今回はライブドアブログの目次と見出しの作り方を解説いたします。サンプルを用意しましたのでコピペすれば1分で完成します。
| コピペで目次と見出しを同時に作れます! |
また後半では目次の背景色を変えたり番号を付けたりなどのカスタマイズ方法もお伝えしております。とっても簡単なのでサクッと一緒にやっていきましょう。
ライブドアブログをまだ作っていない人はライブドアブログの始め方と作り方の記事を参考にサクッと準備しておいて下さい。
【ブログで稼ぎたい人へ】
- なかなか上位表示しない
- 全然アクセスが増えない
- どんなジャンルを扱えばよいか分からない
こういった悩みをお持ちの方は下記をご覧ください。
【見本】このような目次が簡単に作れます
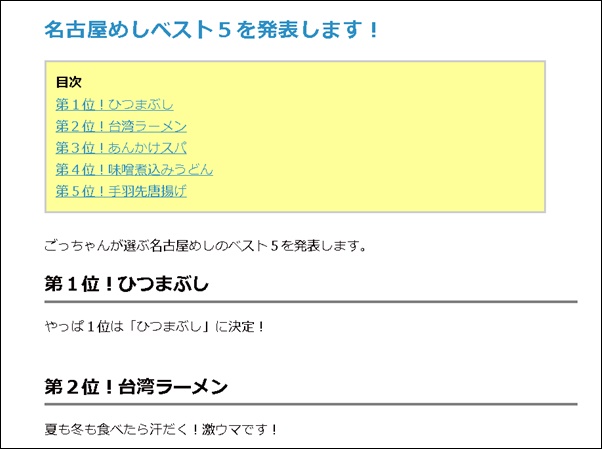
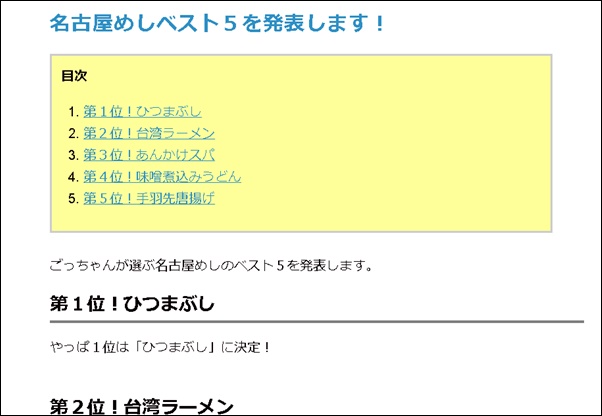
今回のノウハウを使えば下記図のような目次を簡単に作る事ができます。

目次のリンクをクリックすると各見出しにジャンプします。
最近のブログではこのように目次と見出しを付けるのが当たり前になってきました。なぜなら目次があることにより読者さんが知りたい情報に一発でジャンプできますし、それにより直帰率を減らす事が可能だからです。
「直帰率が減る=読者の満足度が高い」
このように判断されてグーグルの検索結果も上位表示されやすくなります。
目次と見出しを同時に作る方法
ライブドアブログは使いやすくて便利なのですが、目次を自動で作る機能がありません。でもコピペだけで簡単に目次と見出しを作れるようにサンプルを用意しましたので一緒にやってみましょう。
ライブドアブログのマイページを開いて下さい。

今回は練習として新規で記事を書いてみましょう。「記事を書く」をクリック。

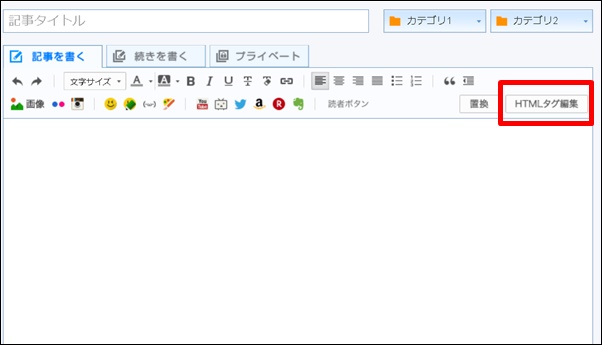
目次と見出しを作るためには「HTMLタグ編集」をクリックします。

このようにバックがクリーム色になったらHTMLタグ編集画面です。ここに下記をコピーして貼り付けます。
【こちらををコピーして下さい】
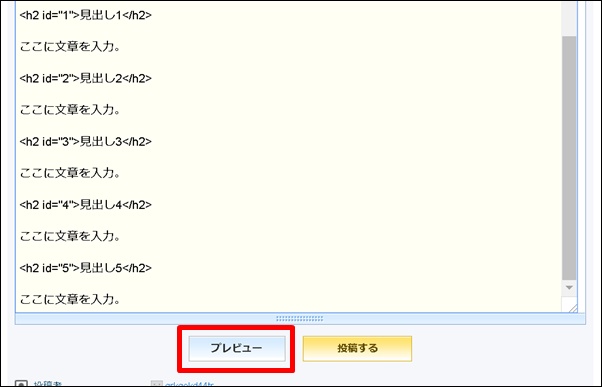
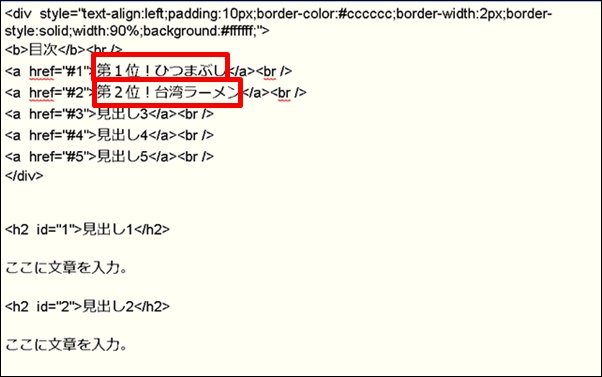
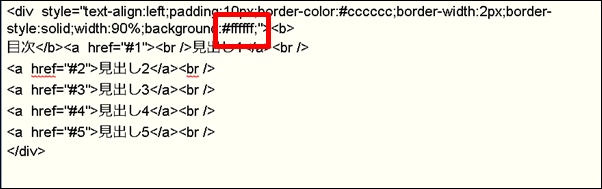
<div style="text-align:left;padding:10px;border-color:#cccccc;border-width:2px;border-style:solid;width:90%;background:#ffffff;"> <b>目次</b><br /> <a href="#1">見出し1</a><br /> <a href="#2">見出し2</a><br /> <a href="#3">見出し3</a><br /> <a href="#4">見出し4</a><br /> <a href="#5">見出し5</a><br /> </div> <h2 id="1">見出し1</h2> ここに文章を入力。 <h2 id="2">見出し2</h2> ここに文章を入力。 <h2 id="3">見出し3</h2> ここに文章を入力。 <h2 id="4">見出し4</h2> ここに文章を入力。 <h2 id="5">見出し5</h2> ここに文章を入力。
上記をコピーして、

貼り付け。この状態で一度プレビューを見てみましょう。「プレビュー」をクリック。

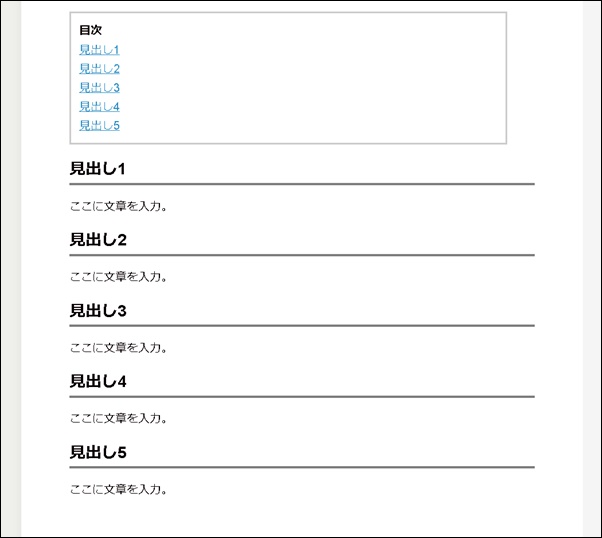
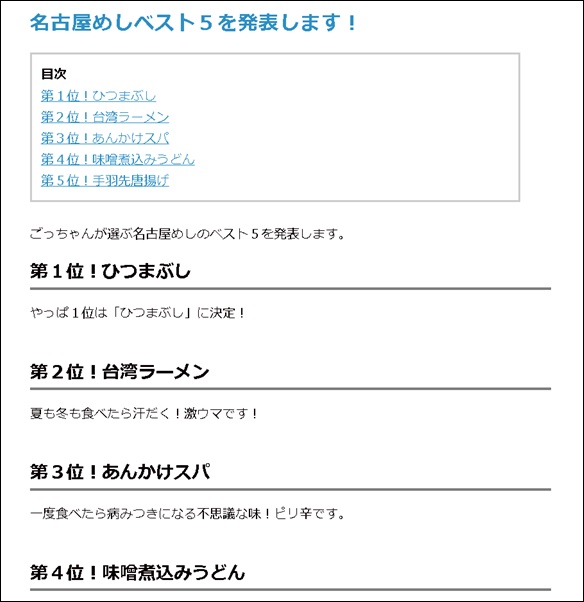
このように表示されていたら成功です。目次のタイトルをクリックしたら見出しまでジャンプするのでお試しください^^
後はテキストを変更するだけです。

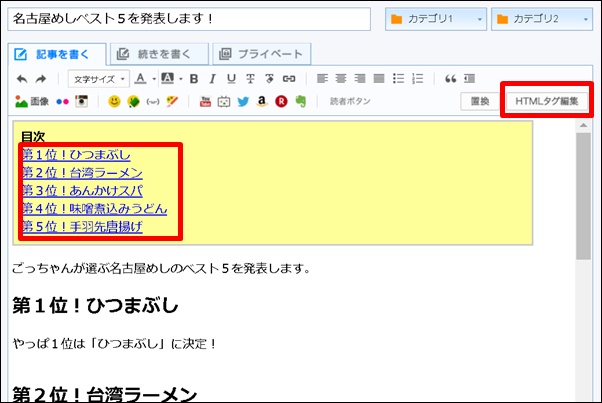
このように順番に変更していきましょう。

全部変更するとこのようになります。テキストが羅列されているだけよりも数倍見やすいですね^^
【注意点】

「HTMLタグ編集モード」から「通常モード」に切り替えて文章を書く場合の注意点です。
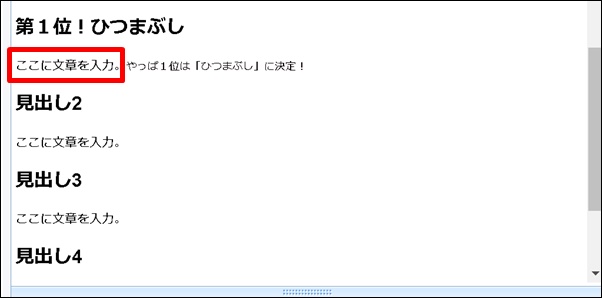
例えば「ここに文章を入力。」の部分に文章を書く場合、「ここに文章を入力。」を全部消してしまうとエラーが出てしまう場合があります。
ですので下記のように「ここに文章を入力。」を消さずに続きで文章を書き進めていって下さい。書き終わったら最後に消すようにしましょう。

「ここに文章を入力。」を残して最後に消す。(何かしら文字が残っている状態であれば問題ありません)
【失敗した場合は】
失敗してしまった場合も慌てる必要はありません。

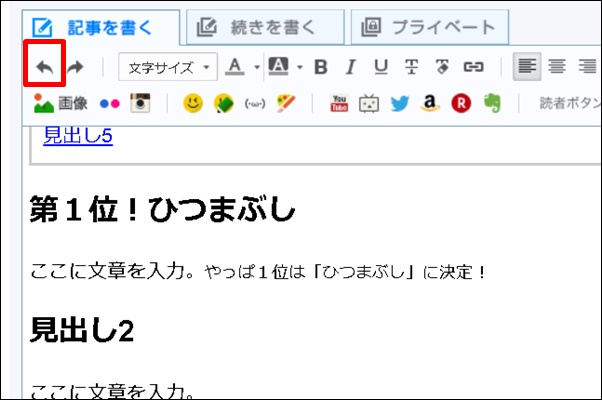
上記の左向きの矢印アイコンをクリックすれば前の状態に戻すことができます。戻し過ぎてしまった場合は右向きの矢印アイコンをクリックすると進めることができます。
この戻ると進むボタンがあるので失敗は怖くありません。新しい記事で何度も練習しましょう^^
※もしくはキーボードの「Ctrl」を押しながら「z」を押すと一つ前の状態に戻ります。
ライブドアブログの目次のカスタマイズ
目次の背景に色を付けたり番号を付けることが可能です。これもとっても簡単なので一緒にやっていきましょう。まずは背景色を変えていきます。
目次の背景色を変更する方法

HTMLタグ編集の画面で上記のように「#ffffff」と書かれた箇所があると思います。これは「白」を表示させるカラーコードです。このffffffを変更することにより目次の部分の背景色を変えることができます。
下記にて目次の背景色に使えそうなカラーコードをまとめておきました。
【薄い色のカラーコード】
| イエロー系 | ffff99 |
|---|---|
| 水色系 | f0ffff |
| グリーン系 | ccffcc |
| ピンク系 | ffeff9 |
| グレイ系 | f5f5f5 |
上記6桁の英数字をコピーしてお使い下さい。一度やってみます。

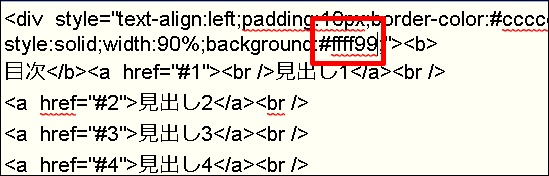
使用したいカラーコードをコピーします。

カラーコード「ffffff」を消して「ffff99」に変更。プレビューを見てみましょう。

今回は背景色を黄色にしてみました。色々と試してしっくりくる色を探してみましょう^^
目次に番号を付ける方法
次は目次に番号を付けてみます。これもとっても簡単ですよ。

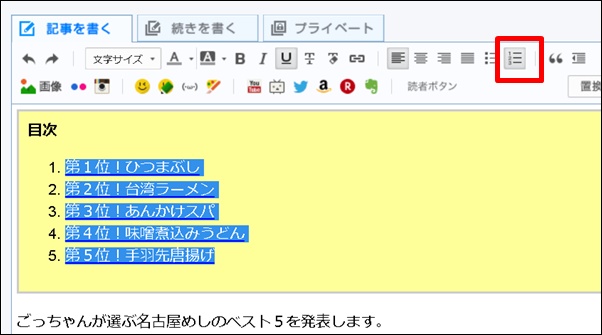
編集モードを通常の状態で目次をドラッグ(左クリックを押しながらなぞる)してください。
※HTMLタグ編集のままになっていると上手く機能しません。
![]()
ドラッグした状態で上記の番号の書かれたアイコンをクリック。プレビューで見てみましょう。

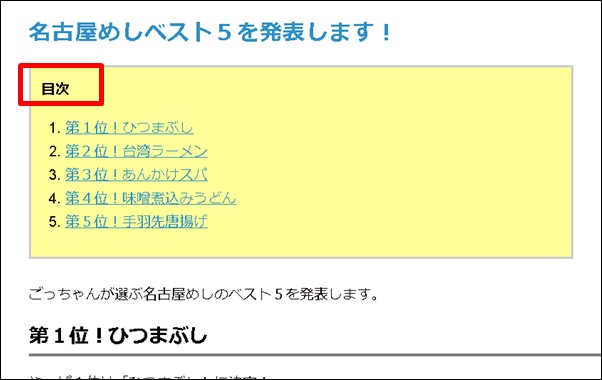
このように番号がついていたら成功です。
【目次番号の消し方】
番号を消す方法もとっても簡単です。番号をつけた時と逆の手順を行います。

目次をドラッグした状態で番号のアイコンをクリック。これで番号が消えます。
目次タイトルをカスタマイズ

現状の目次タイトルはこのように太字のカスタマイズしかしておりませんので少し地味ですね。
通常の文章を書く時と同じ要領でサイズ変更、色変更、アンダーライン、斜め文字にする事が可能です。
![]()
テキストのカスタマイズは基本的に上記4つを使います。これを参考に目次タイトルをカスタマイズしてみましょう。

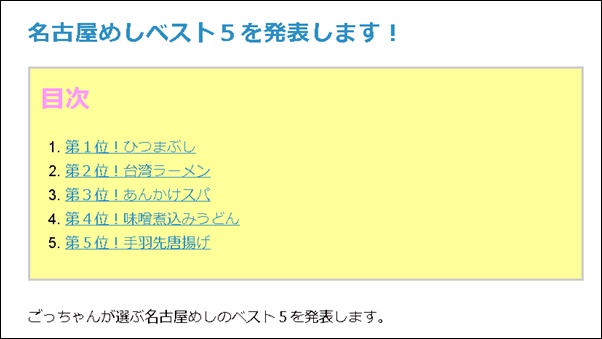
こんな感じになりました。黄色にピンクって私のセンスの無さが浮き彫りになりましたね^^
稼ぐためのアドバイス
今回はライブドアブログの目次と見出しの作り方とカスタマイズ方法をお伝えしました。初めは難しく感じるかもしれませんが慣れてしまえばとっても簡単です。
目次と見出しがあることによりグーグルなど検索エンジンにも「ユーザービリティが高いブログ」と判断されて検索結果で有利になる場合が多いです。ただし、目次や見出しをつけて見やすくなったとしても肝心のアクセスが集まらなければ稼げるものも稼げません。
ブログで稼ぐためには、
- キーワードの選び方
- 記事タイトルの付け方
- しっかりと読んでもらうための文章力
最低限この3つはマスターしておく必要があります。難しく感じるかもしませんが、一度覚えてしまえば簡単です。下記にて最重要ノウハウをまとめましたのでお時間のある方はこのまま読み進めて下さい。
とにかく1日でも早くブログで稼ぎたい人はこちら⇒無料アフィリエイト講座
★キーワードの選び方をマスターしたい人
⇒稼げるキーワードが見つかる!お宝キーワード発掘法
★記事タイトルの付け方をマスターしたい人
⇒クリック率と検索順位を猛烈に上げる記事タイトルの付け方7つの極意
⇒記事タイトルに使いたいインパクト抜群のキーワード一覧
★しっかりと読んでもらうための文章力をマスターしたい人
⇒反則スレスレ?ブログで鬼稼げる記事の書き方とコツ
⇒説得力のある文章が書ける裏コピーライティング術
最後までありがとうございました。