FC2ブログの文字色や文字サイズの変更方法を図解で丁寧に解説します。
またその他にも背景色、太さ、リンク掲載、下線や引用文の入れ方もお伝えします。
ダラダラと文字を並べても読むのに疲れてしまいます。そこで文字色やサイズ、背景色を変更して文章にメリハリをつけて飽きられないように工夫をしましょう。
それによりブログ内の滞在時間も増えてグーグルの評価も高くなり掲載順位も上がっていきます。
|
【この記事で学べる事】 FC2ブログの文字の装飾方法を画像付きでマスターできます。
|
覚えてしまえば超簡単なので、ぜひ一通り目を通しておいてください。
FC2ブログで文字色を変更する方法
まずは一番基本の文字色を変更する方法です。
また下記は簡易モードをOFFにした状態で解説しております。
※新投稿画面が表示される人は「ここから旧投稿画面に戻ることができます」をクリックして旧投稿画面から編集するとが簡単です。

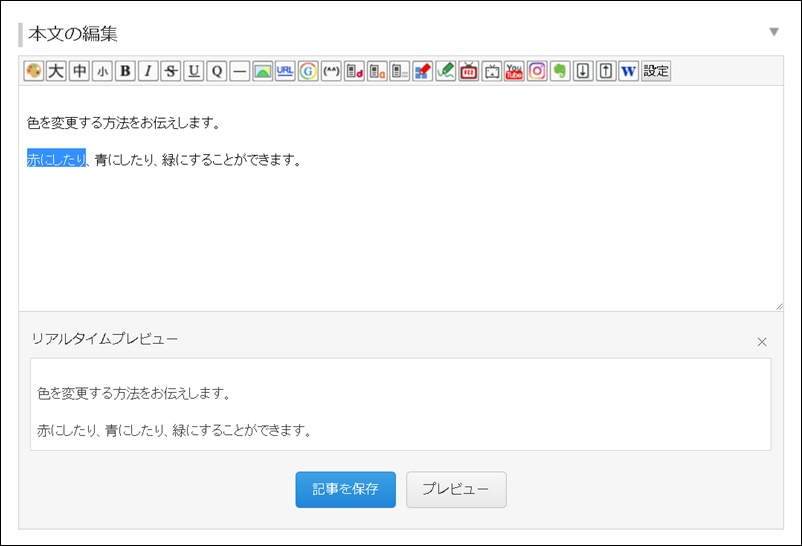
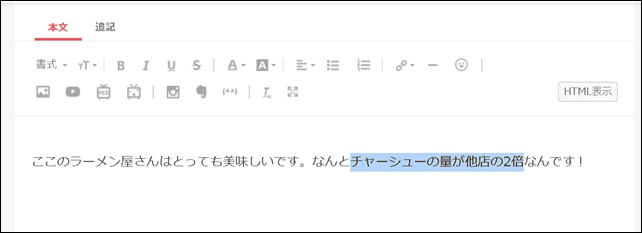
色を変えたい文字をマウスの左クリックを押しながらなぞって背景が青色の状態にします。
![]()
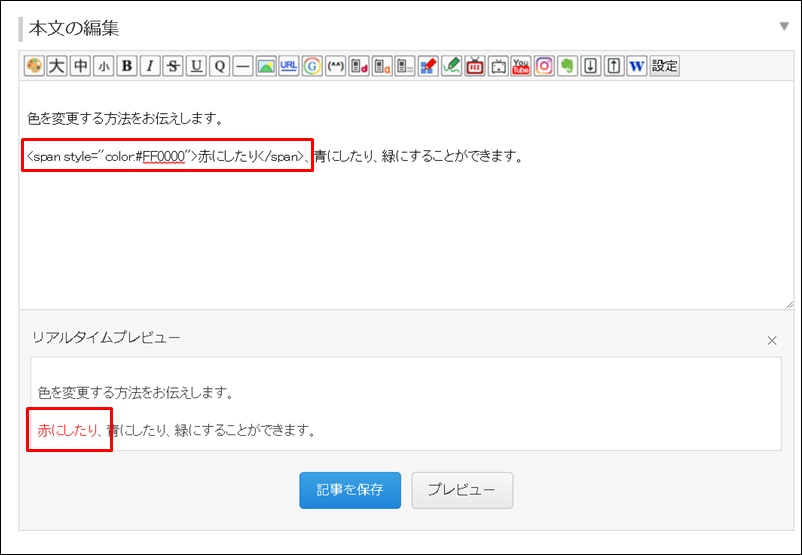
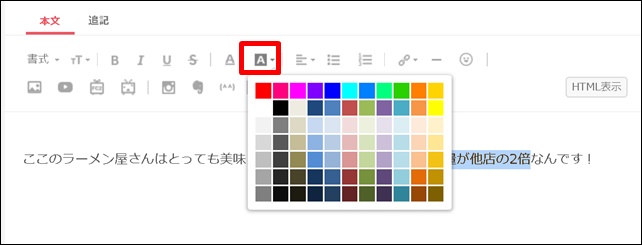
上部の絵の具のパレットのようなアイコンをクリックすると使えるカラーの一覧が表示されます。お好きな色を選んでクリック。

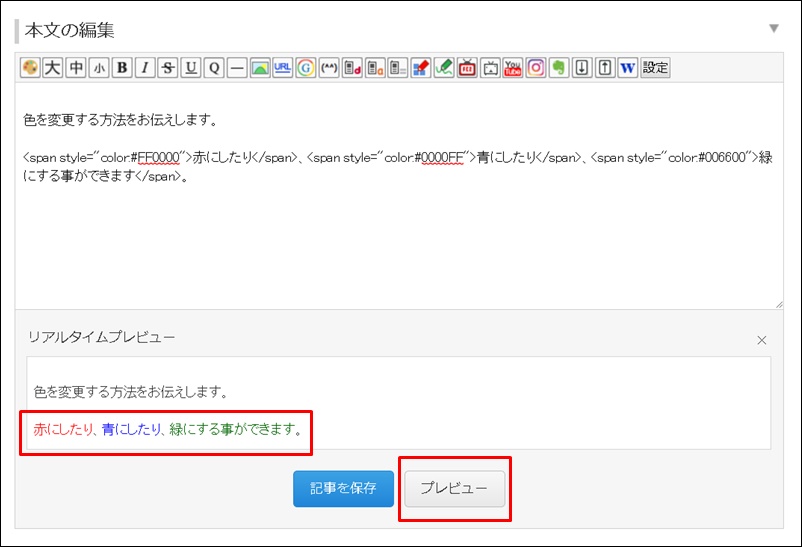
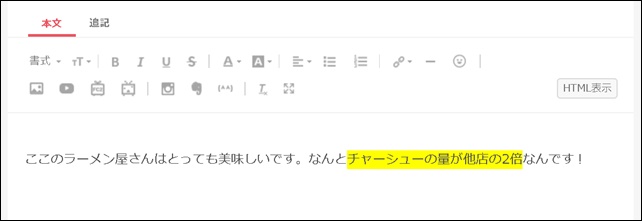
すると編集画面にこのように呪文のような記号(タグといいます)が表示されますが、これは「この文字にこの色をつけなさい」という指示をするためのタグで、実際にブログを見るときちんと表示されています。
FC2ブログでは「リアルタイムレビュー」という便利な機能があるので、実際にどのように表示されるのか確認しながら編集する事ができるので便利ですね。
この要領で他の文字色も変更してみます。

実際にブログでどのように表示されるか確認してみましょう。
「プレビュー」をクリック。

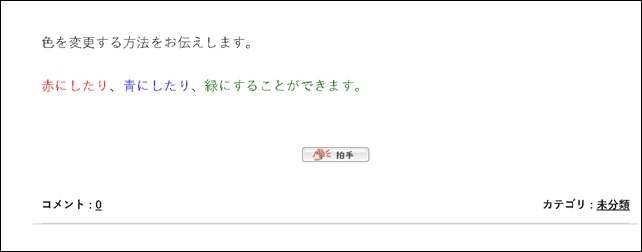
このようにきちんと文字色が変更されていたら成功です。
【深呼吸タイム】 稼ぐために必要な3つのポイントを知っていますか? これら全部を暴露します。
FC2ブログの文字サイズを変える方法
次はFC2ブログの文字サイズを変更する方法をお伝えします。

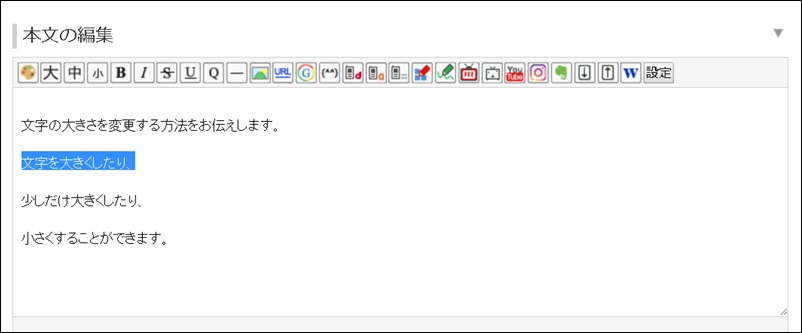
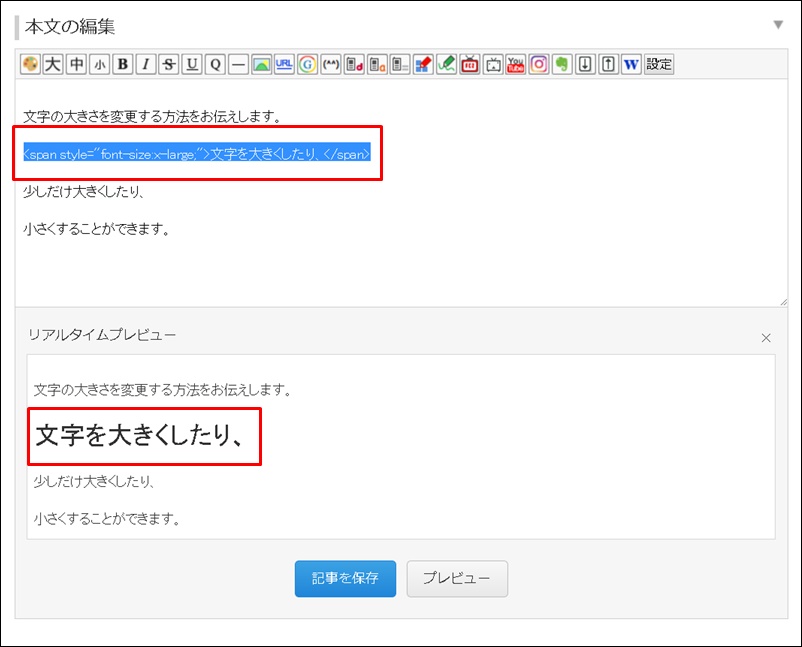
大きくしたい文字をドラッグします。

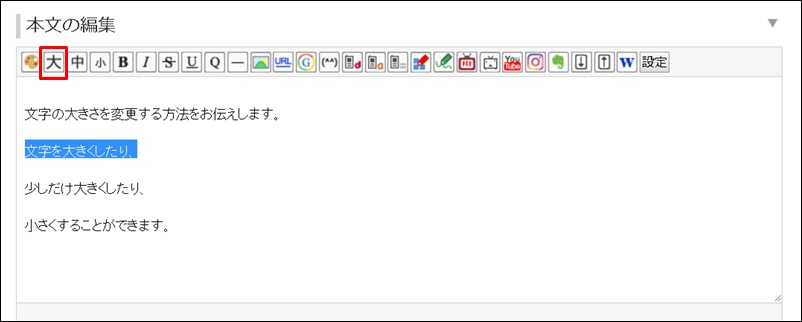
「大」というアイコンをクリック。

このように編集画面では文字を大きくするための記号が入力されて、リアルタイムレビューでは実際に大きくなって表示されています。
この要領でサイズを変更したい文字をドラッグした状態で、
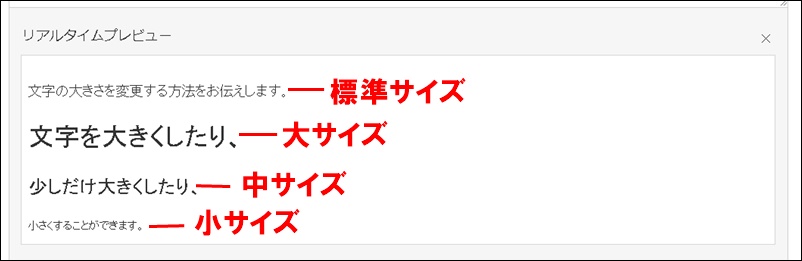
- 文字を少しだけ大きくする場合・・・「大」のアイコン
- 文字を小さくする場合・・・「小」のアイコン
をクリックしてください。

このようにサイズが変更されます。
【元のサイズに戻す方法】
文字サイズを変更したけど、なんかしっくりこないという場合もあると思います。
その場合は元のサイズにいったん戻してみましょう。

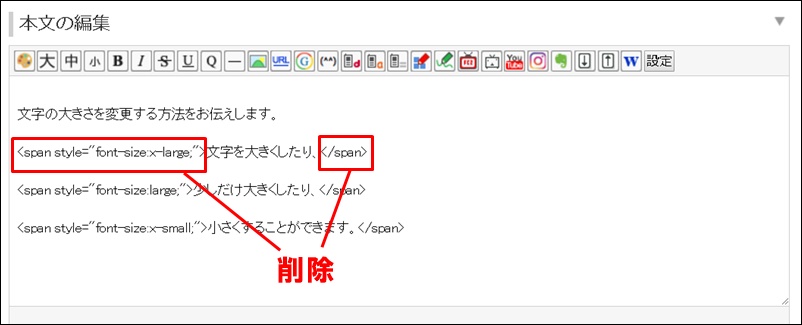
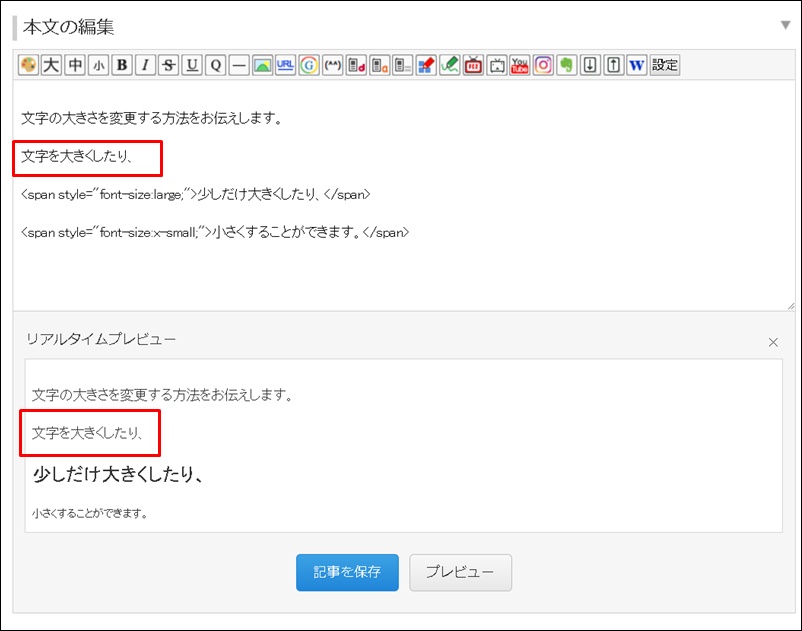
元のサイズに戻したいテキストを囲んでいるタグを削除。

このように元に戻っていたら成功です。
【ちょっと一息♪】 私の妻がどうやって7日で初報酬を得て5万円の不労所得を得られるようになったか?
その全貌を知りたくありませんか?
FC2ブログの文字を太くする方法
次は文字を太くする方法をお伝えします。

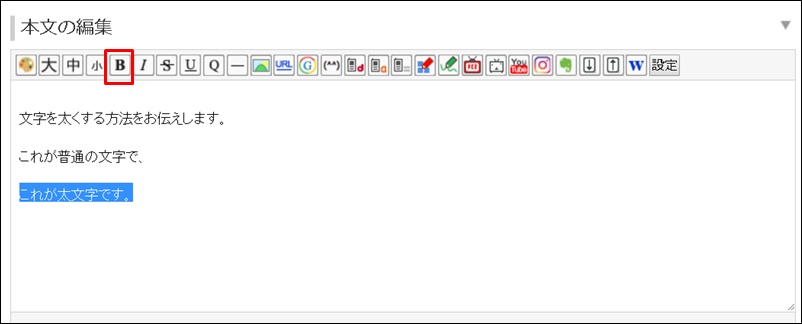
太くしたいテキストを選択状態にして「B」と書かれたアイコンをクリック。

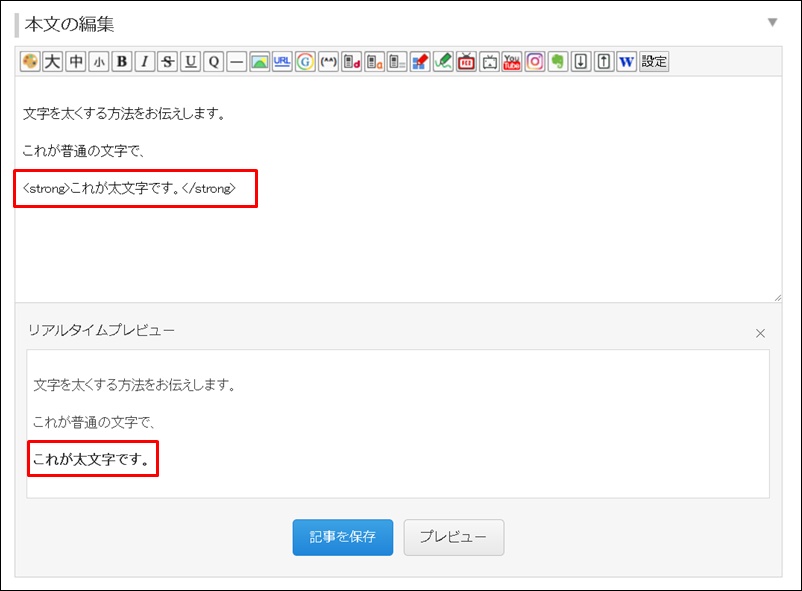
このように編集画面には文字を太くするタグが追加され、リアルタイムレビューでは太くなった文字が表示されています。
【太文字を元に戻す方法】
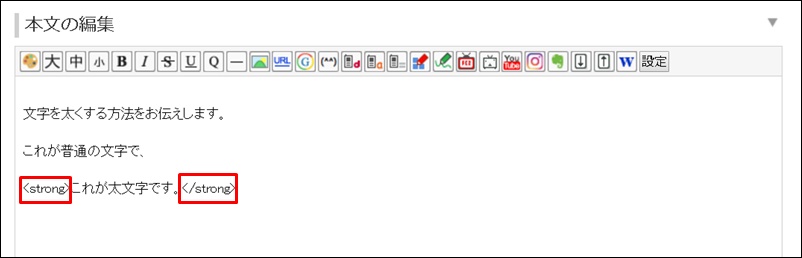
太文字を元に戻すにはタグを削除するだけです。

赤枠のタグを削除しましょう。

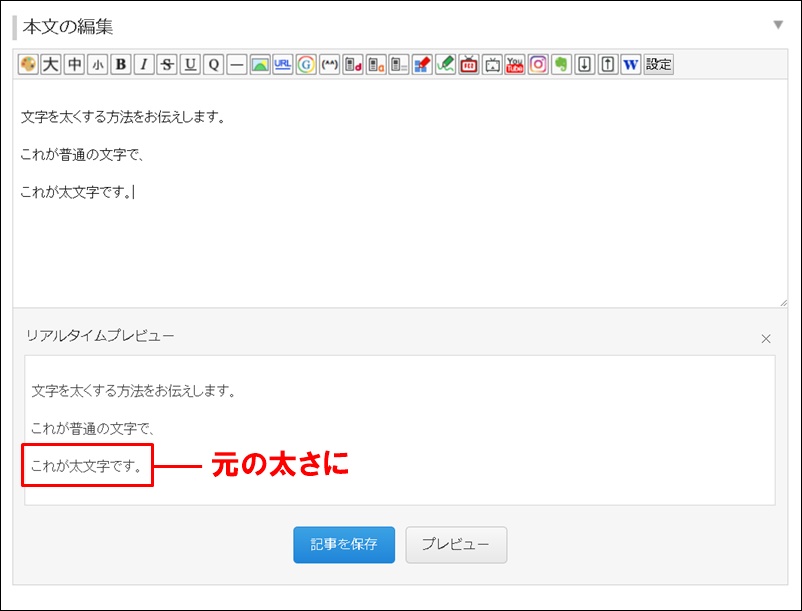
リアルタイムレビューを確認すると元の太さに戻っています。
★ちょっとだけ宣伝させてください★ 「ブログで10万」と聞くと、 と思われがちですが、実は「勝ちパターン」を知っているかどうかだけなんです。
FC2ブログの文字の背景色を変える方法
FC2ブログの文字の背景の色を変える方法をお伝えします。
文字の背景色を変えることにより、記事にアクセントがつきますし、見た目も華やかになりますので、ぜひマスターしておきましょう。
文字色やサイズ、太さを変える方法はアイコンが用意されていますが、背景色はなぜかありません(追記:新投稿画面では背景色のアイコンが用意されました。下記にてご確認ください)。
新投稿画面で文字背景色を変える方法
新投稿画面を開いてください。

背景色を変えたい文字をドラッグします。

「A」と書かれたアイコンが二つありますが、右側をクリック。
するとパレットが表示されるのでお好きな色を選んでください。

このようにテキストの背景に色がついたら成功です。
背景色は薄い色がお勧めです。
FC2ブログの旧投稿画面で背景色をつける方法
|
【文字の背景色を変えるタグ】 <font style=”background-color: #カラーコード;”>テキスト</font> |
上記タグをコピーして記事に貼り付ける流れとなります。
- カラーコード・・・変えたい色(下記カラーコードを参考にしてください)
- テキスト・・・背景色を変えたい文字
文字の背景色によく使われるカラーコード
私が文字の背景色によく使うカラーコードをご紹介します。
基本的には黄色や薄い黄色、水色が多いです。
| 薄い水色 | ccffff |
|---|---|
| 黄色 | ffff00 |
| 薄い黄色 | ffff99 |
| ピンク | ffc0cb |
| 薄い緑 | ccffcc |
| 薄い紫 | cc99ff |
| 薄いオレンジ | ffcc99 |
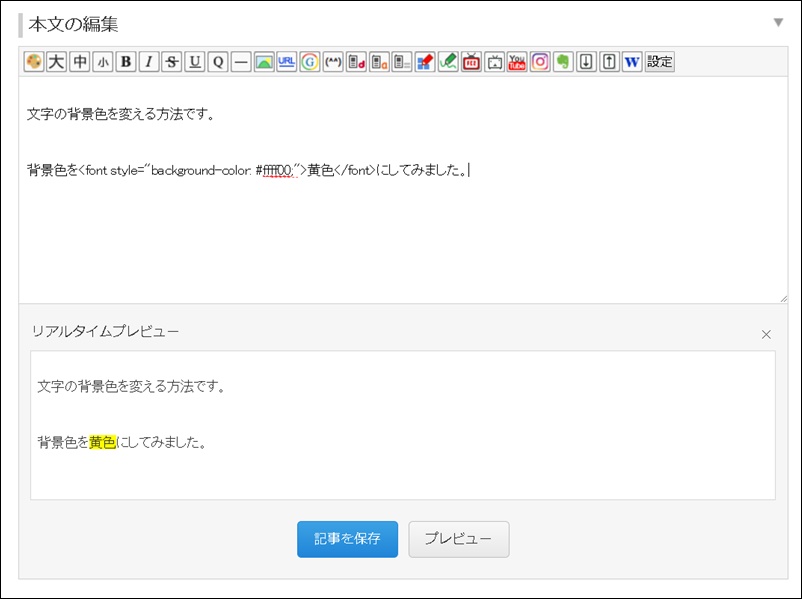
それでは実際に文字の背景色を変えてみましょう。今回は背景色を黄色にしてみます。
下記をコピーしてブログ記事に貼り付けてください。
<font style=”background-color: #カラーコード;”>テキスト</font>
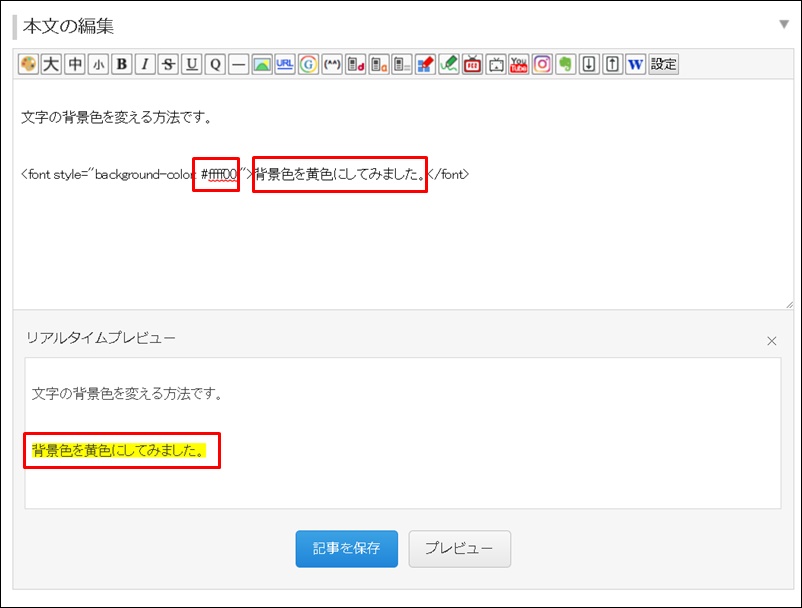
カラーコードに黄色のカラーコードffff00を入力して、テキストに文字を入れます。

はい、このようにきちんと黄色の背景色になっていますね。
これを応用すれば文章の途中の文字だけ背景色を変えることもできます。

このようにタグを入れる位置を借ることにより文章の一部の背景色だけの変更ができます。
★ブログでは公開できない裏情報★ 例えば、 などをこっそり暴露しています。ぜひ公開停止する前に受け取ってください。
私の発行するメルマガではブログでは公開できない秘匿性が高い特別な情報を発信しております。
FC2ブログのテキストにリンクを貼る方法
次は文字にリンクを貼る方法をお伝えします。

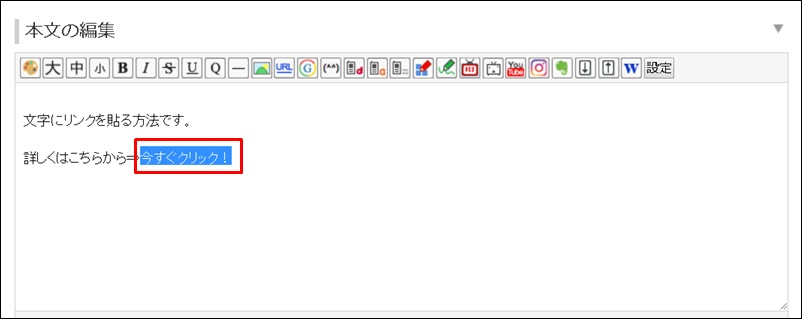
リンクを貼りたい文字をドラッグ。
![]()
上部の「URL」というアイコンをクリック。
するとこのように別窓が表示されます。
- タイトル・・・リンクさせるテキストを入力します。
- アドレス・・・飛ばしたいURLを入力します。
- 新しいウインドウで開く・・・今のページを残したまま別ページでリンク先ページが開きます。
- 現在のウインドウで開く・・・今のページが閉じてリンク先ページに切り替わります。
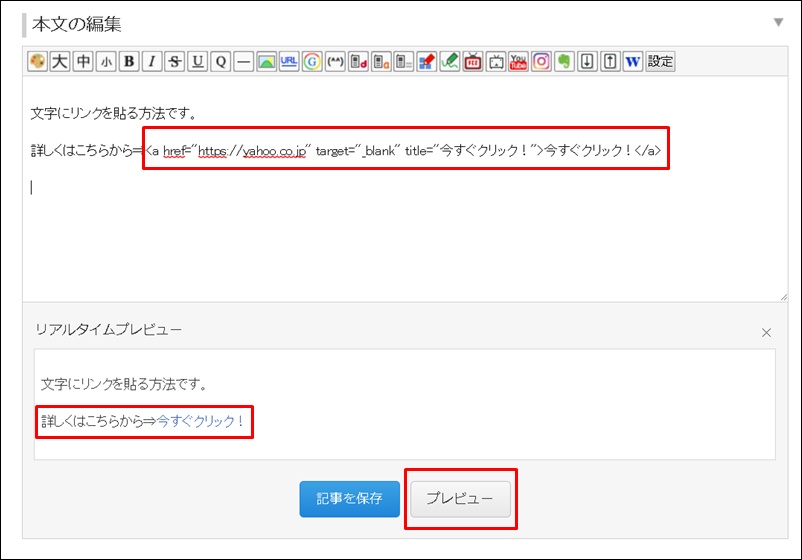
入力出来たら「OK」をクリック。
※現在のウインドウで開くを選択すると、このページが閉じてしまいます。ですから外部のページに飛ばす場合は「新しいウィンドウで開く」を選択しておくと離脱を防ぐことができます。

するとこのように編集ページにリンクタグが挿入されて、リアルタイムレビューのテキストが青い色に変わります。
最後に「プレビュー」からきちんとリンクされるかチェックして下さい。
FC2ブログの画像にリンクを貼る方法
次は画像にリンクを貼る方法をお伝えします。
FC2ブログの記事に画像を貼る方法は下記記事を参考にしてください。
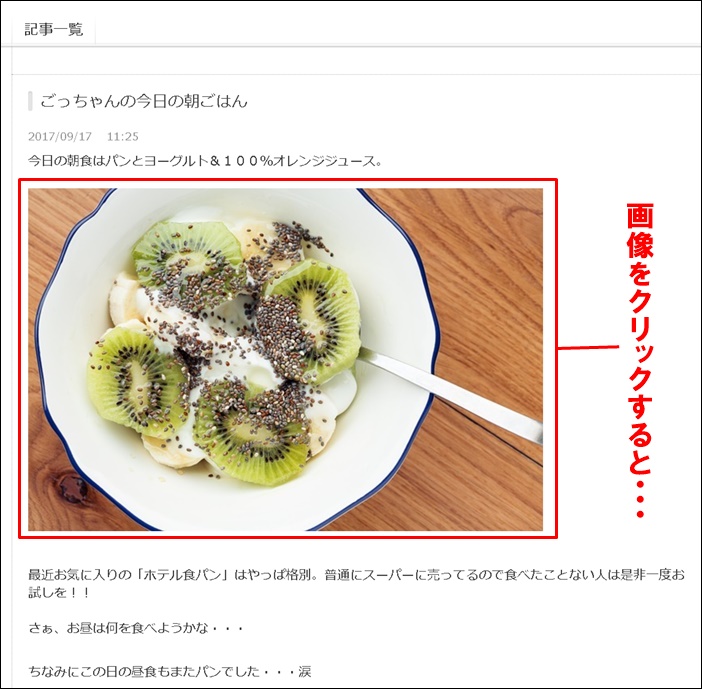
FC2ブログではブログにアップした画像をクリックすると通常は画像ページに飛ぶようになっています。

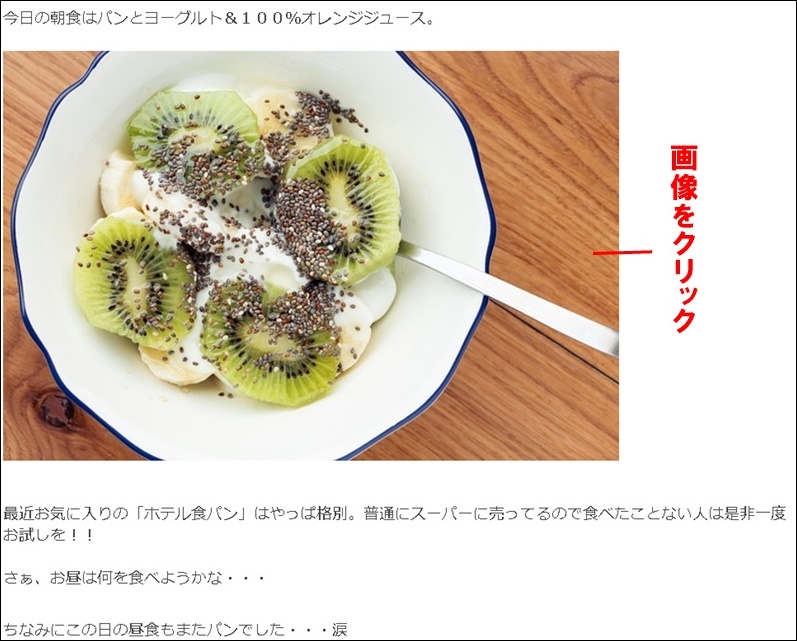
画像をクリックすると、

このように画像ページに飛ぶようになっています。
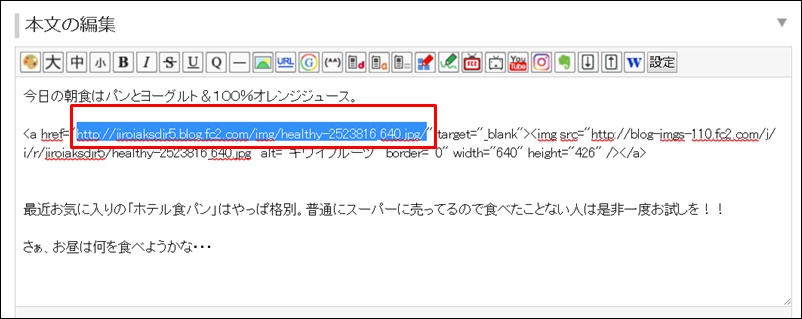
この画像ページは編集画面だと、

この赤枠で囲った部分です。
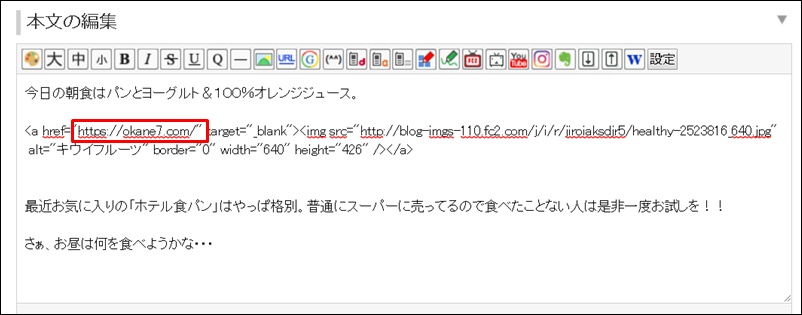
つまり、この赤枠の中の「http://○○○.blog.fc2.com」の部分を飛ばしたいURLに入れ替えることにより画像にリンクを貼る事ができるというわけです。
実際にやってみますね。

今回は今読んでいただいているこのブログのトップページに飛ばしてみます。URLを張り付けてプレビューで確認していみましょう。

画像をクリックして目的のページに飛んだら成功です。とっても簡単ですね^^
★ちょっとブレイク★ 「あと3ヶ月早くこの情報を知りたかった…」 そうならないために、今すぐ実践したいノウハウをギュッと一つのメルマガに詰め込みました。 無料で読めるうちに受け取っておいてください。
FC2ブログのテキストに下線(アンダーライン)をひく方法
次は文字に下線を引く方法です。これもとっても簡単ですよ。

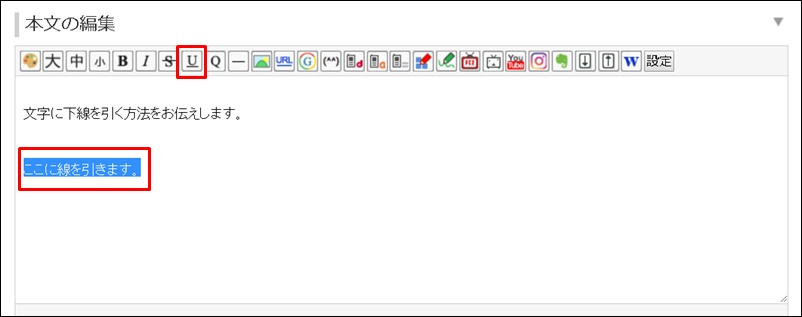
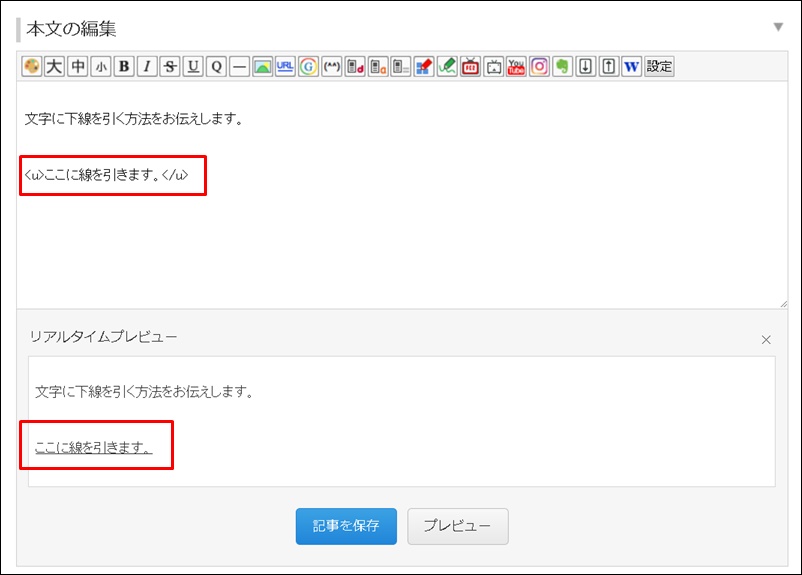
下線を引きたいテキストをドラッグして「U」というアイコンをクリック。

編集画面に下線を引くタグが表示され、リアルタイムプレビューでは実際にアンダーラインが引かれています。
【下線を消すには】
下線を消すには<u>と</u>を削除します。
FC2ブログの引用文の使い方
最後に引用文の使い方に関して解説します。
引用文とは別のサイトだったり、本や雑誌、辞書などから文章や画像を引用する際に使います。ネットの世界ではたびたび記事を盗用したり、画像を勝手に拝借したりなどの問題が起きています。
それを防ぐために他人のコンテンツを使う場合は、最低限、
- 引用先の表示(URLも)
- 自分の記事と引用部分が区分けされている事
を守る必要があります。
このあたりのことは説得力のある文章にするには引用が効果的を参考にしてください。
FC2ブログには引用文を簡単に入れられるアイコンがあるのでそれを利用します。
それでは実際にやってみましょう。

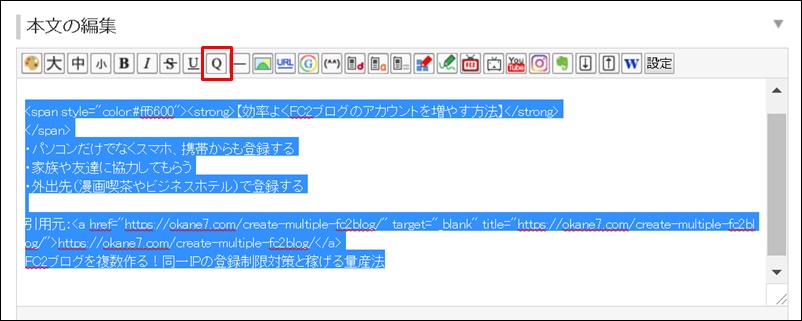
引用した箇所を全てドラッグして、上部の「Q」のアイコンをクリック。

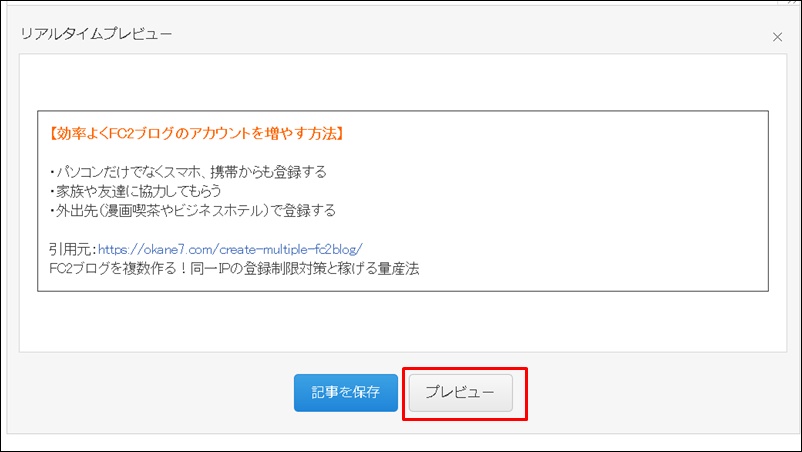
リアルタイムプレビューを見るとこのように線で囲われています。
プレビューをクリックして実際どのように表示されるのかチェックしてみましょう。

実際に記事にはこのように背景が灰色になって表示されます。これで先ほどお伝えした引用ルールの「自分の記事と引用部分が区分けされている事」がクリアになりますね^^
【引用の枠を外す方法】
引用の囲い枠を外すには「<blockquote>」と</blockquote>を消すだけです。
FC2ブログの文字色やサイズ変更のやり方まとめ
お疲れ様でした。
FC2ブログではこのように、文字装飾のほとんどをアイコンを使って行う事ができます。
他にも絵文字であったり、動画投稿であったり、色々な事ができますが、ブログアフィリエイトで稼ぐという目的の場合は今回お伝えした下記をマスターすれば問題ありません。
- 文字色変更
- 文字サイズ変更
- 文字の太さ変更
- 文字の背景色変更
- テキストにリンクを貼る方法
- 画像にリンクを貼る方法
- 文字に下線を引く方法
- 引用文の使い方
ぜひ何度も練習して、わかりやすく、そして素敵な記事を書けるようにしましょう。結果としてアクセスも増えるし売上もそれに比例して伸びていくはずです。
FC2ブログの使い方や稼ぎ方をもっと学びたいという人は下記にてまとめておきましたので参考にしてください。
【深呼吸タイム】 稼ぐために必要な3つのポイントを知っていますか? これら全部を暴露します。