まずは背景色を変更してみます。
目次の背景色を変更する方法

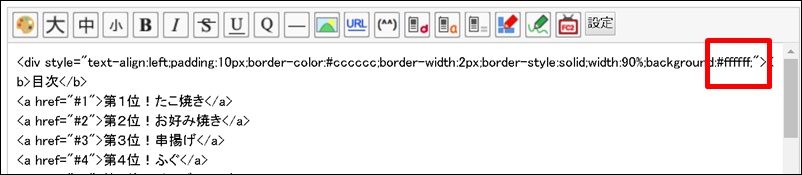
コードの中の「ffffff」という6桁が背景色を「白」にするカラーコードです。こちらの6桁を変えることにより背景色を変更することができます。
背景色にはなるべく薄めのカラーコードを使うとよいです。下記にて背景色に使えそうなカラーコードをまとめました。
【背景色に使いやすいカラーコード】
| ピンク系 | ffeff9 |
|---|---|
| グリーン系 | ccffcc |
| イエロー系 | ffff99 |
| 水色系 | f0ffff |
| グレイ系 | f5f5f5 |
上記をコピーしてお使いいただけます。一度お手本をお見せします。

カラーコードをコピーします。

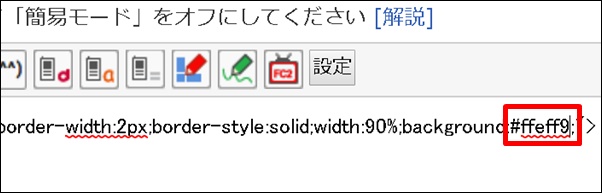
「ffffff」を消してコピーしたカラーコードを貼り付けます。プレビューを見てみましょう。

目次の背景色が変更されていたら成功です。
次は目次内のテキストを変更していきましょう。
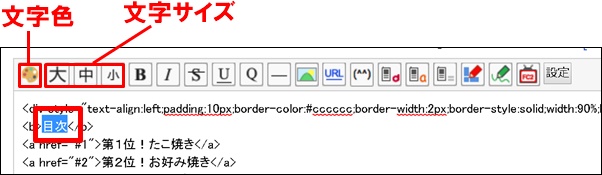
目次のテキストを変更する方法

変更したいテキストをドラッグ(左クリックでなぞる)した状態で上記アイコンから文字色や文字サイズを変更することができます。やってみましょう。

こんな感じになりました。
ちょっとだけ華やかになりましたね^^
目次と見出しを追加したり減らす方法
サンプルでは5つまでの目次でしたが6つ以上に追加することができます。また4つ、3つと減らすこともできます。
【目次と見出しを追加する方法】

目次を追加する場合は「<a href」から始まる1行をコピペします。
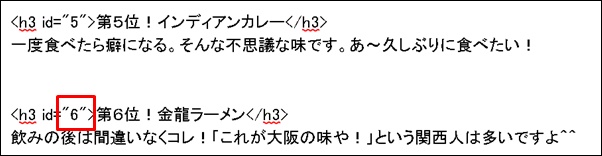
番号は「#6」から順番に追加していって下さい。この番号を目印に見出しまでジャンプするという仕組みです。

見出しを追加する場合は「<h3」からはじまる一行をコピーしてお使い下さい。「”6″」から順番に追加していきましょう。
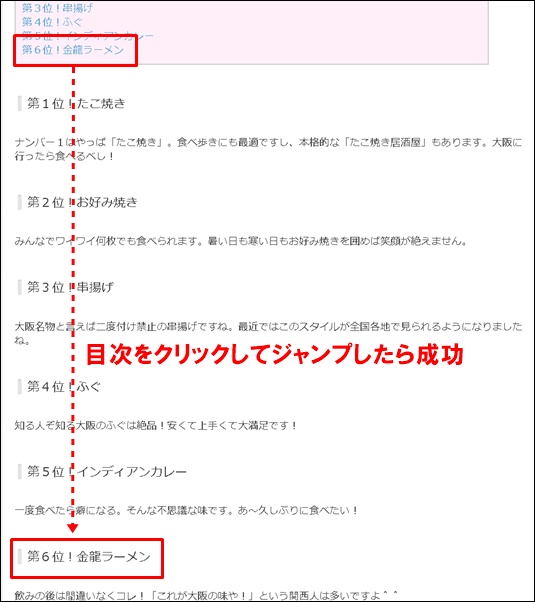
実際に記事を見てみましょう。

追加した目次をクリックして目当ての見出しまでジャンプしたら成功です。
【目次と見出しを減らす方法】
見出しを減らすのも簡単です。

消したい目次をドラッグして削除、これだけです。同じように見出し部分も削除しましょう。消す番号だけは間違えないように注意して下さい。
ブログを確認して目次も見出しも両方消えていたらOKです。
|
【操作を失敗した場合】 間違えて消してしまった場合もあわてないでください。 キーボードの「Ctrl」を押しながら「z」を押すと一回前の状態に戻すことができます。また戻し過ぎてしまった場合は同じ要領で「Ctrl」を押しながら「y」をクリックしてください。 このようにやり直す事ができますので、失敗しても慌てないように冷静に対処しましょう^^ |
FC2ブログで目次と見出しを作る方法のまとめ&アドバイス
今回はFC2ブログで目次と見出しを同時に作る方法をお伝えしました。
前述したように検索エンジンは見出しを重要な箇所と判断していますので適当につけるのではなくキーワードを意識するよう心がけましょう。
目次や見出しを付けることによりユーザーにとっても見やすくなるため「ユーザービリティー」が高いサイトと判断されて検索エンジンの評価が有利になります。
FC2ブログなどの無料ブログは目次を自動で作る機能がないので、やっている人が少ないですが、逆にやることによりライバルと差をつけることが可能になります。
始めは難しく感じるかもしれませんが数をこなすうちに当たり前のようにできるようになります。ぜひ今回の記事をお気に入りやブックマークに入れて何度も練習して下さいね^^
またユーザービリティが上がったとしても肝心のアクセスが集まらなければ稼ぐ事は当然できません。アクセスを集めるには冒頭でお伝えしたお宝キーワードを使う必要があります。
そして読者に長くページに滞在してもらうための文章力も必要です。ページの滞在時間が増えるとグーグルに「価値のあるページ」と判断されて検索結果が上位に上がりやすいためです。
下記にてページの滞在時間を上げるためのコピーライティング術をまとめましたので、ぜひお時間を見つけて読んでおきましょう^^
【稼ぐために必須のスキル磨き】
最後までありがとうございました。
【最後に告知です】
FC2ブログは数多くある無料ブログの中でも稼ぎやすいです。ただし「正しい順番で正しく実践」していかないと稼げるものも稼げなくなってしまいます。
そこで無料ブログを使ってステップ形式で最短で稼いでいくためのマニュアルをプレゼントさせて頂いております。
無料ブログで最短で稼ぐ方法よりお受け取りください。